镜像内置canvas依赖,浏览器,字体包
最近在做node截图服务,包含echart配置项和浏览器截图。在本地环境开发好了之后部署容器发现下面问题
- canvas包安装不上
- puppeteer运行错误
- 没有中文字体包。
接下来一步步解决问题,我们是docker部署, 首先需要选择镜像和编写Dockerfile(或者流水线构建编辑)
Dockerfile
FROM 自己打的镜像:版本
WORKDIR /app
ADD . .
ENV PUPPETEER_SKIP_CHROMIUM_DOWNLOAD=true
ENV PUPPETEER_EXECUTABLE_PATH=/usr/bin/chromium-browser
RUN npm i --registry=https://registry.npmmirror.com
EXPOSE 3030
CMD ["sh", "-c", "NODE_ENV=$NODE_ENV node ./app.js"]镜像
由于乌班图和CentOS等系统漏洞太多安全扫描通不过公司不让用,只能使用他们提供的基础镜像,基础镜像里面什么都没有需要一顿安装
根据canvas 文档 的描述没有找到前置依赖的文档,导致老是安装报错,经过摸索需要的依赖如下
步骤如下
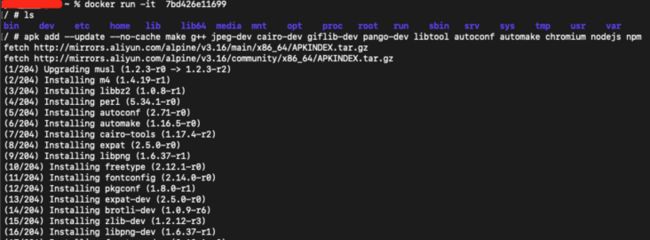
# 安装图形化软件和编译器用于canvas依赖
apk add --update --no-cache make g++ jpeg-dev cairo-dev giflib-dev pango-dev libtool autoconf automake
# 安装 浏览器 node npm
apk add --update --no-cache chromium nodejs npm安装完成截图发现没有中文字体包,接下来就要把字体包拷贝到容器里面去了。
在另外一个控制台输入下面命令
# mac 字体地址 /System/Library/Fonts 其它自己查找
# 镜像字体库地址 /usr/share/fonts/ 不对自己查找下
# 查看运行的镜像 docker ps 找到需要的 CONTAINER ID
docker cp /System/Library/Fonts/ b0cda85d36:/usr/share/fonts/然后镜像里面查看一次运行
cd /usr/share/fonts/
ls
mkfontscale
mkfontdir
fc-cache然后运行看下 fc-list :lang=zh 看下字体包 这样就是ok的
在测试浏览器截图的时候有个报错需要看下浏览器位置 找到它
cd /usr/bin
ls然后修改js代码 executablePath 指定一个地址
puppeteer.launch({
args: ['--no-sandbox', '--disable-setuid-sandbox'],
executablePath: '/usr/bin/chromium-browser',
})下一步新建文件测试
cd /tmp
npm i canvas puppeteer
touch canvas.js
touch puppeteer.js
vi canvas.js
vi puppeteer.jscanvas.js
const fs = require('fs')
const { createCanvas, loadImage } = require('canvas')
const canvas = createCanvas(1200, 500)
const context = canvas.getContext('2d')
context.fillStyle = '#000'
context.fillRect(0, 0, 1200, 500)
context.font = 'bold 70pt Menlo'
context.textAlign = 'center'
context.textBaseline = 'top'
context.fillStyle = '#3574d4'
const text = 'Hello, World! 你好,世界'
const textWidth = context.measureText(text).width
context.fillRect(600 - textWidth / 2 - 10, 170 - 5, textWidth + 20, 120)
context.fillStyle = '#fff'
context.fillText(text, 600, 170)
const buffer = canvas.toBuffer('image/png')
fs.writeFileSync('./canvas.png', buffer)puppeteer.js
const puppeteer = require("puppeteer");
puppeteer
.launch({
args: ['--no-sandbox', '--disable-setuid-sandbox'],
executablePath: '/usr/bin/chromium-browser',
})
.then(async browser => {
const page = await browser.newPage();
await page.goto("https://www.baidu.com");
await page.screenshot({ path: "puppeteer.png" });
await browser.close();
});在下一步就是运行测试了
node canvas.js
node puppeteer.js
ls没问题删除测试东西打镜像了
rm -rf /tmp/*以上是我碰到的问题,有问题欢迎讨论和交流。