electron
electron的优点是跨平台,可以打包成windows,ios,Linux安装包。electron的市场前景有比较广,比如我们用的vscode编辑器,就是用electron+TypeScript开发的,还有微软,网易云音乐桌面应用程序,Facebook等等。electron在国外也十分的受欢迎。eletron也可以做定制开发,electron跨平台性能,兼容性好,生态也非常丰富。
electron只支持node16+版本
打开vscode,我们也可以用linux命令创建一个项目文件夹,也可以手动右键新建一个文件夹,命名为项目名称
mkdir electron
1.创建一个package.json文件
npm init -y
2.安装electon
npm install electron -D
3.在项目根目录创建一个main.js入口文件,并且在package.json文件,找到main,把默认的index.js也改成main.js
4.编写第一个electron程序
main.js:
const { app, BrowserWindow } = require('electron')
// 构建一个窗口
const createWindow = () => {
const win = new BrowserWindow({
width:800,
height:600
})
}
app.whenReady().then(createWindow)
5.在package.json中,找到script,添加:
"scripts": {
"start": "electron ."
},
6.运行electron
npm run start
此时,系统中打开的是原生窗口,如果我们想要在窗口中加载点东西,比如嵌套一个外部网页,我们可以在createWindow中加入
win.loadURL('https://www.baidu.com/')
这个时候我们保存,但是页面并没有渲染,我们还得重启项目才能生效,这样很麻烦,我们可以安装
npm install nodemon -g
在package.json中,找到script,修改:
"scripts": {
"start": "nodemon --exec electron ."
},
这个时候我们再运行electron,就实现嵌入外部页面了
npm run start
以后我们修改代码,再次运行,就能自动帮助我们重新启动进程了。
electron引用本地文件新建index.html
electron引用本地的文件,比如我们在根目录新建一个index.html文件
index.html
Document
hello world
在main.js中添加:win.loadFile('./index.html')
main.js:
const { app, BrowserWindow } = require('electron')
// 构建一个窗口
const createWindow = () => {
const win = new BrowserWindow({
width:800,
height:600
})
// 加载本地文件
win.loadFile('./index.html')
}
app.whenReady().then(createWindow)
这样我们就可以随心所欲地去开发我们的项目了,比如electron可以嵌套vue,react等等
electron还可以通过node访问本地硬件设备,比如文件操作,访问本地硬盘数据等等
什么是渲染进程(Render Process):我们所能看得见被渲染出来的,就是渲染进程
什么是主进程(Main Process):nodejs
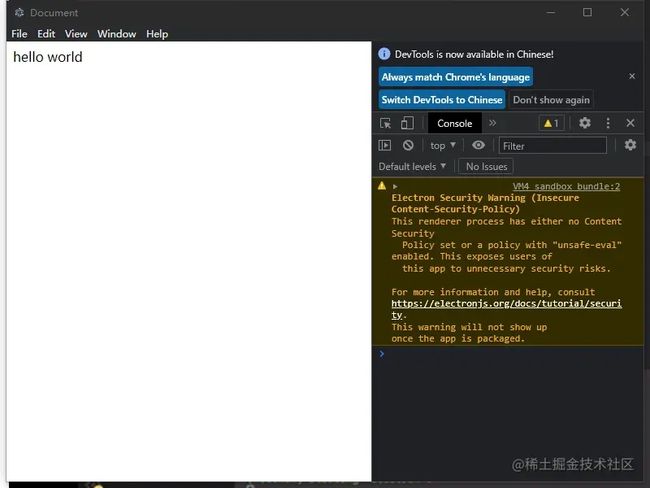
如何在electron中打开类似于浏览器console的调试窗口?
在main.js中加入:win.webContents.openDevTools()
main.js
const { app, BrowserWindow } = require('electron')
完整代码:
// 构建一个窗口
const createWindow = () => {
const win = new BrowserWindow({
width:800,
height:600
})
// 加载本地文件
win.loadFile('./index.html')
// 打开调试平台
win.webContents.openDevTools()
}
app.whenReady().then(createWindow)
运行electron,这个时候我们会看到黄色的安全警告,处理方法:
方法1:在createWindow里添加
process.env['ELECTRON_DISABLE_SECURITY_WARNINGS'] = 'true'
这种方法会屏蔽掉所有的警告,但是这种方法不推荐使用
方法2,配置CSP(Content-Security-Policy):
在index.html中添加:
// 禁用外部资源 图片 css js
// 禁用外部js
如果我们想要引入google-analytics 分析流量,我们可以这样写
这个时候,我们的控制台就变得干干净净了
以上就是vue基于electron构建第一个程序的详细内容,更多关于vue electron程序构建的资料请关注脚本之家其它相关文章!