OpenGL 学习笔记(二) 基础渲染
(一)渲染底层实现
1.OpenGL API 将接收到的渲染数据(纹理数据,uniforms,属性)传递给顶点着色器,顶点着色器为每个顶点计算光照效果,位移,颜色等。
2.顶点着色器再将数据传入图元组合(Primiive Assembly),将顶点组合起来,并进行光栅化。 光栅化:简单来说就是将一个几何图形变成二维片元的过程。
3.最后将数据传入片段着色器,对每个片元做最后的填充,形成最终图形。
(二)创建基础坐标系
1.正投影坐标系
GLFrustum::SetOrthographic(GLfloat xMin,GLfloat xMax,GLfloat yMin,GLfloat yMax,GLfloat zMin,GLfloat zMax); 此坐标系 x,y,z 三轴最大范围 都为 -100—100,指定了范围外的区域将会被裁掉。
2.透视投影坐标系
GLFrustum::SetPerspective(GLfloat fFovy,GLfloat fAspect,GLfloat fNear,GLfloat fFar);
参数分别是垂直方向视场角度,w与h纵横比,远近距离。
(三)使用存储着色器
1.在渲染前必须定义存储着色器,定义如下:
GLShaderManager shaderManager(); //定义
shaderManager.InitializeStockShaders(); //初始化
2.使用不同的着色器
(1)单位着色器
GLShaderManager::UseStockShader(GLT_SHADER_IDENTITY,GLfloat vColor[4]); 使用默认的笛卡尔坐标系,所有片段都应用一种颜色,几何图形为实心和为渲染的。
(2)平面着色器
GLShaderManager::UseStockShader(GLT_SHADER_FLAT,GLfloat mvp[16],GLfloat vColor[4]); 允许为几何图形变换指定一个4*4的变换矩阵
先介绍俩种 其他的接下来用到再讲。
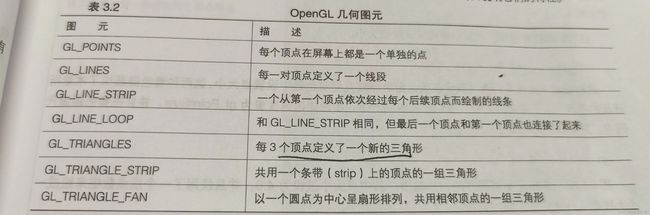
(四)绘制点线
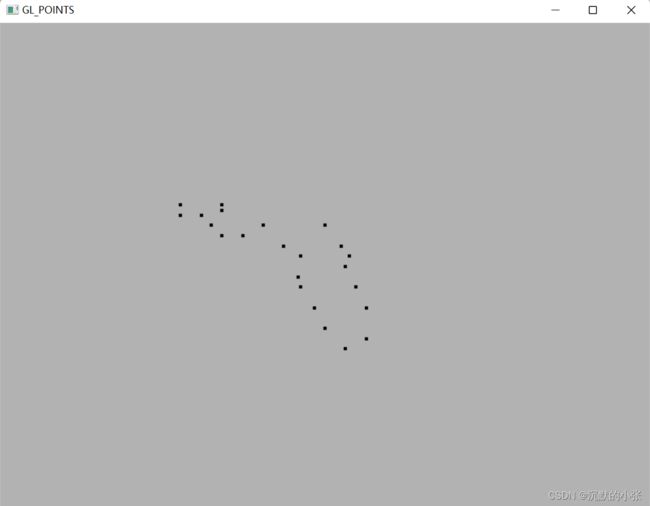
1.点
改变默认点的大小 void glPointSize(GLfloat size); 还可以使用程序点大小模式来设置点大小
glEnable(GL_PROGRAM_POINT_SIZE); gl_PointSize=5.0;
现在来绘制点
GLBatch pointBatch; //在程序头定义点批次容器
pointBatch.Begin(GL_POINTS, 24); //24 是我定义24个点
pointBatch.CopyVertexData3f(vCoast); //复制坐标点
pointBatch.End();
接下来 在RenderScene 函数中,我们选择适当的存储这色器并调用draw 函数
glPointSize(4.0f);
shaderManager.UseStockShader(GLT_SHADER_IDENTITY , vBlack);
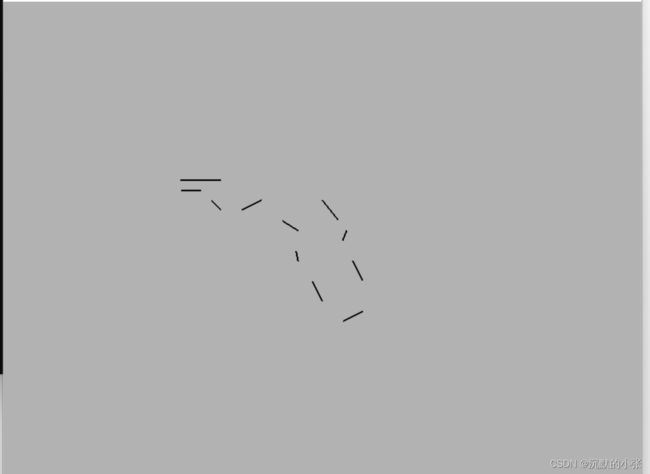
2.线
改变线宽 void glLineWidth(GLfloat width);绘制方式与点一致 唯一修改 lineBatch.Begin(GL_LINES, 24);
3D图形的绘制在以后会慢慢介绍
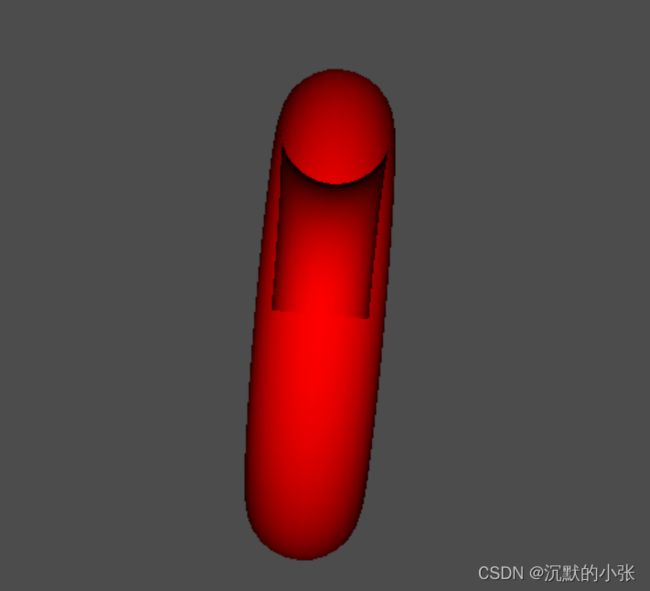
(五)渲染可能出现的问题解决
1.正面和背面的剔除
这种问题
glCullFace(GL_BACK); //GL_FRONT,GL_FRONT_AND_BACK
glEnable(GL_CULL_FACE);
2.深度测试
解决类似问题
glEnable(GL_DEPTH_TEST); //再次之前必须先申请深度缓冲区
(六)混合
1.打开混合功能 glEnable(GL_BLEND);
2.设置混合函数 glBlendFunc(GLenum S,GLenum D);
(七) 抗锯齿
glEnable(GL_POINT_SMOOTH);
glEnable(GL_LINE_SMOOTH);
glEnable(GL_POLYGON_SMOOTH);
必须先开启混合功能