Custom Sublime Text Build Systems For Popular Tools And Languages
Sublime Text is currently the text editor of choice for a number of developers in the open-source community. It’s sophisticated, has powerful text selection and customization support and also includes a feature not used by many – its build system. In this post, I’d like to take you through the Sublime build system and share build scripts for working with many of the languages and tools we use today.
These will include scripts for Grunt, CoffeeScript, SASS and others.
Introduction
Sublime Text build systems can be considered simplistic, but highly customizable. The basic idea is that each type of Build profile is powered by a “.sublime-build” file – a JSON representations of the commands, paths and configuration needed to build a project using a specific tool or set of tools.
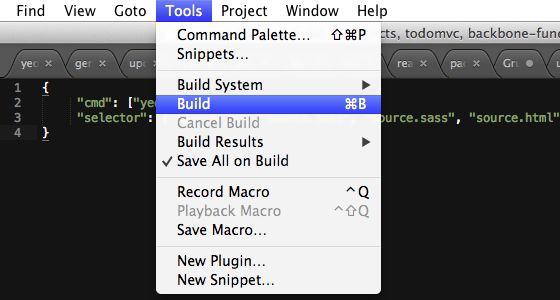
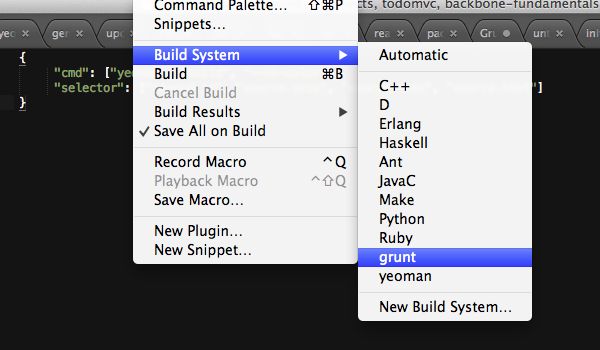
Builds can be executed using a keyboard shortcut (Command+B on Mac is the default on Mac or F7 on Windows), via the Tools menu or when a file is saved. If a project is currently open, the build system we last selected (e.g grunt) will be remembered.

When Sublime is passed references to external tools/binaries via a “.sublime-build” files, it can execute these applications with any arguments or flags that may be necessary. It is also able to pipe back the output of calling any of these apps using the built-in console in Sublime. Effectively this allows us to easily build projects without the need to leave our editor.

Adding a custom Build System
Sublime populates its Tools/Build System menu based on the “.sublime-build” files stored in the Sublime “Packages” directory. Should one need to locate this, it can be found in “~/Library/Application Support/Sublime Text 2/Packages/User” (if using OS X) or the corresponding Packages/User directory on other platforms.

A basic “.sublime-build” file could be represented in key/value form as follows:
{
"cmd": ["command", "argument", "--flag"],
"selector": ["source.js"],
"path": "/usr/local/bin",
"working_dir": "/projects/"
}
Keys supported include:
- cmd - An array containing a command to run and its desired arguments and flags. Note that Sublime will search your PATH for any tools listed unless an absolute path has been used to point to them.
- selector – An optional string used to locate the best builder to use for the current file scope. This is only relevant if Tools/Build System/Automatic is true.
- path – An optional string that replaces your current process’s PATH before calling the commands listed.
- working_dir – An optional string defining a directory to switch the current directory to prior to calling any commands.
- shell - An optional boolean that defines whether commands should be run through the shell (e.g bash).
- file_regex – An optional regular expression used to capture error output from commands.
For a comprehensive list of keys supported in Sublime build scripts, see theunofficial docs.
Build Variables:
In addition, Sublime supports variable substitutions in build files such as$file_path (for the path to the current file) and more. These include:
- $file_path – the directory of the current file being viewed
- $file_name - only the name portion of the current file (extension included)
- $file_base_name - the name portion of the current file (extension excluded)
- $project_path - the directory path to the current project
- $project_name – the name portion of the current project
A complete list of substitutions supported is also available.
Grouping build tasks
Some developers also like to group together tasks within an external bash script (or equivalent). For example, here’s a simple git-ftp deploy script you can use with Sublime to commit and push your latest changes with git and then upload your latest files to FTP.
Example: Commit, Push And Upload To FTP
deployment.sh:
#!/bin/bash git add . && git commit -m 'deployment' && git push && git ftp init -u username -p password - ftp://host.example.com/public_html
deployment.sublime-build:
{
"cmd": ["deployment"],
"working_dir": "${project_path:${folder}}"
}
If you haven’t used git-ftp before, Alex Fluger has a solid article about using it that may be of interest.
Targeting Platforms:
Sublime build files also support specifying configuration data for specific platforms (namely, OS X, Windows and Linux). Targeting a platform can easily be done by specifying another element in our config with the name of the platform. e.g
{
"cmd": ...
...
"windows":
{
"cmd": ...
},
"osx":
{
"cmd": ...
},
"linux":
{
"cmd": ...
}
}
Build files for popular front-end tools
To help you get started, I’ve written a collection of “.sublime-build” files for some of the front-end tools I’m aware web developers are using these days below.
Most of these will function fine without the need to specify path, but if you run into an issue with paths, try including it to your config (e.g "path": "/usr/local/bin").
grunt:
{
"cmd": ["grunt", "--no-color"],
"selector": ["source.js", "source.less", "source.json"]
}
Node Build Script:
{
"cmd": ["h5bp", "--no-color"],
"selector": ["source.js", "source.less", "source.json"]
}
CoffeeScript:
{
"cmd": ["coffee","-c", "$file"],
"selector" : "source.coffee"
}
SASS:
{
"cmd": ["sass", "--watch", ".:."],
"working_dir": "$file_path",
"selector": ["source.scss", "source.sass"]
}
Whilst a more verbose version with automatic minification and watch config could be written:
{
"cmd": ["sass", "--watch", "sass:stylesheets", "--style", "compressed"],
"working_dir": "$project_path",
"selector": ["source.scss", "source.sass"]
}
LESS:
{
"cmd": ["lessc", "-x", "$file", "$file_path/$file_base_name.css", "--verbose"],
"shell" : true,
"selector": "source.css.less"
}
Stylus:
{
"cmd": ["stylus", "$file"],
"file_regex": ".",
"selector": "source.stylus"
}
(a more comprehensive version of this can be found in the LESS-build-sublimeproject.)
Jade:
{
"cmd": ["cmd", "/c", "jade", "$file"],
"selector": "source.jade"
}
r.js (RequireJS Optimizer):
{
"cmd": ["node", "r.js", "-o", "app.build.js"],
"working_dir": "$project_path",
"selector": "source.js"
}
UglifyJS:
{
"cmd": [ "node", "uglifyjs", "-o", "${file_path}/${file_base_name}.min.js", "$file"],
"selector": "source.js"
}
Node (just passing in directly):
{
"cmd": ["node", "$file"],
"file_regex": "^[ ]*File \"(...*?)\", line ([0-9]*)",
"selector": "source.js"
}
Pandoc (Markdown to HTML):
{
"cmd": ["pandoc", "-S", "-s", "-f", "markdown", "-t", "html", "-o", "$file_base_name.html", "$file"],
"selector": "text.html.markdown"
}
(and when it’s released, Yeoman):
{
"cmd": ["yeoman", "build", "--no-color"],
"selector": ["source.js", "source.scss", "source.sass", "source.html"]
}
JSHint:
I imagine most web developers would want to run JSHint from within a broader build process, but if you’d also like to run it standalone via a Sublime build file, thesublime-jshint package has a build file that will work fine on both OS X and Windows.
Build files for specific programming languages
I also thought that while we were looking at build files, it would be useful to demonstrate how these can be used to build/compile with some popular programming languages. These may differ to those included with Sublime by default, but are useful for reference:
Ruby (using RVM):
{
"cmd": ["~/.rvm/bin/rvm-auto-ruby", "$file"],
"file_regex": "^(...*?):([0-9]*):?([0-9]*)",
"selector": "source.ruby"
}
Python:
{
"cmd": ["python", "-u", "$file"],
"file_regex": "^[ ]*File \"(...*?)\", line ([0-9]*)",
"selector": "source.python"
}
PHP:
{
"cmd": ["/usr/bin/php", "-l", "$file"], <- Couldn't just use "php" ?
"file_regex": "^Parse error: .* in (.*?) on line ([0-9]*)",
"selector": "source.php"
}
Java:
{
"cmd": ["javac", "$file_name", "&&", "java", "$file_base_name"],
"working_dir": "${project_path:${folder}}",
"selector": "source.java",
"shell": true
}
.Net (Windows):
{
"cmd": ["%WINDIR%\\Microsoft.NET\\Framework\\v4.0.30319\\msbuild", "${project_base_name}.sln"],
"shell": true,
"working_dir": "${project_path:${folder}}"
}
C:
{
"cmd": ["make && ./a.out"],
"path": "/usr/bin:/usr/local/bin:...",
"shell": true
}
C++ (via g++):
(Note that we’re also able to specify OS-specific configurations too, as in the below):
{
"cmd": ["g++", "$file", "-o", "$file_base_name", "-I/usr/local/include"],
"selector": "source.c++",
"windows": {
"cmd": ["cl", "/Fo${file_path}", "/O2", "$file"]
}
}
Haskell:
{
"cmd": ["runhaskell", "$file"],
"file_regex": "^(...*?):([0-9]*):?([0-9]*)",
"selector": "source.haskell"
}
Conclusions
Sublime build systems are awesome and can help you avoid the need to manually switch between your editor and external build tools regularly. As you’ve hopefully now learned, putting together your own custom build systems is a straight-forward process and I’d recommend trying it out if Sublime happens to be your editor of choice.