React Native 扩展开发
React Native 扩展开发
目的
将React Native 开发当中涉及到原生部分的逻辑进行 npm 拆包,减少原生部分和项目本身的耦合。
准备
可通过 react-native-create-library 脚手架 和 create-react-native-module 脚手架(基于react-native-create-library)来创建扩展项目。
1 - 创建扩展项目
方案一, 只能创建非视图项目 项目地址
# 安装扩展模版
npm install -g react-native-create-library
#创建扩展项目
react-native-create-library [options] <name>
方案二,可创建视图项目, 项目地址
# 安装扩展模版
npm install -g create-react-native-module
# 创建kuo项目
create-react-native-module [options] MyFancyLibrary
2 - 创建RN demo项目
npx react-native init MyApp --template react-native-template-typescript
# 注意npx 缓存,如有重复, 使用 npm cache clean --force
3 - IOS pod 下载
1 - pod加速
CocoaPods | 镜像站使用帮助 | 清华大学开源软件镜像站 | Tsinghua Open Source Mirror
2 - git 加速
pod install速度慢的终极解决方案_wuquan的博客-CSDN博客
扩展调试
1 - 扩展调试链接
通过react-native-create-library 创建扩展项目,通过 npx 创建 RN 测试项目后,打开 RN Demo项目(MyApp), 通过 npm link 来进行项目链接, 链接成功后,扩展项目会在demo项目下的 node_modules 下生成一个快捷方式

这个时候, 修改 react-native-cbm-um 项目就会同步到 demo 项目当中
2 - 识别
链接成功后, 运行RN还不能在 NativeModules 中识别, 需要在 package.js 中添加依赖
"react-native-cbm-um":"../react-native-cbm-um"
// 注意: 这里的依赖跟通常npm 安装之间的区别, 这里是直接在本地安装
Tips: link 完成后, ios 一定要
pod install一下
添加依赖完成后, 一定要 yarn install 或者 npm install 确保包正常安装
运行与调试
1- Android
链接成功后,Android Studio 当中会将扩展项目同步到当前主项目当中

安卓原生部分的开发可以直接通过Android Studio 开发调试
安装完成, 运行时查看包是否正常加载,可在 app → build → generated → rncli → src → main → java → com.packageName → PackageList 中查看包是否被引入、加载、注册

包引入
包注册
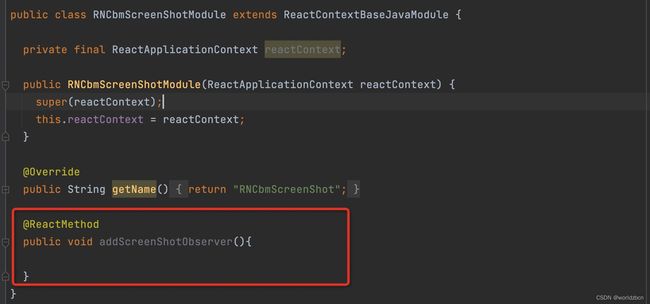
⚠️ 注意:Android 下,必须有 @ReactMethod 导出方法之后,才可在 NativeModules中找到导出的方法实例
至少要包括一个这样的方法导出
2- IOS
ios 链接完成后, XCode 会将扩展文件同步到 Pods → Development Pods 中(如果没有Pods, 请检查打开的是否是 .xcworkspace, 而不是 .xcodeproj)
IOS运行问题
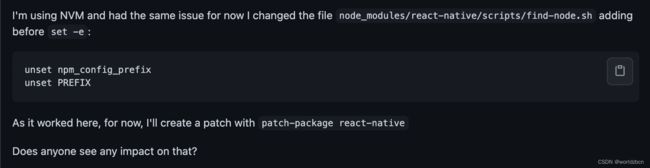
1 - React Native 0.64. * 在 mac os 11.5 中存在运行时 nvm 前缀问题。见 issue
iOS Build Error with react-native version - 0.64.0 · Issue #31259 · facebook/react-native
解决方案:
2- IOS 模块无法导出
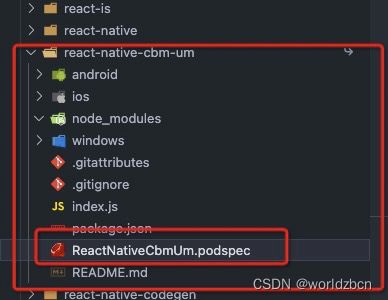
请确保 .podspec 文件夹位于 项目根目录
再者, 请确保 .podspec 文件配置中, source_files 涵盖需要包含的 .h 以及 .m 文件
s.source_files = "ios/*.{h,m}"
参考
「译」react-native-create-library 中文文档
一文读懂ReactNative0.60的 Autolinking 新特性
GitHub - frostney/react-native-create-library: Command line tool to create a React Native library with a single command
GitHub - brodybits/create-react-native-module