使用gravatar创建自己的动态照片登录框
gravatar全球最大的个性图像库。他的应用已经在成千百万的网站使用。现在最常用的是gravatar显示自己的评论头像,但是今天,我奇思妙想,使用gravatar创建自己的登录头像,每次登录的时候输入email地址,如果正确就显示自己的动态头像,这个效果是不是很棒,这样网站的吸引量也会大大增加
我将编写一个简单的用户登录框e-mail/password。当用户输入正确的email地址之后,系统将该帐户关联的任何显示通过Ajax的请求显示gravatar图像效果。为了验证头像,使用md5.php文件,。如果你是初学者,我下面的php代码写的地方都标有注释,你可很容易理解

1创建HTML
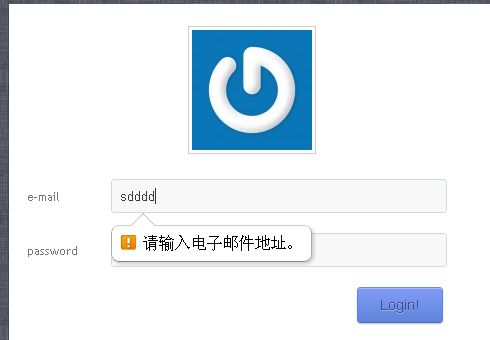
用户头像图片顶部的div的形式本身被分成水平段。默认情况下,就是你进入这个页面还没有输入email的时候,将显示通用Gravatar图标,当你输入一个合法的 Email地址之后,图标会换成你自己的
1 <div id="container"> 2 <form id="login" name="login" autocomplete="off" method="POST" action="index.html"> 3 <div id="avatar-box"> 4 <img src="http://www.gravatar.com/avatar/00000000000000000000000000000000?s=120" alt="Gravatar" id="userimg"> 5 </div> 6 7 <div class="input-field"> 8 <label for="email">e-mail</label> 9 <input type="email" name="email" id="email" class="basic"> 10 </div> 11 12 <div class="input-field"> 13 <label for="password">password</label> 14 <input type="password" name="password" id="password" class="basic"> 15 </div> 16 17 <input type="submit" id="formsub" value="Login!"> 18 </form> 19 </div>
我将针对E-mail输入字段ID属性,通过jquery检查是否合法性。显示的样式在css表中定义
布局格式
在样式表文件,使用重复的背景图像平铺
1 form input.basic { 2 width: 320px; 3 outline: none; 4 margin-bottom: 10px; 5 border: 1px solid #d2dadd; 6 -moz-box-shadow: 0px 1px 1px #f3f4f6 inset; 7 -webkit-box-shadow: 0px 1px 1px #f3f4f6 inset; 8 box-shadow: 0px 1px 1px #f3f4f6 inset; 9 font-size: 13px; 10 color: #3a3a3a; 11 padding: 8px 7px; 12 -moz-border-radius: 3px; 13 -webkit-border-radius: 3px; 14 border-radius: 3px 3px 3px 3px; 15 outline-color: #e2eaed; 16 background: #f8f8f8; 17 }
下面两个表单域,我还使用了一套CSS的梯度设计的按钮。悬停和积极的事件触发扭转。文字阴影
1 #formsub { 2 position: relative; 3 left: 330px; 4 padding: 9px 22px; 5 font-size: 1.4em; 6 cursor: pointer; 7 border: 1px solid #dedede; 8 -webkit-border-radius: 3px; 9 -moz-border-radius: 3px; 10 border-radius: 3px 3px 3px 3px; 11 color: #3d5086; 12 background: #829bf7; 13 background: -moz-linear-gradient(top, #829bf7 0%, #5f84da 100%); 14 background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#829bf7), color-stop(100%,#5f84da)); 15 background: -webkit-linear-gradient(top, #829bf7 0%,#5f84da 100%); 16 background: -o-linear-gradient(top, #829bf7 0%,#5f84da 100%); 17 background: -ms-linear-gradient(top, #829bf7 0%,#5f84da 100%); 18 background: linear-gradient(top, #829bf7 0%,#5f84da 100%); 19 border-color: #6f8cdf #5f82da #5066d5; 20 text-shadow: 0 1px 0 #9caff8; 21 -webkit-box-shadow: 0 1px 1px #c1c1c1, inset 0 1px 0 #a1baf9; 22 -moz-box-shadow: 0 1px 1px #c1c1c1, inset 0 1px 0 #a1baf9; 23 box-shadow: 0 1px 1px #c1c1c1, inset 0 1px 0 #a1baf9; 24 } 25 #formsub:hover { 26 background: #5f84da; 27 background: -moz-linear-gradient(top, #5f84da 0%, #829bf7 100%); 28 background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#5f84da), color-stop(100%,#829bf7)); 29 background: -webkit-linear-gradient(top, #5f84da 0%,#829bf7 100%); 30 background: -o-linear-gradient(top, #5f84da 0%,#829bf7 100%); 31 background: -ms-linear-gradient(top, #5f84da 0%,#829bf7 100%); 32 background: linear-gradient(top, #5f84da 0%,#829bf7 100%); 33 border-color: #6083c3 #567ac2 #4e71c1; 34 text-shadow: 0 1px 0 #9caff8; 35 color: #2e4073; 36 -webkit-box-shadow: 0 1px 1px #c3c3c3, inset 0 1px 0 #a1baf9; 37 -moz-box-shadow: 0 1px 1px #c3c3c3, inset 0 1px 0 #a1baf9; 38 box-shadow: 0 1px 1px #c3c3c3, inset 0 1px 0 #a1baf9; 39 } 40 #formsub:active { 41 background: #5f84da; 42 -webkit-box-shadow: 0 1px 1px #fff, inset 0 1px 0 #a1baf9; 43 -moz-box-shadow: 0 1px 1px #fff, inset 0 1px 0 #a1baf9; 44 box-shadow: 0 1px 1px #fff, inset 0 1px 0 #a1baf9; 45 }
上面的许多这些属性可以更新或更换,以适应自己的网站。配色方案和设计风格
关于email验证
在email字段,每当你输入email地址的时候,会使用正则匹配进行验证
1 $(document).ready(function(){ 2 3 $("#email").keyup(function(){ 4 var addr = $(this).val(); 5 var regex = /(.+)@(.+){2,}\.(.+){2,}/;
如果输入错误就是提示你输入正确的电子邮件

DOM加载完成,我们需要检查仅在KeyUp事件中的电子邮件输入。但此事件处理程序之前,我已经编写了一个正则表达式的变量,我将测试对用户的输入值。keyup事件之后,我们可以设置另一个变量保存当前文本内#电子邮件。
只是一个简单的URL黑客的gravatar可以显示图像,通过创建一个e-mail地址的MD5哈希。这将打开模样的东西http://www.gravatar.com/avatar/MD5HASH。如果你需要的图像传回值,你可能会追加.JPG文件扩展名。但在这个例子中,我设置一个特定的大小值,所以我们得到120×120图像。
调用一个Ajax请求
我们需要一些逻辑来检查,每次用户进入一个地址,如果他们当前的电子邮件是有效的。如果是的话,那么,我们需要传递到PHP的数据,所以我们可以得到一个MD5哈希,从而显示了一个新的gravatar形象。这里是我的jQuery代码的其余部分
1 if(regex.test(addr)) { 2 $.ajax({ 3 type: "POST", 4 url: "md5.php", 5 data: "email="+addr, 6 success: function(html){ 7 var newimg = "http://www.gravatar.com/avatar/"+html+"?s=120"; 8 $("#userimg").attr("src", newimg) 9 } 10 }); 11 } 12 }); 13 });
请记住,正则表达式是指我设置的变量。这包含了一系列复杂的代码语法来确定,此功能将只返回true如果e-mail地址正确匹配。如果为true,然后调用到一个脚本连接md5.php的一个新的Ajax方法。我们通过一个新的变量,其中包含当前用户输入的e-mail文本。然后返回函数内部,追加到新的MD5哈希的gravatar网址,并动态更新顶端的gravatar图像的src属性。
md5.PHP
上面的前端代码已经写完。看看后台程序是如何处理的,md5.PHP做的是获取用户的e-mail,创建一个MD5哈希字符串,返回值返回到jQuery。代码如下
1 <?php 2 $email = trim(strtolower($_POST['email'])); 3 4 $md5 = md5($email); 5 echo $md5; 6 ?>
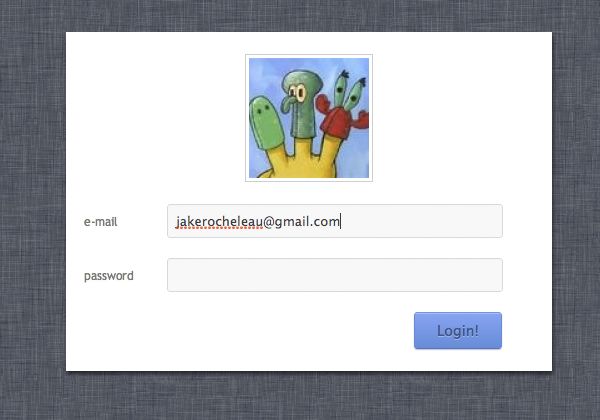
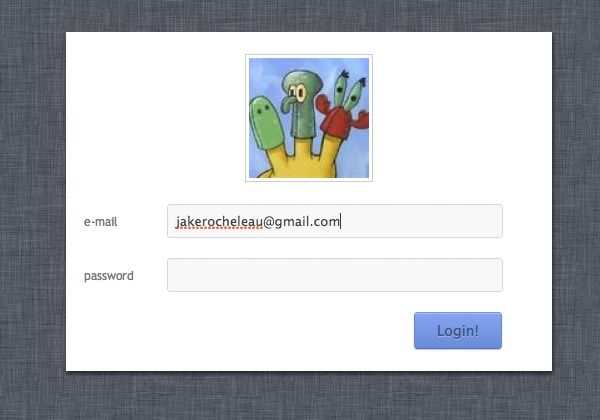
如下图我输入emaili地址之后,显示你的gravatar账户图像

这是这样一个新的应用,你可以用在任何网站上面,,每次你登录,都会显示很酷的效果的gravatar图像动态。