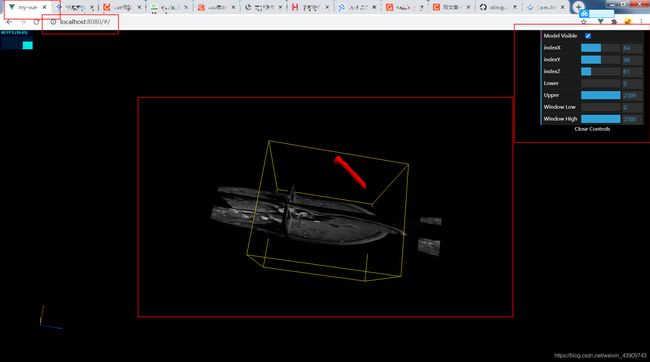
vue+three.js展示nrrd+vtk3D模型-vue框架集成(下)
nrrd3D模型文件、vtk3D模型文件vue如何使用
网上资源视频关于nrrd模型和vtk模型是真的少,公司都没有接触过这方面,职场小白,
累死了要。大家有同感可以看看,没兴趣的直接去看下文步骤。
当我html的静态实例想在vue框架下进行集成我发现出现一系列问题。
问题一:包有问题
1、我查了大量的网站:说可以改webpack的配置文件\build\webpack.base.conf.js
中rules,导入包,我发现我的vue项目没有bulid文件夹
2、问题不大,查网上资料发现也可以改vue.config.js修改webpack下的rule,emmmm·······,
参数对不上,运行不起来,做为一个菜鸡我失败了。
3、没事,让项目出现build文件夹试试呗,网上资料告诉我是使用vue3版本
或者vue-cli版本太高导致没有build文件夹,emmm·····,我先cvue -V查看版本
显示vue2.6.0,
没问题,vue-cli:3.11.6也没啥问题,vue-cli需要卸载重装低版本,我怂了没敢去搞。
4、问题不大,重新创建vuedemo试试,vue create 创建demo,
自定义vue2.x创建一次发现还是没build文件,我寻思可能选的自定义文件有点多,
我又建了一个啥都不选的vue demo. 还是没有bulid文件夹。
5、要不使用webpack创建demo测试,想了想最终是在vue项目中使用,估计成功也没啥用。
6、没事,心态放平, 网上关于obj stl文件模型很多案例,
使用npm导入的three-obj-mst-loader,我觉得npm官网有我需要的loader文件,
ok,vtk-loader是有的,nrrd-loader没有找到,有个nrrd-loader-js但是没有three前缀,
用了没效果。
7、有幸看到一个vue集成vue-3d-model预览模型,是用来展示obj和stl等有限的3d模型的,
我去它的git地址上看,作者大佬说,three.js自身example里面就是第三方库,
很完善,所以不再维护了
我悟了,three.js自身example里面就是第三方库,修改build下webpack是好几年前过时的老办法。
8、没办法,又回到引jsm下的包问题,引入nrrd-loader文件,调用load方法页面报错,
引入包的head.split方法为null,
9、为啥子,我进入nrrd-loader中打印上层函数发现head为空,通过上层函数判断
if ( _bytes[ i - 1 ] == 10 && _bytes[ i ] == 10 )不通过导致head为null
10、那为啥静态页面可以,我打印一下文件数据对比,发现vue文件筛选字符只有889个,
静态页面打印文件发现288899个字符,***,同一个文件啊!
11、流程在来一遍:百度为啥nrrd文件html正常、框架就不可以,没有答案。
然后npm找到three.js从问题集中找nrrd相关,emmm·····,打开中文翻译。 还是没有。
12、不管如何:是包有问题-思路:
1、低版本包试试,
2、怎么出现bulid文件夹、
3、网上资料说可能是文件必须放在public文件夹或者static文件夹中。
13、低版本包没有jsm文件夹、pass. public和static文件夹都没有效果。
14、不行删库跑路吧·····,
bulid文件夹只有基于webpack+vue-cli文件创建才存在,具体看下面步骤一,出来后,
根据http://www.yanhuangxueyuan.com/doc/Three.js/ThreejsVuejs.html
修改了配置文件\build\webpack.base.conf.js,后启动不起来直接一片错误,可能是我哪里搞错了吧,
毕竟中文网上是这么设置的。
15、无奈下,我继续用jsm里面的包,然后把文件放在static文件夹下,居然成功了。就很过分。
16、最后就是把数据放在data下,把方法放在methods下,生命周期mounted下启动初始化函数。
直接点击下面下载支持下博主,直接可以运行
项目下载地址
或者根据下面步骤阅读同样也可以执行成功
总结步骤
步骤一
基于webpack创建vue项目
vue init webpack my-vue
一路回车,然后你会发现建好的项目就有build文件夹了,当然最后我也没修改它。
可参考这篇博客进行操作:博主介绍很全
https://www.jb51.net/article/147953.htm
步骤二
导入包:
npm install three --save-dev
import * as THREE from 'three';
import Stats from 'three/examples/jsm/libs/stats.module.js';
import { GUI } from 'three/examples/jsm/libs/dat.gui.module.js';
import { TrackballControls } from 'three/examples/jsm/controls/TrackballControls.js';
import { NRRDLoader } from 'three/examples/jsm/loaders/NRRDLoader.js';
import { VTKLoader } from 'three/examples/jsm/loaders/VTKLoader.js';
步骤三
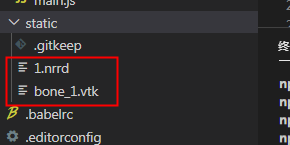
文件放在static中

其实剩下就很普通了,设置场景,相机等网上资源还是很多的。
代码
vue组件测试代码 --加载模型文件成功
会展示一个旋转的正方体,没关系下面代码替换就可以了
<template>
<div class="home">
<div id="info">div>
<div id="inset">div>
<div id="container">div>
div>
template>
<script>
import * as THREE from 'three';
import Stats from 'three/examples/jsm/libs/stats.module.js';
import { GUI } from 'three/examples/jsm/libs/dat.gui.module.js';
import { TrackballControls } from 'three/examples/jsm/controls/TrackballControls.js';
import { NRRDLoader } from 'three/examples/jsm/loaders/NRRDLoader.js';
import { VTKLoader } from 'three/examples/jsm/loaders/VTKLoader.js';
export default {
name: 'HelloWorld',
components: {
},
data() {
return {
stats: null,
camera: null,
scene: null,
renderer: null,
mesh: null,
gui:null,
controls: null,
nrrdloader: null,
vtkloader: null
}
},
methods: {
init: function() {
let container = document.getElementById('container');
this.camera = new THREE.PerspectiveCamera(70, container.clientWidth/container.clientHeight, 0.01, 10);
this.camera.position.z = 1;
this.scene = new THREE.Scene();
let geometry = new THREE.BoxGeometry(0.2, 0.2, 0.2);
let material = new THREE.MeshNormalMaterial();
this.mesh = new THREE.Mesh(geometry, material);
this.scene.add(this.mesh);
this.gui = new GUI();
this.nrrdloader = new NRRDLoader(); // 加载模型文件
this.nrrdloader.load( "../../static/1.nrrd", volume => {
console.log(volume)
});
this.vtkloader = new VTKLoader()
this.vtkloader.load( "../../static/bone_1.vtk", function( volume ) {
console.log(volume)
});
this.renderer = new THREE.WebGLRenderer({antialias: true});
this.renderer.setSize(container.clientWidth, container.clientHeight);
container.appendChild(this.renderer.domElement);
},
animate: function() {
requestAnimationFrame(this.animate);
this.mesh.rotation.x += 0.01;
this.mesh.rotation.y += 0.02;
this.renderer.render(this.scene, this.camera);
}
},
mounted() {
this.init();
this.animate()
}
}
script>
<style>
#container {
height: 400px;
}
#inset {
width: 150px;
height: 150px;
background-color: transparent; /* or transparent; will show through only if renderer alpha: true */
border: none; /* or none; */
margin: 0;
padding: 0px;
position: absolute;
left: 20px;
bottom: 20px;
z-index: 100;
}
style>
css代码替换
/* #container {
height: 400px;
} */
#inset {
width: 150px;
height: 150px;
background-color: transparent; /* or transparent; will show through only if renderer alpha: true */
border: none; /* or none; */
margin: 0;
padding: 0px;
position: absolute;
left: 20px;
bottom: 20px;
z-index: 100;
}
body {
margin: 0;
background-color: #000;
color: #fff;
font-family: Monospace;
font-size: 13px;
line-height: 24px;
overscroll-behavior: none;
}
a {
color: #ff0;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
button {
cursor: pointer;
text-transform: uppercase;
}
canvas {
display: block;
}
#info {
position: absolute;
top: 0px;
width: 100%;
padding: 10px;
box-sizing: border-box;
text-align: center;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
pointer-events: none;
z-index: 1; /* TODO Solve this in HTML */
}
a, button, input, select {
pointer-events: auto;
}
.dg.ac {
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
z-index: 2 !important; /* TODO Solve this in HTML */
}
#overlay {
position: absolute;
z-index: 2;
top: 0;
left: 0;
width: 100%;
height:100%;
display: flex;
align-items: center;
justify-content: center;
opacity: 1;
background-color: #000000;
color: #ffffff;
}
#overlay > div {
text-align: center;
}
#overlay > div > button {
height: 20px;
background: transparent;
color: #ffffff;
outline: 1px solid #ffffff;
border: 0px;
cursor: pointer;
}
#overlay > div > p {
color: #777777;
font-size: 12px;
}
body {
font-family: Monospace;
background-color: #000;
color: #fff;
margin: 0px;
overflow: hidden;
}
#info {
color: #fff;
position: absolute;
top: 10px;
width: 800px;
height: 800px;
text-align: center;
z-index: 100;
display:block;
}
#info a, .button { color: #f00; font-weight: bold; text-decoration: underline; cursor: pointer }
数据data更新
data() {
return {
stats: null,
camera: null,
scene: null,
renderer: null,
mesh: null,
gui:null,
dirLight: null,
controls: null,
nrrdloader: null,
vtkloader: null,
renderer2: null, // 渲染器二
camera2: null, // 相机二
axes2: null, // 坐标系
scene2: null // 场景二
}
},
methods方法更新
init: function() {
// let container = document.getElementById('container');
this.camera = new THREE.PerspectiveCamera( 60, window.innerWidth / window.innerHeight, 0.01, 1e10 );
this.camera.position.z = 300;
this.scene = new THREE.Scene();
this.scene.add(this.camera)
let geometry = new THREE.BoxGeometry(0.2, 0.2, 0.2);
let material = new THREE.MeshNormalMaterial();
this.mesh = new THREE.Mesh(geometry, material);
this.scene.add(this.mesh);
this.dirLight = new THREE.DirectionalLight( 0xffffff ); // 平行光 所有被照射的区域亮度是一致的
this.dirLight.position.set( 200, 200, 1000 ).normalize(); // 设置平行光方向
this.camera.add( this.dirLight );
this.camera.add( this.dirLight.target );
this.gui = new GUI();
this.nrrdloader = new NRRDLoader(); // 加载模型文件
this.nrrdloader.load( "../../static/1.nrrd", volume => {
console.log(volume)
let geometry, material, sliceZ, sliceY, sliceX;
//box helper to see the extend of the volume
geometry = new THREE.BoxBufferGeometry( volume.xLength, volume.yLength, volume.zLength ); // 长方体
material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } ); // 材质
let cube = new THREE.Mesh( geometry, material );
cube.visible = false;
let box = new THREE.BoxHelper( cube ); // 给立方体设置边框
this.scene.add( box );
box.applyMatrix4( volume.matrix ); // 立方体最大位置
this.scene.add( cube );
//z plane ??
sliceZ = volume.extractSlice( 'z', Math.floor( volume.RASDimensions[ 2 ] / 4 ) );
this.scene.add( sliceZ.mesh );
//y plane
sliceY = volume.extractSlice( 'y', Math.floor( volume.RASDimensions[ 1 ] / 2 ) );
this.scene.add( sliceY.mesh );
//x plane
sliceX = volume.extractSlice( 'x', Math.floor( volume.RASDimensions[ 0 ] / 2 ) );
this.scene.add( sliceX.mesh );
this.gui.add( sliceX, "index", 0, volume.RASDimensions[ 0 ], 1 ).name( "indexX" ).onChange( function () {
sliceX.repaint.call( sliceX );
} );
this.gui.add( sliceY, "index", 0, volume.RASDimensions[ 1 ], 1 ).name( "indexY" ).onChange( function () {
sliceY.repaint.call( sliceY );
} );
this.gui.add( sliceZ, "index", 0, volume.RASDimensions[ 2 ], 1 ).name( "indexZ" ).onChange( function () {
sliceZ.repaint.call( sliceZ );
} );
this.gui.add( volume, "lowerThreshold", volume.min, volume.max, 1 ).name( "Lower Threshold" ).onChange( function () {
volume.repaintAllSlices();
} );
this.gui.add( volume, "upperThreshold", volume.min, volume.max, 1 ).name( "Upper Threshold" ).onChange( function () {
volume.repaintAllSlices();
} );
this.gui.add( volume, "windowLow", volume.min, volume.max, 1 ).name( "Window Low" ).onChange( function () {
volume.repaintAllSlices();
} );
this.gui.add( volume, "windowHigh", volume.min, volume.max, 1 ).name( "Window High" ).onChange( function () {
volume.repaintAllSlices();
} );
});
var vtkmaterial = new THREE.MeshLambertMaterial( { wireframe: false, morphTargets: false, side: THREE.DoubleSide, color: 0xff0000 } );
this.vtkloader = new VTKLoader()
this.vtkloader.load( "../../static/bone_1.vtk", geometry =>{
console.log(geometry)
geometry.computeVertexNormals();
var mesh = new THREE.Mesh( geometry, vtkmaterial ); // mesh 物体对象
this.scene.add( mesh );
var visibilityControl = {
visible: true
};
this.gui.add( visibilityControl, "visible" ).name( "Model Visible" ).onChange( ()=>{
mesh.visible = visibilityControl.visible;
renderer.render( this.scene, this.camera );
} );
});
// this.renderer = new THREE.WebGLRenderer({antialias: true});
this.renderer = new THREE.WebGLRenderer( { alpha: true } );
this.renderer.setPixelRatio( window.devicePixelRatio ); //设置canvas的像素比为当前设备的屏幕像素比,避免高分屏下模糊
// this.renderer.setSize(container.clientWidth, container.clientHeight);
this.renderer.setSize(window.innerWidth, window.innerHeight);
var container = document.createElement( 'div' );
document.body.appendChild( container );
container.appendChild(this.renderer.domElement);
this.controls= new TrackballControls( this.camera, this.renderer.domElement ); // 轨迹球控制器,通过键盘和鼠标控制前后左右平移和缩放场景
this.controls.rotateSpeed = 5.0;
this.controls.zoomSpeed = 5;
this.controls.panSpeed = 2;
this.controls.staticMoving = true;
this.stats = new Stats(); // 帧率监测器
container.appendChild( this.stats.dom );
this.setupInset()
window.addEventListener( 'resize', this.onWindowResize, false ); // 实时监听·
},
setupInset(){
var insetWidth = 150, insetHeight = 150;
var container2 = document.getElementById( 'inset' );
container2.width = insetWidth;
container2.height = insetHeight;
// renderer
this.renderer2 = new THREE.WebGLRenderer( { alpha: true } );
this.renderer2.setClearColor( 0x000000, 0 );
this.renderer2.setSize( insetWidth, insetHeight );
container2.appendChild( this.renderer2.domElement );
// scene
this.scene2 = new THREE.Scene();
// camera
this.camera2 = new THREE.PerspectiveCamera( 50, insetWidth / insetHeight, 1, 1000 );
this.camera2.up = this.camera.up; // important!
// axes
this.axes2 = new THREE.AxesHelper( 100 );
this.scene2.add( this.axes2 );
},
animate: function() {
requestAnimationFrame(this.animate);
this.controls.update();
//copy position of the camera into inset
this.camera2.position.copy( this.camera.position );
this.camera2.position.sub( this.controls.target );
this.camera2.position.setLength( 300 );
this.camera2.lookAt( this.scene2.position );
this.renderer.render( this.scene, this.camera );
this.renderer2.render( this.scene2, this.camera2 );
this.stats.update();
},
onWindowResize() {
this.camera.aspect = window.innerWidth / window.innerHeight;
this.camera.updateProjectionMatrix();
this.renderer.setSize( window.innerWidth, window.innerHeight );
this.controls.handleResize();
}
},
mounted() {
this.init();
this.animate()
}
}
项目的文件资源可以从我的上一篇博客中免费获取到,导入即可获取成功
创作不易,希望点赞、关注支持一下