Vue知识点
Vue基础语法
插值操作
Mustache语法
可以直接写变量,也可以写简单的表达式
{{firstName + lastName}}’
{{firstName + ' ' +lastName}}
{{firstName}} {{lastName}}
其他指令使用
- v-noce:
{{message}}
某些情况下,我们可能不希望界面随意的跟随改变,这时可以使用该指令
该指令后面不需要跟任何表达式
该指令表示元素和组件只渲染一次,不会随着数据的改变而改变 - v-html
某些情况下,我们从服务器请求到的数据本身就是一个html代码
如果我们直接通过{{}}来输出,会将html代码一起输出,但我们希望的是能对代码进行解析,并显示相应内容。
该指令后面往往会跟上一个string类型,会将string的gtml解析出来并进行渲染
<div id="app">
<h2 v-html="url"></h2>
</div>
<script>
let app = new Vue({
el:"#app",
data:{
url:"百度一下"
}
})
</script>
-
v-test :
作用和Mustache相似:都是用于将数据显示在界面中
通常情况下,接受一个string类型 -
v-pre:
{{message}}
用于跳过这个元素和他子元素的编译过程,用于显示原本的Mustache语法 -
v-cloak
在某些情况下,我们浏览器可能会直接显示出来未编译的Mustache标签。
绑定属性
v-bind:动态绑定属性(可简写成:)
之前学习的指令主要作用是将值插入到我们模板的内容当中
但是,除了内容需要动态来决定外,某些属性我们也希望动态来绑定
v-bind用于绑定一个或多个属性值,或者向另一个组件传递props值
v-bind绑定class
绑定方式
对象语法:class后面跟的是一个对象
用法:
1、直接通过{}绑定一个类Hello World!
2、也可以通过判断,传入多个值Hello World!
3、和普通的类同时存在,并不冲突Hello World!
注:如果两者都为true,会有三个类
4、如果过于复杂,可以放在一个method或者computed中Hello World!
数组语法:class后面跟的是一个数组
用法:
1、直接通过{}绑定一个类Hello World!
2、可以传入多个值Hello World!
3、和普通的类同时存在,并不冲突Hello World!
注:如果两者都为true,会有三个类
4、如果过于复杂,可以放在一个method或者computed中Hello World!
v-bind绑定style
对象语法::style="color:currentColor,fontsize:fontSize + 'px'}"
style后面跟的是 一个对象类型。对象的key是css属性的名称,value是具体赋的值,值可以来自于data中的属性。
数组语法:
style后面跟的是 一个数组类型,多个值 分割即可
计算属性
我们知道,在模板中可以直接通过插值语法显示一些data中的数据。
但是在某些情况,我们可能需要对数据进行一些转化后再显示。或者需要将多个数据结合起来进行显示。
比如我们有firstName和lastName两个变量,我们需要显示完整的名称。
但是如果多个地方都需要显示完整的名称,我们就需要写多个{{firstName}}{{lastName}}
计算属性是写在实例computed选项中的
基本使用
<div id="app">
<h2>书籍总价值:{{totalPrice}}</h2>
</div>
<script src="../vue.js"></script>
<script>
let vm = new Vue({
el:'#app',
data: {
books: [
{name: '编程思想', price: 50, count: 3},
{name: '编程艺术', price: 100, count: 1},
{name: '程序设计', price: 50, count: 2}
]
},
computed:{
totalPrice() {
//这里使用了一个高阶函数
return this.books.reduce((total,b) =>{
return total + b.price * b.count
},0)
}
}
})
</script>
set和get方法
计算属性一般是没有set方法,是只读属性
和methods的对比
计算属性会进行缓存,如果多次使用时,计算属性只会调用一次
ES6补充知识
var、let、const
let有块级作用域,var没有块级作用域
const主要的作用是将某个变量修饰为常量。当我们修饰的标识符不会被再次赋值时,就可以使用const来保证数据的安全性。
建议:在ES6开发中,优先使用const,只有需要改变某一个标识符的时候才使用let。
const指向的变量不能修改,但是可以改变对象内部的属性。
const不能被修改,修饰的标识符必须被赋值
对象的增强写法
属性的增强写法
const name = "why";
const age = 18;
const height = 1.88;
//ES5写法
const obj={
name:name,
age:age,
height:height,
}
//ES6写法
const obj={
name,
age,
height,
}
函数的增强写法
//ES5写法
const obj = {
run:function(){},
eat:function(){}
}
//ES6写法
const obj = {
run(){}
}
事件监听
在前端开发中,我们需要经常和用于交互。这个时候,就必须监听用户发生的时间,比如点击、拖拽、键盘事件等。
v-on (v-on:click可以写成@click)
在vue中,使用v-on指令监听事件
作用:绑定事件监听器
参数
当通过methods中定义方法,以供@click调用时,需要注意参数问题
1、如果该方法不需要额外参数,那么方法后的()可以不添加
注意:如果方法本身中有一个参数,那么会默认将原生事件event参数传递进去
2、如果需要同时传入某个参数,同时需要event时,可以通过$event传入时事件。
<div id="app">
<h2>点击次数{{counter}}</h2>
<button @click="handleAdd">+1</button>
<button @click="handleAddTen(10,$event)">+10</button>
</div>
methods:{
handleAdd(event){
console.log(event);
this.counter++;
},
handleAddTen(count,event){
console.log(event);
this.counter += 10;
}
}
修饰符
在某些情况下,我们拿到event的目的可能是进行一些事件处理。
vue提供了修饰符来帮助我们方便的处理一些事件 :
.stop—调用event.stopPropagation()
.prevent—调用event.preventDefault()
.{keyCode|keyAlias}—只当事件是从特定键触发时才触发回调
.native—监听组件根元素的原生事件
.once—只触发一次回调
条件判断
v-if、v-else-if、v-else
这三个指令与JavaScript的条件语句if、else、else if类似。
Vue的条件指令可以根据表达式的值在DOM中渲染或销毁元素或组件
v-if原理:
v-if后面的条件为false时,对应的元素以及其子元素不会渲染,也就是根本没有不会有对应的标签出现在DOM中。
演示:
<div id="app">
<div v-if="score>=90">优秀</div>
<div v-else-if="score>=80">良好</div>
<div v-else-if="score>=60">及格</div>
<div v-else>不及格</div>
</div>
<script src="../vue.js"></script>
<script>
let vm = new Vue({
el:'#app',
data: {
score: 98
}
})
</script>
v-if和v-show之间的区别
v-if当条件为false时,压根不会有对应的元素在DOM中。
v-show当条件为false时,仅仅是将元素的display属性设置为none而已。
开发中如何选择呢?
当需要在显示与隐藏之间切片很频繁时,使用v-show;当只有一次切换时,通过使用v-if
循环遍历
v-for遍历数组
当有一组数据需要进行渲染时,就可以使用v-for。类似于js中的for循环
在遍历的过程中不需要使用索引值:v-for="movie in movies"
依次从movies中取出movie,并且在元素的内容中,可以使用Mustache语法,来使用movie
反之,需要拿到元素在数组中的索引值:v-for=(item, index) in items
其中的index就代表了取出的item在原数组的索引值。
v-for遍历对象
v-for可以用户遍历对象:
比如某个对象中存储着你的个人信息,我们希望以列表的形式显示出来。
<div id="app">
<ul>
<li v-for="(value,key,index) in info">
{{value}}--{{key}}--{{index}}
</li>
</ul>
</div>
<script src="../vue.js"></script>
<script>
let vm = new Vue({
el:'#app',
data: {
info:{
name:'ac',
age:18,
height:199
}
}
})
</script>
组件的key属性
官方推荐我们在使用v-for时,给对应的元组或组件添加上一个:key属性。
key的作用主要是为了高效的更新虚拟DOM。
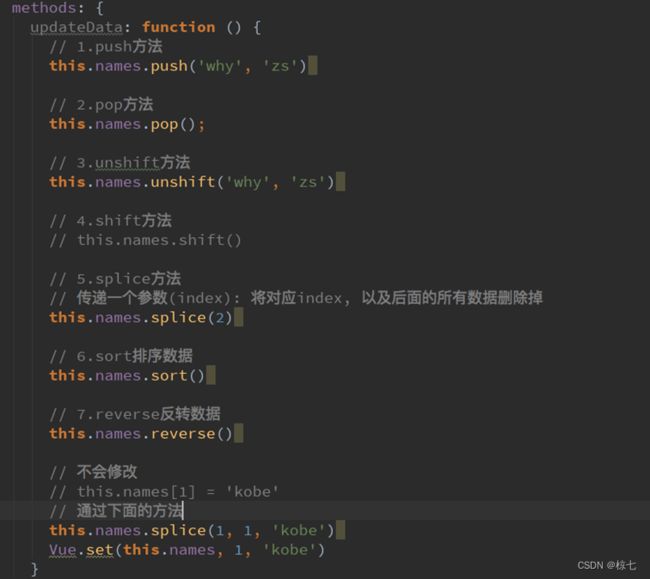
响应式的数组方法
Vue是响应式的,所以当数据发生变化时,Vue会自动检测数据变化,视图会发生对应的更新。
Vue中包含了一组观察数组编译的方法,使用它们改变数组也会触发视图的更新。
pop():删除数组中的最后一个元素
shift():删除数组中的第一个元素
unshift():在数组最前面添加元素
splice() :删除元素、插入元素、替换元素
删除元素:第二个参数传入要删除几个元素(如果没有传参数,就默认删除后面的所有元素)
替换元素:第二个参数,表示我们要替换几个元素,后面是用于替换前面的元素
插入元素:第二个参数传入0,并且后面跟上要插入的元素
sort():排序
reverse():反转
图书案例
表单绑定v-model
表单控件在实际开发中时非常常见的。特别是对于用户信息的提交,需要大量的表单。
使用v-model指令来实现表单元素和数据的双向绑定。
v-model其实是一个语法糖,它的背后本质上是包含两个操作:
1.v-bind绑定一个value属性
2.v-on指令给当前元素绑定input事件
也就是说下面的代码:等同于下面的代码:
<input type="text" v-model="message">
等同于
<input type="text" v-bind:value="message" v-on:input="message = $event.target.value">
基本使用
案例的解析:
当我们在输入框输入内容时
因为input中的v-model绑定了message,所以会实时将输入的内容传递给message,message发生改变。
当message发生改变时,因为上面我们使用Mustache语法,将message的值插入到DOM中,所以DOM会发生响应的改变。
所以,通过v-model实现了双向的绑定。
<div id="app">
<input type="text" v-model="message">
<h2>{{message}}</h2>
</div>
<script src="../vue.js"></script>
<script>
let vm = new Vue({
el:'#app',
data: {
message:''
}
})
</script>
当然,我们也可以将v-model用于textarea元素
<!--2.绑定rextarea元素-->
<textarea v-model="message"></textarea>
<p>输入的内容是:{{message}}</p>
结合radio使用
当存在多个单选框时,
<div id="app">
<label for="male">
<input type="radio" :value="abc" v-model="gender" id="male">男
</label>
<label for="female">
<input type="radio" :value="female" v-model="gender" id="female">女
</label>
<p>您的选择:{{gender}}</p>
</div>
<script src="../vue.js"></script>
<script>
let vm = new Vue({
el:'#app',
data: {
gender:'',
abc:'male'
}
})
</script>
结合checkbox的使用
复选框分为两种情况:单个勾选框和多个勾选框
单个勾选框:
v-model即为布尔值。
此时input的value并不影响v-model的值。
多个复选框:
当是多个复选框时,因为可以选中多个,所以对应的data中属性是一个数组。
当选中某一个时,就会将input的value添加到数组中。
<div id="app">
<!-- 单个复选框-->
<label for="check">
<input type="checkbox" v-model="checked" id="male">同意协议
</label>
<p>是否选中:{{ckecked}}</p>
<!-- 多个复选框-->
<label><input type="checkbox" v-model="hobbies" value="l篮球">篮球</label>
<label><input type="checkbox" v-model="hobbies" value="足球">足球</label>
<label><input type="checkbox" v-model="hobbies" value="乒乓球">乒乓球</label>
<p>您选中的爱好:{{hobbies}}</p>
</div>
<script src="../vue.js"></script>
<script>
let vm = new Vue({
el:'#app',
data: {
checked:false,
hobbies:[]
}
})
</script>
结合select使用
和checkbox一样,select也分单选和多选两种情况
单选:只能选中一个值
当我们选中option中的一个时,会将它对应的value赋值到mySelect中
<select v-model="mySelect">
<option value="1">苹果</option>
<option value="2">香蕉</option>
<option value="3">橘子</option>
<option value="4">火龙果</option>
</select>
<p>您最喜欢的水果:{{mySelect}}</p>
多选:可以选中多个值
当选中多个值时,就会将选中的option对应的value添加到数组mySelect中
<select v-model="mySelects" multiple>
<option value="1">苹果</option>
<option value="2">香蕉</option>
<option value="3">橘子</option>
<option value="4">火龙果</option>
</select>
<p>您最喜欢的水果:{{mySelects}}</p>
let app = new Vue({
el:'#app',
data:{
mySelect:'apple',
mySelects:[]
}
})
修饰符的使用
-
lazy修饰符
默认情况下,v-model默认是在input事件中同步输入框的数据的
也就是说,一旦有数据发生改变对应的data中的数据就会自动发生改变
该修饰符可以让数据在失去焦点或者回车时才会更新。 -
number修饰符
默认情况下,在输入框中无论我们输入的是字母还是数字,都会被当作字符串类型进行处理
但是如果我们希望处理的是数字类型,那么最好直接将内容当作数字处理
number修饰符可以让在输入框中输入的内容自动转成数字类型。 -
trim修饰符
如果输入的内容首尾有很多空格,通常我们希望将其去除
该修饰符可以过滤内容左右两边的空格
js高阶函数的使用
filter map reduce
组件化开发
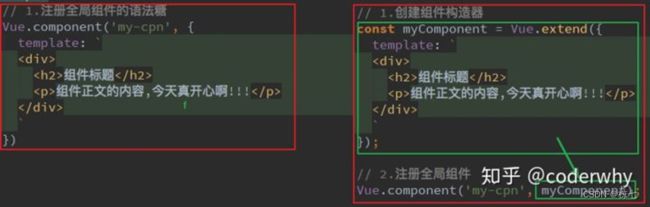
注册组件的基本步骤
创建组件构造器:调用Vue.extend()方法
注册组件:调用Vue.component()方法
使用组件:在Vue实例的作用范围内使用
这里的步骤都代表什么含义呢?
1、Vue.extend()
调用Vue.extend()创建的是一个组件构造器
通常在创建组件走早期时,传入template代表我们自定义组件的模板
该模板就是使用到组件的地方,要显示html代码
2、Vue.component()
调用Vue.component()是将刚才的组件构造器注册为一个组件,并且给他起一个组件的标签名称
需要传递两个参数:①注册组件的标签名②组件构造器
3、组件必须挂载在某个Vue实例下,否则不会生效
<body>
<div id="app">
<my-con></my-con>
<my-con></my-con>
<my-con></my-con>
</div>
<script src="../vue.js"></script>
<script>
// 创建组件构造器对象
const cpnC = Vue.extend({
template:`
我是标题
内容
啦啦啦
`
})
//注册组件
Vue.component('my-con',cpnC);
//简化:
/*Vue.component("my-con",{
template:`
我是标题
内容
啦啦啦
`
}*/
let app = new Vue({
el:"#app",
data:{
message:"你好啊"
},
})
</script>
</body>
全局组件和局部组件
当我们通过调用Vue.component()注册组件时,组件的注册时全局的,这意味着该组件可以在任意Vue示例下使用
如果我们注册的组件时挂载在某个实例中,那么就是一个局部组件
components:{
cpm:cpnC
}
父组件和子组件
父子组件错误用法:以子标签的形式在Vue实例中使用
因为当子组件注册到父组件的components时,Vue会编译好父组件的模块
该模板的内容已经决定了父组件将要渲染的HTML(相当于父组件中已经有了子组件中的内容了)
类似这种用法,
vue为了简化流程,提供了注册的语法糖,省去了调用Vue.extend()的步骤,可以直接使用一个对象来代替。


组件模板的分离写法
虽然通过语法糖简化了vue组件的注册过程,但template模块写法变得复杂。如果能将其中的html分离出来写,然后挂载到对应的组件上,结构就会变得更清晰。
Vue提供了两种方案来定义HTML模块内容:
使用