图表优化(扩展)
从四个部分进行拓展:
1)设置字体样式
2)优化折线图样式
3)优化柱状图样式
4)保存画布
2. 设置字体样式
将思源黑体字体添加到 matplotlib 的字体库中。
# 导入matplotlib库的pyplot模块
from matplotlib import pyplot as plt
# 设置中文字体
plt.rcParams['font.family'] = ['Source Han Sans CN']要知道一种字体就有很多样式,包括字体类型、字体大小、字体粗细等等
然而,仅通过这一个维度进行区分,未免有些局限,能不能增加一些维度呢?
以思源黑体为例,
# 导入pandas模块并将其简化为pd
import pandas as pd
# 生成画布,并设置画布的大小
plt.figure(figsize=(6, 6))
# 设置 x/y 的坐标值
x = pd.Series(['第一季度', '第二季度', '第三季度', '第四季度'])
y = pd.Series([160, 200, 180, 165])
# 绘制柱状图
plt.bar(x, height=y, color='darkorange', alpha=0.6)
# 设置图表标题名及字体样式
plt.title('闪光科技2020年各季度营业收入分布图', family='Source Han Sans CN',
color='black', weight='bold', fontsize=20)
# 设置数据标签及字体样式
for a, b in zip(x, y):
plt.text(a, b, b, ha='center', va='bottom', family='Source Han Sans CN',
color='red', weight='normal', fontsize=12) 将图表标题的设置为思源黑体,字体颜色为黑色,字体粗细为 bold,字体大小为 20;
数据标签的字体同样是思源黑体,字体颜色为红色,字体粗细为 normal,字体大小为 12。
小贴士:
字体类型通常是字体的英文表达,比如思源黑体是 'Source Han Sans CN',黑体是 'Sim Hei'。
你可以在本地试一试别的字体,记得要提前安装字体哦。
使用刚才提到的各种字体样式参数还能设置坐标轴刻度、图例等图表元素的字体样式。这样,我们就能大大丰富图表元素的字体样式。
这时可能会有人问,如果我要画很多张图,每张图都要重复设置字体样式吗?有没有更便捷的方法呢?
可以将包含字体样式的字典赋值给参数 fontdict,从而便捷地设置字体样式。
# 设置字体样式字典
font1 = {'family': 'Source Han Sans CN',
'color': 'black',
'weight': 'bold',
'size': 20,
}
font2 = {'family': 'Source Han Sans CN',
'color': 'red',
'weight': 'normal',
'size': 12,
}
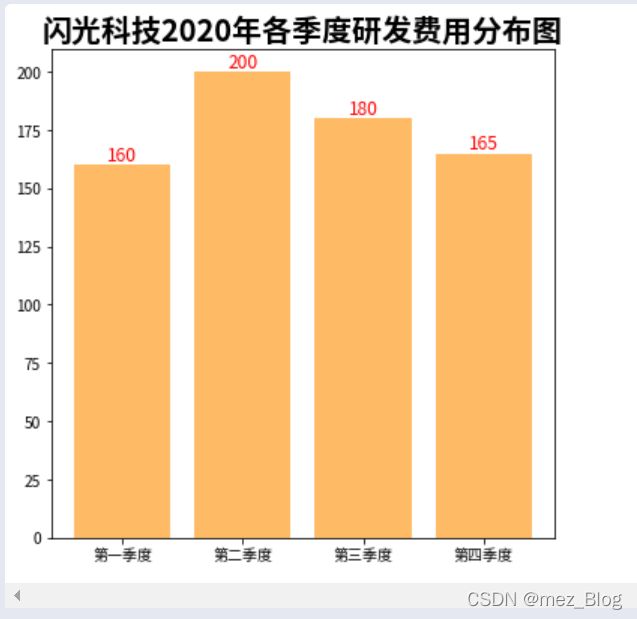
# 生成画布,并设置画布的大小
plt.figure(figsize=(6, 6))
# 绘制柱状图
plt.bar(x, height=y, color='darkorange', alpha=0.6)
# 设置图表标题名及字体样式
plt.title('闪光科技2020年各季度研发费用分布图', fontdict=font1)
# 设置数据标签及字体样式
for a, b in zip(x, y):
plt.text(a, b, b, ha='center', va='bottom', fontdict=font2)
3. 优化折线图样式
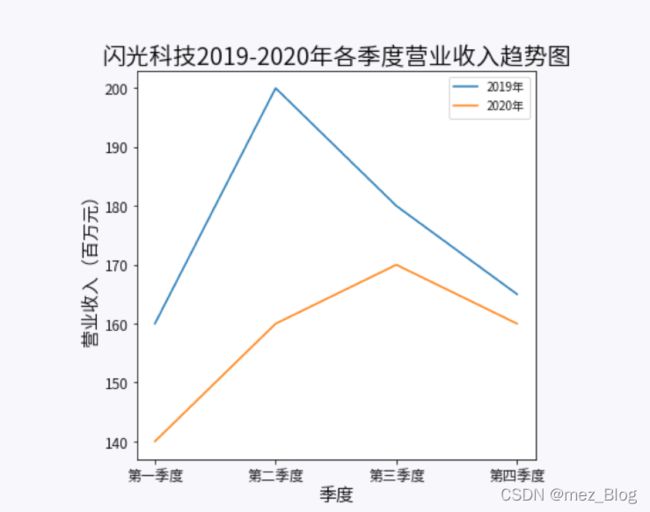
先来观察一下这张折线图,注意看两条折线分别代表什么含义。
这是“闪光科技各个季度的营业收入趋势图”,蓝色折线代表 2019 年,橙色折线代表 2020 年。
如果想要强调 2020 年的收入情况,有什么好的办法呢?
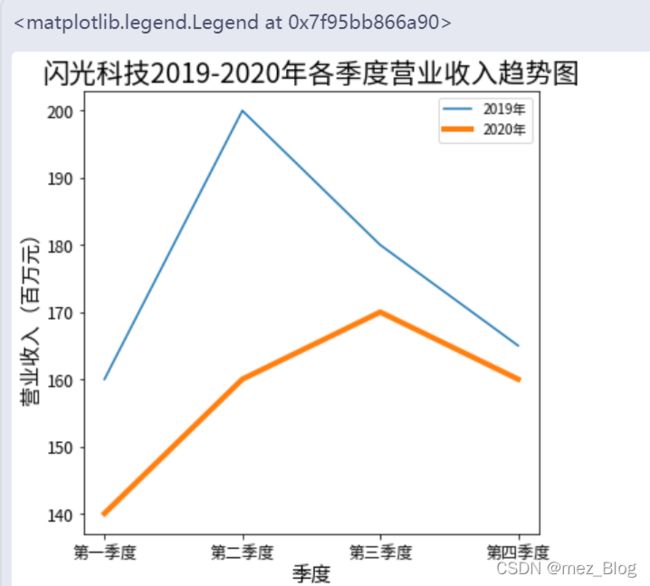
加粗!
在 plt.plot() 函数内设置参数 linewidth,可以调整折线的宽度。
# 生成画布,并设置画布的大小
plt.figure(figsize=(6, 6))
# 设置坐标值
x = pd.Series(['第一季度', '第二季度', '第三季度', '第四季度'])
y1 = pd.Series([160, 200, 180, 165])
y2 = pd.Series([140, 160, 170, 160])
plt.plot(x, y1)
plt.plot(x, y2, linewidth=4)
# 设置标题名及字体大小
plt.title('闪光科技2019-2020年各季度营业收入趋势图', fontsize=20)
# 设置坐标轴的标题名及字体大小
plt.xlabel('季度', fontsize=15)
plt.ylabel('营业收入(百万元)', fontsize=15)
# 设置坐标轴的刻度字体大小
plt.xticks(fontsize=12)
plt.yticks(fontsize=12)
# 设置图例
plt.legend(['2019年', '2020年'])
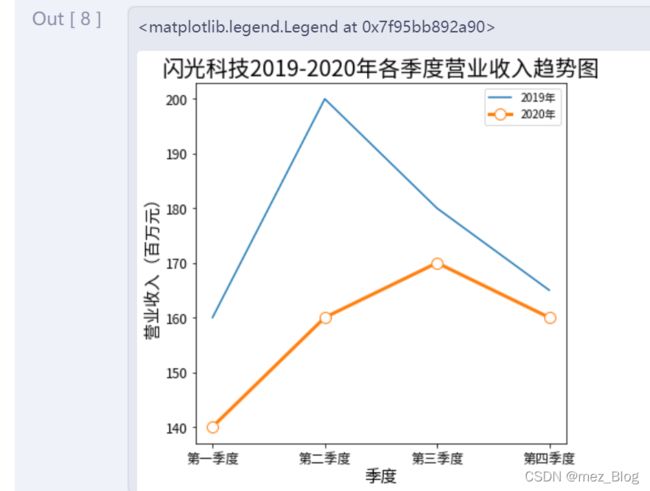
继续观察 2020 年折线,能否让读者快速定位到每个季度的收入情况?比如每个季度点的位置。
这波操作需要借助数据标记点的样式实现,我们会用到 plt.plot() 函数中的参数:marker、markersize 和 markerfacecolor。
参数 marker 可以设置数据标记点的形状,有点、圆、加号等,常见为字符串类型,更多的形状你可以查看下图。
参数 markersize 可以设置数据标记点的大小,设置方法和参数 fontsize 差不多,都是传入数值。
参数 markerfacecolor 表示数据标记点的填充颜色,设置方法可以借鉴参数 color,传入代表颜色的字符串。
# 生成画布,并设置画布的大小
plt.figure(figsize=(6, 6))
# 设置坐标值
x = pd.Series(['第一季度', '第二季度', '第三季度', '第四季度'])
y1 = pd.Series([160, 200, 180, 165])
y2 = pd.Series([140, 160, 170, 160])
plt.plot(x, y1)
# 设置数据标记点的形状为圆:'o';大小为 10;填充颜色为白色:'w'
plt.plot(x, y2, linewidth=3, marker='o',
markersize=10, markerfacecolor='w')
# 设置标题名及字体大小
plt.title('闪光科技2019-2020年各季度营业收入趋势图', fontsize=20)
# 设置坐标轴的标题名及字体大小
plt.xlabel('季度', fontsize=15)
plt.ylabel('营业收入(百万元)', fontsize=15)
# 设置坐标轴的刻度字体大小
plt.xticks(fontsize=12)
plt.yticks(fontsize=12)
# 设置图例
plt.legend(['2019年', '2020年'])
接下来看看柱状图的样式如何进行优化。
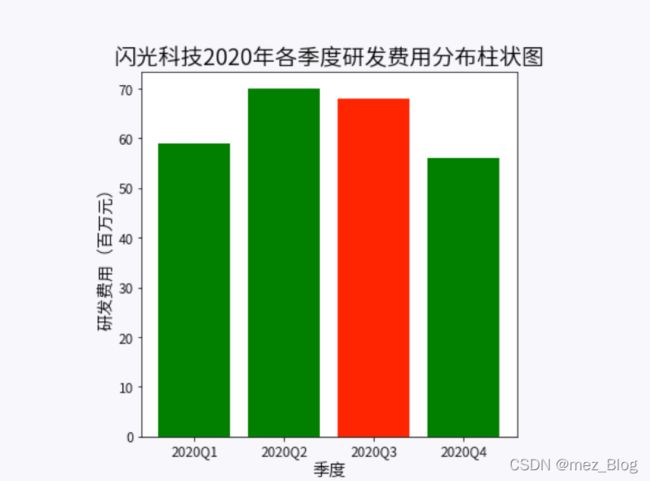
4. 优化柱状图样式
但是不得不说,红配绿,丑到哭。红色和绿色是互补色,互补色之间互相排斥,显得红更艳、绿更翠。过于醒目,可能会给人带来不舒服的感觉。
那么,有没有简单的方法让红配绿变得协调一点呢?或者说变得“高级”一点。
方法总归是有的,试着调整一下柱子的透明度,看看能不能让红色没有那么艳,绿色没有那么翠。
# 生成画布,并设置画布的大小
plt.figure(figsize=(6, 6))
# 设置 x/y 的坐标值
x = pd.Series(['2020Q1', '2020Q2', '2020Q3', '2020Q4'])
y = pd.Series([59, 70, 68, 56])
# 绘制柱状图
plt.bar(x, height=y, color=['g', 'g', 'r', 'g'], alpha=0.6)
# 设置图表标题名及字体大小
plt.title('闪光科技2020年各季度研发费用分布图', fontsize=20)
# 设置坐标轴的刻度字体大小
plt.xticks(fontsize=12)
plt.yticks(fontsize=12)
# 设置坐标轴的标题名及字体大小
plt.xlabel("季度", fontsize=15)
plt.ylabel("研发费用(百万元)", fontsize=15) 这一切都是 plt.bar() 中 alpha 参数的功劳,它可以设置柱子颜色的透明度,通常传入(0, 1]区间内的浮点数。数值越小,表示柱子颜色越浅;相反,则越深。
# 生成画布,并设置画布的大小
plt.figure(figsize=(6, 6))
# 设置 x/y 的坐标值
x = pd.Series(['2019Q3', '2019Q4', '2020Q1', '2020Q2', '2020Q3', '2020Q4'])
y = pd.Series([80, 65, 59, 70, 68, 56])
# 绘制柱状图
plt.bar(x, height=y, color=['g', 'g', 'r', 'g'], alpha=0.6)
# 设置图表标题名及字体大小
plt.title('闪光科技2020年各季度研发费用分布图', fontsize=20)
# 设置坐标轴的刻度字体大小
plt.xticks(fontsize=12)
plt.yticks(fontsize=12)
# 设置坐标轴的标题名及字体大小
plt.xlabel("季度", fontsize=15)
plt.ylabel("研发费用(百万元)", fontsize=15)从原来的 4 个季度变成 6 个季度,柱子宽度也变窄了。
这样的话,对我们来说其实不够灵活,能否手动调整柱子的宽度呢?
这就需要用到 plt.bar() 中的参数 width ,通常向其传入(0, 1]区间内的浮点数,以设置柱子的宽度。数值越大表示柱子的宽度越宽;当 width 的值为 1 时,柱子之间的间隙就为 0。
# 生成画布,并设置画布的大小
plt.figure(figsize=(6, 6))
# 设置 x/y 的坐标值
x = pd.Series(['2020Q1', '2020Q2', '2020Q3', '2020Q4'])
y = pd.Series([59, 70, 68, 56])
# 绘制柱状图,设置柱子的宽度为 0.6
plt.bar(x, height=y, color=['g', 'g', 'r', 'g'], alpha=0.6, width=0.7)
# 设置图表标题名及字体大小
plt.title('闪光科技2020年各季度研发费用分布图', fontsize=20)
# 设置坐标轴的刻度字体大小
plt.xticks(fontsize=12)
plt.yticks(fontsize=12)
# 设置坐标轴的标题名及字体大小
plt.xlabel("季度", fontsize=15)
plt.ylabel("研发费用(百万元)", fontsize=15)
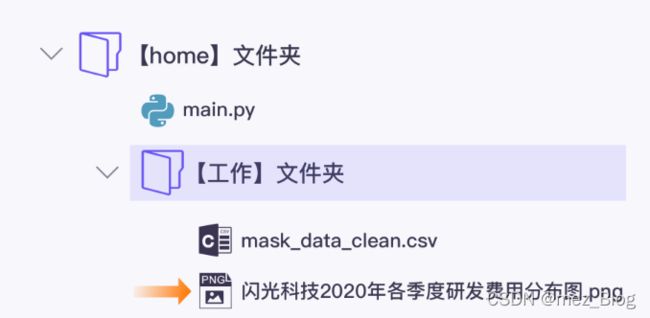
5. 保存画布
在主线课程中,我们知道画布是整个图形的基础。
因此,我们可以通过保存画布(save figure)的方式将图形保存到本地,用到的方法是 plt.savefig(fname),fname 是指图片保存的路径。
# 生成画布,并设置画布的大小
plt.figure(figsize=(6, 6))
# 设置 x/y 的坐标值
x = pd.Series(['2020Q1', '2020Q2', '2020Q3', '2020Q4'])
y = pd.Series([59, 70, 68, 56])
# 绘制柱状图,设置柱子的宽度为 0.6
plt.bar(x, height=y, color=['g', 'g', 'r', 'g'], alpha=0.6, width=0.6)
# 设置图表标题名及字体大小
plt.title('闪光科技2020年各季度研发费用分布图', fontsize=20)
# 设置坐标轴的刻度字体大小
plt.xticks(fontsize=12)
plt.yticks(fontsize=12)
# 设置坐标轴的标题名及字体大小
plt.xlabel("季度", fontsize=15)
plt.ylabel("研发费用(百万元)", fontsize=15)
# 保存画布,并设置保存路径
plt.savefig('./工作/闪光科技2020年各季度研发费用分布图.png') 当然,plt.savefig() 不仅能设置保存路径,还能设置图片尺寸(dpi)、图片格式(format)以及图片透明度(transparent)。你可以自己下去探索一下!
6. 总结归纳