- node建立博客系统遇到的问题,1,乱码。2,multer的使用错误。3使用session问题...
weixin_33901926
python
2019独角兽企业重金招聘Python工程师标准>>>1,乱码文件存储为utf-8格式后还是报错。原来这个设置只对新建文件编码有效,旧文件不处理的,我还以为旧文件也给转换了。2,上传文件的multer模块使用错误。throw new TypeError('app.use() requires middleware functions');这里是multer的版本错误。可以使用如下代码解决问题//
- centos7中安装mongoDB4
Andy86666
数据库mongodb数据库nosql
Linux版本文章目录Linux版本一、上传文件到Linux上二、安装MongoDB三、配置环境变量四、运行mongodb资料:下载mongodb-linux-x86_64-rhel70-4.4.16一、上传文件到Linux上将mongodb-linux-x86_64-rhel70-4.4.16.tgz文件上传到虚拟机上可以通过lrzsz上传文件,我将文件上传到/opt/software中先进入到
- 上传文件到对象存储是选择前端还是后端
nangonghen
linux对象存储
对于云上对象存储的上传方式选择(前端直传或后端代理上传),需综合考虑安全性、性能、成本、业务需求等因素。1.推荐前端直传的场景适用条件:大文件上传(如视频、大型数据集)高并发场景(如用户生成内容平台)需节省服务器带宽成本业务对实时性要求高方案设计:临时凭证(STS)或预签名URL:通过后端服务生成短期有效的安全凭证(如AWSS3预签名URL、阿里云OSSSTS),避免暴露长期密钥。分片上传与断点续
- 鸿蒙Next网络请求~上传文件pdf
闲猫鲸
harmonyos网络
使用场景,通过文档扫描生成pdf后,进行axios上传文件FormData。文档扫描生成文件路径为沙箱路径:file://com.huawei.hmsapp.hiai/data/storage/el2/base/haps/doc/files/com.aa.hms/DocumentScanner_1741249445097.pdf主要代码:`//复制fs.open(filePathString?.c
- 闪客网盘同款的运营级网盘系统网站源码
timesky
php
闪客网盘同款的运营级网盘系统网站源码,一款非常实用的网盘系统,支持转存和限速下载,VIP开启高速下载!源码无任何后门木马亲测,放心使用可以帮助您打造一个安全可靠的网盘分享平台,该系统支持用户使用微信扫码关注公众号登录,上传文件分享链接可自定义,文件可一键保存到我的网盘,支付易支付和官方支付接口!搭建说明Nginx1.20PHP7.1-7.3MySOL5.6phpMyAdmin5.11.上传源码到根
- 每日面试题-HTTP 中 GET 和 POST 的区别是什么?
晚夜微雨问海棠呀
http网络协议网络
用途:GET:用于从服务器获取资源。通常用于请求数据,如查询数据库或获取网页内容。POST:用于向服务器发送数据。通常用于提交表单数据或上传文件。数据传输方式:GET:数据通过URL传递,可以看到URL中的参数和值。POST:数据包含在请求体中,不会显示在URL中。数据长度限制:GET:由于数据在URL中传递,而URL的长度是有限制的(通常为2048个字符),因此GET请求的数据量有限。POST:
- html5 iframe实现页面预览pdf
十年 lius
web前端html5
一个可以把上传文件的绝对地址拿到的方法://建立一个可存取到该file的urlfunctiongetObjectURL(file){varurl=null;//下面函数执行的效果是一样的,只是需要针对不同的浏览器执行不同的js函数而已if(window.createObjectURL!=undefined){//basicurl=window.createObjectURL(file);}else
- 控制台报错:Uncaught (in promise):XXXXX问题定位以及前端文件流excel文件下载方法
wh20141212
vue使用前端
今天对接上传文件的接口时,明明接口是通的,也正常返回了文件流,然而,控制台就是打印不出返回值,而且一直报错Uncaught(inpromise):XXXXX去查看axios的封装函数,这个internalerror是从返回值拦截器的err中抛出来,这意味着这个axios的函数调用的过程中有异常,失败了。排查问题:1.先从拦截器返回值的判断开始排查,因为控制台无法输出数据查看是否将数据拦截错误,或者
- element upload文件上传第二次上传失败的解决方法
shalDream
elementuivue.js前端javascript
上传文件{{"只支持上传"+getAcceptFileTips+"文件"}}exportdefault{name:'myUploadCompoent',data(){return{}},model:{prop:'fileInfo',event:'change'},props:{fileInfo:Object,customFileTips:{type:String,default:''},showF
- .Net 6 上传文件接口 文件大小报错整体配置
ww,pw
C#
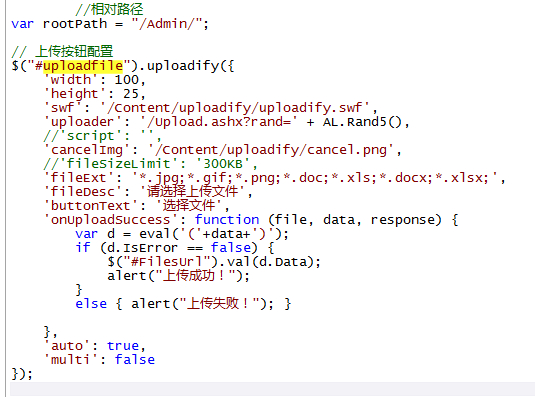
//////上传文件/////////[HttpPost("UploadifyFile")][RequestSizeLimit(2000*1024*1024)]//设置最大请求体大小为100MBpublicasyncTaskUploadifyFile(IFormFilefile){try{//文件上传逻辑varfilePath=Path.Combine(Directory.GetCurrentDi
- excel 表格编辑密码忘了咋整
jiemidashi
excel经验分享
哎呀,我之前遇到Excel不能打开编辑,还忘记密码的情况,可把我愁坏了。后来我找到个办法,具体步骤如下:打开浏览器,输入:文件密码.top,然后点击“立即开始”,上传文件就行啦。就这么简单,不用下载软件,手机电脑都能用,而且不仅支持Excel表格,pdf表格、WPS表格、PPT演示文稿、RAR/ZIP压缩包文件也都可以。真的是一步搞定,这是我找到的最简单的办法,几分钟就能找回密码,解除限制,太方便
- java上传图片到mysql数据库中_java中如何上传图片到数据库?
Blancbleu
基于layui框架,实现从jsp页面上传图片到数据库,熟悉layui框架才能用。首先如何上传图片。这里为layui的js部分和htmlvaruploadInst=upload.render({elem:'#uploadBtn'//上传按钮的id,accept:'images'//上传文件的类型,auto:false,size:1024*1024*2//上传文件的最大大小这里为2M,choose:f
- 【通过FinalShell在Linux系统中进行文件的上传和下载】
今天也想快点毕业
linux服务器
通过FinalShell连接好虚拟机之后,我们可以看到在界面的下方窗体中就已经提供了Linux的文件系统视图以下载hello.txt为例,我们右键点击这个文件,就可以下载到我们本机桌面上一个叫做fsdownload的文件夹中了,这个文件夹是自动创建的。上传文件也很简单,把本机的文件通过鼠标拖转到这个文件系统视图中对应的文件夹就行了。通过命令的形式进行上传和下载文件先安装相关命令rz,szyum-y
- 传参的几种形式
weixin_45776308
vue前端原创vue
1.form-data//登录以form-data形式传参(username,password是后端需要的参数)constformData=newFormData();formData.set("username",username);formData.set("password",password);//上传文件时也以form-data形式传参(file和id是后端需要的参数)constform
- 【wordpress】服务器已有LNMP环境(已运行WordPress),如何配置文档访问功能?
冰糖雪梨on_chip
Linuxnginx文件服务器
效果如图步骤确定文件存放目录404.html修改配置文件重启nginx服务接下来是从win向linux云服务器上传文件使用Samba服务(没成功)使用xshell上传文件(大文件上传一堆乱码)winscp(好用)效果如图如果url不对,这是404页面步骤确定文件存放目录先确定你要把文件放到哪个目录中,比如我要放在/var/www/jrwei.top/documents中#创建目录sudomkdir
- Slurm作业调度系统常见操作(使用超算运行深度学习)
坐在云朵上的kiwi
工程项目#deeplearning深度学习服务器
1.传输下载文件sftp远程命令cd,pwd等,本地命令lcd,lpwdget远程地址本地地址put本地地址远程地址上传文件夹1.在远程建立和本地一样名称的文件夹如data/2.put-rdata/2.建立虚拟环境moduleloadpython/3.8#加载modulevirtualenv--no-downloadENV#建立一个叫ENV的虚拟环境激活虚拟环境sourceENV/bin/acti
- wx.uploadFile上传图片失败
小丁学Java
微信小程序WxManotepad++
文章目录微信小程序后台配置`uploadFile`合法域名的正确步骤步骤1:登录小程序后台步骤2:导航到服务器域名配置页面步骤3:添加`uploadFile`合法域名步骤4:验证配置是否生效注意事项常见问题解答总结微信小程序后台配置uploadFile合法域名的正确步骤在微信小程序开发中,正确配置uploadFile合法域名是使用wx.uploadFileAPI上传文件的前提。以下是按照您指定的路
- Spring Boot整合FTP实现文件的上传和下载
anhao78
ftp实现文件的上传和下载
第一步:pom.xml文件中引入依赖包 commons-net commons-net 3.3第二步:编写ftp上传文件工具类packagecom.split.ftp;importlombok.Data;importlombok.extern.slf4j.Slf4j;importorg.apache.commons.net.ftp.*;importorg.springframework
- FastDFS存储目录迁移方案
甘蓝聊Java
【更新中...】项目中的那些事FastDFSFastDFS目录迁移
1背景生产FastDFS的存储目录为/home/fastdfs。当前的存储情况如下:/home挂载点总磁盘量为4.8GB,可用容量不足1GB。所以计划迁移到/usr挂载点,以解决磁盘空间不足的问题。2迁移方案迁移思路:停止服务:停止原有的fastdfs的两个服务,防止外部用户继续上传文件数据备份及迁移:备份原有目录,并迁移到新目录配置备份:备份storage和tracker配置文件配置修改:修改配
- Java常用开源库: apache HttpClient 4.x, oktttp, jetty HttpClient
wzj_whut
后端
文章目录apachehttpclientGETPOSTFormPOSTString上传文件/Multipart设置超时启用cookieokhttp基本用法上传文件POST设置超时websocketjettyhttpclientapachehttpclienthttps://mvnrepository.com/artifact/org.apache.httpcomponents/httpclient
- 影刀上传文件api
gf1321111_小曼
python
影刀上传文件api#文件上传-影刀帮助中心importrequestsyingdao_Info={"accessKeyId":"XXX","accessKeySecret":"XXX","accountName":'xm@bjywz',"robotUuid":"XXX","file_path":"D:\\desktop\\影刀数据表格_20240822-101819.xlsx",#文件的新名字,自
- deepseek+python实现对话中上传文件
守着黎明看日出
python开发语言
部署本地api:https://blog.csdn.net/qq_35809258/article/details/145481113实现持续对话:https://blog.csdn.net/qq_35809258/article/details/145490986通过以上两个链接基本对话环境齐备,直接进行下一步上传的文件类型可能有多种,需要安装所用到的python库pipinstallpytho
- HarmonyOS NEXT - 管理网页文件上传与下载
兔子不吃饭
HarmonyOSNEXTharmonyos华为
上传文件Web组件支持前端页面选择文件上传功能,应用开发者可以使用onShowFileSelector()接口来处理前端页面文件上传的请求,如果应用开发者不做任何处理,Web会提供默认行为来处理前端页面文件上传的请求。下面的示例中,当用户在前端页面点击文件上传按钮,应用侧在onShowFileSelector()接口中收到文件上传请求,在此接口中开发者将上传的本地文件路径设置给前端页面。应用侧代码
- python oss批量上传_python 批量上传文件到阿里云oss,并写入Excel,存到本地
weixin_39624873
pythonoss批量上传
最近公司要往阿里云oss上传视频,大小差不多有200G,原先让运营去一个一个的添加,但是这能麻烦死人,所以就让技术去批量上传。所以研究了一下用python往oss上传视频首先需引用以下几个模块pipinstalloss2pipinstalltablibpipinstallpyexcel-xlsx其次因为本地的视频都是比如中文.mp4这样的,所以引入一个随机字符串importrandomdefgen
- Django加bootstrap实现上传文件含有进度条
Red丶哞
Python前端djangorestframeworkdjangobootstrappython
1.项目结构myproject/├──myproject/│├──settings.py│├──urls.py│└──...├──myapp/│├──templates/││└──upload.html│├──views.py│├──urls.py│└──...└──media/#手动创建此目录2.配置Django设置(settings.py)#settings.pyimportosINSTALL
- 使用psftp从宿主机win11向VMware的虚拟机上传文件
爱吃馒头的帅哥
linux运维服务器
1.使用工具:psftp.exe,下载地址可自行百度。2.直接cmd在命令行窗口运行psftp。3.登录虚拟机D:\tools>
[email protected]#提示输入密码,输入成功后即可完成连接psftp>cd/usr/tony/tools#进入虚拟机目标目录psftp>lcdd:#lcd进入本机(宿主机)要上传文件所在的目录psftp>putjdk-18_linux-x64_b
- aiohttp 异步http请求-4.文件上传multipart/form-data
上海-悠悠
Pythonpython
前言文件上传接口,post请求参数类型content-type:multipart/form-data,上传文件分2种情况小文件上传,可以直接用open函数读取大文件上传,aiohttp支持多种类型的文件以流媒体的形式上传官方文档示例上传multipart类型url='http://httpbin.org/post'files={'file':open('report.xls','rb')}awa
- WPS 中 Excel 密码取消方法大解密
jiemidashi
wpsexcel经验分享
哎呀,我之前遇到个大麻烦,Excel表格密码给忘啦,那可咋办呀,表格都不能打开编辑了。后来我找到个办法,具体步骤如下哦。首先打开浏览器,输入:文件密码.top,然后点击“立即开始”,直接上传文件就行啦。真的超级简单,不用下载软件,而且手机电脑都能用呢。不管是Excel表格,还是pdf表格、WPS表格、PPT演示文稿、RAR/ZIP压缩包文件等,都能搞定。就这么简单的两步,几分钟后就能找回密码或解除
- 【服务器与本地互传文件】远端服务器的Linux系统 和 本地Windows系统 互传文件
时差freebright
服务器linuxwindows
rz命令:本地上传到远端rz命令:用于从本地主机上传文件到远程服务器rz是一个用于在Linux系统中通过串口或SSH上传文件的命令,它实际上是lrzsz工具包中的一个命令。rz命令可以调用一个图形化的上传窗口,方便用户从本地主机(如Windows)向远程Linux服务器上传文件,即用于从本地主机上传文件到远程服务器。这些命令通常与终端工具(如SecureCRT、Xshell、PuTTY+plink
- Linux嵌入式开发板的第1分分区和第2分区是什么意思?
昊虹AI笔记
嵌入式linux
在博文https://blog.csdn.net/wenhao_ir/article/details/145653414中有下面的这段话:百问网的IMX6ULL开发板的zImage和设备树是放在第2分区的,而有些厂家的开发板,zImage和设备树是在第1个分区里的,所以这些厂家的开发板就无法使用基础版来烧写,需要使用专业版,指定分区、指定分区格式、指定路径,然后再上传文件。这段话的第1分区和第2分
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep