微信小程序开发:组件
文章目录
-
- 小程序中组件的分类
- 常用的视图容器组件
- view组件的基本使用
- scroll-view组件的基本使用
- swiper组件
- 常用的基础内容组件
- button按钮的基本使用
- image组件的基本使用
小程序中组件的分类
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出票了的页面结构。官方把小程序分为9大类,分别是:
- 视图容器
- 基础内容
- 表单组件
- 导航组件
- 媒体组件
- map地图组件
- canvas画布组件
- 开发能力
- 无障碍访问
常用的视图容器组件
1.view
- 普通视图区域
- 类似于HTML中的div,是一个块级元素
- 常用来实现页面的布局效果
2.scroll-view
- 可滚动的视图区域
- 常用来实现滚动列表的效果
3.swiper和swiper-item
- 轮播图容器组件和轮播图item组件
view组件的基本使用
实现flex横向布局效果:
wxml代码:
<view class=container1>
<view>A</view>
<view>B</view>
<view>C</view>
</view>
wxss代码:
.container1 view{
<!--设置所有元素的样式-->
width:100px;
height:100px;
text-align:center;
line-height:100px;
}
.container1 view:nth-child(1){
<!--设置第一个元素颜色-->
background-color:lightskyblue;
}
.container1 view:nth-child(2){
<!--设置第二个元素颜色-->
background-color:lightgreen;
}
.container1 view:nth-child(3){
<!--设置第三个元素颜色-->
background-color:lightred;
}
.container1{
<!--设置容器对齐方式-->
display:flex;
justify-content:space-around;
}
scroll-view组件的基本使用
实现纵向滚动效果:
wxml代码:
<!--scoll-y属性:允许纵向滚动(使用纵向滚动时,必须给scroll-view一个固定宽度height)-->
<!--scoll-x属性:允许横向滚动(使用横向滚动时,必须给scroll-view一个固定宽度width)-->
<scroll-view class="container1 " scroll-y>
<view>A</view>
<view>B</view>
<view>C</view>
</scroll-view>
wxss代码:
.container1 view{
width:100px;
height:100px;
text-align:center;
line-height:100px;
}
.container1 view:nth-child(1){
<!--设置第一个元素颜色-->
background-color:lightskyblue;
}
.container1 view:nth-child(2){
<!--设置第二个元素颜色-->
background-color:lightgreen;
}
.container1 view:nth-child(3){
<!--设置第三个元素颜色-->
background-color:lightred;
}
.container1{
<!--设置容器对齐方式-->
border:1px solid red;
height:120px;
}
swiper组件
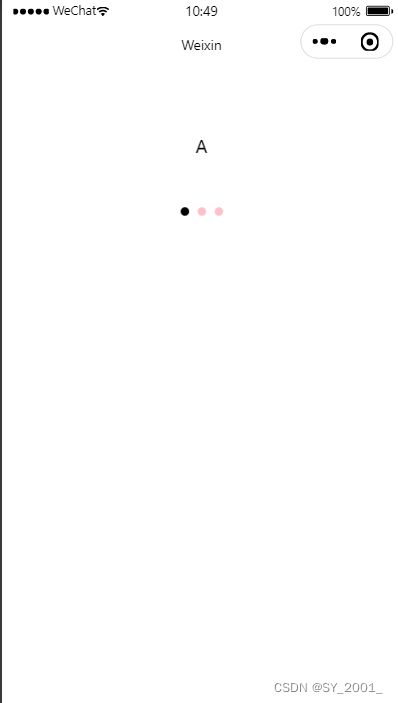
实现轮播图效果
wxml代码:
<!--轮播图区域-->
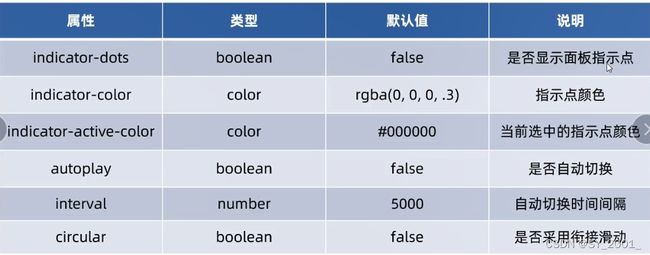
<!--indicator-dots属性:显示面板知识点-->
<swiper class="swiper-container"indicator-dots>
<!--第一项-->
<swiper-item>
<view class="item">A</view>
</swiper-item>
<!--第二项-->
<swiper-item>
<view class="item">B</view>
</swiper-item>
<!--第三项-->
<swiper-item>
<view class="item">C</view>
</swiper-item>
</swiper>
wxss代码:
.swiper-container{
height:150px;/*轮播图容器高度*/
}
.item{
height:100%;
line-height:150px;
text-align:center;
}
swiper-item:nth-child(1).item{
background-color:lightgreen;
}
swiper-item:nth-child(2).item{
background-color:lightskyblue;
}
swiper-item:nth-child(3).item{
background-color:lightcoral;
}
常用的基础内容组件
1.text
- 文本文件
- 类似于HTML中的span标签,是一个行内元素
2.rich-text
- 富文本组件
- 支把HTML字符串渲染为WXML结构
text组件的基本使用
可通过text组件的selectable属性,实现长按选中文本内容的效果:
wxml代码:
<view>
手机号为:
<text selectable>15365172283</text>
</view>
效果:

rich-text组件的基本使用
通过rich-text组件的nodes属性节点,把HTML字符串渲染为对应的UI结构
wxml代码:
<rich-text nodes="标题1"
></rich-text>
<rich-text nodes="标题2"
></rich-text>
效果:

其中h1数字为不同标题的大小,h1字体大于h2,h2大于h3…
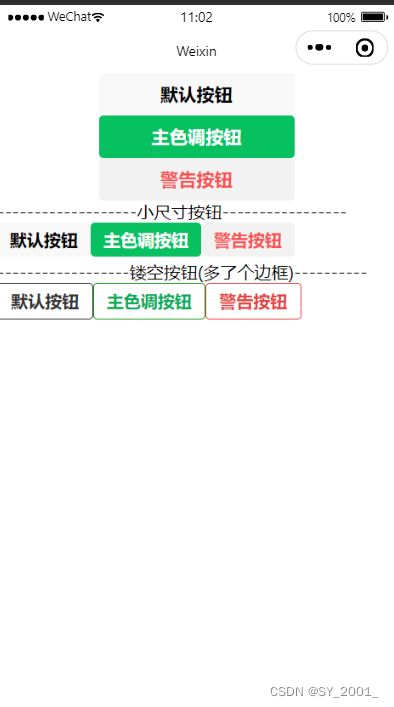
button按钮的基本使用
type指定按钮类型、size指定按钮大小、plain为镂空按钮(按钮多了个边框)
<button>默认按钮</button>
<button type="primary">主色调按钮</button>
<button type="warn">警告按钮</button>
<view>-------------------小尺寸按钮-----------------</view>
<button size="mini">默认按钮</button>
<button type="primary" size="mini">主色调按钮</button>
<button type="warn" size="mini">警告按钮</button>
<view>------------------镂空按钮(多了个边框)----------</view>
<button size="mini" plain>默认按钮</button>
<button type="primary" size="mini"plain>主色调按钮</button>
<button type="warn" size="mini"plain>警告按钮</button>
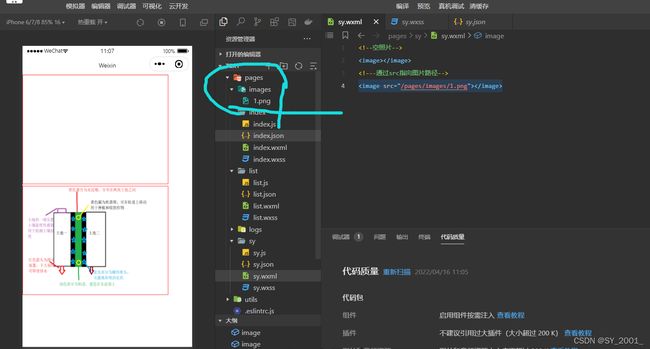
image组件的基本使用
wxml代码
<!--空照片-->
<image></image>
<!---通过src指向图片路径-->
<image src="/pages/images/1.png"></image>
wxss代码
image{
border:1px solid red;
}