Vue基础-监视属性watch
此文章将讲解监视属性watch的用法,在阅读此文章之前,希望您已了解事件处理methods和计算属性computeds
案例
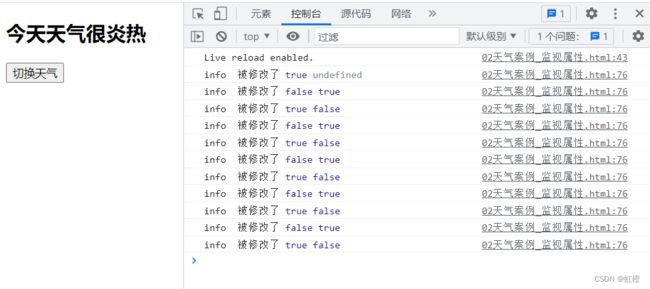
今天天气很{{info}}
const vm = new Vue({
el:'#root',
data:{
isHot:true
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather(){
this.isHot = !this.isHot
}
}
})案例解释:
使用Vue实例中的computed与methods属性,对按钮绑定事件,点击按钮,天气二字会在炎热和凉爽之中来回切换 (使用到了三元运算符)
Watch属性:
此案例基础上,在Vue实例中添加watch属性
watch: {
isHot:{
immediate:true,//初始化时让hander调用一下
//handler什么时候调用?当isHot发生改变时
handler(newValue, oldValue){
console.log('info 被修改了',newValue,oldValue)
}
}
}watch顾名思义是观察的意思,那么观察的对象是谁呢?
观察的是Vue实例中的Data中的isHot这个对象,当isHot的值发生变化时,就会调用其中的handler函数(固定写法)
而handler中有两个固定参数newValue与oldValue,分别意味着新改变的值与被改变的旧值
代码中书写了console.log()以便观察newValue与oldValue在案例中具体的代表
我们已知,isHot的初始值为true,则显示的为炎热,当改变为false时,则为寒冷
注意观察控制台第一行 “info 被修改了 true udenfined”
这是因为,当浏览器刚打开时,还未进行任何操作,isHot默认为true,而oldValue不存在,(浏览器刚打开,没有进行任何操作,自然也就没有’旧值‘)
此处其实还有一个坑没有提前说,那就是 “immediate:true”,这是watch观察的对象中的一个属性值,默认为false,根据注释可知:‘immediate为true时,浏览器初始化将会调用hanlder’,相反,如果没有写这一行代码,默认为false时,控制台中的“info 被修改了 true udenfined”这一行也就不会出现
Watch写法:
watch也有其它写法,可以将其写在Vue实例之外。
不过在这之前,当然要定义一下Vue
const vm = new Vue({
//省略......
})vm.$watch('isHot',{
immediate:true,//初始化时让hander调用一下
//handler什么时候调用?当isHot发生改变时
handler(newValue, oldValue){
console.log('info 被修改了',newValue,oldValue)
}
})写法为 Vue实例.$watch('xxx',{ xxx })
深度监视:
除了“immediate:true”之外,watch还有一个属性值,它是“deep:true”
直接上案例
const vm = new Vue({
el:'#root',
data:{
isHot:true,
numbers:{
a:1,
b:1
}
},
//省略......data数据中有numbers对象,其中又有a和b两个属性值
watch{
'numbers.a':{
handler(){
console.log('a被改变了')
}
},
'numbers.b':{
handler(){
console.log('b被改变了')
}
}
}想让a和b改变时执行内容,可以这么写
但这样是不是太麻烦呢?当numbers中有100个属性值该怎么办?
于是产生了一种需求,只要number中的属性值发生了改变,那么就执行handler
可如果写成
numbers:{
handler(){
console.log('number改变了')
}
},就会发现没有作用,因为watch最多只能到一层,number之下的a与b无法得到
其实在Vue中可以监听多级结构,只需"deep:true",默认不写是false
numbers:{
deep:true,
handler(){
console.log('number改变了')
}
},这样的原因是节省性能,平常不监听多级,则默认false
Watch极简写法:
vm.$watch('isHot',function(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
})当无需用到“immediate:true”和“deep:true”时,可以这么写(当然也是写到Vue实例之外)
没有写出的地方:
watch可以进行异步操作,computed不可以
同为前端学习者,如有错误,欢迎指正。