vue组件之间的数据传递
目录
组件之间的通信
1、组件之间的关系:父子关系、兄弟关系、跨级关系
2、父子组件之间的通信(数据传递):
3、兄弟组件之间的通信(数据传输):
4、跨级组件之间的通信:provide / inject 类似于消息的订阅和发布。provide 提供或发送数据, inject 接收数据。
组件之间的通信
1、组件之间的关系:父子关系、兄弟关系、跨级关系
2、父子组件之间的通信(数据传递):
(1)父组件 ——-> 子组件:使用props
A、第一步:在父组件中使用子组件时,给子组件绑定属性
B、第二步:在子组件中使用props接收绑定的属性值
(2)子组件 ——-> 父组件:使用$emit
A、第一步:在子组件中通过$emit触发指定的事件,同时传值
B、第二步:在父组件中给子组件监听事件,同时接收子组件传来的值
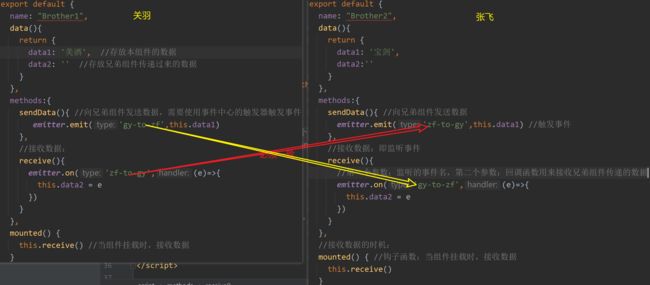
3、兄弟组件之间的通信(数据传输):
(1)使用Vue的状态管理器Vuex:建议在大型项目中使用
(2)使用第三方的模块:mitt(中央数据总线方式),创建一个事件中心,由它来进行事件的监听、触发,在这个过程中实现任意组件之间的通信
A、第一步:安装
npm install mitt
B、第二步:创建事件中心
//导入mitt库
import mitt from 'mitt'
//创建事件触发器
const emitter = mitt()
//导出事件触发器
export default emitter C、第三步:创建组件,在组件中使用事件触发器,触发事件的同时发送数据
D、第四步:接收数据
强调:A组件和B组件是兄弟组件
(1)on(‘事件名’,callback):事件的监听,一旦监听的事件被触发,说明兄弟组件在传递数据,callback用来接收数据
(2)emit(‘事件名’,data):事件触发。触发事件即告诉兄弟组件要传数据了,data中就是要传递的数据
A组件监听的事件名 必须与 B组件触发的事件名相同
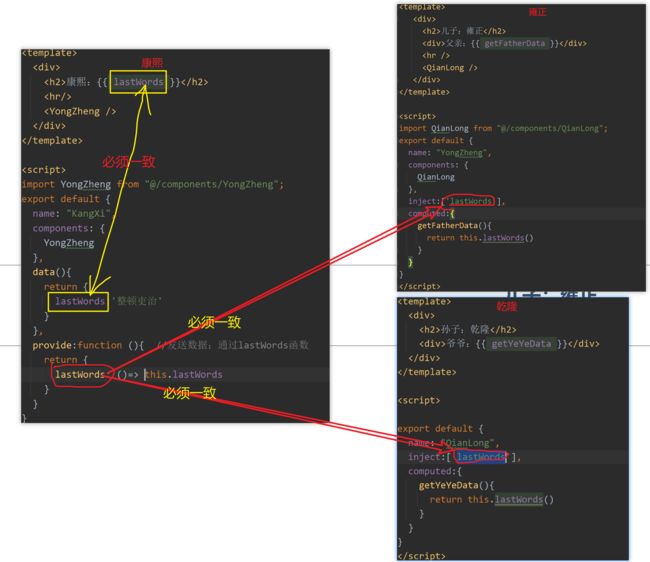
4、跨级组件之间的通信:provide / inject 类似于消息的订阅和发布。provide 提供或发送数据, inject 接收数据。
(1)provide( name,value ):函数接收两个参数
name:定义提供 property 的 name 。
value :property 的值。
(2)inject(name,default):函数有两个参数
name:接收 provide 提供的属性名。
default:设置默认值,可以不写,是可选参数
Vue2.0的实现方式
//QianLong.vue
孙子:乾隆
爷爷:{{ getYeYeData }}
//YongZheng.vue
儿子:雍正
父亲:{{ getFatherData }}
//KangXi.vue
康熙:{{ lastWords }}
总结:
(1)父子关系:父传子通过props,子传父通过$emit触发事件
(2)兄弟关系:vuex(状态管理器)、mitt(第三方库,通过事件总线—传数据的一方触发事件,接收数据的一方监听事件)
(3)跨级关系:vuex(状态管理器)、mitt、 provide/inject