前端学习第一站——HTML+CSS
目录
1 什么是HTML?
2 HTML 元素
3 HTML页面
4 常见的HTML元素
4.1 文本元素
编辑
4.2 多媒体元素
4.3 表单元素(重点)
5 Http请求
5.1 请求组成
5.2 请求方式与数据格式
6 CSS
6.1 什么是css
6.2 快速入门
6.3 CSS3种导入方式
6.4 常用选择器
1 什么是HTML?
即 HyperText Markup language 超文本标记语言,咱们熟知的网页就是用它编写的,HTML 的作用是定义网页的内容和结构。
-
HyperText 是指用超链接的方式组织网页,把网页联系起来
-
Markup 是指用
<标签>的方式赋予内容不同的功能和含义
2 HTML 元素
HTML 由一系列元素 elements 组成,例如
Hello, world!
-
整体称之为元素
-
分别称为起始和结束标签和 -
标签包围起来的 Hello, world 称之为内容
-
p 是预先定义好的 html 标签,作用是将内容作为一个单独的段落
元素还可以有属性,如
Hello, world!
-
属性一般是预先定义好的,这里的 id 属性是给元素一个唯一的标识
元素之间可以嵌套,如
HTML 是一门非常强大的语言
错误嵌套写法:
HTML 是一门非常强大的语言
不包含内容的元素称之为空元素,如


-
img 作用是用来展示图片
-
src 属性用来指明图片路径
3 HTML页面
前面介绍的只是单独的 HTML 元素,它们可以充当一份完整的 HTML 页面的组成部分
测试页面
Hello, world!

-
html元素囊括了页面中所有其它元素,整个页面只需一个,称为根元素 -
head元素包含的是那些不用于展现内容的元素,如title,link,meta等 -
body元素包含了对用户展现内容的元素,例如后面会学到的用于展示文本、图片、视频、音频的各种元素
4 常见的HTML元素
4.1 文本元素
1. 标题元素 h:
1号标题
2号标题
3号标题
4号标题
5号标题
6号标题
2. 段落元素 p
x 段落
3. 列表元素(无序和有序):
无序列表
- 列表项1
- 列表项2
- 列表项3
有序列表
- 列表项1
- 列表项2
- 列表项3
列表还可以嵌套
-
北京市
- 海淀区
- 朝阳区
- 昌平区
-
河北省
- 石家庄
- 保定
4. 超链接 a:
本地网页
互联网网页
网页中锚点
很下面的内容
回到顶部4.2 多媒体元素
1. 图片元素img

src 格式有 3 种
-
文件地址
-
data URL,格式如下
data:媒体类型;base64,数据
-
object URL,需要配合 javascript 使用
2. 视频元素 video
3. 音频 audio
4.3 表单元素(重点)
表单的作用:收集用户填入的数据,并将这些数据提交给服务器
常见的表单项
文本框
密码框
隐藏框
日期框
单选框
x
多选框
文件上传:
完整的表单:
Document
5 Http请求
5.1 请求组成
请求由三部分组成
-
请求行
-
请求头
-
请求体
5.2 请求方式与数据格式
1. get 请求示例
GET /test2?name=%E5%BC%A0&age=20 HTTP/1.1
Host: localhost
-
%E5%BC%A0 是【张】经过 URL 编码后的结果
2. post 请求示例
POST /test2 HTTP/1.1
Host: localhost
Content-Type: application/x-www-form-urlencoded
Content-Length: 21name=%E5%BC%A0&age=18
application/x-www-form-urlencoed 格式细节:
-
参数分成名字和值,中间用 = 分隔
-
多个参数使用 & 进行分隔
-
【张】等特殊字符需要用 encodeURIComponent() 编码为 【%E5%BC%A0】后才能发送
3. json 请求示例
POST /test3 HTTP/1.1
Host: localhost
Content-Type: application/json
Content-Length: 25{"name":"zhang","age":18}
json 对象格式
{"属性名":属性值}
其中属性值可以是
-
字符串 ""
-
数字
-
true, false
-
null
-
对象
-
数组
json 数组格式
[元素1, 元素2, ...]
4. multipart 请求示例(文件上传)
请求方式必须为post,请求体方式为form-data
POST /test2 HTTP/1.1
Host: localhost
Content-Type: multipart/form-data; boundary=123
Content-Length: 125--123
Content-Disposition: form-data; name="name"lisi
--123
Content-Disposition: form-data; name="age"30
--123--
-
boundary=123 用来定义分隔符
-
起始分隔符是
--分隔符 -
结束分隔符是
--分隔符--
数据格式小结
客户端发送
-
编码
-
application/x-www-form-urlencoded :url 编码
-
application/json:utf-8 编码
-
multipart/form-data:每部分编码可以不同
-
-
表单只支持以 application/x-www-form-urlencoded 和 multipart/form-data 格式发送数据
-
文件上传需要用 multipart/form-data 格式
-
js 代码可以支持任意格式发送数据
服务端接收
-
对 application/x-www-form-urlencoded 和 multipart/form-data 格式的数据,Spring 接收方式是统一的,只需要用 java bean 的属性名对应请求参数名即可
-
对于 applicaiton/json 格式的数据,Spring 接收需要使用 @RequestBody 注解 + java bean 的方式
6 CSS
6.1 什么是css
Cascading Style Sheet 叠加级联样式表
CSS:表现层(美化网页)
字体、颜色、边距、高度、宽度、背景图片、网页动画、网页浮动...
6.2 快速入门
Title
我是标题
CSS的优势:
-
内容和表现分离
-
网页结构表现单一,可以实现复用
-
样式十分丰富
-
建议使用独立于html的css文件
-
利用SEO,容易被搜索引擎收录
6.3 CSS3种导入方式
Title
我是标题
扩展:外部样式的两种写法
1. 链接式:html
2. 导入式:Css2.1专属
二者的区别:
-
link属于html标签,而@import是css提供的。
-
页面被加载时,link会同时被加载,而@import引用的css会等到页面被加载完再加载的。
-
兼容性问题:@import只在IE5以上才能识别,而link是html标签,无兼容性问题。
-
权重问题:@import的权重要高于link。
-
DOM操作:DOM可以操作link中的样式,而不可以操作@import中的样式。
6.4 常用选择器
1. 基本选择器
标签选择器:选择一类标签
Title
学html
学html
这是一个段落标签
类选择器 class,选择所有class属性一致的标签,跨标签
类选择器
标题1
标题2
标题3
P标签
id选择器:全局唯一
id选择器
标题1
标题2
标题3
标题4
标题5
2. 层次选择器
先看结构
层次选择器
p0
p1
p2
p3
p4
p5
p6
p7
p8
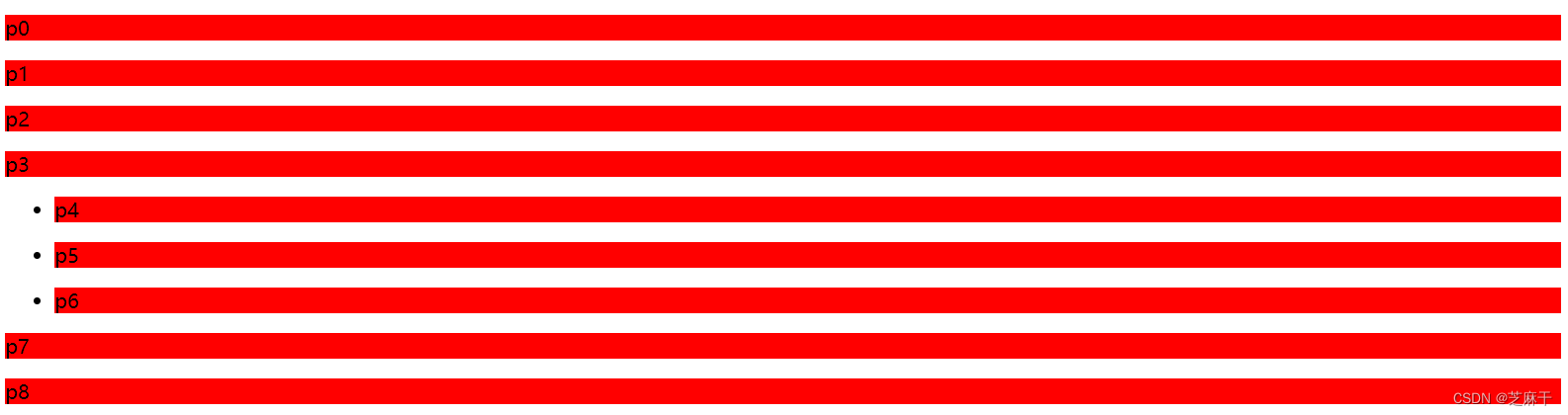
后代选择器:所有的后代
/*后代选择器 所有的后代*/
body p{
background-color: red;
}子代选择器:只有下一代
body >p{
background-color: #02ff00;
}相邻兄弟选择器:相邻的,下面一个同类型的
.active + p{
background-color: #3cbda6;
}通用选择器:下面所有同类型的
.active~p{
background-color: #ff008a;
}3. 属性选择器:
Title