微信小程序全栈开发实践 第一章 重新认识微信小程序、及新功能介绍
第一章 重新认识微信小程序、及新功能介绍
一、 小程序特点
1. 与web相比,首先入口不同
web使用URL标识自身,依赖于搜索引擎
小程序依赖于微信,线下小程序码和微信是小程序的入口
2. 主要都是基于传统的前端技术,以javaScript语言为主
3. 与APP相比,学习门槛和开发成本都比较低,可以快速上手
4. 不需要下载和安装,不想用了也不需要卸载
5. 相比H5,小程序受限微信运营规范,不想H5页面那么灵活。但它也可以做一些H5做不了的事情,比如消息订阅,直接转发消息给好友等
二、 小程序的开发能力
依托于微信的宿主环境,除了常用的UI组件及网络API之外,在设备能力上,凡是微信有的能力,例如震动、监听网络状态、罗盘等,小程序都有。
此外,在运营上开放的能力是大家比较关心的,有一下8点值得关注:
1. 小程序和公众号可重名
2. 小程序放开群相关能力
小程序可以获得微信群的群ID,可以限制某些功能,智能由某一个群里边的这些群友来使用
3. 小程序“附近小程序”功能
这个功能限于企业账号,并且要求商家主体必须小程序主体保持一致
4. 小程序“星标”功能
可以引导用户标记星标,也就是在小程序里面它有一个五角星的标志,点击之后,可以在我的小程序列表优先展示出来
5. 小程序可关联500个公众号
关联以后,每个公众号都可以在这个文章内插入小程序的卡片,从而对这个小程序进行宣传。并且这个关联不要求他们的主体信息是一致的
6. 可以直接打开网页
在后台配置了业务域名以后,小程序可以直接打开已经有的网页,
这对于已经有海量内容的网站十分有用,这些网站的页面我们不需要二次开发了,
只需要把它绑定到小程序上面,海量的页面就可以在小程序里面进行直接展示了
7. 小程序的灰度更新和线上版本回退功能
- 发布新版时,可以选择全量发布,也可以选择先更新一部分用户,在未来某一个时间点,再选择全量发布
- 如果发现线上的版本有问题,还可以回滚这个版本
8. 小程序客服能力配置
在公众号后台绑定好我们后台的接口、域名,然后用户他发送的消息其实是传送到我们后台了,
我们后台通过接口,针对每个用户的一个内容和问题,然后进行不同的回复,这是它的自定义客服功能。
三、 开发小程序的一般流程
微信团队打造了完善的开发生态。不仅有配套的微信开发者工具,还有社区、文档等。
企业和个人都可以注册小程序账号,开发、上架自己的小程序产品,接入流程主要包括以下4步:
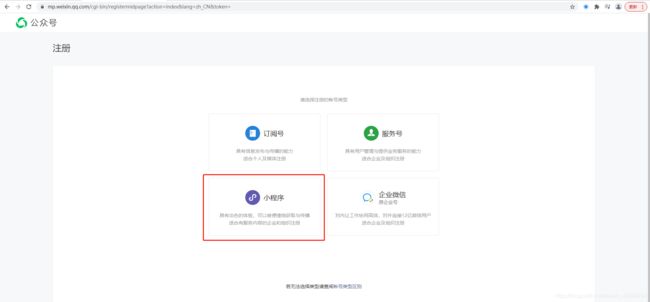
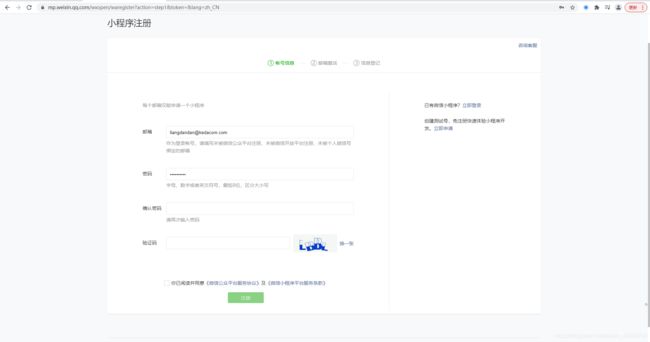
1. 注册
2. 小程序信息完善
3. 开发小程序
4. 提交审核和发布
四、 2020开放的新功能
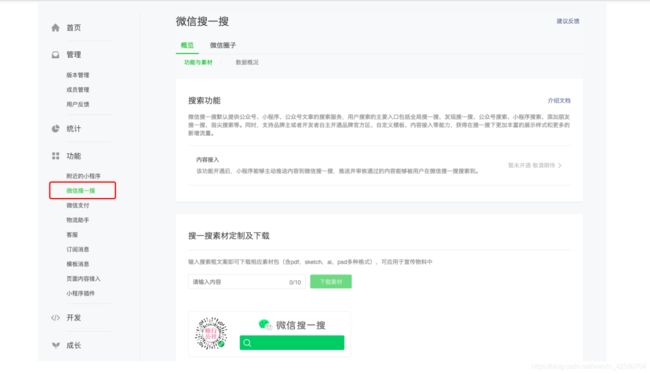
1、搜索


开放小程序页面结构化数据接入,逐步开放小程序的本地搜能力,缩短搜索结果的曝光路径,这点改进对于小众长尾小程序更新有利。
2、 附近小程序
强化附近小程序的发现,通过丰富服务、商品等讯息的展示,并引入评价,来更好的浮出附近的优质商家。
3、 订阅消息
小程序“订阅消息”能力已经上线,让开发者可通过一次性或长期性,让用户订阅通知消息。
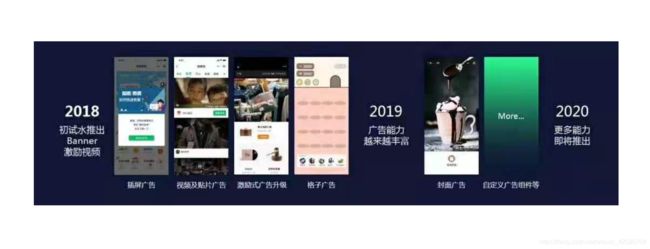
4、广告能力

2018年:Banner、激励视频
2019年:插屏广告、视频及贴片广告、激励式广告升级、格子广告等
2020年:封面广告、自定义广告组件等
5、基础商业场景能力的完善
- 微信将重点通过打造品牌认证、优化物流工具、建立交易保障体系等,加强商业交易场景建设。
- 这虽然不是在做电商平台,但其实完成了这些,离推出电商平台也只是水到渠成的事了。
- 小程序的一物一码,让每一个商品都有一个自己的专属码。
在未来的便利店里,每一个商品都有一个专属带参数的二维码,用户只需要进行三步操作。
- 扫码进店
- 挑选商品
- 用小程序支付
便完成了买完即走的商品交易
6、 直播组件
2019年直播带货比较火,有小程序商家尝试开发直播产品,
但是开发这样的产品有痛点,流量贵、开发量大,这些问题响应小程序直播能力的快速落地。
2020年小程序将推出官方的小程序直播组件,一举解决了这些问题。目前直播组件正在小范围内测试。
7、 小程序框架
在2020年1月9日微信公开课上,微信还正式推出了微信小程序框架,
这使得小程序可以脱离微信客户端环境,运行在手机以外的智能设备上,
让更多人的线下设备可与微信生态发生联动了。
五、 小程序运行机制
在微信小程序诞生之前,最流行的技术是HyBrid混合开发技术
HyBrid有两个优势
跨平台和热更新
微信小程序相当于运行在微信特定环境之下的HyBrid技术,从4个方面聊一聊小程序的运行机制
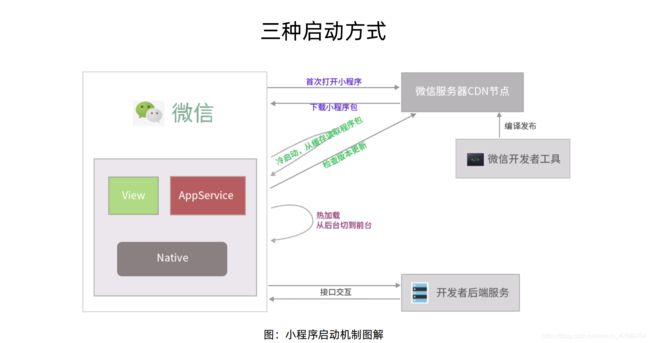
1、 启动机制
1.1 图解
1. 首次打开小程序时,从微信云端下载小程序代码包并且运行
2. 最近如果启动过还在后台运行着,直接将小程序从后台状态切到前台状态,
3. 长时间未运行,或被微信主动销毁以后再次打开,就是冷启动,这个时候从本地缓存读取代码包,同时从微信云端检测新版本,如果有更新就进行下载。
小程序主动被销毁有两种情况:
- 当小程序进入后台,在后台维持运行超过一定的时间,目前大概是5分钟,就会被微信主动销毁,
- 当短时间之内,目前为5秒,连续两次以上收到系统内存的警告,微信就会对小程序进行一个主动地销毁,
这个时候我们一般会收到这样的一条提示语,运行内存不足,请重新打开该小程序。单击确定以后,小程序就直接退出了,
这种体验对用户很不友好,在必要时我们可以使用wx.onMemoryWarning接口,监听内存的告警事件,提前做一些处理。
1.2 小程序启动会有两种情况:
冷启动
-
用户首次打开,或者小程序被微信主动销毁之后,再次打开的情况,这个时候小程序它需要重新加载并启动
-
小程序冷启动时,如果发现有新的版本,将会异步下载新版本的代码包,并且同时用客户端本地的代码包进行启动,即新版本的程序需要等下一次冷启动时才会用上,如果我们马上想应用新的最新版本,我们可以使用wx.getUpdateManager这个接口进行处理。
热启动
- 加入用户已经打开过小程序,然后在一定时间之内再次打开,此时它不需要重新启动,只是将后台状态的小程序切换到前台。
- 热启动这种机制,可以有效提高小程序的用户体验。
1.3 与小程序冷、热启动相关的,是小程序的两种状态
前台状态
- 小程序启动后,界面被展示给用户,此时小程序处于前台状态。
后台状态
-
当用户点击右上角胶囊按钮关闭小程序,或者按了设备 Home 键离开微信时,小程序并没有完全终止运行,而是进入了后台状态,小程序还可以运行一小段时间。
-
当用户再次进入微信或再次打开小程序,小程序又会从后台进入前台。但如果用户很久没有再进入小程序,或者系统资源紧张,小程序可能被销毁,即完全终止运行。
2、 双线程架构
为了安全和管控,小程序使用双线程执行:视图线程和逻辑线程。
- View 视图线程:主要提供各类组件、渲染界面
- App Service 逻辑线程:主要提供各种API来处理业务逻辑
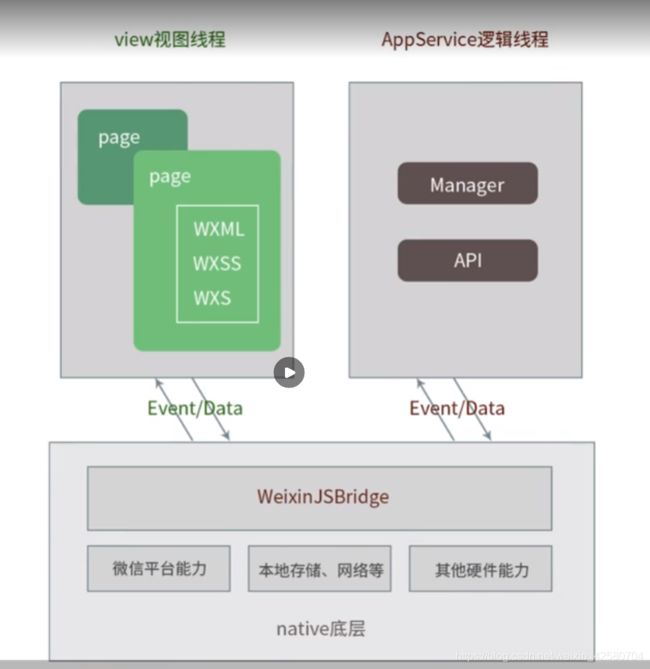
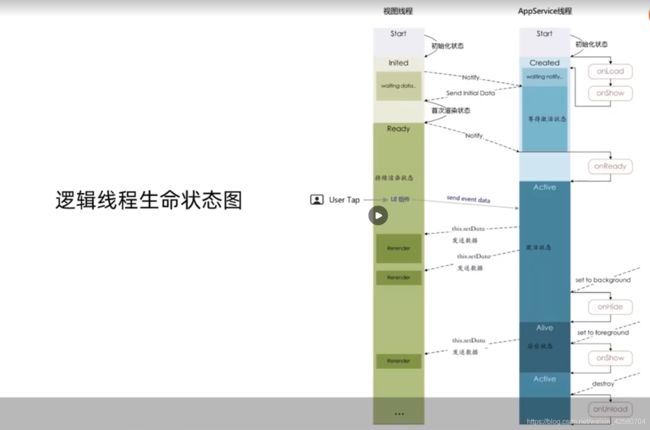
2.1 图解
-
上半部分左边是视图线程,右边是逻辑线程。小程序的能力主要是两块,一个是组件,一个是API,分别对应的就是这左右两部分。这两者都是通过底层的WeixinJSBridge进行通讯的.
-
视图层和逻辑层通过下面的WeixinJSBridge与微信底层的Native进行通讯,在事件Event与数据Data的交互处理上,逻辑层把数据变化通知到视图层,触发视图层更新。视图层再把触发的事件通知到逻辑层,进行业务逻辑的处理。
2.2 关于小程序的运行原理我们看三个问题
第一个问题:视图的持续更新是怎么实现的?
- 在小程序里面,setData在底层也是通过evaluateJavascript方法实现的,
在程序里面视图层和逻辑层的数据传输,实际上都是通过底层的WeixinJSBridge,
通过原生的evaluateJavascript实现的。
- setData要求更新的数据,首先会将这个数据转化为字符串,
接着将这个字符串与代码拼接成一个JavaScript脚本,
最后把拼接的内容传给evaluateJavascript的原生方法,然后去执行。
- 所以说从数据到达视图层的更新并不是实时进行的。
第二个问题:使用setData可能会遇到哪些问题?
- 从前面我们可以看出由于视图线程和逻辑线程它分属两个线程,
- 两个线程之间通过前置的setData方法驱动的数据交换,还要通过WeixinJSBridge进行中转,
- 中转效率是极其低下的。
- 所以有时候安卓的小程序用户在进行界面滑动时会感到页面卡顿,这是因为视图线程一直在努力进行渲染,
- 逻辑层发来的更新请求被阻塞了,当这种阻塞达到200毫秒以上时,视图渲染变会卡顿,机械性能越差,
- 卡顿越明显。卡顿不仅跟更新的频率有关,跟更新的数据量也有关系。
- 当使用setData更新大列表数据或者更新一个Size很大的图片时,也容易产生卡顿。
- 在IOS系统上,小程序页面是由多个WKWebView组成的,在系统内存紧张时,
- 一部分WKWebView会被系统回收掉,也就是说曾经打开的小程序页面将会推出历史记录,这些页面我们是无法回退的。
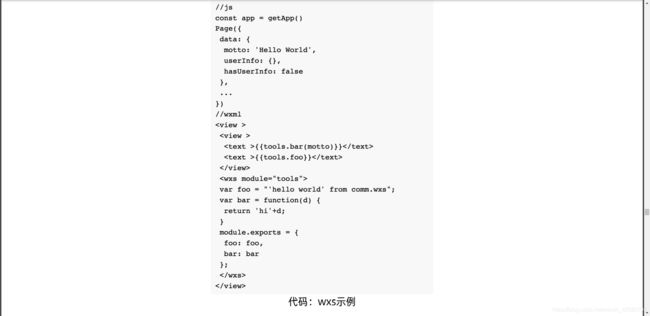
第三个问题:微信为什么要打造一个 WXS语言?
- WXS是WeiXin Script的缩写,是微信打造的一套小程序脚本语言,WXS结合WXML可以构建出页面的组件结构,
- WXS不依赖于运行时的基础库版本,可以在所有版本的小程序里面运行,WXS与JavaScipt是不同的语言,有自己的语法,并不和JavaScript一致。
- 在这个代码里面。tools就是一块WXS代码,
在视图的WXML代码中,可以直接引用tools模块的变量及方法,同时视图中还可以绑定JS代码中的数据变量。
tools.foo这个是tools模块里面的变量。
tools.bar是调用了tools WXS模块里面的方法。
- 微信团队声称在IOS里,WXS会比JS快2-20倍,
这是因为WXS虽然也是代码,但是他并不运行在小程序的逻辑线程之内,
而是运行在视图线程里,它直接操作视图数据,避免了跨线程的通讯开销,
因为小程序的双线程架构在数据更新上有瓶颈,所以微信才打造了WXS视图脚本。
WXS虽然可以提高视图的更新效率,但是它也不是没有缺陷的,它有以下这些问题:
1.WXS运行环境与其他JS代码是隔离的,WXS不能调用其他JS代码里面定义的函数,
也不能调用小程序提供的wx开头的API接口。
2.WXS函数不能作为视图更新模板中的事件回调句柄。
比如说,我们在tools模块里面定义的bar函数,它是不可以在WXML里面作为一个事件的事件句柄函数绑定在组件上的
3.WXS在IOS设备上比JS快2-20倍,但是在安卓设备上两者的执行效率基本是没有差异的。
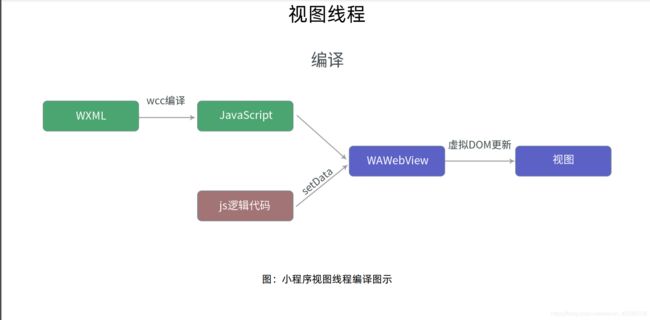
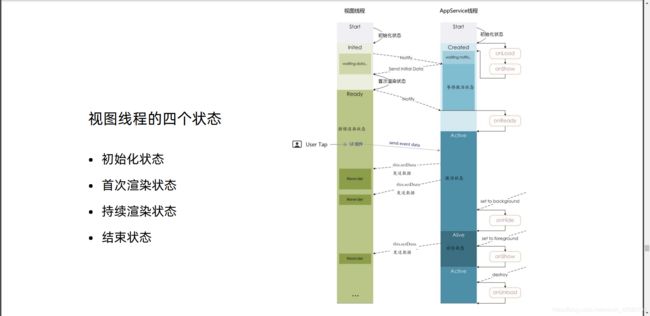
2.3 视图线程是如何实现的
- 与小程序的视图线程有关的编译器一共是两个,
一个是wcc,是WXML编译器,它用于将WXML文件编译为JavaScript代码
一个是wcsc,是WXSS编译器,它是负责将WXSS文件编译成JavaScript代码
- 小程序的视图层是在Polymer框架的基础之上,基于Web Component标准实现的,
前面的两步对WXML、WXSS的编译完成以后,会在内存中创建一个虚拟DOM,
关于运行时在持续更新状态下的数据更新,都是基于虚拟DOM实现的视图渲染。
虚拟DOM可以看做是内存里面构建了一个UI组件库,使用虚拟DOM是为了提高视图的渲染效率,
- 另外一个比较著名的前端开发框架Vue,也同样实现了虚拟DOM,并且也是基于Web Component标准实现的。
Vue将template模板里的每一个节点,都解析为一个 Web Component Node节点,
即使是一个简单的变量文本的绑定,也解析为一个独立的节点,这样在数据更新时,更新的是节点的文本。
- 小程序的实现机制与Vue是一样的,与Vue的实现更进一步的是,小程序除了一般视图组件,还有原生组件。
小程序将一般试图组件放在下面,将解析后的原生组件放在一般组件的上面,这是小程序在视图上复杂的地方。
在开发过程中要注意的一点,原生组件它永远在一般视图组件上面的
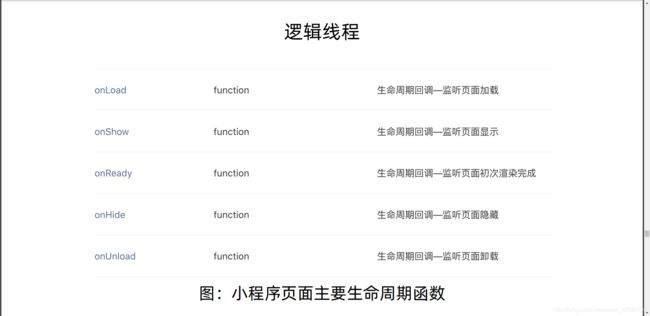
2.4 逻辑线程是如何实现的
- 在小程序的页面生命周期中有着五个主要的生命周期函数,
onLoad、onShow、onReady、onHide、onUnload这五个生命周期函数,在逻辑线程中都有体现,
- 从这张图中我们可以看到,当一个小程序页面启动时,首先触发的是onLoad和onShow事件,即页面加载完毕了,可以显示了。
当试图初始化装载完成以后,Notify通知逻辑线程组件已准备好,接着逻辑线程将初始化的Data数据发给视图线程,由视图线程渲染.
此时视图进入渲染状态,完成首次渲染以后,视图线程通知逻辑线程完成,派发onReady事件,监听到这个事件代表页面可以交互了。
此时视图进入持续渲染状态,在运行状态中,如果用户输入了事件,会触发逻辑线程的事件函数,
事件函数执行以后,可能又向视图线程通过setData发送更新数据,由视图线程更新,
当用户跳转到别的小程序时,当前页面进入后台状态,此时逻辑线程派发onHide事件,
而当页面由后台切入到前台时,又会派发onShow事件,
如果页面被销毁,则会派发onUnload事件,
这就是与逻辑线程息息相关的六个小程序页面生命周期函数
- 初始状态
这个阶段就是启动服务线程所需的基本功能,系统的初始化工作完毕,就是调用自定义的onLoad和onShow,
然后等待界面线程的初始化完成信号,onLoad只是首次渲染的时候执行一次,onShow是每次界面切换的时候都会执行。
- 等待激活状态
接收到视图线程初始化完成信号后,将初始化数据发送给视图线程,等待界面线程完成初次渲染
- 激活状态
收到界面线程发送来的首次渲染完成信号后,就进入激活状态,即程序的正常运行状态,并调用自定义的onReady函数,
在这个状态下可以通过setData函数,发送更新数据给视图线程以更新页面
- 后台运行状态
如果界面进入后台,服务线程就进入后台运行状态,在这种状态下也可以通过setData函数更新视图数据,但这种更新其实是我们应该避免的
2.5 总结
- 小程序采用的是双线程架构,一个线程负责视图的渲染,一个线程负责业务逻辑的处理,
两个线程都通过WeixinJSBridge与微信Native底层进行通讯,包括两者之间进行的事件与数据的交换,也是通过它完成的。
所有平台能力、硬件能力也是通过WeixinJSBridge间接提供的。
- 由于setData在频繁更新数据和大数据更新上有瓶颈,影响渲染效率,所以微信引入了WXS编程语言,
- 一般在开发时我们这样处理,从后端接口接收回来的初始化数据,
在页面onLoad之前,就塞在Data数据之中,用于视图的初始化渲染。
后续的视图交互与更新,如果不与后台有关,我们使用WXS编程语言,直接在视图里进行完成,这样可以提高渲染效率.
六、 微信开发者工具安装及使用介绍
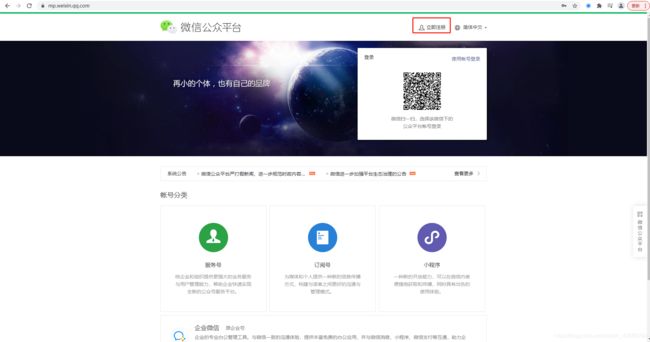
1、注册小程序账号
https://mp.weixin.qq.com/
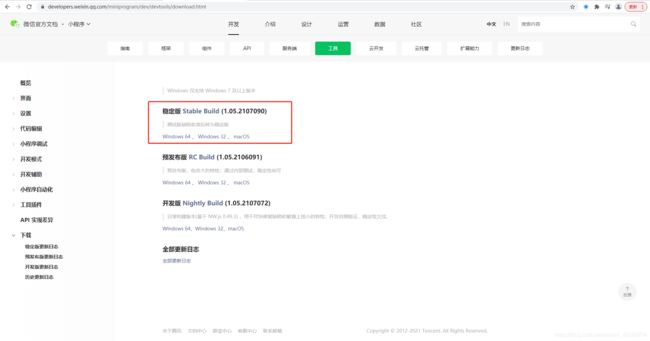
2、工具下载及安装
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
选择稳定版
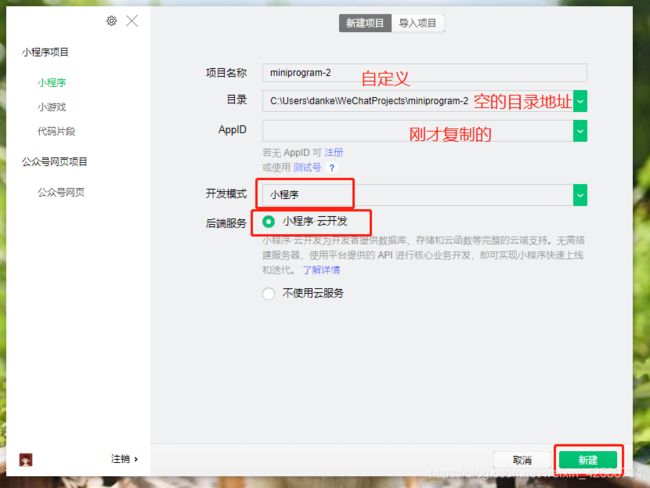
3、创建第一个项目
1. 打开微信开发者工具
2. 选择项目,新建项目
3. 项目--自定义
4. 目录--选择一个空目录地址
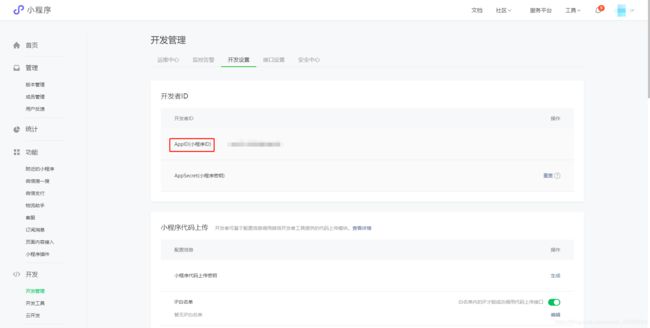
5. AppID--复制刚刚的
6. 开发模式--小程序
7. 后端服务--小程序-云开发
8. 点击新建
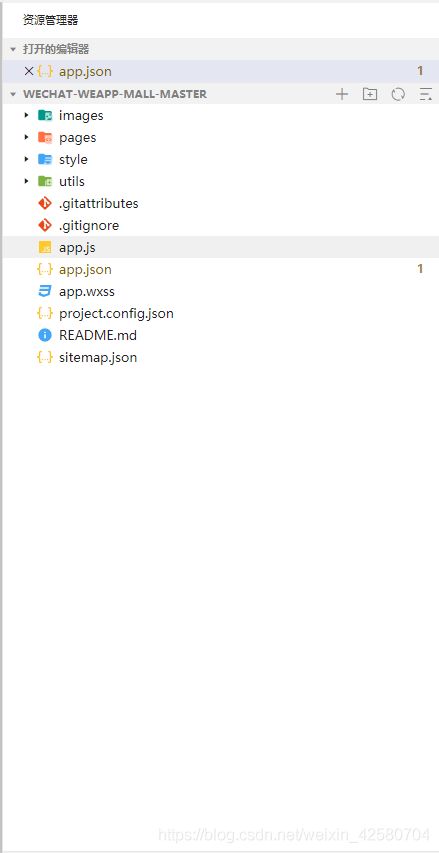
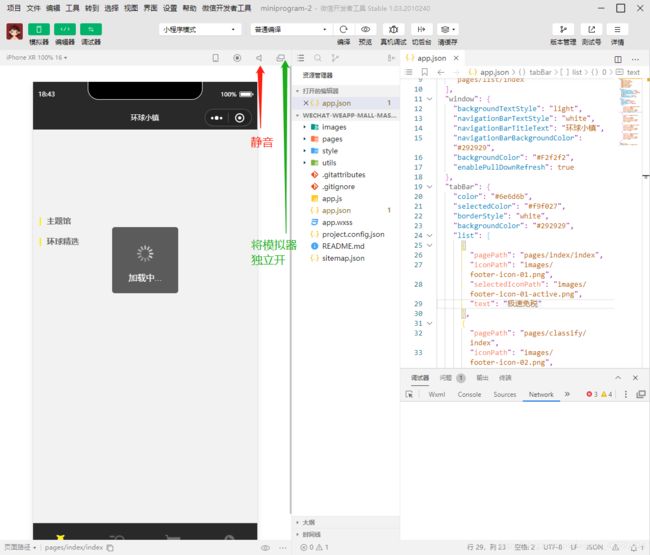
4、工具界面功能介绍
1.模拟器展示区域

查看运行效果
![]()
机型选择

静音和模拟器独立开
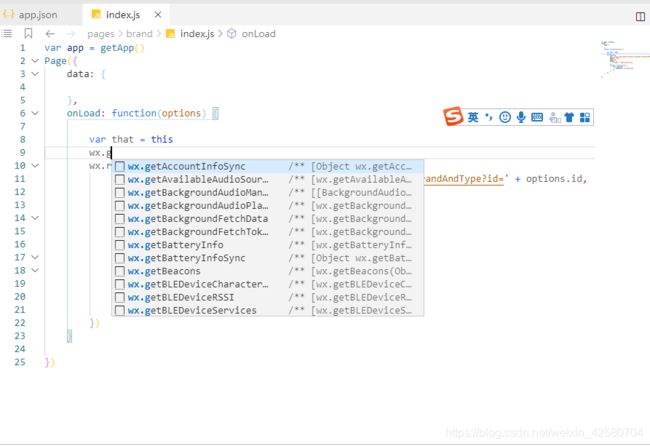
代码智能提示
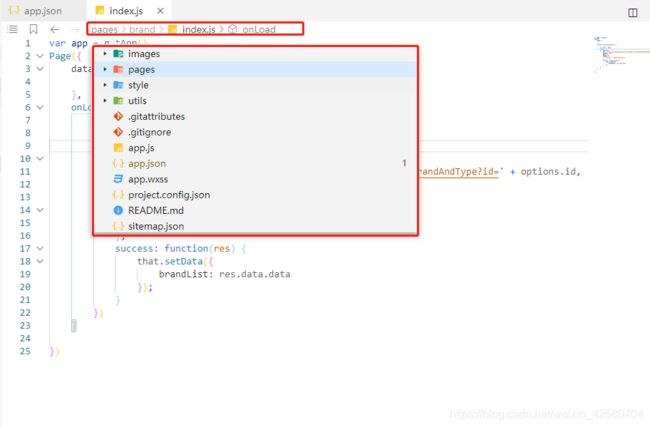
路径导航方便我们快速切换不同的页面以及函数
Console、Sources、Network、Storage、Wxml等
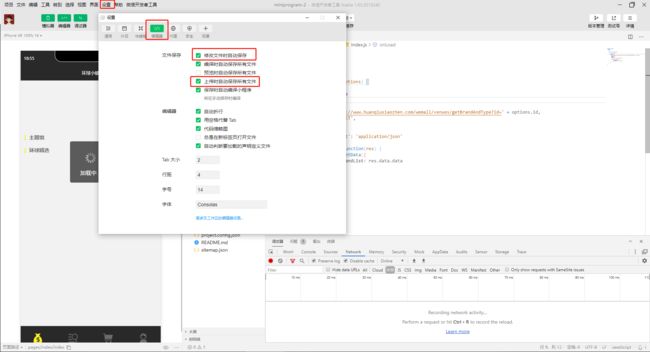
5.菜单区域
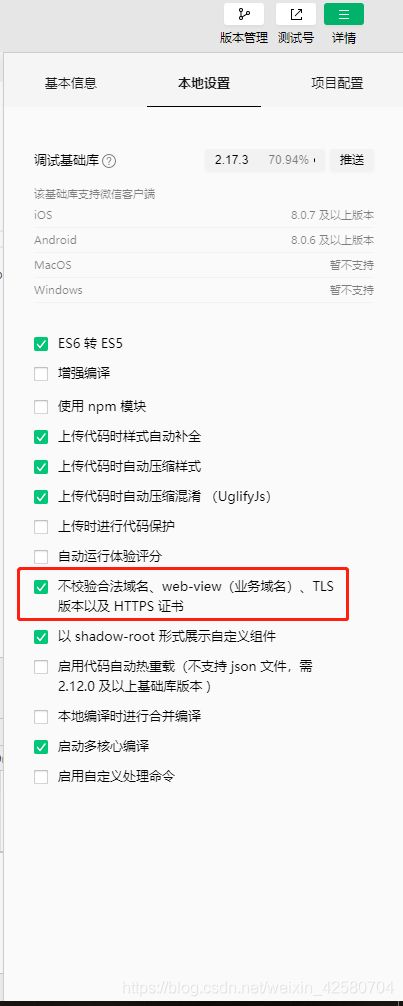
![]()

基础库的版本号列表,有时候我们项目里面的功能在我们本地是不好使的,但是在别人那里好使,
这个时候我们要对照一下基础库版本和别人是不是一样的
我们可以使用本地localhost域名作为我们的后端调试地址