web前端实验四
1.使用jquery实现如下界面效果:
提示:
~奇数行背景色:#FFF38F;偶数行背景色:#FFFFEE;选中行:#FF6500
~选中行时,设置单选框选中状态
<html>
<head>
<script src="https://code.jquery.com/jquery-3.1.1.min.js">
script>
<script type="text/javascript">
$(document).ready(function () {
$("#table1 tr:odd").addClass("odd");
$("#table1 tr:even").addClass("even");
$('input:radio[name="rd"]').click(function(){
$("input[type='radio']").each(function () {
//循环使用is进行判断
if ($(this).is(":checked")) {
$("#table1 tr:odd").attr({
"class" : "odd"
})
$("#table1 tr:even").attr({
"class" : "even"
})
$("#"+$("input[name='rd']:checked").val()).attr({
"class" : "selection"
})
}
});
});
})
script>
<style type="text/css">
.odd{ background-color:#FFF38F;}
.even{ background-color:#FFFFEE; }
.selection{background-color:#FF6500; }
table
{
border-spacing: 0;
margin-right: auto;
margin-left: auto;
}
th, td
{
border: 1px solid #000;
font-size: 12px;
font-weight: normal;
text-align: center;
vertical-align: middle;
height: 20px;
}
style>
head>
<body>
<table id="table1" >
<tr>
<th style="width: 50px;">th>
<th style="width: 50px;">姓名 th>
<th style="width: 50px;">性别th>
<th style="width: 160px;">暂住地th>
tr>
<tr id="td2">
<td> <input type="radio" name="rd" value="td2"/>td>
<td>张三td>
<td>男td>
<td>四川成都td>
tr>
<tr id="td3">
<td> <input type="radio" name="rd" value="td3" />td>
<td>李四td>
<td>女td>
<td>四川德阳td>
tr>
<tr id="td4">
<td> <input type="radio" name="rd" value="td4" />td>
<td>王五td>
<td>女td>
<td>四川南充td>
tr>
<tr id="td5">
<td> <input type="radio" name="rd" value="td5" />td>
<td>赵六td>
<td>男td>
<td>四川绵阳td>
tr>
table>
body>
html>
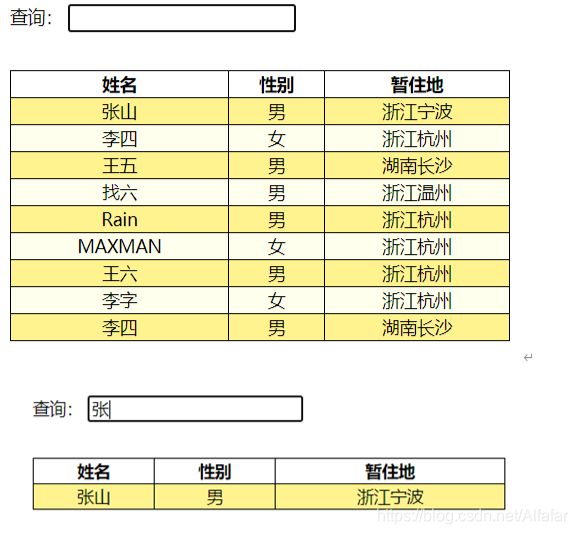
2.使用jquery实现内容过滤,效果如下图所示:
提示:
~ Jquery中提供了filter方法进行过滤,如$(“选择器”).filter(内容过滤器)
~搜索过程中可先隐藏hide所有数据行,满足条件的行进行显示show()
<html>
<head>
<script src="https://code.jquery.com/jquery-3.1.1.min.js">
script>
<script type="text/javascript">
$(document).ready(function () {
$("#table1 tr:odd").addClass("odd");
$("#table1 tr:even").addClass("even");
$("#check_input").keyup(function() {
var text=$("#check_input").val();
$("tr[name='a']").hide();
$("tr[name='a']").filter(":contains('" + text + "')").show();
})
})
script>
<style type="text/css">
.odd{ background-color:#FFF38F;}
.even{ background-color:#FFFFEE; }
.selection{background-color:#FF6500; }
body{
height:90%;width:40%;
position:fixed;
top:0;right:0;bottom:0;left:0;
margin:auto;
}
table
{
border-spacing: 0;
}
th, td
{
border: 1px solid #000;
font-size: 12px;
font-weight: normal;
text-align: center;
vertical-align: middle;
height: 20px;
}
.checbox{
margin-right: auto;
margin-left: auto;
margin-top: 20px;
margin-bottom: 20px;
}
style>
head>
<body>
<div>
<div class="checbox">
<label>查询:label>
<input type="text" value="" id="check_input" >
div>
<table id="table1" >
<tr>
<th style="width: 50px;">姓名 th>
<th style="width: 50px;">性别th>
<th style="width: 160px;">暂住地th>
tr>
<tr id="td2" name="a">
<td>张三td>
<td>男td>
<td>四川成都td>
tr>
<td>李四td>
<td>女td>
<td>四川德阳td>
tr>
<td>王五td>
<td>女td>
<td>四川南充td>
tr>
<td>赵六td>
<td>男td>
<td>四川绵阳td>
tr>
<td>蒋七td>
<td>男td>
<td>四川内江td>
tr>
<td>蔡八td>
<td>男td>
<td>四川简阳td>
tr>
table>
div>
body>
html>
3.使用 JQuery 实现级联选择框,界面实现效果参考如下图。

!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.1.1.min.js">
$(function () {
$(".formOption").click(function () {
$(this).siblings('.formList').show();
})
$(".formPic").click(function () {
if ($(this).siblings('.formList').is(":hidden")) {
$(this).siblings('.formList').show();
} else {
$(this).siblings('.formList').hide();
}
})
$('.formList').on('click', 'li', function () {
var li_txt = $(this).html();
var li_value = $(this).attr('tit');
$(this).parent().siblings('input.formOption').attr('title', li_value);
var Lid = $(this).parent().siblings('input.formOption').attr('id');
switch(Lid)
{
case 'AreaCode1':
quxian(li_value);
break;
case 'AreaCode2':
lvshi(li_value);
break;
}
$(this).parent().hide();
$(this).parent().siblings('input.formOption').val(li_txt);
})
$('.formSlect').mouseleave(function () {
$('.formList').hide();
})
});
script>
<style>
select {
border: 1px solid ;
}
style>
head>
<body>
<select id="province">
<option id="checked">请选择option>
<option value="河北省">河北省option><option value="四川省">四川省option>select>
<select id="city">
<option>请选择option>
select>
<script type="text/javascript">
$(function () {
var arr = new Array();
arr["河北省"] = ["石家庄", "邯郸", "唐山", "张家口", "廊坊"];
arr["四川省"] = ["成都市", "内江市", "宜宾市", "简阳市"];
$("#province").change(function () {
$("#city").empty();
$("#city").append("")
var val = $("#province").val();
var values = arr[val];
for (var v in values) {
$("#city").append(" + values[v] + "")
}
})
})
script>
body>
html>
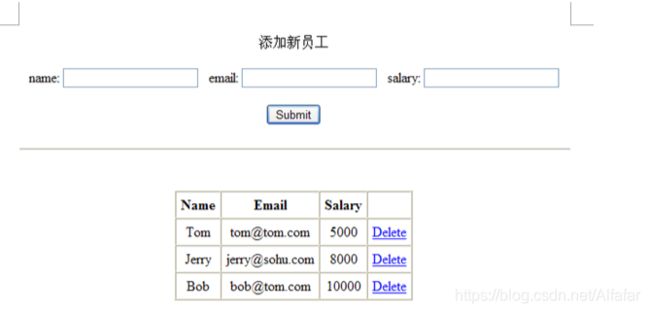
4.使用Jquery实现将输入数据添加至表格中,通过点击Delete可删除所在行数据。

<html>
<head>
<script src="https://code.jquery.com/jquery-3.1.1.min.js">
script>
<script type="text/javascript">
$(document).ready(function () {
$("#table1 tr:odd").addClass("odd");
$("#table1 tr:even").addClass("even");
$("button").click(function(){
var Name=$("input[name='hhh']").val();
var Sex=$("input[name='sex']").val();
var Adress=$("input[name='adress']").val();
var newRow = " +"radio"+" name="+"rd"+" value="+"td3"+" /> "+Name+" "+Sex+" "+Adress+" ";
$("#table1 tr:last").after(newRow);
$("#table1 tr:odd").addClass("odd");
$("#table1 tr:even").addClass("even");
});
$('input:radio[name="rd"]').click(function(){
$("input[type='radio']").each(function () {
if ($(this).is(":checked")) {
$("#"+$("input[name='rd']:checked").val()).remove();
}
});
});
})
script>
<style type="text/css">
.odd{ background-color:#FFF38F;}
.even{ background-color:#FFFFEE; }
.selection{background-color:#FF6500; }
table
{
border-spacing: 0;
}
th, td
{
border: 1px solid #000;
font-size: 12px;
font-weight: normal;
text-align: center;
vertical-align: middle;
height: 20px;
}
.checkbox{
display:flex;
margin-right: auto;
margin-top: 20px;
padding-bottom: 20px;
border-bottom: 1px solid;
}
.div1{
height:70%;width:40%;
position:fixed;
top:0;right:0;bottom:0;left:0;
margin:auto;
}
button{
width: 75px;
margin-left: 50px;
}
style>
head>
<body>
<div>
<div class="checkbox">
姓名: <input type="text" name="hhh">
性别: <input type="text" name="sex">
暂住地: <input type="text" name="adress">
<button >提交button>
div>
<div class="div1">
<table id="table1" >
<tr>
<th style="width: 50px;">删除th>
<th style="width: 50px;">姓名 th>
<th style="width: 50px;">性别th>
<th style="width: 160px;">暂住地th>
tr>
<tr id="td2">
<td> <input type="radio" name="rd" value="td2"/>td>
<td>张三td>
<td>男td>
<td>四川成都td>
tr>
<tr id="td3">
<td> <input type="radio" name="rd" value="td3" />td>
<td>李四td>
<td>女td>
<td>四川德阳td>
tr>
<tr id="td4">
<td> <input type="radio" name="rd" value="td4" />td>
<td>王五td>
<td>女td>
<td>四川南充td>
tr>
<tr id="td5">
<td> <input type="radio" name="rd" value="td5" />td>
<td>赵六td>
<td>男td>
<td>四川绵阳td>
tr>
table>
div>
div>
body>
html>
h
你可能感兴趣的:(html)