使用Django搭建博客第一天笔记--环境准备
使用Django搭建博客,采用前后端不分离
一、环境搭建
本人提前安装python3.7.3、MySQL5.7,Django2.2,编程使用pycharm
1、创建python虚拟环境
1.1 安装虚拟环境依赖包
pip install virtualenvwrapper-win
1.2 创建虚拟环境,其名为Myblog,windows下虚拟环境默认保存位置:C:\Users\用户名\Envs,该路径在后续创建项目时需要
mkvirtualenv -p C:\learn\Anaconda3\python.exe Myblog
2、安装django2.2.0
2.1 进入虚拟环境
workon Myblog
2.2 使用pip进行安装,切换为豆瓣源
pip intsall django==2.2.0 -i http://pypi.douban.com/simple --trusted-host pypi.douban.com
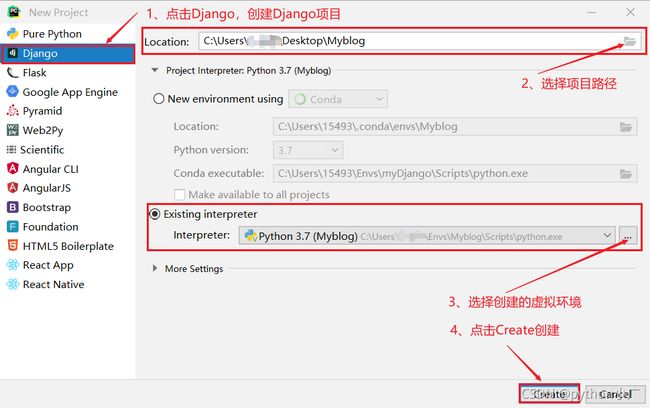
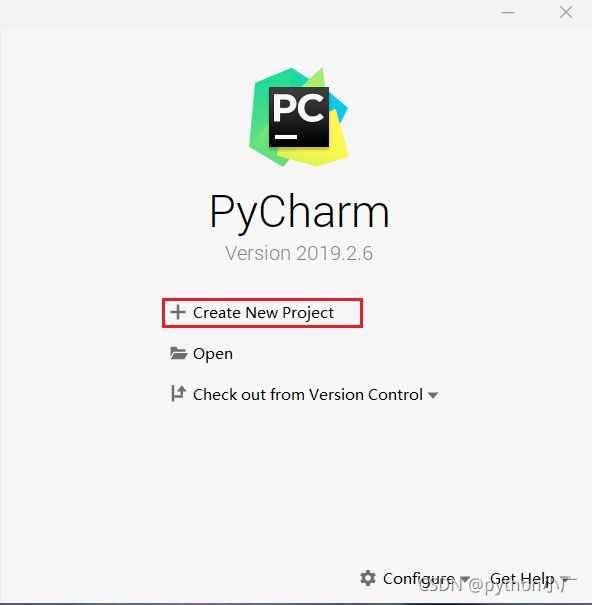
二、创建django项目
打开pycharm,点击Create New Project,步骤如图所示

三、项目结构设计
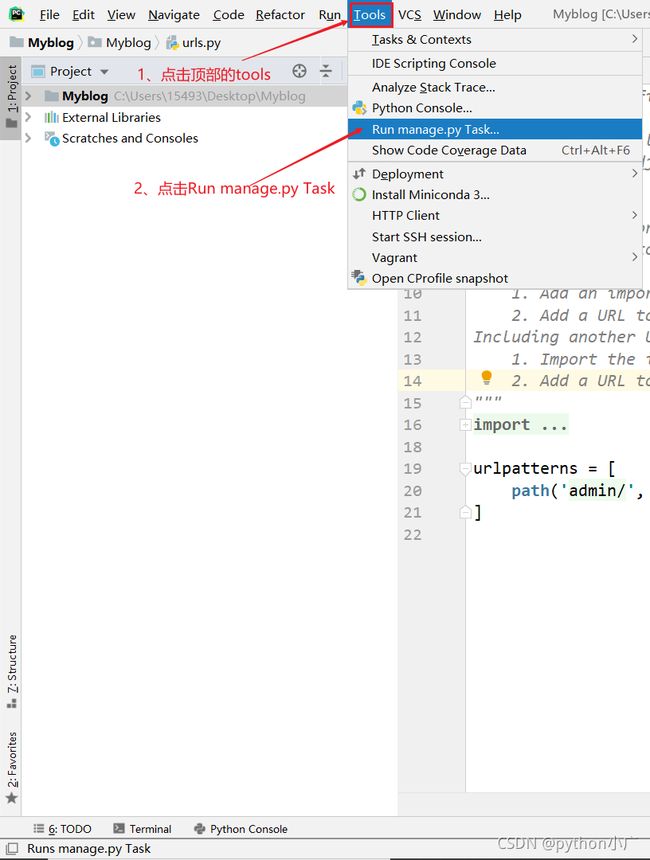
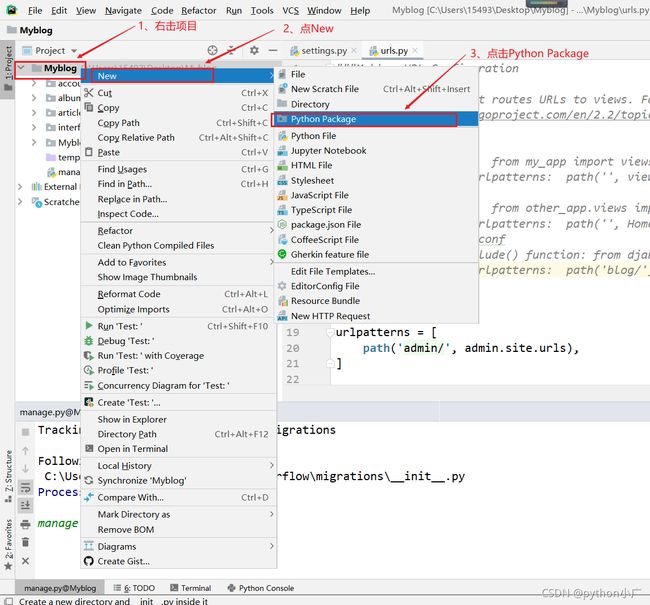
1、项目中创建项目应用 account、album、article和interflow,并且在每个项目应用中创建应用中创建路由文件urls.py;最后在项目中创建文件夹media、static和templates(创建项目时,已经为我们自动创建完,无需我们自己在手动创建该文件夹)。使用pycharm创建应用,步骤如图所示:
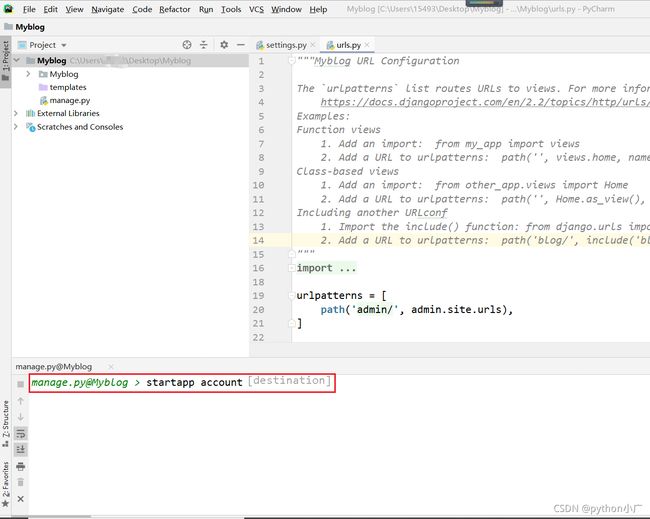
点击顶部的tool后,再点击Run manage.py Task

在下面控制台输入startapp account

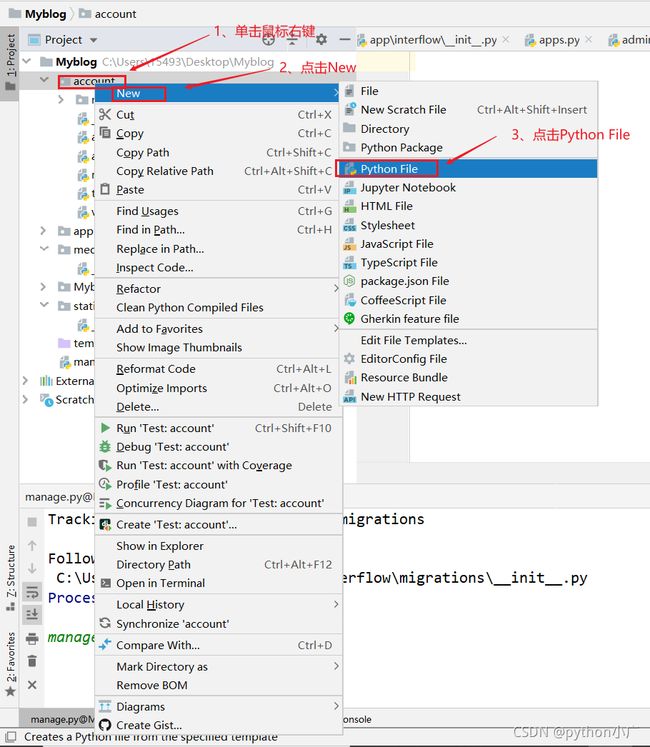
创建urls.py

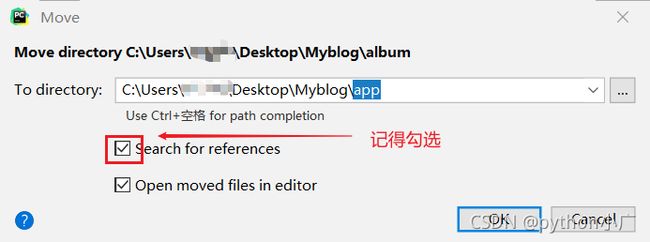
album、article和interflow三个应用创建步骤同上account应用创建方法,为了方便管理应用,我们统一将4个应用放在一个名为app的文件夹下:


将应用移入app文件下

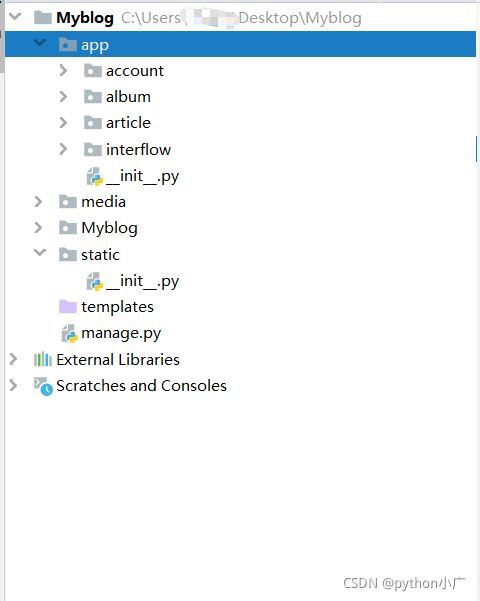
文件夹media和staticte创建方法同app创建步骤,最终文件目录如下图所示:

新建的项目应用和文件夹说明如下:
(1)项目应用account实现用户注册、登录和用户(博主)资料信息页,自定义模型MyUser继承内置模型User,在内置模型User的基础上添加新字段,可以完善用户信息。 模型MyUser博主资料信息页提供数据支持,而且模型MyUser需要关联其他模型。
(2)项目应用album实现图片墙功能,每个用户(博主)的图片墙只能显示自己上传的图际信息。模型AlbumInfo用于存储图片墙的图片信息,它设有外键字段关联模型MyUser,与模型MyUser组成一对多的数据关系。
(3)项目应用article实现用户(博主)的文章管理,每篇文章设有分类标签、正文内容和评论作息,三者分别对应模型AriclTag、Articlelnfo 和Comment,每个模型之间的数据关系说明如下:●模型ArticleTag设有外键字段关联模型MyUser,与模型MyUser组成一-对 多的数据关系,●模型 Ariclelnfo不仅与模型MyYUser组成一-对多的数据关系,并且与模型ArticleTag 组成多对多的数据关系。
模型Comment只对模型ArticleInfo 组成对多的数据关系。
(4)项目应用nero实现博客的留言板功能,模型Board存储留言板信息,它设有外键字段关联模型MyUser,与模型MyUser组成一对多的数据关系, 从而区分每个用户(博主)的留言板内容。
(5)媒体资源文件夹media存放用户(博主)上传的文章图片、图片墙的图片、用户(博主)头像等资源文件,这类资源文件的变动频率较高,因此与静态资源区分不同的存储路径。
(6)静态资源文件夹static存放网页的CSS样式文件、JavaScript 脚本文件和网页图片等静态资源。如果项目中创建了多个项目应用,在每个项目应用中单独创建静态资源文件夹,那么当更新或修改网页布局时,不利于日后的维护和管理。
(7)模板文件夹templates存放模板文件,本项目一共使用7个模板文件,每个模板文件的说明如下:
-
base.html定义项目的共用模板文件。
-
album.html实现图片墙的网页内容。
-
article.html实现文章列表页。
-
board.html 实现留言板的网页内容。
-
detail.html实现文章正文内容页。
-
user.html实现用户注册和登录页。
-
about.html实现用户(博主)资料信息页。
四、功能配置
将项目应用 account、album、article和interflow 写入Django的配置文件setting.py 的配置属性INSTALLED_APPS,并在配置属性MIDDLEWARE中添加中间件LocaleMiddleware,使Admin后天系统支持中文语言,配置代码如下:
# Myblog 的 setting.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app.account',
'app.album',
'app.article',
'app.interflow'
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
# 中间件LocaleMiddleware
'django.middleware.locale.LocaleMiddleware'
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
项目的数据存储采用MySQL数据库,我们在MySQL中创建blogdb,并在配置属性DATABASES中设置数据连接方式,配置代码如下:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'blogdb',
'USER': 'root',
'PASSWORD': '123456',
'HOST': '127.0.0.1',
'POST': '3306',
}
}
最后将静态文件夹static和媒体资源文件夹media引入Django的运行环境,同时将Django内置用户模型User改为项目应用account的自定义模型MyUser,配置代码如下:
# 配置自定义用户模型 应用.模型
AUTH_USER_MODEL = "account.MyUser"
STATIC_URL = '/static/'
STATICFILES_DIRS = [os.path.join(BASE_DIR, "static")]
# 设置媒体资源的保存路径
MEDIR_URL = '/media'
MEDIR_ROOT = os.path.join(BASE_DIR, "media")