【PIE-Earth】入门介绍和配置开发环境
文章目录
- 0.前言
- 1. PIE-Earth总体介绍
-
- 1.1 基于多源异构时空数据
- 1.2 空间分析
- 1.3 定制开发
- 2. 功能介绍
-
- 2.1 二三维可视化
- 2.2 空间分析
- 2.3 定制开发
- 3. 环境搭建和配置开发
-
- 3.1 sdk下载
- 3.2 环境要求
- 3.3 nginx服务配置
- 3.4 启动nginx服务
- 3.5 WebStorm安装与开发配置(也可以使用VsCode进行开发)
- 3.6 帮助文档
- 4.一个开发案例:gsf数据源加载
-
- 4.1 数据准备
- 4.2 编写代码
- 4.3 浏览器运行
- 参考资料
0.前言
PIE-Earth是基于多源异构时空数据提供二三维一体化显示、分析和定制开发平台,网站地址。
1. PIE-Earth总体介绍
1.1 基于多源异构时空数据
依托PIE-Engine平台的数据资源,特别是PIE-Engine Server 数据管理和发布优势,对接传统地理信息行业的遥感数据,支持接入在线服务、矢量数据、栅格数据、三位模型数据、瓦片数据、以及图片视频等多媒体数据。平台将多种数据加载到三维球上,进行二三维可视化渲染,支持像实景三维、卫星空间仿真、态势标绘以及气象海洋等的场景应用。
1.2 空间分析
地理信息系统区别于其他系统最大的地方就是它可以作空间分析,PIE-Earth也支持像常规的,长度、面积、高程的量算,通视分析、淹没分析、剖面分析等等分析功能。
1.3 定制开发
具有二次开发能力,将所有底层功能封装接口,提供给开发者来使用,编写了完善的开发文档,并且持续更新产品迭代,推出新的功能。目标让越来越多的开发者用PIE-Earth产品开发出更多更好的二三维可视化应用。
2. 功能介绍
2.1 二三维可视化
2.2 空间分析
2.3 定制开发
支持面向不同应用提供二次开发接口,开发文档包括接口开发环境、运行环境、接口说明、接口使用示例等内容。
3. 环境搭建和配置开发
3.1 sdk下载
PIE-Earth-SDK官方下载地址,提供SDK的下载和其他插件的下载。

下载

3.2 环境要求
浏览器版本要求:推荐使用Chrome浏览器,要求版本92以上。
开发环境: WebStorm,下载地址 ; VsCode。
服务部署: nginx,下载地址,记得下载windows版
3.3 nginx服务配置
1.修改【nginx.conf】文件,修改Nginx服务器的配置,root修改为PIE-Earth文件夹路径
2.添加配置:
add_header ‘Cross-Origin-Embedder-Policy’ ‘require-corp’;
add_header ‘Cross-Origin-Opener-Policy’ ‘same-origin’;
3.4 启动nginx服务
输入
start nginx
打开谷歌浏览器,访问刚刚配置的8080端口,可以看到没有出现要显示的效果,鼠标右键【检查】,
没有配置:SharedArrayBuffer is not defined
非https安全模式下需要使用“ --enable-features=SharedArrayBuffer”参数启动chrome浏览器,或者把启动参数设置到chrome快捷方式里,具体操作见下图
在确保关闭了所有的chrome浏览器之后,双击启动桌面上的chrome快捷方式即可,请勿使用固定在下方任务栏的chrome浏览器图标。

Nginx服务配置完成,然后打开浏览器,访问localhost:8080
其他nginx常用命令:
| 功能 | 命令 |
|---|---|
| 查看Nginx的版本号: | nginx -V |
| 启动Nginx: | start nginx |
| 快速停止或关闭Nginx: | nginx -s stop |
| 正常停止或关闭Nginx: | nginx -s quit |
| 配置文件修改重装载命令: | nginx -s reload |
3.5 WebStorm安装与开发配置(也可以使用VsCode进行开发)
WebStorm安装,设置好安装路径,直接下一步下一步进行安装。

安装好后,打开WebStorm,
 打开我们提前下载好的SDK。
打开我们提前下载好的SDK。

打开后便是项目的文件目录,可以通过右上角的谷歌浏览器进行打开。
有可能会出现打不开的情况,可以吧地址复制一下,关闭浏览器重新打开一下。

接下来就可以开心的使用,进行二次开发啦。
3.6 帮助文档
4.一个开发案例:gsf数据源加载
4.1 数据准备
需要把gsf数据导入到sdk工程目录下。
然后拷贝index.html文件,重命名为My_Test.html文件。

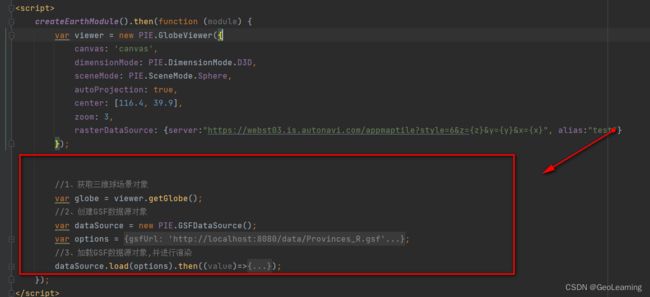
4.2 编写代码
//1、获取三维球场景对象
var globe = viewer.getGlobe();
//2、创建GSF数据源对象
var dataSource = new PIE.GSFDataSource();
var options = {
gsfUrl: 'http://localhost:8080/data/Provinces_R.gsf',
alias: 'testGsf' };
//3、加载GSF数据源对象,并进行渲染
dataSource.load(options).then((value)=>{
// 3.1构造矢量图层
let globeFeatureLayer = new PIE.GlobeFeatureLayer();
// 3.2设置数据源
globeFeatureLayer.setDataSource(dataSource);
// 3.3 设置矢量渲染器对象
let simpleFeatureRenderer = new PIE.SimpleFeatureRenderer();
//设置矢量样式
let vectorStyle = new PIE.VectorStyle({lineColor : [255,0,0,255],lineWidth : 5,color : [0,255,0,255]});
simpleFeatureRenderer.setStyle(vectorStyle);
globeFeatureLayer.setRenderer(simpleFeatureRenderer);
// 3.4将图层添加到三维球上,true:顶层
globe.addLayer(globeFeatureLayer,true);
globe.refreshLayer(globeFeatureLayer,false);
});
4.3 浏览器运行
参考资料
[1] 快速入门及开发环境搭建(PIE-Earth)
[2]PIE-Earth官网