1、Javaweb_HTML&table布局
web概念概述
* JavaWeb:
* 使用Java语言开发基于互联网的项目
* 软件架构:
1. C/S: Client/Server 客户端/服务器端
* 在用户本地有一个客户端程序,在远程有一个服务器端程序
* 如:QQ,迅雷...
* 优点:
1. 用户体验好
* 缺点:
1. 开发、安装,部署,维护 麻烦
2. B/S: Browser/Server 浏览器/服务器端
* 只需要一个浏览器,用户通过不同的网址(URL),客户访问不同的服务器端程序
* 优点:
1. 开发、安装,部署,维护 简单
* 缺点:
1. 如果应用过大,用户的体验可能会受到影响
2. 对硬件要求过高
* B/S架构详解
* 资源分类:
1. 静态资源:
* 使用静态网页开发技术发布的资源。
* 特点:
* 所有用户访问,得到的结果是一样的。
* 如:文本,图片,音频、视频, HTML,CSS,JavaScript
* 如果用户请求的是静态资源,那么服务器会直接将静态资源发送给浏览器。浏览器中内置了静态资源的解析引擎,可以展示静态资源
2. 动态资源:
* 使用动态网页及时发布的资源。
* 特点:
* 所有用户访问,得到的结果可能不一样。
* 如:jsp/servlet,php,asp...
* 如果用户请求的是动态资源,那么服务器会执行动态资源,转换为静态资源,再发送给浏览器
* 我们要学习动态资源,必须先学习静态资源!
* 静态资源:
* HTML:用于搭建基础网页,展示页面的内容
* CSS:用于美化页面,布局页面
* JavaScript:控制页面的元素,让页面有一些动态的效果
HTML
1. 概念:是最基础的网页开发语言
* Hyper Text Markup Language 超文本标记语言
* 超文本:
* 超文本是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本.
* 标记语言:
* 由标签构成的语言。<标签名称> 如 html,xml
* 标记语言不是编程语言
2. 快速入门:
* 语法:
1. html文档后缀名 .html 或者 .htm
2. 标签分为
1. 围堵标签:有开始标签和结束标签。如
2. 自闭和标签:开始标签和结束标签在一起。如
3. 标签可以嵌套:
需要正确嵌套,不能你中有我,我中有你
错误:
正确:
4. 在开始标签中可以定义属性。属性是由键值对构成,值需要用引号(单双都可)引起来
5. html的标签不区分大小写,但是建议使用小写。
title
Hello World
Hello World
3. 标签学习:
1. 文件标签:构成html最基本的标签
* html:html文档的根标签
* head:头标签。用于指定html文档的一些属性。引入外部的资源
* title:标题标签。
* body:体标签
* :html5中定义该文档是html文档
2. 文本标签:和文本有关的标签
* 注释:
*
to :标题标签
* h1~h6:字体大小逐渐递减
*
* h1~h6:字体大小逐渐递减
*
:段落标签
*
:换行标签
*
:展示一条水平线
* 属性:
* color:颜色
* width:宽度
* size:高度
* align:对其方式
* center:居中
* left:左对齐
* right:右对齐
* :字体加粗
* :字体斜体
* :字体标签
*
* 属性:
* color:颜色
* size:大小
* face:字体
* 属性定义:
* color:
1. 英文单词:red,green,blue
2. rgb(值1,值2,值3):值的范围:0~255 如 rgb(0,0,255)
3. #值1值2值3:值的范围:00~FF之间。如: #FF00FF
* width:
1. 数值:width='20' ,数值的单位,默认是 px(像素)
2. 数值%:占比相对于父元素的比例
* 案例:氧气的运输形式简介
氧气的运输形式
氧气的运输形式简介
"氧气的运输形式"首先,氧气是如何通过血液运输的呢?你可能会想,气体是可以溶解在液体里的,所以血液在经过肺部的时候,和空气发生气体交换,一部分氧气就溶解到血液里了。这么想没错,但是溶解在血液里的氧气只占血氧含量的很小一部分,大约是总量的1.5%。
那么,其余的氧是如何在血液中运输的呢?这就需要另一种方式,叫做化学结合。在血液中有一种成分叫血红蛋白,当血液在肺部进行气体交换时,空气中的氧气就会和血红蛋白结合,形成氧合血红蛋白。
打个比方,循环系统就是铁路,那么血红蛋白就是跑在铁路上的火车,它的作用就是把氧运输到身体各处去,当它装上货的时候就相当于氧合血红蛋白。拉货多的血液就是动脉血,因为氧合血红蛋白是鲜红色的,所以我们的动脉血就特别鲜艳。而拉货少的血液就是静脉血,因为血红蛋白是紫蓝色的,所以静脉血看起来颜色就比较深。
但问题是,动脉血和静脉血究竟拉了多少“货物”呢?如果单纯从颜色来区分的话,实在太粗略了,我们需要更科学、精准的指标来描述血液中的氧含量,事实上,医生会使用很多指标来完成这项工作,而应用最广、最普及,也是我们最熟悉的指标就是血氧饱和度。
大熊医学科技股份有限公司
版权所有Copyright 2006-2018©, All Rights Reserved 京ICP备11111111
3. 图片标签:
* img:展示图片
* 属性:
* src:指定图片的位置
* 代码:



4. 列表标签:
* 有序列表:
* ol:
* li:
* 无序列表:
* ul:
* li:
列表标签
早上起床干的事情
- 睁眼
- 看手机
- 穿衣服
- 洗漱
早上起床干的事情
- 睁眼
- 看手机
- 穿衣服
- 洗漱
早上起床干的事情
- 睁眼
- 看手机
- 穿衣服
- 洗漱
早上起床干的事情
- 睁眼
- 看手机
- 穿衣服
- 洗漱
5. 链接标签:
* a:定义一个超链接
* 属性:
* href:指定访问资源的URL(统一资源定位符)
* target:指定打开资源的方式
* _self:默认值,在当前页面打开
* _blank:在空白页面打开
点我
点我
点我
列表标签
联系我们

6. div和span:
* div:每一个div占满一整行。块级标签
* span:文本信息在一行展示,行内标签 内联标签
7. 语义化标签:html5中为了提高程序的可读性,提供了一些标签。
1.
2.
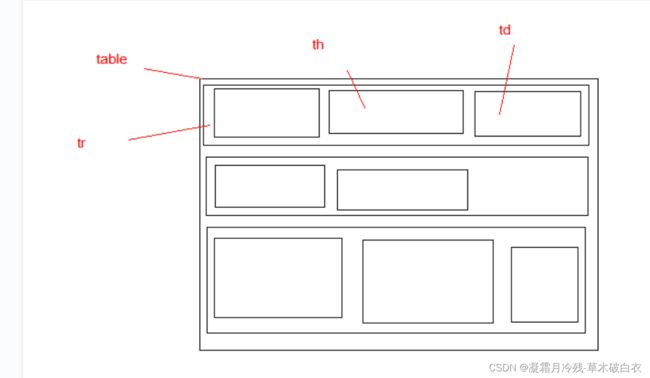
8. 表格标签:
* table:定义表格
* width:宽度
* border:边框
* cellpadding:定义内容和单元格的距离
* cellspacing:定义单元格之间的距离。如果指定为0,则单元格的线会合为一条、
* bgcolor:背景色
* align:对齐方式
* tr:定义行
* bgcolor:背景色
* align:对齐方式
* td:定义单元格
* colspan:合并列
* rowspan:合并行
* th:定义表头单元格
*
*
* :表示表格的体部分
* :表示表格的脚部分
表格标签
编号
姓名
成绩
1
小龙女
100
2
杨过
50
学生信息表
编号
姓名
成绩
1
小龙女
100
2
杨过
50
3
尹志平
10
编号
姓名
成绩
小龙女
100
2
杨过
案例:旅游网站首页
1. 确定使用table来完成布局
2. 如果某一行只有一个单元格,则使用
3. 如果某一行有多个单元格,则使用
旅游网




首页
门票
门票
门票
门票
门票
门票
门票
门票
门票

 精选
精选

上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)
¥ 899

上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)
¥ 899

上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)
¥ 899

上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)
¥ 899
 国内游
国内游


上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)
¥ 699

上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)
¥ 699

上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)
¥ 699

上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)
¥ 699

上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)
¥ 699

上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)
¥ 699
 境外游
境外游


上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)
¥ 699

上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)
¥ 699

上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)
¥ 699

上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)
¥ 699

上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)
¥ 699

上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)
¥ 699

大熊科技股份有限公司
版权所有Copyright 2006-2018©, All Rights Reserved 亲ICP备11111111