javascript+HTML+CSS面试题
今天参加面试,考了我三个小时,考晕了,赶紧补习补习javascript的知识!(另:人事部明明说招HTML5+CSS3+jQuery,考1个半小时左右,怎么变成了考传统DIV+CSS+javascript啦,呜呜呜~~~)
先看看简单的
1、完成foo()函数的内容,要求能够弹出对话框提示当前选中的是第几个单选框。
<html> <head> <script> function foo() { // 在此处添加代码 var rg = document.getElementsByName("radioGroup"); for( var i = 0; i < rg.length; i++ ) { if( rg[i].checked ) { alert("你选择了第" + (i+1) + "个单选框"); } } return false; } </script> </head> <body> <form name="form1" onsubmit="return foo();"> <input type="radio" name="radioGroup" /> <input type="radio" name="radioGroup" /> <input type="radio" name="radioGroup" /> <input type="radio" name="radioGroup" /> <input type="radio" name="radioGroup" /> <input type="radio" name="radioGroup" /> <input type="submit" /> </form> </body> </html>
2、完成字符串翻转功能 填充注释部分的函数体,使得foo()函数调用弹出”成功”的对话框。
<html> <head> <script> function foo() { var str = reverse('a,b,c,d,e,f,g'); alert(str); if (str == 'g,f,e,d,c,b,a') alert('成功'); else alert('失败'); }
function reverse(str) { // 在此处加入代码,完成字符串翻转功能 var spl = str.split(','); var newstr=""; for(i=spl.length-1;i>=0;i--) { newstr+=spl[i]+','; } newstr=newstr.substring(0,newstr.length-1) return newstr; } </script> </head> <body> <input type="button" value="str" onclick="foo()" /> </body> </html>
3. 有一组数字,从1到n,从中减少了3个数,顺序也被打乱,放在一个n-3的数组里请找出丢失的数字,最好能有程序,最好算法比较快
<script type="text/javascript"> //<!-- var oldArr = [0,1, 2, 3, 4, 5, 6, 7, 8, 9]; //初始数组 var newArr = [5, 6, 3, 9, 0, 8, 2]; //去掉 1 4 7三个数字并且顺序是乱的 var lostArr = []; //要找的数的数组 newArr.sort(); //排序 var newString = ',' + newArr.join(',') + ','; var length = oldArr.length; for (var j = 0; j < length; j++) { var oldString = ',' + oldArr[j] + ','; if (newString.indexOf(oldString)==-1) lostArr.push(oldArr[j]); } alert(lostArr); //--> </script>
只用一次循环
<script> var a = [0,3,4,8,9,2,6]; var b = []; var i, len, min, max; a.sort(function (a, b) { return a-b; }); for (i=0,len=a.length;i<len;i+=1) { min = a[i]; max = a[i+1] if (max !== min + 1) { b.push(min+1); } } alert(b.slice(0,-1)); </script>
4、编写一个测试页面,第一道题答对后显示第二道题,如果答错给出正确答案后再显示第二道题,依次类推,当三道题全部答对后给出提示:"恭喜,你全部答对了!"
如:第一题:你的姓名?
选项: A 管理员(正确答案) B 游客 C 无名
第二题:你所在的公司名称?
选项: A IBM B Oracle C BIG(正确答案)
...
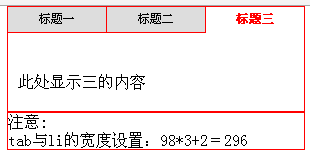
5.标签页导航效果
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML xmlns="http://www.w3.org/1999/xhtml"><HEAD> <title>自适应宽度的标签导航</title> <META http-equiv=Content-Type content="text/html; charset=gb2312"> <STYLE type=text/css> *{margin:0px;padding:0px;} .tab{ border:1px solid #FF0000; width:296px; margin:0px auto; } .menu{font-size:12px} .menu ul li{ text-align:center; display:block; float:left; height:25px; width:98px; line-height:25px; cursor:pointer; background:#ddd; border-right-width:1px; border-bottom-width:1px; border-right-style:solid; border-bottom-style:solid; border-right-color:#FF0000; border-bottom-color:#FF0000; } .menu ul li.tabhover{ border-bottom-style:none; font-weight:bold; color:#FF0000; background:#fff; } .ctn{ padding-top:40px; padding-bottom:20px; padding-left:10px; } .cle{ clear:both; height:0px;} </STYLE> <META content="MSHTML 6.00.2800.1589" name=GENERATOR></HEAD> <BODY> <div class="tab"> <div class="menu"> <ul> <li id="m1" onmouseover="gettab(1)" class="tabhover">标题一</li> <li id="m2" onmouseover="gettab(2)">标题二</li> <li id="m3" style="border-right:none" onmouseover="gettab(3)">标题三</li> </ul> </div> <div class="cle"></div> <div class="ctn"> <div id="c1">此处显示一的内容</div> <div id="c2" style="display:none">此处显示二的内容</div> <div id="c3" style="display:none">此处显示三的内容</div> </div> </div> <div class="tab"><p>注意:<br> tab与li的宽度设置:98*3+2=296</p> </div> <script type="text/javascript"> function gettab(i) { for (n = 1; n <= 3; n++) { var m = document.getElementById("m" + n); var c = document.getElementById("c" + n); m.className = (n == i) ? "tabhover": ""; c.style.display = (n == i) ? "block": "none"; } } </script> </BODY></HTML>
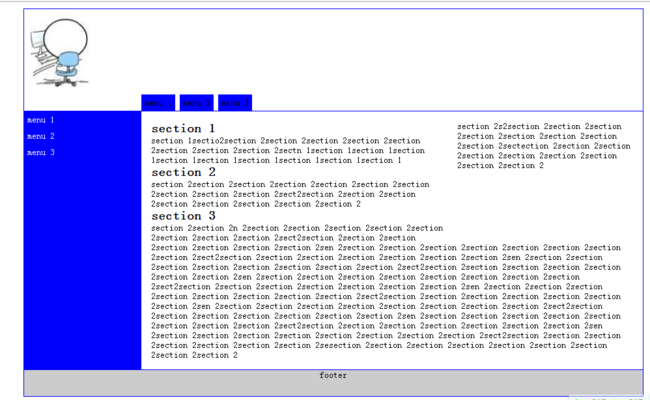
6、HTML+CSS题。布置如下页面(logo图片我用了我自己的,O(∩_∩)O)
HTML部分
<div class="top"> <div class="logo"> <img src="my.jpg" /> </div> <div class="topmenu"> <ul> <li>menu 1</li> <li>menu 2</li> <li>menu 3</li> </ul> </div> </div> <div class="mainSection"> <div class="leftmenu"> <ul> <li>menu 1</li> <li>menu 2</li> <li>menu 3</li> </ul> </div> <div class="section"> <div class="aside"> <div class="text"> <p>section 2s2section 2section 2section 2section 2section 2section 2section 2section 2sectection 2section 2section 2section 2section 2section 2section 2section 2section 2</p> </div> </div> <div class="text"> <h2>section 1</h2> <p>section 1sectio2section 2section 2section 2section 2section 2section 2section 2section 2sectn 1section 1section 1section 1section 1section 1section 1section 1section 1section 1</p> <h2>section 2</h2> <p>section 2section 2section 2section 2section 2section 2section 2section 2section 2section 2sect2section 2section 2section 2section 2section 2section 2section 2section 2</p> <h2>section 3</h2> <p>section 2section 2n 2section 2section 2section 2section 2section 2section 2section 2section 2sect2section 2section 2section 2section 2section 2section 2section 2sen 2section 2section 2section 2section 2section 2section 2section 2section 2sect2section 2section 2section 2section 2section 2section 2section 2sen 2section 2section 2section 2section 2section 2section 2section 2section 2sect2section 2section 2section 2section 2section 2section 2section 2sen 2section 2section 2section 2section 2section 2section 2section 2section 2sect2section 2section 2section 2section 2section 2section 2section 2sen 2section 2section 2section 2section 2section 2section 2section 2section 2sect2section 2section 2section 2section 2section 2section 2section 2sen 2section 2section 2section 2section 2section 2section 2section 2section 2sect2section 2section 2section 2section 2section 2section 2section 2sen 2section 2section 2section 2section 2section 2section 2section 2section 2sect2section 2section 2section 2section 2section 2section 2section 2sen 2section 2section 2section 2section 2section 2section 2section 2section 2sect2section 2section 2section 2section 2section 2section 2section 2sesection 2section 2section 2section 2section 2section 2section 2section 2section 2</p> </div> </div> <div style="clear:both"></div> </div> <div class="footer">footer</div>
其中,
1)text div是用来让显示内容和其他box之间产生间隙的
2) 最后的空<div style="clear:both"></div>用来消除3px的bug,是footer紧接着mainSection布局
CSS部分
*{margin:0px;border:0px;padding:0px;} .top{ margin:0 auto; //居中 width:950px; border:1px solid blue; margin-top:10px; } .logo{ padding:10px; } .topmenu{ margin-left:180px; } .topmenu ul li{ display:inline-block; list-style:none; padding:5px; background:blue; } .mainSection{ margin:0 auto; width:950px; border:1px solid blue; border-top:0px; background:blue; } .leftmenu{ float:left; width:180px; //注意:section和leftmenu的width必须同时给出,不然布局会变形 } .leftmenu ul li{ color:white; list-style:none; padding:5px; } .section{ background:white; float:left; width:770px; //注意:原因慢慢去找 } .aside{ float:right; width:300px; height:200px; clear:left; //使得section能环绕aside } .footer{ clear:both; //清除默认布局 margin:0 auto; text-align:center; background:#ccc; width:950px; height:40px; border:1px solid blue; border-top:0px; } .text{padding:15px;}