React基础知识(React基本使用、JSX语法、React模块化与组件化)(一)
系列文章目录
第一章:React基础知识(React基本使用、JSX语法、React模块化与组件化)(一)
第二章:React基础知识(组件实例三大核心属性state、props、refs)(二)
第三章:React基础知识(事件处理、受控组件与非受控组件、高阶函数、组件的生命周期)(三)
第四章:React脚手架应用(创建脚手架、代理配置、ajax相关、组件通信)(四)
第五章:react-router5路由相关一(路由相关概念、基本使用、NavLink与NavLink的封装、Switch的使用、严格匹配、路由重定向、路由组件与一般组件的区别)(五)
第六章:react-router5路由相关二(嵌套路由、路由传参、replace、编程式路由导航、withRouter的使用、BrowserRouter与HashRouter的区别)(六)
第七章:React-Router6路由相关一(路由的基本使用、重定向、NavLink·、路由表、嵌套路由)(七)
第八章:React-Router6路由相关二(路由传参、编程式路由导航、路由相关hooks)(八)
第九章:React相关扩展一(setState、lazyLoad、Hooks相关)(九)
文章目录
- 系列文章目录
-
- 一、React简介
-
- 1.1 React的特点
- 1.2 React高效的原因
- 二、React基本使用
-
- 2.1 引入react相关js库
- 2.2 创建虚拟DOM的两种方法
- 2.3 虚拟DOM和真实DOM
- 三、JSX基本使用
-
- 3.1 jsx使用
- 四、React模块化与组件化
-
- 4.1 函数式组件
- 4.2 类式组件
一、React简介
1.英文官网: https://reactjs.org/
2.中文官网: https://react.docschina.org/
1.1 React的特点
- 声明式设计: React采用声明范式,可以轻松描述应用。
- 高效: React通过对DOM的模拟,最大限度地减少与DOM的交互。
- 灵活: React可以与已知的库或框架很好地配合。
- JSX: JSX 是JavaScript语法的扩展。React 开发不一定使用 JSX,但我们建议使用它。
- 组件: 通过 React构建组件,使得代码更加容易得到复用,能够很好的应用在大项目的开发中。
- 单向响应的数据流: React 实现了单向响应的数据流,从而减少了重复代码,这也是它为什 么比传统数据绑定更简单。
1.2 React高效的原因
1.使用虚拟(virtual)DOM, 不总是直接操作页面真实DOM。
2.DOM Diffing算法, 最小化页面重绘。
二、React基本使用
2.1 引入react相关js库
1.react.js:React核心库。
2.react-dom.js:提供操作DOM的react扩展库。
3.babel.min.js:解析JSX语法代码转为JS代码的库。可在bootcdn中引入相关库 https://www.bootcdn.cn/
2.2 创建虚拟DOM的两种方法
1.JSX方式
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello_reacttitle>
head>
<body>
<div id="test">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript" src="../js/babel.min.js">script>
<script type="text/babel" > /* 此处一定要写babel */
//1.创建虚拟DOM
const VDOM = <h1>Hello,React</h1> /* 此处一定不要写引号,因为不是字符串 */
//2.1渲染虚拟DOM到页面(v17)
//ReactDOM.render(VDOM,document.getElementById('test'))
//2.2渲染虚拟DOM到页面(v18)
const root = ReactDOM.createRoot(document.getElementById('test'));
root.render(VDOM);
script>
body>
html>
运行结果:

2.纯JS方式(一般不用)
使用纯js的方式需要不断的创建节点,非常的不方便
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2_使用js创建虚拟DOMtitle>
head>
<body>
<div id="test">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript" >
//1.创建虚拟DOM
const VDOM = React.createElement('h1',{id:'title'},React.createElement('span',{},'Hello,React'))
//2.1渲染虚拟DOM到页面(v17)
//ReactDOM.render(VDOM,document.getElementById('test'))
//2.2渲染虚拟DOM到页面(v18)
const root = ReactDOM.createRoot(document.getElementById('test'));
root.render(VDOM);
script>
body>
html>
2.3 虚拟DOM和真实DOM
React提供了一些API来创建一种 “特别” 的一般js对象
const VDOM = React.createElement('xx',{id:'xx'},'xx')- 上面创建的就是一个简单的虚拟DOM对象
代码片段:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3_虚拟DOM与真实DOMtitle>
head>
<body>
<div id="test">div>
<div id="demo">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript" src="../js/babel.min.js">script>
<script type="text/babel" > /* 此处一定要写babel */
//1.创建虚拟DOM
const VDOM = ( /* 此处一定不要写引号,因为不是字符串 */
<h1 id="title">
<span>Hello,React</span>
</h1>
)
//2.1渲染虚拟DOM到页面(v17)
//ReactDOM.render(VDOM,document.getElementById('test'))
//2.2渲染虚拟DOM到页面(v18)
const root = ReactDOM.createRoot(document.getElementById('test'));
root.render(VDOM);
const TDOM = document.getElementById('demo')
console.log('虚拟DOM',VDOM);
console.log('真实DOM',TDOM);
debugger;
// console.log(typeof VDOM);
// console.log(VDOM instanceof Object);
/*
*/
script>
body>
html>
关于虚拟DOM:
1.本质是Object类型的对象(一般对象)
2.虚拟DOM比较“轻”,真实DOM比较“重”,因为虚拟DOM是React内部在用,无需真实DOM上那么多的属性。
3.虚拟DOM最终会被React转化为真实DOM,呈现在页面上。
三、JSX基本使用
3.1 jsx使用
1.全称: JavaScript XML ,react定义的一种类似于XML的JS扩展语法: JS + XML,本质是React.createElement(component, props, …children)方法的语法糖
2.作用: 用来简化创建虚拟DOM
1)写法:
var ele =Hello JSX!
2)注意1:它不是字符串, 也不是HTML/XML标签
3)注意2:它最终产生的就是一个JS对象
3.jsx语法规则
1)定义虚拟DOM时,
不要写引号。
2) 标签中混入JS表达式时要用{}。
3) 样式的类名指定不要用class,要用className。
4)内联样式,要用style={{key:value}}的形式去写。
5)只有一个根标签
6)标签必须闭合
7) 标签首字母
(1)若小写字母开头,则将该标签转为html中同名元素,若html中无该标签对应的同名元素,则报错。
(2)若大写字母开头,react就去渲染对应的组件,若组件没有定义,则报错。
4.babel.js的作用
浏览器不能直接解析JSX代码, 需要babel转译为纯JS的代码才能运行
2)只要用了JSX,都要加上type="text/babel", 声明需要babel来处理
代码片段:
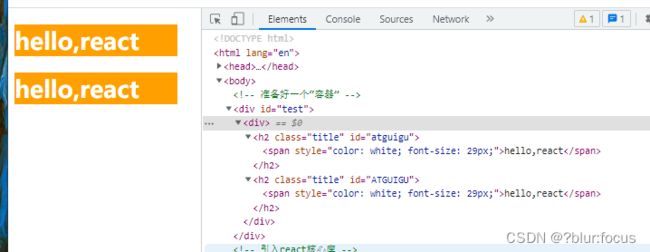
- jsx使用变量/动态属性/指定类名/内联样式
<head>
<meta charset="UTF-8">
<title>jsx语法规则title>
<style>
.title {
background-color: orange;
width: 200px;
}
style>
head>
<body>
<div id="test">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript" src="../js/babel.min.js">script>
<script type="text/babel" >
const myId = 'aTgUiGu'
const myData = 'HeLlo,rEaCt'
//1.创建虚拟DOM
const VDOM = (
<div>
<h2 className="title" id={myId.toLowerCase()}>
<span style={{color:'white',fontSize:'29px'}}>{myData.toLowerCase()}</span>
</h2>
<h2 className="title" id={myId.toUpperCase()}>
<span style={{color:'white',fontSize:'29px'}}>{myData.toLowerCase()}</span>
</h2>
<input type="text"/>
</div>
)
//2.1渲染虚拟DOM到页面(v17)
//ReactDOM.render(VDOM,document.getElementById('test'))
//2.2渲染虚拟DOM到页面(v18)
const root = ReactDOM.createRoot(document.getElementById('test'));
root.render(VDOM);
script>
body>
html>
- jsx条件渲染
DOCTYPE html>
<body>
<div id="test">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript" src="../js/babel.min.js">script>
<script type="text/babel">
let flag = Math.random() > 0.5;
console.log(flag);
let VDOM = flag ? <div>大</div> : <div>小</div>
//2.1渲染虚拟DOM到页面(v17)
//ReactDOM.render(VDOM,document.getElementById('test'))
//2.2渲染虚拟DOM到页面(v18)
const root = ReactDOM.createRoot(document.getElementById('test'));
root.render(VDOM);
script>
body>
html>
- jsx列表渲染
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jsx小练习title>
head>
<body>
<div id="test">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript" src="../js/babel.min.js">script>
<script type="text/babel" >
//模拟一些数据
const data = ['Angular','React','Vue']
//1.创建虚拟DOM
const VDOM = (
<div>
<h1>前端js框架列表</h1>
<ul>
{
data.map((item,index)=>{
return <li key={index}>{item}</li>//使用列表需携带key值
})
}
</ul>
</div>
)
//2.1渲染虚拟DOM到页面(v17)
//ReactDOM.render(VDOM,document.getElementById('test'))
//2.2渲染虚拟DOM到页面(v18)
const root = ReactDOM.createRoot(document.getElementById('test'));
root.render(VDOM);
script>
body>
html>
- 注意:
区分【js语句(代码)】与【js表达式】
1.表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方
下面这些都是表达式:
(1). a
(2). a+b
(3). demo(1)
(4). arr.map()
(5). function test () {}
2.语句(代码):
下面这些都是语句(代码):
(1).if(){}
(2).for(){}
(3).switch(){case:xxxx}
四、React模块化与组件化
注意
1.组件名必须首字母大写
2.虚拟DOM元素只能有一个根元素
3.虚拟DOM元素必须有结束标签
4.1 函数式组件
该函数是一个有效的 React 组件,因为它接收唯一带有数据的 “props”(代表属性)对象 与并返回一个 React元素。这类组件被称为“函数组件”,因为它本质上就是 JavaScript 函数。
相对比类组件,函数组件有以下特点:
- 没有组件实例
- 没有生命周期
- 没有 state 和 setState,只能接收 props
- 函数组件是一个纯函数,执行完即销毁,无法存储state
代码片段
<body>
<div id="test">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript" src="../js/babel.min.js">script>
<script type="text/babel">
//1.创建函数式组件
function MyComponent(props){
console.log(this); //此处的this是undefined,因为babel编译后开启了严格模式
return <h2>我是用函数定义的组件(适用于【简单组件】的定义),{props.name}</h2>
}
//2.1渲染虚拟DOM到页面(v17)
//ReactDOM.render(运行结果:

执行了ReactDOM.render(之后,发生了什么?
1.React解析组件标签,找到了MyComponent组件。
2.发现组件是使用函数定义的,随后调用该函数,将返回的虚拟DOM转为真实DOM,随后呈现在页面中。
4.2 类式组件
通过类来定义一个组件。
类组件有以下特点:
- 有组件实例
- 有生命周期
- 有 state 和setState({}),使用this.setState({name:‘tom’})可以来修改state中的数据
<body>
<div id="test">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript" src="../js/babel.min.js">script>
<script type="text/babel">
//1.创建类式组件
class MyComponent extends React.Component {
render(){
//render是放在哪里的?—— MyComponent的原型对象上,供实例使用。
//render中的this是谁?—— MyComponent的实例对象 <=> MyComponent组件实例对象。
console.log('render中的this:',this);
return <h2>我是用类定义的组件(适用于【复杂组件】的定义)</h2>
}
}
//2.1渲染虚拟DOM到页面(v17)
//ReactDOM.render(执行了ReactDOM.render(之后,发生了什么?
1.React解析组件标签,找到了MyComponent组件。
2.发现组件是使用类定义的,随后new出来该类的实例,并通过该实例调用到原型上的render方法。
3.将render返回的虚拟DOM转为真实DOM,随后呈现在页面中。