React-Router6路由相关二(路由传参、编程式路由导航、路由相关hooks)(八)
系列文章目录
第一章:React基础知识(React基本使用、JSX语法、React模块化与组件化)(一)
第二章:React基础知识(组件实例三大核心属性state、props、refs)(二)
第三章:React基础知识(事件处理、受控组件与非受控组件、高阶函数、组件的生命周期)(三)
第四章:React脚手架应用(创建脚手架、代理配置、ajax相关、组件通信)(四)
第五章:react-router5路由相关一(路由相关概念、基本使用、NavLink与NavLink的封装、Switch的使用、严格匹配、路由重定向、路由组件与一般组件的区别)(五)
第六章:react-router5路由相关二(嵌套路由、路由传参、replace、编程式路由导航、withRouter的使用、BrowserRouter与HashRouter的区别)(六)
第七章:React-Router6路由相关一(路由的基本使用、重定向、NavLink·、路由表、嵌套路由)(七)
第八章:React-Router6路由相关二(路由传参、编程式路由导航、路由相关hooks)(八)
第九章:React相关扩展一(setState、lazyLoad、Hooks相关)(九)
文章目录
- 系列文章目录
-
- 一、路由传参
-
- 1.1 params参数
- 1.2 search参数
- 1.3 state参数
- 二、编程式路由导航
- 三、其他相关路由Hooks
-
- 3.1 useInRouterContext()
- 3.2 useNavigationType()
- 3.3 useOutlet()
- 3.4 useResolvedPath()
一、路由传参
1.1 params参数
-
useParams()
- 作用:回当前匹配路由的
params参数,类似于5.x中的match.params
- 作用:回当前匹配路由的
-
useMatch()
- 作用:返回当前匹配信息,对标5.x中的路由组件的
match属性。
- 作用:返回当前匹配信息,对标5.x中的路由组件的
代码片段(此代码案例跟之前大部分一致,挑重点写):
Home.jsx
import React from 'react'
import {NavLink,Outlet} from 'react-router-dom'
export default function Home() {
return (
<div>
<h2>Home组件内容</h2>
<div>
<ul className="nav nav-tabs">
<li>
<NavLink className="list-group-item" to="news">News</NavLink>
</li>
<li>
<NavLink className="list-group-item" to="message">Message</NavLink>
</li>
</ul>
{/* 指定路由组件呈现的位置 */}
<Outlet />
</div>
</div>
)
}
Message.jsx
import React,{useState} from 'react'
import {Link,Outlet} from 'react-router-dom'
export default function Message() {
const [messages] = useState([
{id:'001',title:'消息1',content:'锄禾日当午'},
{id:'002',title:'消息2',content:'汗滴禾下土'},
{id:'003',title:'消息3',content:'谁知盘中餐'},
{id:'004',title:'消息4',content:'粒粒皆辛苦'}
])
return (
<div>
<ul>
{
messages.map((m)=>{
return (
// 路由链接
<li key={m.id}>
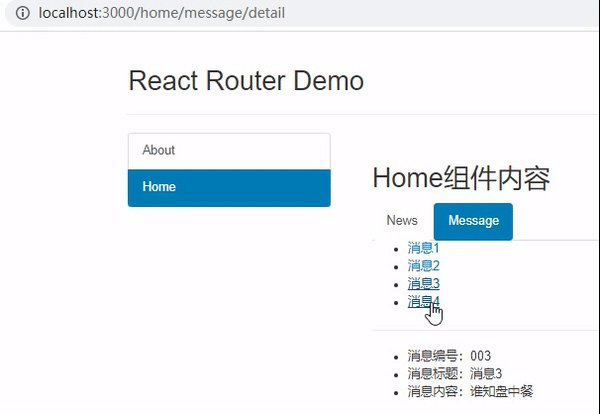
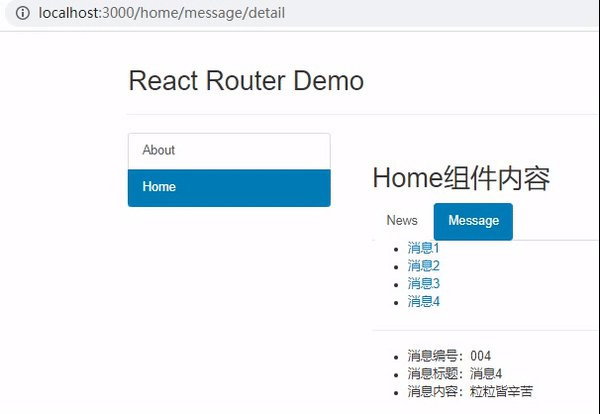
<Link to={`detail/${m.id}/${m.title}/${m.content}`}>{m.title}</Link>
</li>
)
})
}
</ul>
<hr />
{/* 指定路由组件的展示位置 */}
<Outlet />
</div>
)
}
Details.jsx
import React from 'react'
import { useParams, useMatch } from 'react-router-dom'
export default function Detail () {
const { id, title, content } = useParams()
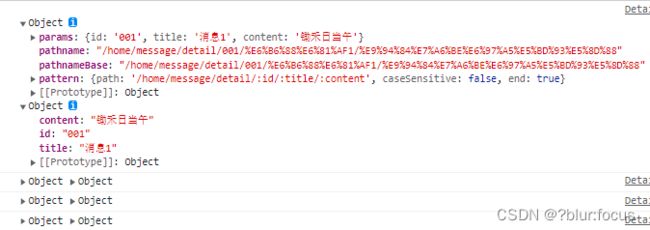
const x = useMatch('/home/message/detail/:id/:title/:content')
console.log(x, useParams())
return (
<ul>
<li>消息编号:{id}</li>
<li>消息标题:{title}</li>
<li>消息内容:{content}</li>
</ul>
)
}
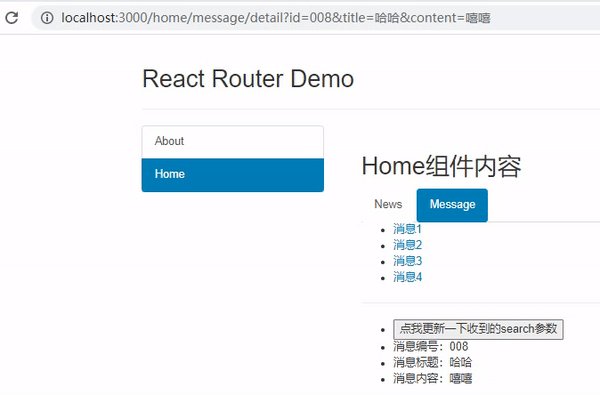
1.2 search参数
-
useSearchParams()
-
作用:用于读取和修改当前位置的 URL 中的查询字符串。
-
返回一个包含两个值的数组,内容分别为:当前的seaech参数、更新search的函数。
-
-
useLocation()
- 作用:获取当前 location 信息,对标5.x中的路由组件的
location属性。
- 作用:获取当前 location 信息,对标5.x中的路由组件的
代码片段(此代码案例跟之前大部分一致,挑重点写):
Message.jsx
import React,{useState} from 'react'
import {Link,Outlet} from 'react-router-dom'
export default function Message() {
const [messages] = useState([
{id:'001',title:'消息1',content:'锄禾日当午'},
{id:'002',title:'消息2',content:'汗滴禾下土'},
{id:'003',title:'消息3',content:'谁知盘中餐'},
{id:'004',title:'消息4',content:'粒粒皆辛苦'}
])
return (
<div>
<ul>
{
messages.map((m)=>{
return (
// 路由链接
<li key={m.id}>
<Link to={`detail?id=${m.id}&title=${m.title}&content=${m.content}`}>{m.title}</Link>
</li>
)
})
}
</ul>
<hr />
{/* 指定路由组件的展示位置 */}
<Outlet />
</div>
)
}
Details.jsx
import React from 'react'
import {useSearchParams,useLocation} from 'react-router-dom'
export default function Detail() {
const [search,setSearch] = useSearchParams()
const id = search.get('id')
const title = search.get('title')
const content = search.get('content')
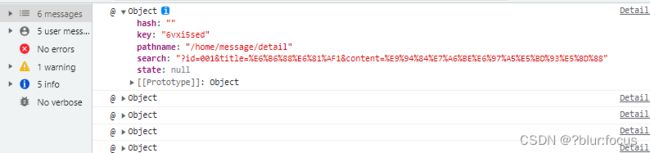
const x = useLocation()
console.log('@',x)
return (
<ul>
<li>
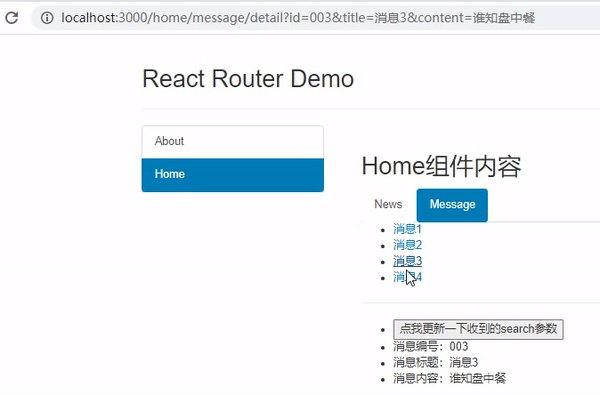
<button onClick={()=>setSearch('id=008&title=哈哈&content=嘻嘻')}>点我更新一下收到的search参数</button>
</li>
<li>消息编号:{id}</li>
<li>消息标题:{title}</li>
<li>消息内容:{content}</li>
</ul>
)
}
1.3 state参数
代码片段(此代码案例跟之前大部分一致,挑重点写):
Message.jsx
import React,{useState} from 'react'
import {Link,Outlet} from 'react-router-dom'
export default function Message() {
const [messages] = useState([
{id:'001',title:'消息1',content:'锄禾日当午'},
{id:'002',title:'消息2',content:'汗滴禾下土'},
{id:'003',title:'消息3',content:'谁知盘中餐'},
{id:'004',title:'消息4',content:'粒粒皆辛苦'}
])
return (
<div>
<ul>
{
messages.map((m)=>{
return (
// 路由链接
<li key={m.id}>
<Link
to="detail"
state={{
id:m.id,
title:m.title,
content:m.content,
}}
>{m.title}</Link>
</li>
)
})
}
</ul>
<hr />
{/* 指定路由组件的展示位置 */}
<Outlet />
</div>
)
}
Details.jsx
import React from 'react'
import {useLocation} from 'react-router-dom'
export default function Detail() {
const {state:{id,title,content}} = useLocation()
console.log(useLocation())
return (
<ul>
<li>消息编号:{id}</li>
<li>消息标题:{title}</li>
<li>消息内容:{content}</li>
</ul>
)
}
二、编程式路由导航
- useNavigate()
- 作用:返回一个函数用来实现编程式导航。
代码片段(此代码案例跟之前大部分一致,挑重点写):
Message.jsx
import React,{useState} from 'react'
import {Link,Outlet,useNavigate} from 'react-router-dom'
export default function Message() {
const navigate = useNavigate()
const [messages] = useState([
{id:'001',title:'消息1',content:'锄禾日当午'},
{id:'002',title:'消息2',content:'汗滴禾下土'},
{id:'003',title:'消息3',content:'谁知盘中餐'},
{id:'004',title:'消息4',content:'粒粒皆辛苦'}
])
function showDetail(m){
navigate('detail',{
replace:false,
state:{
id:m.id,
title:m.title,
content:m.content
}
})
}
return (
<div>
<ul>
{
messages.map((m)=>{
return (
// 路由链接
<li key={m.id}>
<Link
to="detail"
state={{
id:m.id,
title:m.title,
content:m.content,
}}
>{m.title}</Link>
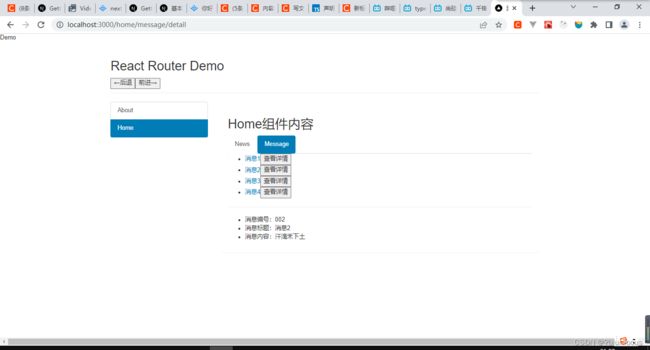
<button onClick={()=>showDetail(m)}>查看详情</button>
</li>
)
})
}
</ul>
<hr />
{/* 指定路由组件的展示位置 */}
<Outlet />
</div>
)
}
Details.jsx
import React from 'react'
import {useLocation} from 'react-router-dom'
export default function Detail() {
const {state:{id,title,content}} = useLocation()
console.log(useLocation())
return (
<ul>
<li>消息编号:{id}</li>
<li>消息标题:{title}</li>
<li>消息内容:{content}</li>
</ul>
)
}
Header.jsx
import React from 'react'
import {useNavigate} from 'react-router-dom'
export default function Header() {
const navigate = useNavigate()
function back(){
navigate(-1)
}
function forward(){
navigate(1)
}
return (
<div className="col-xs-offset-2 col-xs-8">
<div className="page-header">
<h2>React Router Demo</h2>
<button onClick={back}>←后退</button>
<button onClick={forward}>前进→</button>
</div>
</div>
)
}
三、其他相关路由Hooks
3.1 useInRouterContext()
作用: 如果组件在路由的上下文中呈现,则 useInRouterContext 钩子返回 true,否则返回 false。
代码片段(此代码案例跟之前大部分一致,挑重点写):
Demo.jsx
import React from 'react'
import { useInRouterContext } from 'react-router-dom'
export default function Demo () {
console.log('demo:' + useInRouterContext())
return (
<div>Demo</div>
)
}
Header.jsx
import React from 'react'
import { useNavigate, useInRouterContext } from 'react-router-dom'
export default function Header () {
console.log('header:' + useInRouterContext())
const navigate = useNavigate()
function back () {
navigate(-1)
}
function forward () {
navigate(1)
}
return (
<div className="col-xs-offset-2 col-xs-8">
<div className="page-header">
<h2>React Router Demo</h2>
<button onClick={back}>←后退</button>
<button onClick={forward}>前进→</button>
</div>
</div>
)
}
About.jsx
import React from 'react'
import { useInRouterContext } from 'react-router-dom'
export default function About () {
console.log('about:' + useInRouterContext())
return (
<h3>我是About的内容</h3>
)
}
3.2 useNavigationType()
- 作用: 返回当前的导航类型(用户是如何来到当前页面的)。
- 返回值:
POP、PUSH、REPLACE。 - 备注:
POP是指在浏览器中直接打开了这个路由组件(刷新页面)。
3.3 useOutlet()
- 作用:用来呈现当前组件中渲染的嵌套路由。
示例代码:
const result = useOutlet()
console.log(result)
// 如果嵌套路由没有挂载,则result为null
// 如果嵌套路由已经挂载,则展示嵌套的路由对象
3.4 useResolvedPath()
- 作用: 给定一个 URL值,解析其中的:path、search、hash值。