002.合宙ESP32C3+0.96‘OLED使用(基础版)
合宙Esp32-C3驱动0.96’ OLED显示屏
一、0.96’ OLED显示原理
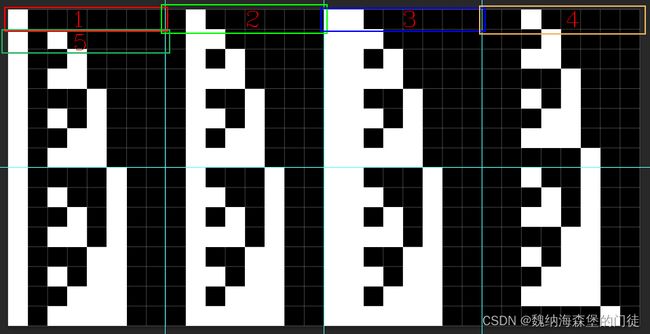
OLED显示屏宽128像素,高64像素,即128x64,共8192个像素
为了清晰这里以32x16进行展示
显示过程:
c3将0x01写入红色方框1,按照低位在前的顺序,如图进行显示,而后一次是2/3/4/5
一个十六进制字节0x01可以确定8个像素的状态,由此可知屏幕 所需字节 = 128 ∗ 64 / 8 所需字节=128*64/8 所需字节=128∗64/8即1024字节.
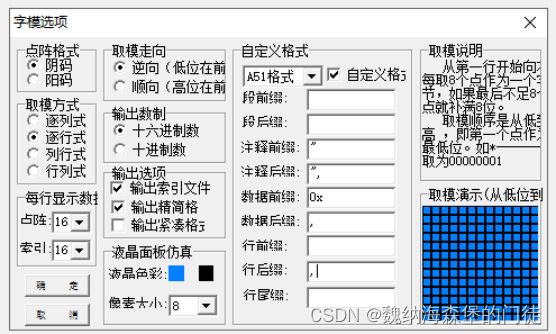
二、生成字模
使用Pctolcd软件生成,主要是取模方式为逐行列
/*对应显示原理中的32x16图片*/
const uint8_t bmp[] PROGMEM= {/*PROGMEM 可以不写,将数据放到程序存储空间
0xFE,0xFD,0xFC,0xFB,0xFA,0xF9,0xF8,0xF7,0xF6,0xF5,0xF4,0xF3,0xF2,0xF1,0xF0,0xEF,
0xEE,0xED,0xEC,0xEB,0xEA,0xE9,0xE8,0xE7,0xE6,0xE5,0xE4,0xE3,0xE2,0xE1,0xE0,0xDF,
0xDE,0xDD,0xDC,0xDB,0xDA,0xD9,0xD8,0xD7,0xD6,0xD5,0xD4,0xD3,0xD2,0xD1,0xD0,0xCF,
0xCE,0xCD,0xCC,0xCB,0xCA,0xC9,0xC8,0xC7,0xC6,0xC5,0xC4,0xC3,0xC2,0xC1,0xC0,0xBF,
};
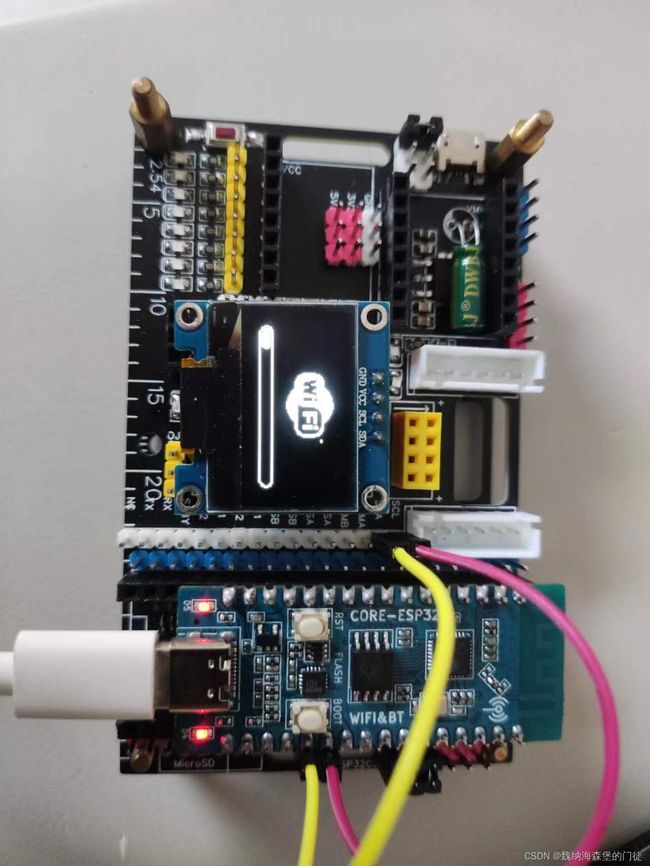
三、OLED与Esp32连接
| OLED | Esp32 |
|---|---|
| GND | GND |
| VCC | 5V |
| SCL | IO5 |
| SDA | IO4 |
四、VScode环境配置
- platformio.ini
board_build.flash_mode = dio
lib_deps = thingpulse/ESP8266 and ESP32 OLED driver for SSD1306 displays@^4.3.0
- main.cpp
#include 五、SSD1306Wire.h函数功能
#include
/**
* 函数功能
* 一、点
* 1.画点 void setPixel(int16_t x, int16_t y);
* 2.设置点的颜色 void setPixelColor(int16_t x, int16_t y, OLEDDISPLAY_COLOR color);
* 3.清除点 void clearPixel(int16_t x, int16_t y);
* 二、线
* 1.直线 void drawLine(int16_t x0, int16_t y0, int16_t x1, int16_t y1);
* 2.水平线 void drawHorizontalLine(int16_t x, int16_t y, int16_t length);
* 3.垂直线 void drawVerticalLine(int16_t x, int16_t y, int16_t length);
* 三、矩形
* 1.画矩形轮廓 void drawRect(int16_t x, int16_t y, int16_t width, int16_t height);
* 2.填充矩形 void fillRect(int16_t x, int16_t y, int16_t width, int16_t height);
* 四、圆
* 1.圆形 void drawCircle(int16_t x, int16_t y, int16_t radius);中心坐标、半径
* 2.椭圆 void drawCircleQuads(int16_t x0, int16_t y0, int16_t radius, uint8_t quads);
* 3.填充圆形 void fillCircle(int16_t x, int16_t y, int16_t radius);
* 五、不规则形状
* 1.进度条 void drawProgressBar(uint16_t x, uint16_t y, uint16_t width, uint16_t height, uint8_t progress);
* 2. void drawFastImage(int16_t x, int16_t y, int16_t width, int16_t height, const uint8_t *image);
* 3. void drawXbm(int16_t x, int16_t y, int16_t width, int16_t height, const uint8_t *xbm);
* 4. void drawIco16x16(int16_t x, int16_t y, const char *ico, bool inverse = false);
* 六、字符
* 1.显示字符 void drawString(int16_t x, int16_t y, String text);
* 2.显示定量字符 void drawStringMaxWidth(int16_t x, int16_t y, uint16_t maxLineWidth, String text);
* 3.获取字符长度 uint16_t getStringWidth(const char* text, uint16_t length);
* 4.获取字符长度 uint16_t getStringWidth(String text);
* 5.设置居中等 void setTextAlignment(OLEDDISPLAY_TEXT_ALIGNMENT textAlignment);//TEXT_ALIGN_LEFT, TEXT_ALIGN_CENTER, TEXT_ALIGN_RIGHT, TEXT_ALIGN_CENTER_BOTH
* 6.设置字体 void setFont(const uint8_t *fontData);//ArialMT_Plain_10, ArialMT_Plain_16, ArialMT_Plain_24
* 七、显示功能
* 1.打开显示 void displayOn(void);
* 2.关闭显示 void displayOff(void);
* 3.调整对比度 void setContrast(uint8_t contrast, uint8_t precharge = 241, uint8_t comdetect = 64);
* 4.设置亮度 void setBrightness(uint8_t);
* 5.旋转或镜像 void resetOrientation();
* 6.水平镜像 void mirrorScreen();
* 7.垂直翻转 void flipScreenVertically();
* 8.清屏 void clear(void);
* 9.初始化 bool init();
*显示方法
* 1.字符
* display.init();
* display.flipScreenVertically();
* display.setTextAlignment(TEXT_ALIGN_LEFT);
* display.setFont(ArialMT_Plain_10);
* display.drawString(0, 0, "Hello world");
* display.display();
*/
六、基本功能测试
显示字符串
void loop() {
display.drawString(0, 24,"This is a 0.96' oled!");
display.display();
delay(1000);
display.clear();
}
显示数字
String(a)将数字转化为字符串
float a=0.1;
void loop() {
a=a+1.1;
display.drawString(0, 24,String(a));
display.display();
delay(1000);
display.clear();
}
显示中文
生成汉字字模,一般选16x16即可
#include Vscode程序
#include "chinesetext.h"
void loop() {
display.drawXbm(0,0,16,16,chinese16x16[0]);
display.drawXbm(16,0,16,16,chinese16x16[1]);
display.drawXbm(32,0,16,16,chinese16x16[2]);
display.drawXbm(48,0,16,16,chinese16x16[3]);
display.display();
}
显示进度条
float a=0.1;
void loop() {
a=a+1.1;
display.drawProgressBar(0,24,128,8,a);
display.display();
delay(100);
}
显示图像
#include 七、UI功能测试
UI简介
Frames提供基本显示
Overlays总是显示在相同地方的空间