jQuery05(插件)
大家好,今天是jQuery插件知识的分享,今天的知识有点少,分享完这个后,就会分享JavaWeb的知识,慢慢期待吧!
一、自定义插件
1.1.1 $.extend()实现对象继承
先看案例:(注:所有的案例,博主源代码中都调用了外部js,另起了script)
案例1:两个对象的继承
$(function(){
var s1={};
var s2={"name":"aa","sex":"男"}
//继承前
console.info(s1.name,s1.sex);
console.info(s2.name,s2.sex);
//开始继承
$.extend(s1,s2);//s1继承自s2
//继承后
console.info(s1.name,s1.sex);
console.info(s2.name,s2.sex);
})
运行结果如下:
1.1.2 $.extend()扩展jQuery类方法
$(function(){
$.extend({
abcd:function(){
alert(1234);
},
getMax:function(a,b){
return a>b?a:b;
},
getMin:function(a,b){
return a运行结果如下:
1.2.1 $.fn.extend()扩展jQuery对象方法
$(function(){
$.fn.extend({
xx:function(){
//遍历
$(this).each(function(i,ck){//ck指的是每一个复选框
ck.checked=true;//让其选中
})
},
yy:function(){
//遍历
$(this).each(function(i,ck){//ck指的每一个复选框
ck.checked=false;//让其选中
})
}
})
)}
案例3:实现全选效果
(注意上面那个$fn.extend里面的方法xx那段不要注掉哦)
$("#ok").click(function(){
$(".aaa").xx();
})
$("#nook").click(function(){
$(".aaa").yy();
})
//复选框实现全选
/* $("#qx").on("click",function(){
//让其他复选框的状态跟全选框保持一致
// console.info($("#qx").prop("checked"));
// if($(this).prop("checked")){//说明全选框选中
if($(this).is(":checked")){
$(".aaa").xx();//让其他复选框都选中
}
else{
$(".aaa").yy();
}
}) */
//完善全选
/* $(".aaa").click(function(){
var f=true;//假设全选框是选中的
//遍历
$(".aaa").each(function(i,ck){//ck指的是每一个复选框
if(ck.checked==false){//只要有任何一个没有选中
f=false;
}
})
//给全选框重新赋值 改变其状态
$("#qx").prop("checked",f);
}) */
//body部分代码如下:
案例3:自定义插件实现全选功能
全选
躺着听网课很心累
疫情隔离心很闷
整个人都很烦怎么办
运行如下:
有个是按钮的点击事件并没有包括那格全选
还有个是点击全选复选框,其他复选框跟全选复选框保持一致被选中的状态
大家可以试着尝试
二、第三方插件:表单验证插件
比较实用
有个默认效验规则:
大家可以参考
在使用之前要先下载jQuery插件验证库
访问 https://jqueryvalidation.org/ 下载最新版的jQuery Validate插件就可以了
然后将类库引入页面
接下来就看案例吧!
案例4:表单验证(用户名、密码、确认密码、年龄、邮箱、网址url)
/* 二、第三方插件:表单验证插件 */
//案例4:表单验证(用户名、密码、确认密码、年龄、邮箱、网址url)
$("#myForm").validate({
rules:{
//字段规则部分
uname:{
required:true,
rangelength:[6,10]
},
upwd1:"required",
upwd2:{
required:true,
equalTo:"#upwd1"
},
uemail:{
required:true,
email:true
},
uage:{
required:true,
range:[1,150]
},
uurl:{
required:true,
url:true
}
},
messages:{
//错误信息提示部分
uname:{
required:"用户名必填",
rangelength:"长度要在6-10位之间"
}
}
})运行结果如下:
这里博主还写了个样式:
就是换了个提示的字体颜色大小
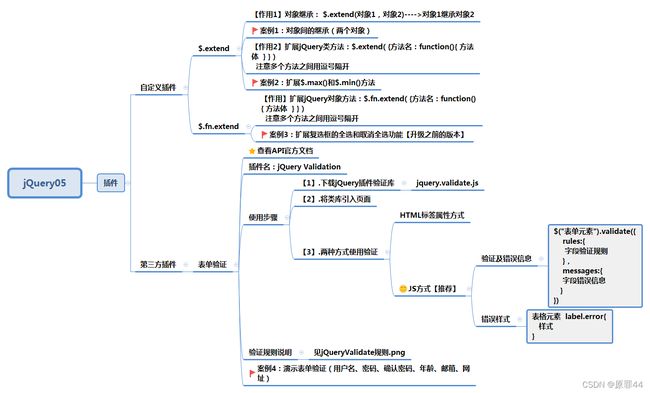
知识总结图:
以上就是今天分享的知识点啦,喜欢博主的可以关注博主一波哦
如果对该内容有问题的可以随时留言跟博主交流哈,拜拜!