利用 Burp Suite 进行密码爆破
利用 Burp Suite 进行密码爆破
- 1.Intruder 功能介绍
- 2.攻击类型
- 3.实战
- 4.客户端验证码爆破
- 5.服务端验证码复用
- 6.BP验证码识别
1.Intruder 功能介绍
使用 BP 工具的 Intruder 模块高度可配置,可以对目标网站进行密码爆破,一般被用于网站的安全渗透测试场景
BP 工具的 Intruder 模块包含几个功能标签:
Positions:设置请求中的参数及攻击类型Payloads:为上面的参数设置数据集、参数编码、加密等功能Resource Pool:指定请求线程及延时时间Options:请求头、攻击结果、重定向等相关的配置
2.攻击类型
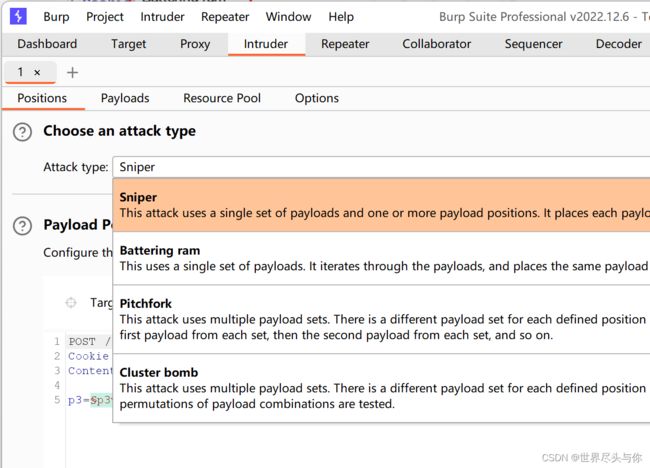
Intruder 进行密码爆破时,可以有 4 种攻击类型供选择:
分别是:Sniper(狙击手模式)、Battering ram(破城锤模式)、Pitchfork(音叉模式)、Cluster bomb(集束炸弹模式)
Sniper 使用一组数据集合,依次对 $ 标记的变量进行爆破,即:针对一个参数变量,使用一个数据集合
使用场景:单一目标,已知用户名,密码未知
Battering ram 使用一组数据集合,同时对 $ 标记的所有变量进行爆破,即:针对多个参数变量,使用一个数据集合
使用场景:两个单一目标,相互不影响
Pitchfork 使用多组数据集合,同时爆破被 $ 标记的变量,即:针对多个参数变量,使用多个数据集合
使用场景:用户名和密码都未知,每个用户名只使用一个密码进行攻击
Cluster bomb 使用多组数据集合进行组合(笛卡尔积)后,依次对多个爆破点变量进行爆破,即:针对多个变量,使用多个数据集合的组合
实用场景:两个目标,每个用户名使用所有密码都进行一次攻击
3.实战
皮卡丘靶场,基于表单的暴力破解:
打开拦截功能,在浏览器中随便输入一个用户名、密码,执行登录操作,这样在 BP 工具拦截模块中可以拦截到这个请求
点击「 Action 」按钮,选择将数据包发送给 Intruder 模块
在 Positions 标签下,我们需要先点击右侧的「 Clear § 」按钮来清除默认的参数标签:
然后鼠标选择需要设置为变量的值,点击右侧的「 Add § 」按钮来设置它为变量:(这里只设置用户名和密码)
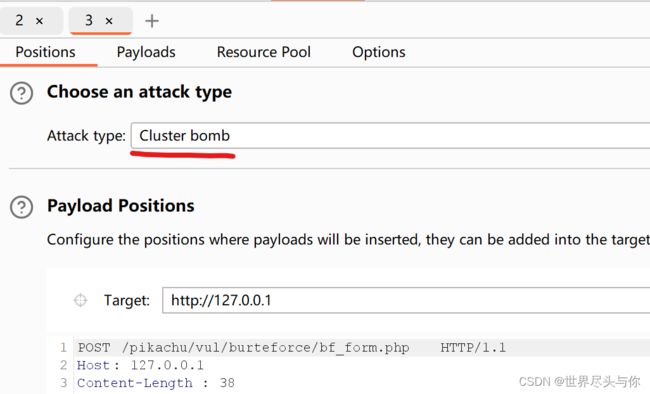
攻击类型我们选择「 Cluster bomb 」,让所有用户名和密码随机组合进行攻击:
接着,我们在 Payloads 标签下,根据参数索引对用户名、密码配置不同的数据集:
数据集可以从本地文件中导入,也可以手动添加或者从剪切板中粘贴
配置数据集完成后,我们可以看一下数据包的个数:(如果数据包的量很大,那么爆破将会持续很长时间!)
最后,点击右上角的「 Start attack 」按钮对目标网站进行密码爆破:
找到数据包长度Length明显不一样的,查看响应包,发现登录成功了,得到用户名是admin,密码是123456,为弱口令:
4.客户端验证码爆破
pikachu验证码绕过(on client):
前端输入错误的验证码会提示验证码错误:
BP抓包,先输入任意用户名密码,正确的验证码,登录试试,果然失败:
不填写验证码字段,只修改用户名和密码:(依然是用户名或密码不存在,并没有提示验证码错误,证明它只是一个前端绕过)
JS绕过的逻辑在这里:
<script language="javascript" type="text/javascript">
var code; //在全局 定义验证码
function createCode() {
code = "";
var codeLength = 5;//验证码的长度
var checkCode = document.getElementById("checkCode");
var selectChar = new Array(0, 1, 2, 3, 4, 5, 6, 7, 8, 9,'A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y','Z');//所有候选组成验证码的字符,当然也可以用中文的
for (var i = 0; i < codeLength; i++) {
var charIndex = Math.floor(Math.random() * 36);
code += selectChar[charIndex];
}
//alert(code);
if (checkCode) {
checkCode.className = "code";
checkCode.value = code;
}
}
function validate() {
var inputCode = document.querySelector('#bf_client .vcode').value;
if (inputCode.length <= 0) {
alert("请输入验证码!");
return false;
} else if (inputCode != code) {
alert("验证码输入错误!");
createCode();//刷新验证码
return false;
}
else {
return true;
}
}
createCode();
</script>
可以判断虽然验证码被提交,但是后台并没有验证。这个验证码框是通过JavaScript实现的,对于不懂安全的人来说,可以起到一定的防范作用。但对于知道这个原理的人来说形同虚设。
接下来,就与基于表单的流程一样,发送数据包到Intruder中,选用Cluster bomb模式修改变量,因为验证码后台并不校验没有用,所以只用选择用户名与密码。
5.服务端验证码复用
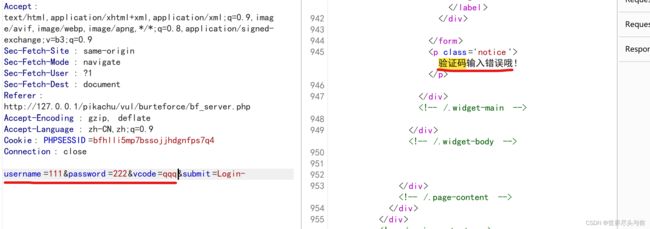
和上面一样的思路,但是这次提示验证码不能为空:
随机输入一个验证码,提示错误:
很遗憾,它是一个服务端的验证码检测
从表面上看没有问题,但是我们还需要对验证码是否在后台过期进行进一步验证。首先先点击验证码,获取一个新的验证码
然后返回数据包中,将正确的验证码输入。点击运行,提示用户名和密码不正确。为了验证验证码是否一致有效,我们修改用户名和密码,验证码不变,点击运行,结果一样。说明验证码可以重复利用!
继续将数据包发送到Intruder,设置变量用户名和密码,验证码则输入正确的验证码,不设置变量。输入字典进行破解。
6.BP验证码识别
面对一些简单的网站,在用户名、密码字典数据完善的前提下,使用上面的步骤进行密码爆破的几率很高
但是针对一些包含验证码的网站,我们需要多一步识别验证码的操作,然后在 Payloads 功能标签下将图片识别结果设置到参数中去
这里推荐一个 BP 插件「 captcha-killer 」
captcha-killer
注意:captcha-killer本身无法识别验证码,它专注于对各种验证码识别接口的调用(例如对于百度云验证码识别接口的调用)
这里给出教程,大家自行探索!
captcha-killer使用教程