70个新鲜实用的JavaScript和Ajax技术(上、下)
随着互联网的不断发展,网页的制作也充满了活力,开发者使用各种各样的技术使网页变得更加丰富,我们将为你推荐70个新鲜实用的JavaScript和Ajax技术。
1. 日历与时间:实例和演示
“可拖曳的,可选择的,更佳的日历”,点击查看演示:here 。

类似于iPhone的日历程序,鼠标触碰时显示事件的描述。

这个元素可以让您使用简单的滑动条选择日期。

设定一个明智的每周时间表,提醒你每天需要做的事情

这个unobtrusive datePicker可以使用键盘,不需要嵌入JavaScript的模块,不使用弹出式窗口。

它是一个日期选择空间,支持多种日期格式,可以通过CSS自定义外观,让一星期中的某些天失效,让预约的日期加亮显示

2.导航的实例和演示
如何使用script.aculo.us 创建一个自动滚动的页面导航。

本指南将告诉你,如何使“按类别过滤”变的更有缺,只需要使用一点jQuery。

了解如何使用MooTools JavaScript框架,创建一个灵活的工具,突出你网站的产品和服务。

一个Accordion小工具,InfoPanel使用Ext JS Library。它可以用于网页导航,工具窗口,隐藏详细信息,log-in forms,选择对话,即使提示等…

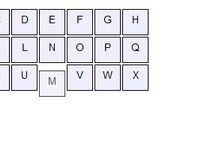
ListNav,是一个jQuery插件,它提供一种简单的方法 用来创建基于字母的导航。创建后,可以使用CSS来进行样式定义,放置到列表上方,显示字母A到Z在列表的上方,点击某个字母后,则过滤显示以该字母开头的条目。这个插件比较适合用来优化那种比较长的列表,支持UL或OL列表。

3.Tool Tip实例和演示
jQuery主页的tool tip效果很漂亮,这里我们将告诉你如何使用MooTools来创造相同的效果。

可以让你轻松的建立即简单又复杂的tool tips,基于Prototype JavaScript框架。你可以轻松的进行自定义,控制tool tip的位置并获取配置的圆角。与Scriptaculous搭配使用,还可为其加入些漂亮的动画效果。

一个轻巧(只有3.4Kb便携)jQuery插件创造好的提示 。它允许你轻松创建工具提示的任何内容网页上使用的力量, jQuery的选择器和事件管理。 该工具提示可以静态,动态,甚至通过加载的AJAX与多种不同的视觉效果。
当你的鼠标放在一个可下载的图片上时,如何重新创造出puff popup bubble,如下图所示。

4.Menu:实例和演示
漂亮的jQuery菜单,使用平滑动态的效果。

点按钮后其他按钮变暗

用来显示上下文菜单(响应鼠标右键)的插件

它是script.aculo.us的扩展,用于生成Ajax下拉Tab菜单。可以将菜单平稳的展开与收缩。

5.Slider:实例和演示
这个MooTools的滑块有两个旋钮(最大值和最小值旋钮),有刻度值


有一个简单的教程,使用MooTools,一步一步的教您实现超多功能的滑块和水平滚动的动画效果。

一个小脚本,可以将页码数字变得更美观。

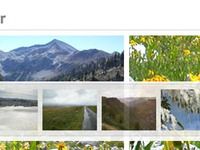
6.幻灯片:实例和演示
noobSlide是一款基于mootools的幻灯片画廊脚本, 包含七种不同风格的幻灯片展示特效,运行流畅。

Easy Slider 是一个滑动门插件,支持任何图片或内容,当点击时实现横向或纵向滑动。它拥有一系列丰富的参数设置,可通过CSS来进行完全的控制。

Supersized 是一个jQuery插件 ,可以自动调整背景图像的大小在浏览器窗口并运行它们作为一个幻灯片 ,没有额外的空白,没有滚动条-整个浏览器窗口总是填补。

这个轻量级的JavaScript动画幻灯片脚本 包含一系列很酷的功能来样式化你的内容: 描述支持,链接支持,没有命名限制,肖像图片支持,缩略图状态等等。

一个带按钮的jQuery滑块,可更换模板或调整面板的大小。

可快速的浏览项目,可以纵向,横向或分组。

7.图像裁剪:实例和演示
UvumiTools是一个功能强大的图片剪裁控件,基于Mootools框架开发。可以配置图片剪裁最小尺寸,保持剪裁区域长宽比例,实时预览剪裁图片等功能。

图像实时旋转和缩放

Jcrop是一个跨浏览器的jQuery图片剪切插件(jQuery image crop plugin)。支持对剪切框加CSS样式,当选取或拖动时添加回调事件(Callbacks),剪切时能够约束宽度与高度。

---------------------------------------------------------------------------------------------------------------------------------------
声明:JavaEye新闻文章的版权属于JavaEye网站所有,严禁任何网站转载本文,否则必将追究法律责任!
随着互联网的不断发展,网页的制作也充满了活力,开发者使用各种各样的技术使网页变得更加丰富,我们将为你推荐70个新鲜实用的JavaScript和Ajax技术。这是本文的第二部分,第一部分:70个新鲜实用的JavaScript和Ajax技术(上)
8.预览图像:实例和演示
imgPreview是一个jQuery 插件,可以让用户在点击链接前对图像进行预览。 如果图片已经被点击过,当再次悬浮的时候,就会即时出现,因为已经加载过。

用来查看网页中内嵌的照片和图像的完整大小图片,而不需要单独的网页加载。
Fancyzoom主要为用户提供一个简洁实用的图片展示过程。

这是一个不错的JavaScript做的图片展示,不需要使用Flash,可以随便的挑选局部放大,并且还可以分页。

9.文件上传:实例和演示
让您创建一个form,允许用户上传多个文件

FancyUpload是一个采用Flash与Ajax(MooTools)技术实现包含上传进度条的多文件上传组件,类似于SWFUpload。

UploadForm基于ext开发的文件上传组件。可以把多个文件添加到上传队列里面,也可以从队列里面移除不需要的文件,或都清空整个队列。

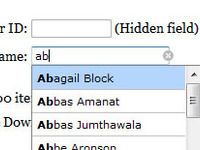
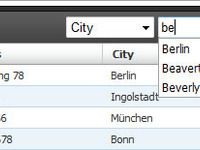
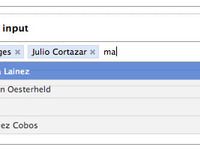
10.自动填充:实例和演示
一个独立的控件,拥有自动填充功能。

创建一个google推荐的filter,使用自动填充控制。

帮助页面用户的文本框输入, 显示提示信息

11.Lightbox:实例和演示
高可配置性的具有幻灯片功能Javascript库

Sexy Lightbox 2是一个精美的Lightbox克隆,不过它更小巧。 支持显示图片和HTML元素,并且完全兼容HTML, 也就是说它可以显示条目,页面,视频和所有其它你想要显示的东西。

一个jQuery插件,拥有许多强大的功能:自动调整,以适应图像的窗口;一个不错的阴影缩放效果;可通过自定义设置和CSS,内嵌内容显示等……

LightWindow 是一个高度可配置支持任何媒体显示的Lightbox灯箱效果,基于Prototype & script.aculo.us创建。它可以支持任何媒体内容显示,包括Flash, Quicktime, Youtube视频或者是一个外部网页。另外,它还拥有Gallery功能支持,模态窗口可定制的位置和自动调整大小以适合内容。

12.Form:实例和演示
FancyForm是一个基于mootools的强大选择框脚本,它为选择框提供最大的灵活性用来替找HTML原来面貌和功能的表单元素。其使用简单,且支持各大主流浏览器。

本教程可以帮助您在您选择的form上添加css类和默认值。

Form.Check是一个方便你处理客户端表单校验的MooTools插件。

fValidator是一个用于处理表单校验的JavaScript工具。


这个脚本增强了表单元素包括:单选按钮,复选框,文件上传,文本,文本框,图像,还有选择,提交和重置按钮。

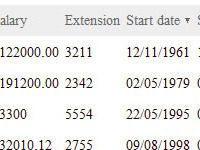
13.Table:实例和演示
TableGear将获得的数据存入一个网页,它处理提交的数据都来自于AJAX的调用和传递,并将数据传回应用程序。

这是一个能够将标准Table转换成可排序Grid的JavaScript程序。它能够自动识别每列的数据类型,指定需要排序的列。

DrasticGrid 是一个以Ajax 为基础的可编辑DataGrid

sorttable 是一个js库用来对表格做排序,使用超级简单

14.Worth Checking Out:实例和演示
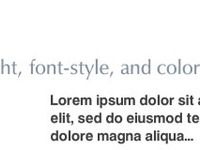
提供了一个字体的解决方案,你能使用任何字体显示,不管客户端是否安装了这种字体,且不使用Flash。


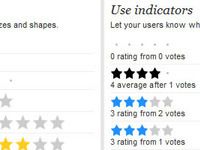
Starbox 可以帮助你很容易地建立各种各样的星形评分条。它基于prototype 框架,还可以简单地通过定制CSS 样式文件来改变默认和悬停时星星的颜色。

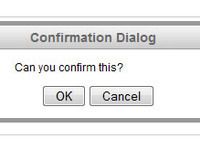
jQuery Alert Dialogs模拟了alert、confirm、prompt的效果,这样在IE上prompt不再出现烦人的阻挡讯息。

这个地图尽可能使用平滑的动态效果和清晰的图像。

这是一个用于让图片产生淡入淡出效果的jQuery插件。
此教程详细的说明了如何使用script.aculo.us来实现改变透明度的效果。

在这个指南中,您将会了解如何添加一些惊人的效果,鼠标悬停和鼠标离开时的效果。

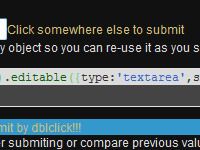
这是一个可定制的jQuery editable plugin。当前它能够将任意不可编辑的标签(span、div、p...等)转换成可编辑的text input、password、textarea、下拉列表(drop-down list)等标签。你可以利用它的editableFactory对象来扩展添加自己所需的input type。

15.Ajax:实例和演示
这个实例可以告诉您如何验证用户名的是否可用。

它是一个jQuery插件,能够将一个页面中的所有链接转换成Ajax加载和提交请求。

Ajax文件上传插件让用户能够很方便地上传多个文件而无需刷新页面。此外,可以使用任何元素(图片,文字,按纽等)来触发文件选择窗口。

一个很炫的MooTools效果:点击任何Fx.Explode的元素,将会关闭屏幕。再次点击,又会奇迹般的重新出现。

了解如何在WordPress中创建这样的效果,当你单击删除文件是,该菜单项将会变为红色然后消失,这里将告诉您如何使用MooTools JavaScript实现这一功能。