uniapp 基础知识学习
uniapp 基础知识学习
- uniapp 基础知识学习
-
- [uniapp 介绍](https://uniapp.dcloud.io/README)
-
- 有哪些uni-app的作品
- uni-app的社区规模
- 为什么要去学习uni-app?
- 快速体验
- 功能框架
- 一套代码,运行到多个平台
- 环境搭建
-
- 利用HbuilderX初始化项目
- 运行项目
- 介绍项目目录和文件作用
- 发布uni-app
-
- 打包为原生App
- 发布为H5
- 发布为小程序
- 通过 vue-cli命令行
-
- 配置环境
- 创建uni-app
-
- 自定义模板
- 国内特殊情况
- 修改依赖为指定版本
- 运行、发布uni-app
- 运行并发布快应用
-
- 运行并发布快应用(webview)
- 运行并发布快应用(webview)-华为
- 使用cli创建项目和使用HBuilderX可视化界面创建项目有什么区别
-
- 编译器的区别
- 开发工具的区别
- 框架简介
-
- 介绍项目目录和文件作用
-
- 目录结构
- 具体来讲
- 资源路径说明
-
- 模板内引入静态资源
- js文件引入
- css引入静态资源
- 全局配置和页面配置
-
- 通过globalStyle进行全局配置
- 创建新的message页面
-
- 写入内容
- 通过pages来配置页面
- 配置tabbar
- condition启动模式配置
- 组件的基本使用
-
- 视图容器
-
- cover-image
-
- 支持的格式
- image
-
- Tips
- mode 有效值:
- cover-view
-
- Bug & Tip
- view
-
- 示例代码:
- swiper
-
- swiper-item
- 基础内容
-
- icon
- progress
- rich-text
-
- nodes
- text文本组件的用法
-
- text 组件的属性
- 表单组件
-
- button
- checkbox-group
- checkbox
- form
- input
- textarea
uniapp 基础知识学习
uniapp 介绍
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。uni-app也称之为全端开发框架
DCloud公司拥有800万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件、70+微信/qq群。阿里小程序工具官方内置uni-app(详见),腾讯课堂官方为uni-app录制培训课程(详见),开发者可以放心选择。
uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架(详见)、更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。
即使不跨端,uni-app同时也是更好的小程序开发框架。
具有vue和微信小程序的开发经验,可快速上手uni-app
有哪些uni-app的作品
uni-app的社区规模
为什么要去学习uni-app?
uni-app在开发者数量、案例、跨端抹平度、扩展灵活性、性能体验、周边生态、学习成本、开发成本等8大关键指标上拥有更强的优势。
相对开发者来说,减少了学习成本,因为只学会uni-app之后,即可开发出iOS、Android、H5、以及各种小程序的应用,不需要再去学习开发其他应用的框架,相对公司而言,也大大减少了开发成本。
快速体验
一套代码编到10个平台,这不是梦想。眼见为实,扫描10个二维码,亲自体验最全面的跨平台效果!
注:
- 某些平台不能提交简单demo,故补充了一些其他功能;hello uni-app示例代码可从github获取
- 快应用仅支持 vivo 、oppo、华为
- 360小程序仅 windows平台支持,需要在360浏览器中打开
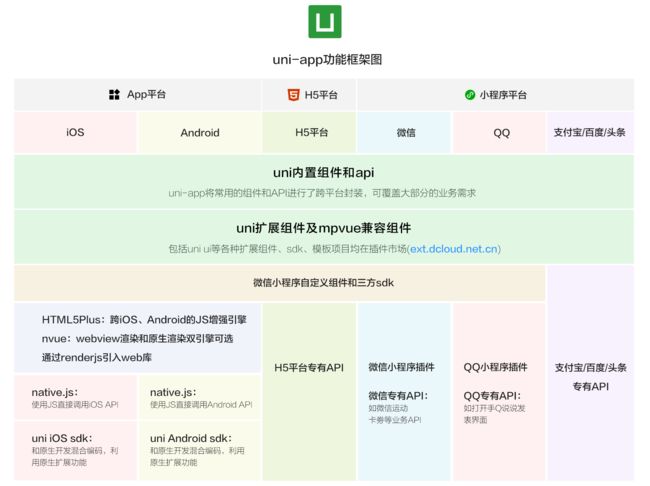
功能框架
从下面uni-app功能框架图可看出,uni-app在跨平台的过程中,不牺牲平台特色,可优雅的调用平台专有能力,真正做到海纳百川、各取所长。
一套代码,运行到多个平台
uni-app实现了一套代码,同时运行到多个平台;如下图所示,一套代码,同时运行到iOS模拟器、Android模拟器、H5、微信开发者工具、支付宝小程序Studio、百度开发者工具、字节跳动开发者工具、QQ开发者工具(底部8个终端选项卡代表8个终端模拟器):
实际运行效果如下(点击图片可放大):
环境搭建
安装编辑器HbuilderX 下载地址
HBuilderX是通用的前端开发工具,但为uni-app做了特别强化。
下载App开发版,可开箱即用;如下载标准版,在运行或发行uni-app时,会提示安装uni-app插件,插件下载完成后方可使用。
如使用cli方式创建项目,可直接下载标准版,因为uni-app编译插件被安装到项目下了。
安装微信开发者工具 下载地址
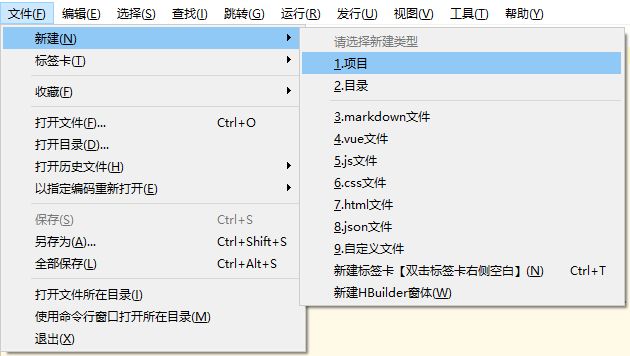
利用HbuilderX初始化项目
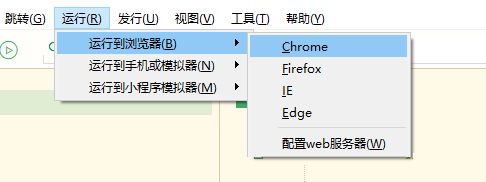
运行项目
- 在浏览器中运行:在菜单栏中点击运行,运行到浏览器,选择谷歌浏览器即可运行
- 真机运行:连接手机,开启USB调试,进入hello-uniapp项目,点击工具栏的运行 -> 真机运行 -> 选择运行的设备,即可在该设备里面体验uni-app。
如手机无法识别,请点击菜单运行-运行到手机或模拟器-真机运行常见故障排查指南。 注意目前开发App也需要安装微信开发者工具。
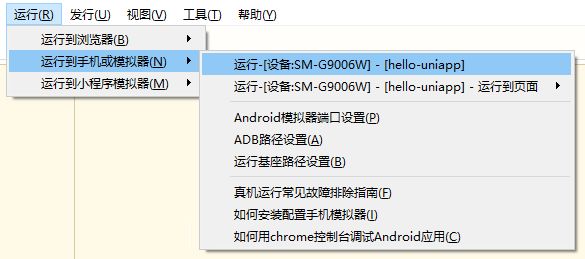
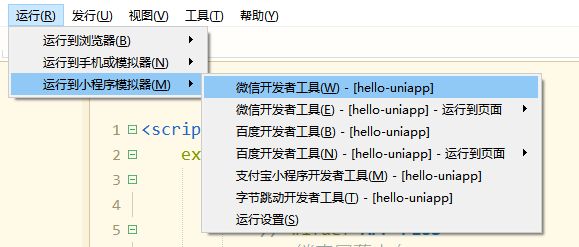
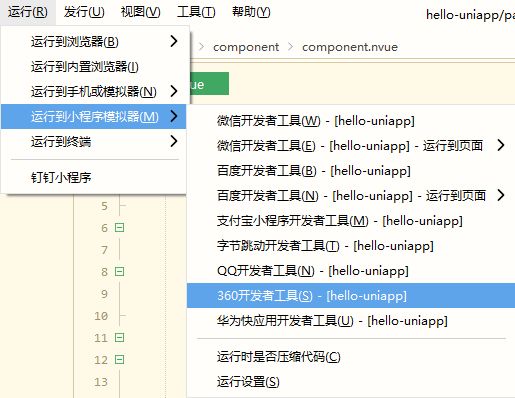
- 在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app
在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到手机或模拟器 -> 选择调式的手机
注意: 如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。 若HBuilderX不能正常启动微信开发者工具,需要开发者手动启动,然后将uni-app生成小程序工程的路径拷贝到微信开发者工具里面,在HBuilderX里面开发,在微信开发者工具里面就可看到实时的效果。
uni-app默认把项目编译到根目录的unpackage目录。
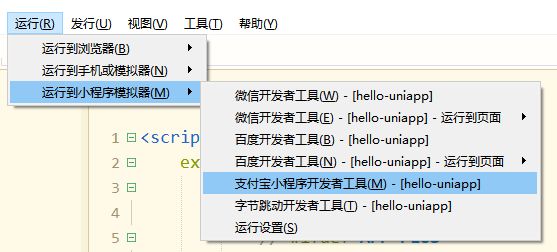
- 在支付宝小程序开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 支付宝小程序开发者工具,即可在支付宝小程序开发者工具里面体验uni-app。
- 在百度开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 百度开发者工具,即可在百度开发者工具里面体验uni-app。
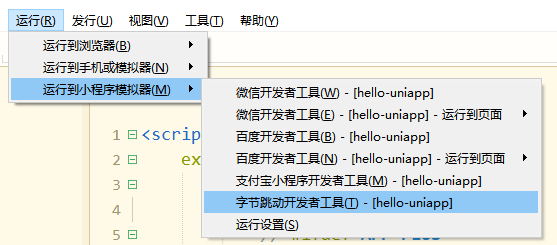
- 在字节跳动开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 字节跳动开发者工具,即可在字节跳动开发者工具里面体验uni-app。
- 在360开发工具中导入:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 360开发工具,即可在360开发工具里面体验uni-app。
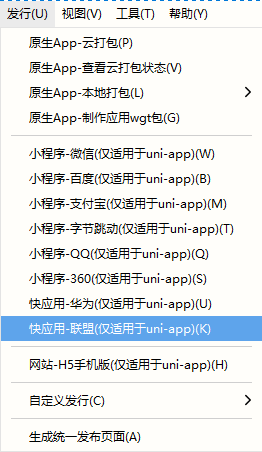
- 在快应用联盟工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 快应用联盟工具,即可在快应用联盟工具里面体验uni-app。
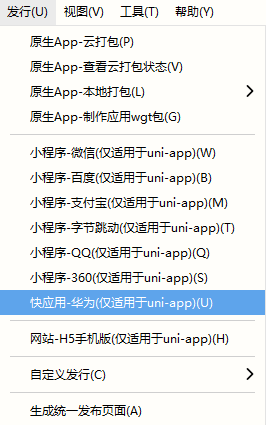
- 在华为开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 华为开发者工具,即可在华为开发者工具里面体验uni-app。
- 在QQ小程序开发工具里运行:内容同上,不再重复。
注意:
- 微信开发者工具在设置中安全设置,服务端口开启
- 如果是第一次使用,需要配置开发工具的相关路径。点击工具栏的运行 -> 运行到小程序模拟器 -> 运行设置,配置相应小程序开发者工具的路径。
- 支付宝/百度/字节跳动/360小程序工具,不支持直接指定项目启动并运行。因此开发工具启动后,请将 HBuilderX 控制台中提示的项目路径,在相应小程序开发者工具中打开。
- 如果自动启动小程序开发工具失败,请手动启动小程序开发工具并将 HBuilderX 控制台提示的项目路径,打开项目。
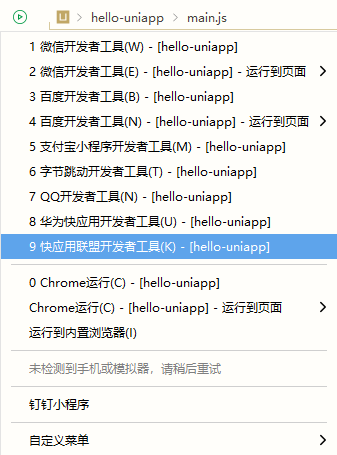
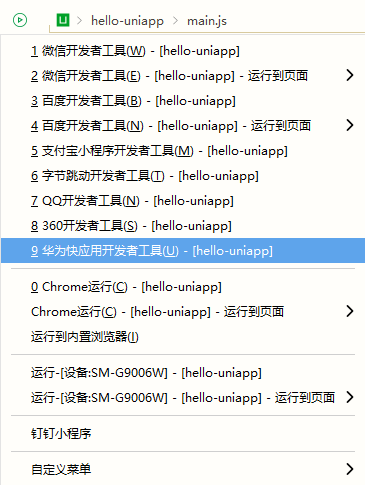
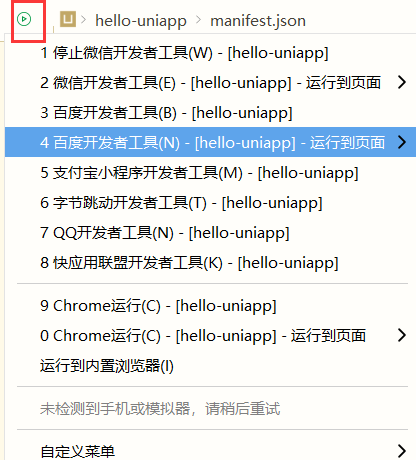
运行的快捷键是Ctrl+r。 HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行的设备:
如需调试,可参考:uni-app调试
介绍项目目录和文件作用
pages.json 文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等
manifest.json 文件是应用的配置文件,用于指定应用的名称、图标、权限等。
App.vue是我们的跟组件,所有页面都是在App.vue下进行切换的,是页面入口文件,可以调用应用的生命周期函数。
main.js是我们的项目入口文件,主要作用是初始化vue实例并使用需要的插件。
uni.scss文件的用途是为了方便整体控制应用的风格。比如按钮颜色、边框风格,uni.scss文件里预置了一批scss变量预置。
unpackage就是打包目录,在这里有各个平台的打包文件
pages所有的页面存放目录
static静态资源目录,例如图片等
components组件存放目录
为了实现多端兼容,综合考虑编译速度、运行性能等因素,uni-app 约定了如下开发规范:
- 页面文件遵循 Vue 单文件组件 (SFC) 规范
- 组件标签靠近小程序规范,详见uni-app 组件规范
- 接口能力(JS API)靠近微信小程序规范,但需将前缀
wx替换为uni,详见uni-app接口规范 - 数据绑定及事件处理同
Vue.js规范,同时补充了App及页面的生命周期 - 为兼容多端运行,建议使用flex布局进行开发
发布uni-app
打包为原生App
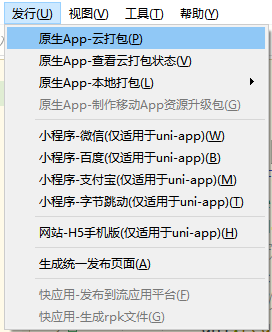
在HBuilderX工具栏,点击发行,选择原生app-云端打包,如下图:
出现如下界面,点击打包即可。
云端打包支持安心打包,保护用户隐私,不会上传代码和证书,通过差量包制作方式实现安心打包。详见:https://ask.dcloud.net.cn/article/37979
云打包也支持cli模式,通过HBuilderX的cli方式(不是uni-app的cli),可以调用命令行打包,方便持续集成。详见:https://hx.dcloud.net.cn/cli/pack
虽然安心打包已经满足需求,但如仍然希望自己使用 xcode 或 Android studio 进行离线打包,则在 HBuilderX 发行菜单里找到本地打包菜单,生成离线打包资源,然后参考离线打包文档操作:https://nativesupport.dcloud.net.cn/AppDocs/README。
发布为H5
-
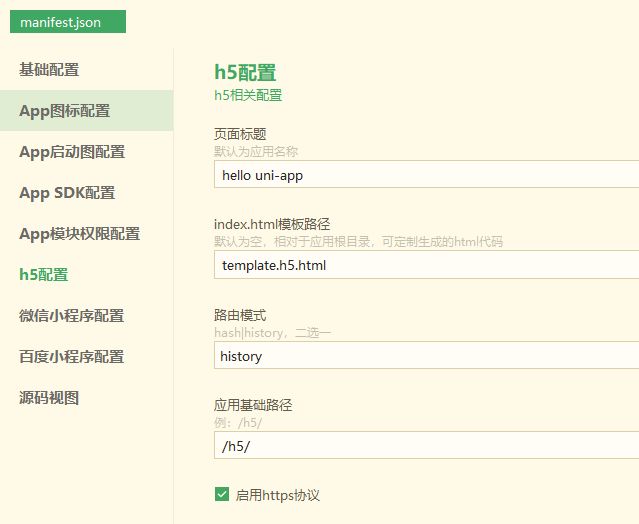
在
manifest.json的可视化界面,进行如下配置(发行在网站根目录可不配置应用基本路径),此时发行网站路径是 www.xxx.com/h5,如:
https://hellouniapp.dcloud.net.cn
-
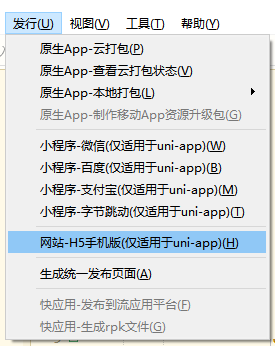
在HBuilderX工具栏,点击发行,选择网站-H5手机版,如下图,点击即可生成 H5 的相关资源文件,保存于 unpackage 目录。
注意
history模式发行需要后台配置支持,详见:history 模式的后端配置- 打包部署后,在服务器上开启 gzip 可以进一步压缩文件。具体的配置,可以参考网上的分享:https://juejin.im/post/5af003286fb9a07aac24611b
发布为小程序
发布为微信小程序:
-
申请微信小程序AppID,参考:微信教程。
-
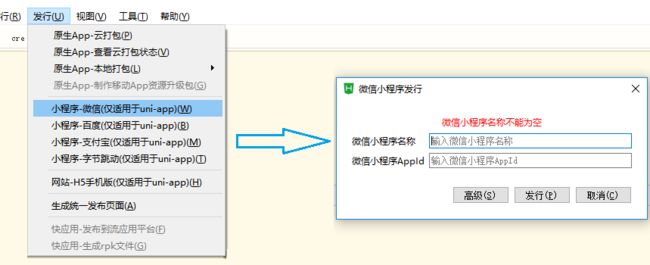
在HBuilderX中顶部菜单依次点击 “发行” => “小程序-微信”,输入小程序名称和appid点击发行即可在
unpackage/dist/build/mp-weixin生成微信小程序项目代码。
-
在微信小程序开发者工具中,导入生成的微信小程序项目,测试项目代码运行正常后,点击“上传”按钮,之后按照 “提交审核” => “发布” 小程序标准流程,逐步操作即可,详细查看:微信官方教程。
发布为百度小程序:
-
入驻小程序并申请百度小程序AppID,参考:百度小程序教程。
-
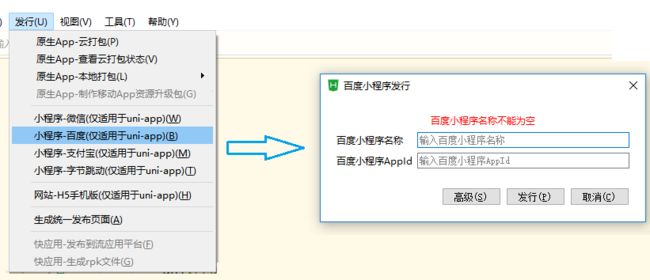
在HBuilderX中顶部菜单依次点击 “发行” => “小程序-百度”,输入小程序名称和appid点击发行即可在
/unpackage/dist/build/mp-baidu生成百度小程序项目代码。
-
在百度小程序开发者工具中,导入生成的百度小程序项目,测试项目代码运行正常后,点击“上传”按钮上传代码,之后在百度小程序的 管理中心 选择创建的应用点击前往发布,选择对应的版本然后提交审核。
发布为支付宝小程序:
-
入驻支付宝小程序,参考:支付宝小程序教程。
-
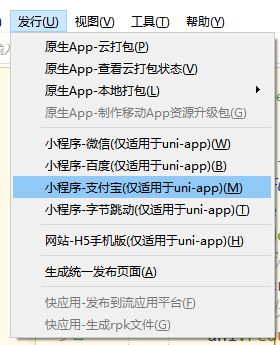
在HBuilderX中顶部菜单依次点击 “发行” => “小程序-支付宝”,即可在
/unpackage/dist/build/mp-alipay生成支付宝小程序项目代码。
-
在支付宝小程序开发者工具中,导入生成的支付宝小程序项目,测试项目代码运行正常后,点击“上传”按钮上传代码,在 支付宝小程序后台,选择刚提交的版本点击提交审核,详见:支付宝小程序文档。
发布为字节跳动小程序:
-
入驻字节跳动小程序,参考:字节跳动小程序教程。
-
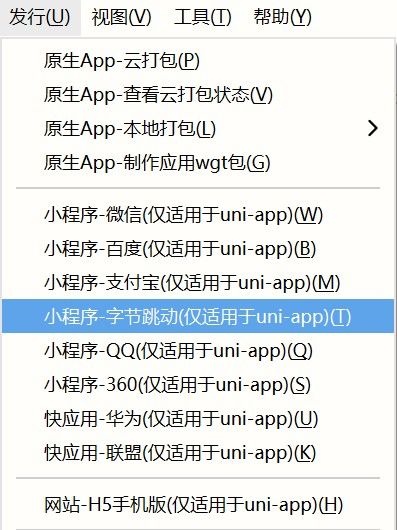
在HBuilderX中顶部菜单依次点击 “发行” => “小程序-字节跳动”,即可在
/unpackage/dist/build/mp-alipay生成字节跳动小程序项目代码。
-
在字节跳动小程序开发者工具中,导入生成的字节跳动小程序项目,测试项目代码运行正常后,点击“上传”按钮上传代码,在 字节跳动小程序后台,选择刚提交的版本点击提交审核,详见:字节跳动小程序文档。
发布为360小程序:
-
入驻360小程序,参考:360小程序教程。
-
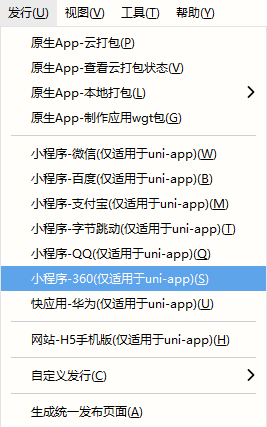
在HBuilderX中顶部菜单依次点击 “发行” => “小程序-360”,即可在
/unpackage/dist/build/mp-360生成360小程序项目代码。
-
在360浏览器中,导入生成的360小程序项目
注意
- 目前仅windows平台支持。360浏览器自身不支持mac平台。
发布为快应用(webview):
-
入驻快应用(webview),参考:快应用(webview)教程。
-
在HBuilderX中顶部菜单依次点击 “发行” => “快应用联盟”,即可在
/unpackage/dist/build/quickapp-webview生成快应用(webview)项目代码。
-
在快应用联盟工具中,导入生成的快应用联盟项目,测试项目代码运行正常后,点击”构建“打包正式版,在快应用联盟后台上传
发布为快应用(webview) - 华为:
-
入驻华为快应用,参考:华为快应用教程。
-
在HBuilderX中顶部菜单依次点击 “发行” => “快应用-华为”,即可在
/unpackage/dist/build/quickapp-webview生成华为快应用项目代码。
-
在华为开发者工具中,导入生成的华为快应用项目,测试项目代码运行正常后,点击”构建“打包正式版,在华为快应用后台上传
发布为QQ小程序: 内容同上,不再重复。
发布的快捷键是Ctrl+u。同样可拉下快速发布菜单并按数字键选择。
通过 vue-cli命令行
配置环境
全局安装 vue-cli
npm install -g @vue/cli
创建uni-app
使用正式版(对应HBuilderX最新正式版)
vue create -p dcloudio/uni-preset-vue my-project
使用alpha版(对应HBuilderX最新alpha版)
vue create -p dcloudio/uni-preset-vue#alpha my-alpha-project
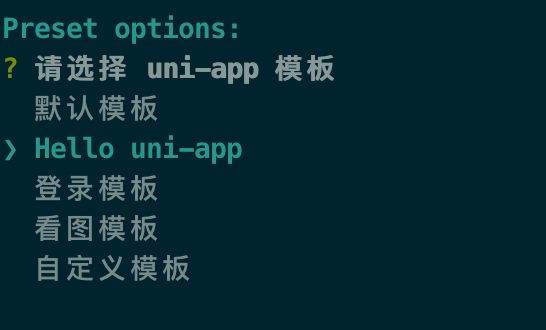
此时,会提示选择项目模板,初次体验建议选择 hello uni-app 项目模板,如下所示:
自定义模板
选择自定义模板时,需要填写 uni-app 模板地址,这个地址其实就是托管在云端的仓库地址。以 GitHub 为例,地址格式为 userName/repositoryName,如 dcloudio/uni-template-picture 就是下载图片模板。
更多支持的下载方式,请参考这个插件的说明:download-git-repo
国内特殊情况
模板项目存放于 Github,由于国内网络环境问题,可能下载失败。针对此问题可以尝试如下措施:
- 更换网络重试,比如使用 4g 网络
- 在设备或路由器的网络设置中增加 DNS(如:8.8.8.8)
- 在设备中增加固定的 hosts(如:140.82.113.4 github.com)
修改依赖为指定版本
- 查看 HBuilderX 对应的 NPM 依赖版本: 打开 NPM版本记录,版本号 2.0.0- 后面是与 HBuilderX 对应的版本号且小版本不会超过9,比如 HBuilderX 2.7.5.20200518 对应的版本号 2.0.0-27520200518001,2.0.0-271420200618 对应的为 2.0.0-27920200618002。
- 批量修改 package.json 中 uni 相关依赖为指定的版本号(去掉版本号前面 ^)。
- 对于有变化的依赖进行增删,提示不存指定版本的依赖可以保留原始版本或者删除,运行时提示缺少的依赖自行安装。
运行、发布uni-app
npm run dev:%PLATFORM%npm run build:%PLATFORM%
%PLATFORM% 可取值如下:
| 值 | 平台 |
|---|---|
| app-plus | app平台生成打包资源(支持npm run build:app-plus,可用于持续集成。不支持run,运行调试仍需在HBuilderX中操作) |
| h5 | H5 |
| mp-alipay | 支付宝小程序 |
| mp-baidu | 百度小程序 |
| mp-weixin | 微信小程序 |
| mp-toutiao | 字节跳动小程序 |
| mp-qq | qq 小程序 |
| mp-360 | 360 小程序 |
| quickapp-webview | 快应用(webview) |
| quickapp-webview-union | 快应用联盟 |
| quickapp-webview-huawei | 快应用华为 |
可以自定义更多条件编译平台,比如钉钉小程序,参考package.json文档。
运行并发布快应用
快应用有两种开发方式,uni-app均支持:
- 类小程序webview渲染方式:https://ask.dcloud.net.cn/article/37182
- 原生渲染方式:https://ask.dcloud.net.cn/article/37145
运行并发布快应用(webview)
HBuilderX 2.7.12+ 版支持
运行并发布快应用(webview)-华为
HBuilderX 2.7.10+ 版支持
华为快应用文档-小程序转快应用 https://developer.huawei.com/consumer/cn/doc/development/quickApp-References/quickapp-filestructure
其他:
- 目前使用
npm run build:app-plus会在/dist/build/app-plus下生成app打包资源。如需制作wgt包,将app-plus中的文件压缩成zip(注意:不要包含app-plus目录),再重命名为${appid}.wgt,appid为manifest.json文件中的appid。 - dev 模式编译出的各平台代码存放于根目录下的
/dist/dev/目录,打开各平台开发工具选择对应平台目录即可进行预览(h5 平台不会在此目录,存在于缓存中); - build 模式编译出的各平台代码存放于根目录下的
/dist/build/目录,发布时选择此目录进行发布; - dev 和 build 模式的区别:
- dev 模式有 SourceMap 可以方便的进行断点调试;
- build 模式会将代码进行压缩,体积更小更适合发布为正式版应用;
- 进行 环境判断 时,dev 模式 process.env.NODE_ENV 的值为 development,build 模式 process.env.NODE_ENV 的值为 production。
使用cli创建项目和使用HBuilderX可视化界面创建项目有什么区别
编译器的区别
cli创建的项目,编译器安装在项目下。并且不会跟随HBuilderX升级。如需升级编译器,执行npm update,或者手动修改 package.json 中的 uni 相关依赖版本后执行npm install。更新后可能会有新增的依赖并不会自动安装,手动安装缺少的依赖即可。- HBuilderX可视化界面创建的项目,编译器在HBuilderX的安装目录下的plugin目录,随着HBuilderX的升级会自动升级编译器。
- 已经使用
cli创建的项目,如果想继续在HBuilderX里使用,可以把工程拖到HBuilderX中。注意如果是把整个项目拖入HBuilderX,则编译时走的是项目下的编译器。如果是把src目录拖入到HBuilderX中,则走的是HBuilderX安装目录下plugin目录下的编译器。 cli版如果想安装less、scss、ts等编译器,需自己手动npm安装。在HBuilderX的插件管理界面安装无效,那个只作用于HBuilderX创建的项目。
开发工具的区别
cli创建的项目,内置了d.ts,同其他常规npm库一样,可在vscode、webstorm等支持d.ts的开发工具里正常开发并有语法提示。- 使用HBuilderX创建的项目不带d.ts,HBuilderX内置了uni-app语法提示库。如需把HBuilderX创建的项目在其他编辑器打开并且补充d.ts,可以在项目下先执行
npm init,然后npm i @types/uni-app -D,来补充d.ts。 - 但vscode等其他开发工具,在vue或uni-app领域,开发效率比不过HBuilderX。详见:https://ask.dcloud.net.cn/article/35451
- 发布App时,仍然需要使用HBuilderX。其他开发工具无法发布App,但可以发布H5、各种小程序。如需开发App,可以先在HBuilderX里运行起来,然后在其他编辑器里修改保存代码,代码修改后会自动同步到手机基座。
- 如果使用
cli创建项目,那下载HBuilderX时只需下载10M的标准版即可。因为编译器已经安装到项目下了。
框架简介
介绍项目目录和文件作用
目录结构
一个uni-app工程,默认包含如下目录及文件:
┌─uniCloud 云空间目录,阿里云为uniCloud-aliyun,腾讯云为uniCloud-tcb(详见uniCloud)│─components 符合vue组件规范的uni-app组件目录│ └─comp-a.vue 可复用的a组件├─hybrid App端存放本地html文件的目录,详见├─platforms 存放各平台专用页面的目录,详见├─pages 业务页面文件存放的目录│ ├─index│ │ └─index.vue index页面│ └─list│ └─list.vue list页面├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此├─uni_modules 存放[uni_module](/uni_modules)规范的插件。├─wxcomponents 存放小程序组件的目录,详见├─main.js Vue初始化入口文件├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期├─manifest.json 配置应用名称、appid、logo、版本等打包信息,详见└─pages.json 配置页面路由、导航条、选项卡等页面类信息,详见
Tips
- 编译到任意平台时,
static目录下的文件均会被完整打包进去,且不会编译。非static目录下的文件(vue、js、css 等)只有被引用到才会被打包编译进去。 static目录下的js文件不会被编译,如果里面有es6的代码,不经过转换直接运行,在手机设备上会报错。css、less/scss等资源不要放在static目录下,建议这些公用的资源放在自建的common目录下。- HbuilderX 1.9.0+ 支持在根目录创建
ext.json、sitemap.json等小程序需要的文件。
| 有效目录 | 说明 |
|---|---|
| app-plus | App |
| h5 | H5 |
| mp-weixin | 微信小程序 |
| mp-alipay | 支付宝小程序 |
| mp-baidu | 百度小程序 |
具体来讲
pages.json 文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等
manifest.json 文件是应用的配置文件,用于指定应用的名称、图标、权限等。
App.vue是我们的跟组件,所有页面都是在App.vue下进行切换的,是页面入口文件,可以调用应用的生命周期函数。
main.js是我们的项目入口文件,主要作用是初始化vue实例并使用需要的插件。
uni.scss文件的用途是为了方便整体控制应用的风格。比如按钮颜色、边框风格,uni.scss文件里预置了一批scss变量预置。
unpackage就是打包目录,在这里有各个平台的打包文件
pages所有的页面存放目录
static静态资源目录,例如图片等
components组件存放目录
为了实现多端兼容,综合考虑编译速度、运行性能等因素,uni-app 约定了如下开发规范:
- 页面文件遵循 Vue 单文件组件 (SFC) 规范
- 组件标签靠近小程序规范,详见uni-app 组件规范
- 接口能力(JS API)靠近微信小程序规范,但需将前缀
wx替换为uni,详见uni-app接口规范 - 数据绑定及事件处理同
Vue.js规范,同时补充了App及页面的生命周期 - 为兼容多端运行,建议使用flex布局进行开发
资源路径说明
模板内引入静态资源
template内引入静态资源,如image、video等标签的src属性时,可以使用相对路径或者绝对路径,形式如下
<image class="logo" src="/static/logo.png">image><image class="logo" src="@/static/logo.png">image><image class="logo" src="../../static/logo.png">image>
注意
@开头的绝对路径以及相对路径会经过base64转换规则校验- 引入的静态资源在非h5平台,均不转为base64。
- H5平台,小于4kb的资源会被转换成base64,其余不转。
- 自
HBuilderX 2.6.6起template内支持@开头路径引入静态资源,旧版本不支持此方式 - App平台自
HBuilderX 2.6.9起template节点中引用静态资源文件时(如:图片),调整查找策略为【基于当前文件的路径搜索】,与其他平台保持一致 - 支付宝小程序组件内 image 标签不可使用相对路径
js文件引入
js文件或script标签内(包括renderjs等)引入js文件时,可以使用相对路径和绝对路径,形式如下
// 绝对路径,@指向项目根目录,在cli项目中@指向src目录import add from '@/common/add.js'// 相对路径import add from '../../common/add.js'
注意
- js文件不支持使用
/开头的方式引入
css引入静态资源
css文件或style标签内引入css文件时(scss、less文件同理),可以使用相对路径或绝对路径(HBuilderX 2.6.6)
/* 绝对路径 */@import url('/common/uni.css');@import url('@/common/uni.css');/* 相对路径 */@import url('../../common/uni.css');
注意
- 自
HBuilderX 2.6.6起支持绝对路径引入静态资源,旧版本不支持此方式
css文件或style标签内引用的图片路径可以使用相对路径也可以使用绝对路径,需要注意的是,有些小程序端css文件不允许引用本地文件(请看注意事项)。
/* 绝对路径 */background-image: url(/static/logo.png);background-image: url(@/static/logo.png);/* 相对路径 */background-image: url(../../static/logo.png);
Tips
- 引入字体图标请参考,字体图标
@开头的绝对路径以及相对路径会经过base64转换规则校验- 不支持本地图片的平台,小于40kb,一定会转base64。(共四个平台mp-weixin, mp-qq, mp-toutiao, app v2)
- h5平台,小于4kb会转base64,超出4kb时不转。
- 其余平台不会转base64
全局配置和页面配置
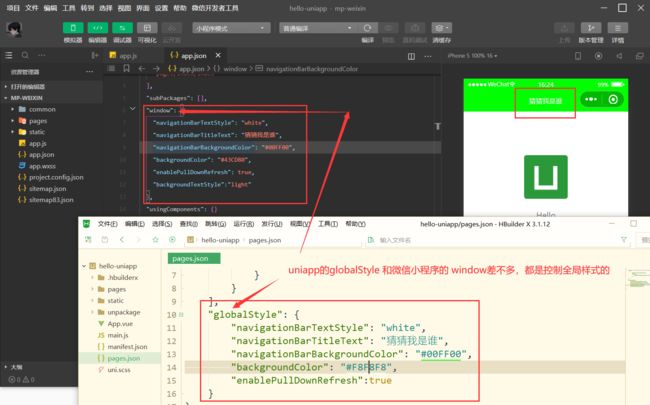
通过globalStyle进行全局配置
用于设置应用的状态栏、导航条、标题、窗口背景色等。详细文档
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #F7F7F7 | 导航栏背景颜色(同状态栏背景色) |
| navigationBarTextStyle | String | white | 导航栏标题颜色及状态栏前景颜色,仅支持 black/white |
| navigationBarTitleText | String | 导航栏标题文字内容 | |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉 loading 的样式,仅支持 dark / light |
| enablePullDownRefresh | Boolean | false | 是否开启下拉刷新,详见页面生命周期。 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位只支持px,详见页面生命周期 |
在此注意,当我们给pages设置单独样式是,他会覆盖掉全局样式。例如:
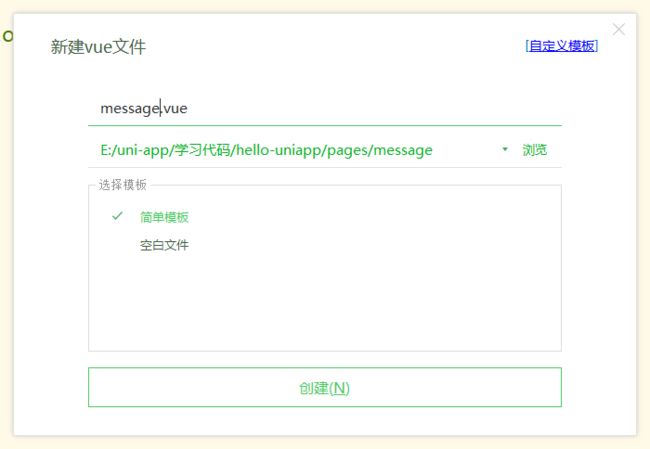
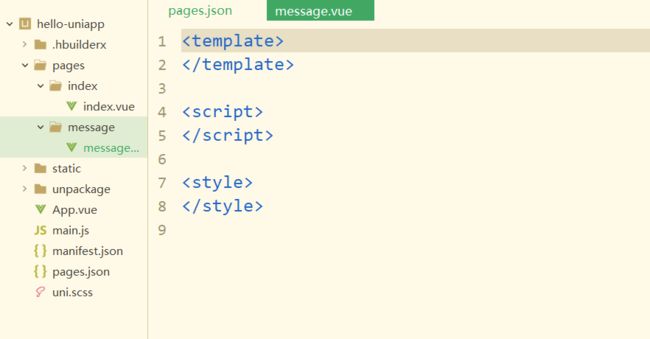
创建新的message页面
在 pages 文件夹下创建 message 目录,在message目录下右键新建.vue文件,并选择简单模板
写入内容
hello-uni
但我们会发现,在页面上不会输出我们所编写的的内容,这是因为我们的启动页不是此页面,所以我们要在pages.json 文件中进行配置
通过pages来配置页面
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| path | String | 配置页面路径 | |
| style | Object | 配置页面窗口表现,配置项参考 pageStyle |
Tips:
- pages节点的第一项为应用入口页(即首页)
- 应用中新增/减少页面,都需要对 pages 数组进行修改
- 文件名不需要写后缀,框架会自动寻找路径下的页面资源
pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
"pages": [ { "path": "pages/message/message" }, { "path": "pages/index/index", "style": { "navigationBarTitleText": "猜猜我是谁" } } ],
配置页面的独有样式
{ "path": "pages/message/message", "style":{ "navigationBarTitleText":"信息页", "navigationBarBackgroundColor":"#000080", "h5":{ // 设置在 h5 页面显示的独有样式 "pullToRefresh":{ // 下拉刷新样式 "color":"#2C405A" } } } },
style除了能设置 h5 页面的独有样式之外,还可以设置别的,例如以下几个:
| 属性 | 类型 | 默认值 | 描述 | 平台差异说明 |
|---|---|---|---|---|
| app-plus | Object | 设置编译到 App 平台的特定样式,配置项参考下方 app-plus | App | |
| h5 | Object | 设置编译到 H5 平台的特定样式,配置项参考下方 H5 | H5 | |
| mp-alipay | Object | 设置编译到 mp-alipay 平台的特定样式,配置项参考下方 MP-ALIPAY | 支付宝小程序 | |
| mp-weixin | Object | 设置编译到 mp-weixin 平台的特定样式 | 微信小程序 | |
| mp-baidu | Object | 设置编译到 mp-baidu 平台的特定样式 | 百度小程序 | |
| mp-toutiao | Object | 设置编译到 mp-toutiao 平台的特定样式 | 字节跳动小程序 | |
| mp-qq | Object | 设置编译到 mp-qq 平台的特定样式 | QQ小程序 | |
| usingComponents | Object | 引用小程序组件,参考 小程序组件 | App、微信小程序、支付宝小程序、百度小程序 |
配置tabbar
如果应用是一个多 tab 应用,可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页。
Tips
- 当设置 position 为 top 时,将不会显示 icon
- tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
属性说明:
| 属性 | 类型 | 必填 | 默认值 | 描述 | 平台差异说明 |
|---|---|---|---|---|---|
| color | HexColor | 是 | tab 上的文字默认颜色 | ||
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色 | ||
| backgroundColor | HexColor | 是 | tab 的背景色 | ||
| borderStyle | String | 否 | black | tabbar 上边框的颜色,仅支持 black/white | App 2.3.4+ 支持其他颜色值 |
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少2个、最多5个 tab | ||
| position | String | 否 | bottom | 可选值 bottom、top | top 值仅微信小程序支持 |
其中 list 接收一个数组,数组中的每个项都是一个对象,其属性值如下:
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| pagePath | String | 是 | 页面路径,必须在 pages 中先定义 |
| text | String | 是 | tab 上按钮文字,在 5+APP 和 H5 平台为非必填。例如中间可放一个没有文字的+号图标 |
| iconPath | String | 否 | 图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,当 postion 为 top 时,此参数无效,不支持网络图片,不支持字体图标 |
| selectedIconPath | String | 否 | 选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px ,当 postion 为 top 时,此参数无效 |
示例代码:
"tabBar": { "color": "#8B8B7A", "selectedColor": "#8B6914", "backgroundColor": "#FFFFFF", "borderStyle": "white", "position": "top", "list": [ { "text": "首页", "pagePath": "pages/index/index", "iconPath": "static/tabs/home.png", "selectedIconPath": "static/tabs/home-active.png" }, { "text": "信息", "pagePath": "pages/message/message", "iconPath": "static/tabs/message.png", "selectedIconPath": "static/tabs/message-active.png" }, { "text": "我们", "pagePath": "pages/contact/contact", "iconPath": "static/tabs/contact.png", "selectedIconPath": "static/tabs/contact-active.png" } ] },
注意 :在创建 contact 页面时我发现,我们不能使用微信小程序的方式,直接在配置文件中书写,让此创建,必须要在pages的文件中,手动创建目录
condition启动模式配置
启动模式配置,仅开发期间生效,用于模拟直达页面的场景,如:小程序转发后,用户点击所打开的页面。
属性说明:
| 属性 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| current | Number | 是 | 当前激活的模式,list节点的索引值 |
| list | Array | 是 | 启动模式列表 |
list说明:
| 属性 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| name | String | 是 | 启动模式名称 |
| path | String | 是 | 启动页面路径 |
| query | String | 否 | 启动参数,可在页面的 onLoad 函数里获得 |
案例说明:
创建详情页,当我们使用浏览器打开时,可以直接在地址栏中输入地址即可打开,但是我们在小程序里却不能这样,我们要对他进行配置
在全局json文件中进行配置
"condition":{ "current":0, "list":[ { "name":"详情页", "path":"pages/detail/detail", "query":"id=80" } ] }
组件的基本使用
uni-app提供了丰富的基础组件给开发者,开发者可以像搭积木一样,组合各种组件拼接称自己的应用
uni-app中的组件,就像 HTML 中的 div 、p、span 等标签的作用一样,用于搭建页面的基础结构
在此注意一点,uniapp 和 vue 一样,我们必须有一个根组件,否则就会报错
视图容器
cover-image
基础库 1.4.0 开始支持,低版本需做兼容处理。
覆盖在原生组件之上的图片视图。可覆盖的原生组件同cover-view,支持嵌套在cover-view里。
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| src | string | 否 | 图标路径,支持临时路径、网络地址(1.6.0起支持)、云文件ID(2.2.3起支持)。 | 1.4.0 | |
| bindload | eventhandle | 否 | 图片加载成功时触发 | 2.1.0 | |
| binderror | eventhandle | 否 | 图片加载失败时触发 | 2.1.0 |
支持的格式
| 格式 | iOS | Android |
|---|---|---|
| JPG | √ | √ |
| PNG | √ | √ |
| SVG | x | x |
| WEBP | √ | √ |
| GIF | √ | √ |
| BASE64 | x | x |
image
图片。
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| src | String | 图片资源地址 | ||
| mode | String | ‘scaleToFill’ | 图片裁剪、缩放的模式 | |
| lazy-load | Boolean | false | 图片懒加载。只针对page与scroll-view下的image有效 | 微信小程序、App、百度小程序、字节跳动小程序 |
| fade-show | Boolean | true | 图片显示动画效果 | 仅App-nvue 2.3.4+ Android有效 |
| webp | boolean | false | 默认不解析 webP 格式,只支持网络资源 | 微信小程序2.9.0 |
| show-menu-by-longpress | boolean | false | 开启长按图片显示识别小程序码菜单 | 微信小程序2.7.0 |
| draggable | boolean | true | 鼠标长按是否能拖动图片 | 仅 H5 平台 3.1.1+ 有效 |
| @error | HandleEvent | 当错误发生时,发布到 AppService 的事件名,事件对象event.detail = {errMsg: ‘something wrong’} | ||
| @load | HandleEvent | 当图片载入完毕时,发布到 AppService 的事件名,事件对象event.detail = {height:‘图片高度px’, width:‘图片宽度px’} |
Tips
app-nvue平台,暂时默认为屏幕宽度src仅支持相对路径、绝对路径,支持 base64 码;- 页面结构复杂,css样式太多的情况,使用 image 可能导致样式生效较慢,出现 “闪一下” 的情况,此时设置
image{will-change: transform},可优化此问题。 - 自定义组件里面使用
src使用相对路径可能出现路径查找失败的情况,故建议使用绝对路径。 - webp格式的图片在Android上是内置支持的。iOS上不同平台不一样,具体如下:app-vue下,iOS不支持;app-nvue下,iOS支持;微信小程序2.9.0起,iOS支持。
- svg 格式的图片在不同的平台支持情况不同。具体为:app-nvue 不支持 svg 格式的图片,小程序上只支持网络地址。
mode 有效值:
mode 有 13 种模式,其中 4 种是缩放模式,9 种是裁剪模式。
| 模式 | 值 | 说明 |
|---|---|---|
| 缩放 | scaleToFill | 不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 |
| 缩放 | aspectFit | 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 |
| 缩放 | aspectFill | 保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 |
| 缩放 | widthFix | 宽度不变,高度自动变化,保持原图宽高比不变 |
| 缩放 | heightFix | 高度不变,宽度自动变化,保持原图宽高比不变 App 和 H5 平台 HBuilderX 2.9.3+ 支持、微信小程序需要基础库 2.10.3 |
| 裁剪 | top | 不缩放图片,只显示图片的顶部区域 |
| 裁剪 | bottom | 不缩放图片,只显示图片的底部区域 |
| 裁剪 | center | 不缩放图片,只显示图片的中间区域 |
| 裁剪 | left | 不缩放图片,只显示图片的左边区域 |
| 裁剪 | right | 不缩放图片,只显示图片的右边区域 |
| 裁剪 | top left | 不缩放图片,只显示图片的左上边区域 |
| 裁剪 | top right | 不缩放图片,只显示图片的右上边区域 |
| 裁剪 | bottom left | 不缩放图片,只显示图片的左下边区域 |
| 裁剪 | bottom right | 不缩放图片,只显示图片的右下边区域 |
示例代码:
<image src="http://destiny001.gitee.io/image/cxk.gif">image> <image src="http://destiny001.gitee.io/image/cxk.gif" mode="aspectFit">image> <image src="http://destiny001.gitee.io/image/cxk.gif" mode="aspectFill">image>
cover-view
基础库 1.4.0 开始支持,低版本需做兼容处理。
覆盖在原生组件之上的文本视图。
可覆盖的原生组件包括 map、video、canvas、camera、live-player、live-pusher
只支持嵌套 cover-view、cover-image,可在 cover-view 中使用 button。组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)。
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| scroll-top | number/string | 否 | 设置顶部滚动偏移量,仅在设置了 overflow-y: scroll 成为滚动元素后生效 | 2.1.0 |
Bug & Tip
tip: cover-view和cover-image的aria-role仅可设置为button,读屏模式下才可以点击,并朗读出“按钮”;为空时可以聚焦,但不可点击tip: 基础库 2.2.4 起支持 touch 相关事件,也可使用 hover-class 设置点击态tip: 基础库 2.1.0 起支持设置scalerotate的 css 样式,包括 transition 动画tip: 基础库 1.9.90 起cover-view支持overflow: scroll,但不支持动态更新overflowtip: 基础库 1.9.90 起最外层cover-view支持position: fixedtip: 基础库 1.9.0 起支持插在view等标签下。在此之前只可嵌套在原生组件map、video、canvas、camera内,避免嵌套在其他组件内。tip: 基础库 1.6.0 起支持css transition动画,transition-property只支持transform (translateX, translateY)与opacity。tip: 基础库 1.6.0 起支持css opacity。tip: 事件模型遵循冒泡模型,但不会冒泡到原生组件。tip: 文本建议都套上cover-view标签,避免排版错误。tip: 只支持基本的定位、布局、文本样式。不支持设置单边的border、background-image、shadow、overflow: visible等。tip: 建议子节点不要溢出父节点tip: 支持使用 z-index 控制层级tip: 默认设置的样式有:white-space: nowrap;line-height: 1.2;display: block;bug: 自定义组件嵌套cover-view时,自定义组件的 slot 及其父节点暂不支持通过 wx:if 控制显隐,否则会导致cover-view不显示
view
视图容器。
它类似于传统html中的div,用于包裹各种元素内容。
如果使用nvue,则需注意,包裹文字应该使用组件。
属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| hover-class | String | none | 指定按下去的样式类。当 hover-class=“none” 时,没有点击态效果 |
| hover-stop-propagation | Boolean | false | 指定是否阻止本节点的祖先节点出现点击态 |
| hover-start-time | Number | 50 | 按住后多久出现点击态,单位毫秒 |
| hover-stay-time | Number | 400 | 手指松开后点击态保留时间,单位毫秒 |
示例代码:
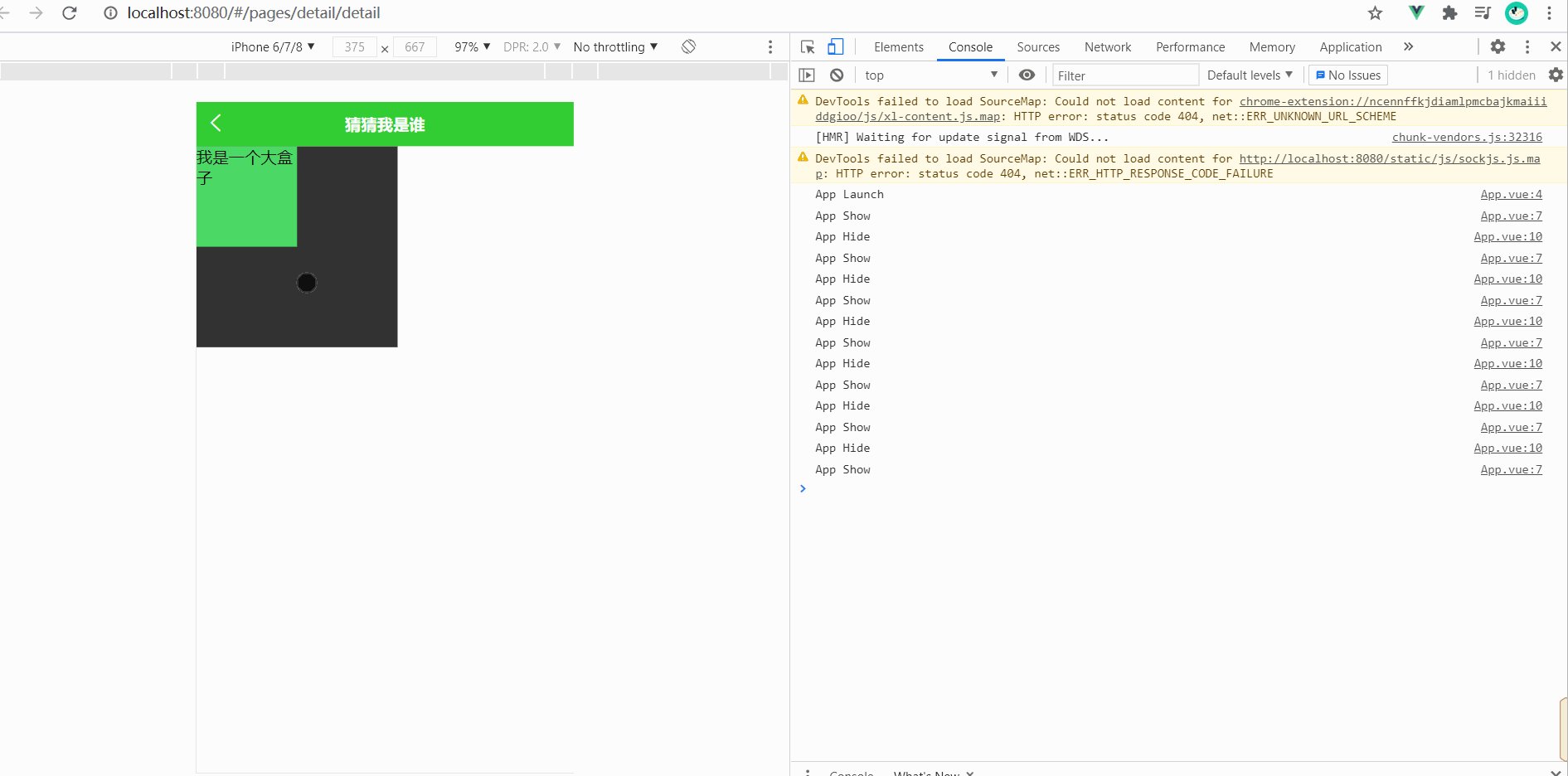
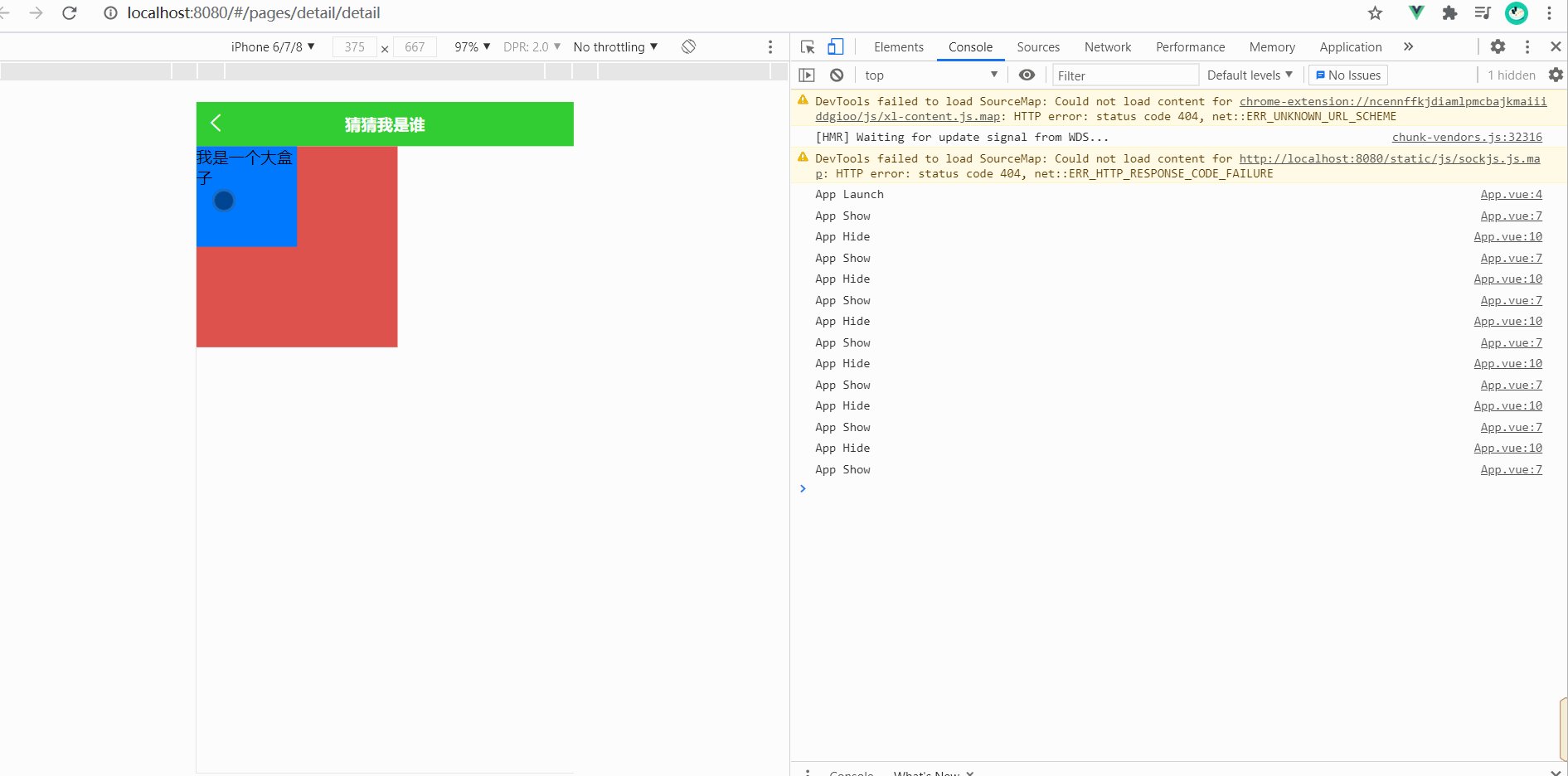
<view class="box2" hover-class="box2-active"> <view class="box" hover-class="box-active">我是一个大盒子view>view>
css:
.box{ width: 100px; height: 100px; background-color: #4CD964; } .box2{ width: 200px; height: 200px; background-color: #333333; } /* 按下的 样式 */ .box-active{ background-color: #007AFF; } .box2-active{ background-color: #DD524D; }
此时我们会发现,当我们按下子盒子时,我们的父盒子也会变色,这是因为他触发了事件冒泡
这个时候我们只需要给父盒子加上 hover-stop-propagation 就不会出现此效果了
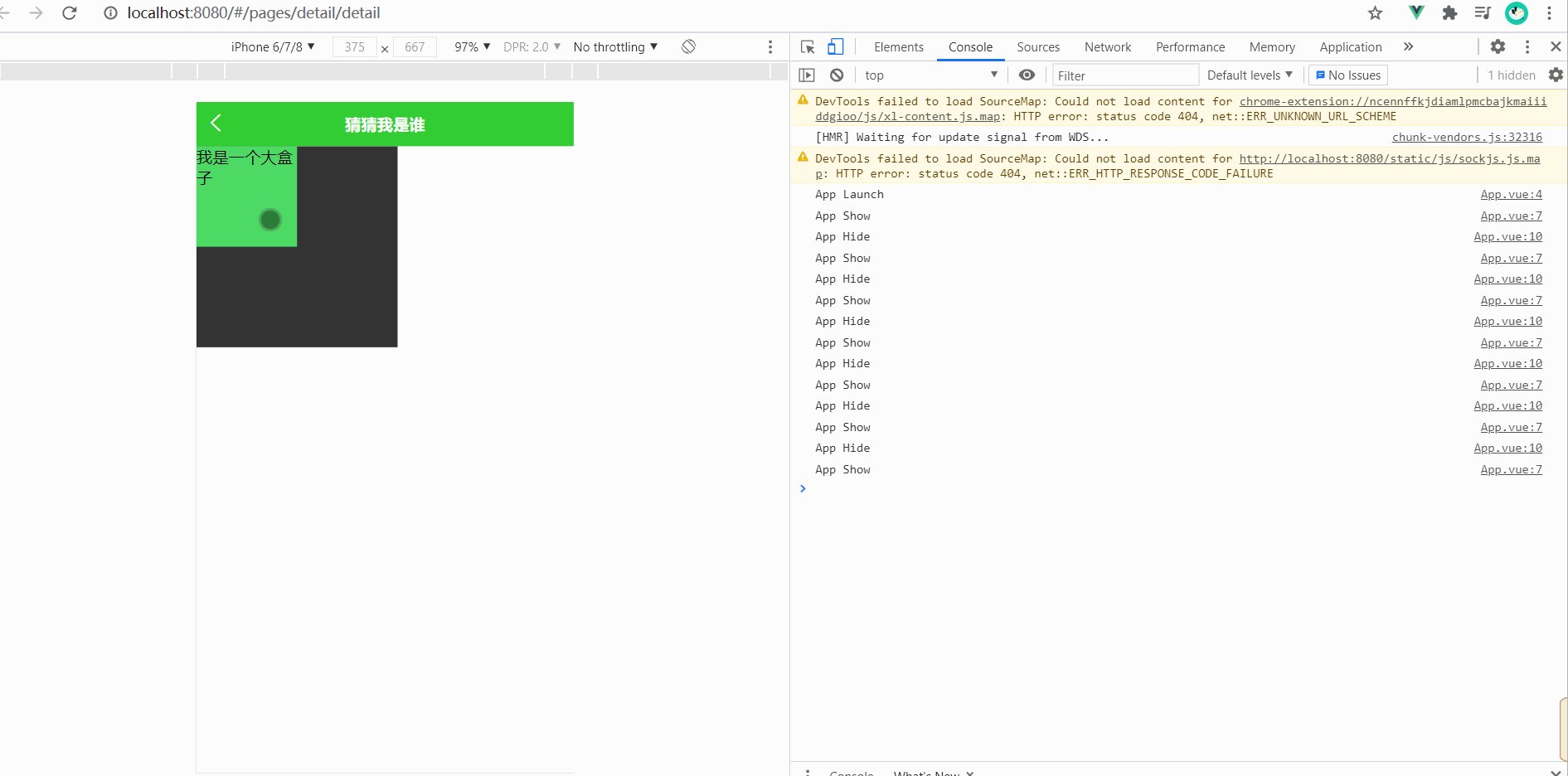
其他属性演示:
<view class="box2" hover-class="box2-active"> <view class='box1' hover-class='active' hover-stop-propagation :hover-start-time="2000" :hover-stay-time='2000'> view>view>
在使用 hover-start-time 和hover-stay-time 时注意,人家要求是一数字形式,但是我们不能直接去掉双引号,会报错,我们只需要在属性前面加个 : 即可
swiper
滑块视图容器。
一般用于左右滑动或上下滑动,比如banner轮播图。
注意滑动切换和滚动的区别,滑动切换是一屏一屏的切换。swiper下的每个swiper-item是一个滑动切换区域,不能停留在2个滑动区域之间。
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| indicator-dots | Boolean | false | 是否显示面板指示点 | |
| indicator-color | Color | rgba(0, 0, 0, .3) | 指示点颜色 | |
| indicator-active-color | Color | #000000 | 当前选中的指示点颜色 | |
| active-class | String | swiper-item 可见时的 class | 支付宝小程序 | |
| changing-class | String | acceleration 设置为 {{true}} 时且处于滑动过程中,中间若干屏处于可见时的class | 支付宝小程序 | |
| autoplay | Boolean | false | 是否自动切换 | |
| current | Number | 0 | 当前所在滑块的 index | |
| current-item-id | String | 当前所在滑块的 item-id ,不能与 current 被同时指定 | 支付宝小程序不支持 | |
| interval | Number | 5000 | 自动切换时间间隔 | |
| duration | Number | 500 | 滑动动画时长 | app-nvue不支持 |
| circular | Boolean | false | 是否采用衔接滑动,即播放到末尾后重新回到开头 | |
| vertical | Boolean | false | 滑动方向是否为纵向 | |
| previous-margin | String | 0px | 前边距,可用于露出前一项的一小部分,接受 px 和 rpx 值 | app-nvue、字节跳动小程序不支持 |
| next-margin | String | 0px | 后边距,可用于露出后一项的一小部分,接受 px 和 rpx 值 | app-nvue、字节跳动小程序不支持 |
| acceleration | Boolean | false | 当开启时,会根据滑动速度,连续滑动多屏 | 支付宝小程序 |
| disable-programmatic-animation | Boolean | false | 是否禁用代码变动触发 swiper 切换时使用动画。 | 支付宝小程序 |
| display-multiple-items | Number | 1 | 同时显示的滑块数量 | app-nvue、支付宝小程序不支持 |
| skip-hidden-item-layout | Boolean | false | 是否跳过未显示的滑块布局,设为 true 可优化复杂情况下的滑动性能,但会丢失隐藏状态滑块的布局信息 | App、微信小程序 |
| disable-touch | Boolean | false | 是否禁止用户 touch 操作 | App 2.5.5+、H5 2.5.5+、支付宝小程序、字节跳动小程序(只在初始化时有效,不能动态变更) |
| touchable | Boolean | true | 是否监听用户的触摸事件,只在初始化时有效,不能动态变更 | 字节跳动小程序(uni-app 2.5.5+ 推荐统一使用 disable-touch) |
| easing-function | String | default | 指定 swiper 切换缓动动画类型,有效值:default、linear、easeInCubic、easeOutCubic、easeInOutCubic | 微信小程序 |
| @change | EventHandle | current 改变时会触发 change 事件,event.detail = {current: current, source: source} | ||
| @transition | EventHandle | swiper-item 的位置发生改变时会触发 transition 事件,event.detail = {dx: dx, dy: dy},支付宝小程序暂不支持dx, dy | App、H5、微信小程序、支付宝小程序、字节跳动小程序、QQ小程序 | |
| @animationfinish | EventHandle | 动画结束时会触发 animationfinish 事件,event.detail = {current: current, source: source} | 字节跳动小程序不支持 |
change 事件返回 detail 中包含一个 source 字段,表示导致变更的原因,可能值如下:
- autoplay 自动播放导致swiper变化。
- touch 用户划动引起swiper变化。
- 其他原因将用空字符串表示。
swiper做左右拖动的长列表的专项问题
- swiper是单页组件,适合做banner图轮播和简单列表左右滑动。
- 因为性能问题,用swiper做复杂长列表,需要较高的优化技巧以及接受一些限制。
- 这是一个范例,插件市场新闻模板示例,它在App端使用了nvue的原生渲染,实现高性能的左右拖动长列表;并支持可自定义的任何形式的下拉刷新。它在非App端使用的模式是只缓存左右一共3列的数据,dom中的数据过多时,它会自动释放。就是说App上,只要看过这一页,再进去时内容是还在的。而在非App上,只能做到缓存3页数据,其他页即便看过,再进去也会重新加载。并且非App的这种情况下,不再提供下拉刷新。虽然插件市场也有其他前端模拟的下拉刷新,但性能不佳。一般小程序的大厂案例里,提供左右拖长列表的,都是这种做法。
Tips
- 如果 nvue 页面
@animationfinish事件不能返回正确的数据,可同时监听@change事件。 - 使用竖向滚动时,需要给
- 注意:其中只可放置
- 如果遇到current、current-item-id属性设置不生效的问题参考:组件属性设置不生效解决办法
- banner图的切换效果和指示器的样式,有多种风格可自定义,可在uni-app插件市场搜索
- 如需banner管理后台,参考uniCloud admin banner插件:https://ext.dcloud.net.cn/plugin?id=4117
- swiper在App的vue中、百度支付宝头条QQ小程序中,不支持内嵌video、map等原生组件。在微信基础库2.4.4起和App nvue2.1.5起支持内嵌原生组件。竖向的swiper内嵌视频可实现抖音、映客等视频垂直拖动切换效果。
- 同时监听 change transition,开始滑动时触发transition, 放开手后,在ios平台触发顺序为 transition… change,Android/微信小程序/支付宝为 transition… change transition…
swiper-item
仅可放置在
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| item-id | String | 该 swiper-item 的标识符 |
基础内容
icon
基础库 1.0.0 开始支持,低版本需做兼容处理。
图标。组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)。
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| type | string | 是 | icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear | 1.0.0 | |
| size | number/string | 23 | 否 | icon的大小 | 1.0.0 |
| color | string | 否 | icon的颜色,同css的color | 1.0.0 |
progress
基础库 1.0.0 开始支持,低版本需做兼容处理。
进度条。组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)。
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| percent | number | 否 | 百分比0~100 | 1.0.0 | |
| show-info | boolean | false | 否 | 在进度条右侧显示百分比 | 1.0.0 |
| border-radius | number/string | 0 | 否 | 圆角大小 | 2.3.1 |
| font-size | number/string | 16 | 否 | 右侧百分比字体大小 | 2.3.1 |
| stroke-width | number/string | 6 | 否 | 进度条线的宽度 | 1.0.0 |
| color | string | #09BB07 | 否 | 进度条颜色(请使用activeColor) | 1.0.0 |
| activeColor | string | #09BB07 | 否 | 已选择的进度条的颜色 | 1.0.0 |
| backgroundColor | string | #EBEBEB | 否 | 未选择的进度条的颜色 | 1.0.0 |
| active | boolean | false | 否 | 进度条从左往右的动画 | 1.0.0 |
| active-mode | string | backwards | 否 | backwards: 动画从头播;forwards:动画从上次结束点接着播 | 1.7.0 |
| duration | number | 30 | 否 | 进度增加1%所需毫秒数 | 2.8.2 |
| bindactiveend | eventhandle | 否 | 动画完成事件 | 2.4.1 |
案例代码:
<progress :percent="pgList[0]" show-info stroke-width="3" /> <br> <progress :percent="pgList[2]" stroke-width="3" /> <br> <progress :percent="80" activeColor="#10AEFF" stroke-width="3" /> <br> <button @click="setProgress">设置进度button> <button type="warn" @click="clearProgress">清除进度button>
js部分
<script> export default { data() { return { title: 'progress', pgList: [0, 0, 0] } }, methods: { setProgress() { this.pgList = [20, 40, 60] }, clearProgress() { this.pgList = [0, 0, 0] } } }</script>
rich-text
富文本。
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 平台兼容 |
|---|---|---|---|---|
| nodes | Array / String | [] | 节点列表 / HTML String | |
| space | string | 显示连续空格 | 微信基础库2.4.1+、QQ小程序 | |
| selectable | Boolean | false | 富文本是否可以长按选中,可用于复制,粘贴等场景 | 百度小程序(真机) |
注意
- app-nvue 平台 nodes 属性只支持使用 Array 类型
- 支付宝小程序 nodes 属性只支持使用 Array 类型。
如果需要支持 HTML String,则需要自己将 HTML String转化为 nodes 数组,可使用 html-parser 转换。
支持默认事件,包括:click、touchstart、touchmove、touchcancel、touchend、longpress。
nodes 属性推荐使用 Array 类型,由于组件会将 String 类型转换为 Array 类型,因而性能会有所下降。
nodes
现支持两种节点,通过 type 来区分,分别是元素节点和文本节点,默认是元素节点,在富文本区域里显示的 HTML 节点。
元素节点:type = node
| 属性 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| name | 标签名 | String | 是 | 支持部分受信任的 HTML 节点 |
| attrs | 属性 | Object | 否 | 支持部分受信任的属性,遵循 Pascal 命名法 |
| children | 子节点列表 | Array | 否 | 结构和 nodes 一致 |
文本节点:type = text
| 属性 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| text | 文本 | String | 是 | 支持 entities |
text文本组件的用法
text 组件的属性
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| selectable | Boolean | false | 文本是否可选 | App、H5 |
| user-select | Boolean | false | 文本是否可选 | 微信小程序 |
| space | String | 显示连续空格,可选参数:ensp、emsp、nbsp |
App、H5、微信小程序 | |
| decode | Boolean | false | 是否解码 | App、H5、微信小程序 |
space 值说明
| 值 | 说明 |
|---|---|
| ensp | 中文字符空格一半大小 |
| emsp | 中文字符空格大小 |
| nbsp | 根据字体设置的空格大小 |
Tips
-
text组件相当于行内标签、在同一行显示 -
-
在app-nvue下,只有
-
decode 可以解析的有
<>&'。 -
各个操作系统的空格标准并不一致。
-
除了文本节点以外的其他节点都无法长按选中。
-
支持
\n方式换行。 -
如果使用
组件编译时会被转换为
举例说明:
中文 字符空格一半大小 中文 字符空格大小 根据 字体设置的空格大小 skyblue < > & '
表单组件
button
按钮。
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 生效时机 | 平台差异说明 |
|---|---|---|---|---|---|
| size | String | default | 按钮的大小 | ||
| type | String | default | 按钮的样式类型 | ||
| plain | Boolean | false | 按钮是否镂空,背景色透明 | ||
| disabled | Boolean | false | 是否禁用 | ||
| loading | Boolean | false | 名称前是否带 loading 图标 | App-nvue 平台,在 ios 上为雪花,Android上为圆圈 | |
| form-type | String | 用于 |
|||
| open-type | String | 开放能力 | |||
| hover-class | String | button-hover | 指定按钮按下去的样式类。当 hover-class=“none” 时,没有点击态效果 | App-nvue 平台暂不支持 | |
| hover-start-time | Number | 20 | 按住后多久出现点击态,单位毫秒 | ||
| hover-stay-time | Number | 70 | 手指松开后点击态保留时间,单位毫秒 | ||
| app-parameter | String | 打开 APP 时,向 APP 传递的参数,open-type=launchApp时有效 | 微信小程序、QQ小程序 | ||
| hover-stop-propagation | boolean | false | 指定是否阻止本节点的祖先节点出现点击态 | 微信小程序 | |
| lang | string | ‘en’ | 指定返回用户信息的语言,zh_CN 简体中文,zh_TW 繁体中文,en 英文。 | 微信小程序 | |
| session-from | string | 会话来源,open-type="contact"时有效 | 微信小程序 | ||
| send-message-title | string | 当前标题 | 会话内消息卡片标题,open-type="contact"时有效 | 微信小程序 | |
| send-message-path | string | 当前分享路径 | 会话内消息卡片点击跳转小程序路径,open-type="contact"时有效 | 微信小程序 | |
| send-message-img | string | 截图 | 会话内消息卡片图片,open-type="contact"时有效 | 微信小程序 | |
| show-message-card | boolean | false | 是否显示会话内消息卡片,设置此参数为 true,用户进入客服会话会在右下角显示"可能要发送的小程序"提示,用户点击后可以快速发送小程序消息,open-type="contact"时有效 | 微信小程序 | |
| @getphonenumber | Handler | 获取用户手机号回调 | open-type=“getPhoneNumber” | 微信小程序 | |
| @getuserinfo | Handler | 用户点击该按钮时,会返回获取到的用户信息,从返回参数的detail中获取到的值同uni.getUserInfo | open-type=“getUserInfo” | 微信小程序 | |
| @error | Handler | 当使用开放能力时,发生错误的回调 | open-type=“launchApp” | 微信小程序 | |
| @opensetting | Handler | 在打开授权设置页并关闭后回调 | open-type=“openSetting” | 微信小程序 | |
| @launchapp | Handler | 从小程序打开 App 成功的回调 | open-type=“launchApp” | 微信小程序 |
- 注1:
button-hover默认为{background-color: rgba(0, 0, 0, 0.1); opacity: 0.7;} open-type="launchApp"时需要调起的APP接入微信OpenSDK详见
size 有效值
| 值 | 说明 |
|---|---|
| default | 默认大小 |
| mini | 小尺寸 |
type 有效值
| 值 | 说明 |
|---|---|
| primary | 微信小程序、360小程序为绿色,App、H5、百度小程序、支付宝小程序、快应用为蓝色,字节跳动小程序为红色,QQ小程序为浅蓝色。如想在多端统一颜色,请改用default,然后自行写样式 |
| default | 白色 |
| warn | 红色 |
form-type 有效值
| 值 | 说明 |
|---|---|
| submit | 提交表单 |
| reset | 重置表单 |
open-type 有效值
| 值 | 说明 | 平台差异说明 |
|---|---|---|
| feedback | 打开“意见反馈”页面,用户可提交反馈内容并上传日志 | App、微信小程序、QQ小程序 |
| share | 触发用户转发 | 微信小程序、百度小程序、支付宝小程序、字节跳动小程序、QQ小程序 |
| getUserInfo | 获取用户信息,可以从@getuserinfo回调中获取到用户信息,包括头像、昵称等信息 | 微信小程序、百度小程序、QQ小程序 |
| contact | 打开客服会话,如果用户在会话中点击消息卡片后返回应用,可以从 @contact 回调中获得具体信息 | 微信小程序、百度小程序 |
| getPhoneNumber | 获取用户手机号,可以从@getphonenumber回调中获取到用户信息 | 微信小程序、百度小程序、字节跳动小程序、支付宝小程序。App平台另见一键登陆 |
| launchApp | 小程序中打开APP,可以通过app-parameter属性设定向APP传的参数 | 微信小程序、QQ小程序 |
| openSetting | 打开授权设置页 | 微信小程序、百度小程序 |
| getAuthorize | 支持小程序授权 | 支付宝小程序 |
| contactShare | 分享到通讯录好友 | 支付宝小程序 |
| lifestyle | 关注生活号 | 支付宝小程序 |
| openGroupProfile | 呼起QQ群资料卡页面,可以通过group-id属性设定需要打开的群资料卡的群号,同时manifest中必须配置groupIdList | QQ小程序基础库1.4.7版本+ |
button点击
button 组件的点击遵循 vue 标准的 @click事件。
button 组件没有 url 属性,如果要跳转页面,可以在@click中编写,也可以在button组件外面套一层 navigator 组件。
<button>按钮button> <button size="mini">按钮button> <button type="primary">按钮button> <button type="primary" plain>button> <button type="primary" disabled>button> <button loading>button>
checkbox-group
多项选择器,内部由多个 checkbox 组成。
属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| @change | EventHandle | |
checkbox
多选项目。
属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | |
|
| disabled | Boolean | false | 是否禁用 |
| checked | Boolean | false | 当前是否选中,可用来设置默认选中 |
| color | Color | checkbox的颜色,同css的color |
form
表单,将组件内的用户输入的
当点击 表单中 formType 为 submit 的 组件时,会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为 key。
属性说明
| 属性名 | 类型 | 说明 | 平台差异说明 |
|---|---|---|---|
| report-submit | Boolean | 是否返回 formId 用于发送模板消息 | 微信小程序、支付宝小程序 |
| report-submit-timeout | number | 等待一段时间(毫秒数)以确认 formId 是否生效。如果未指定这个参数,formId 有很小的概率是无效的(如遇到网络失败的情况)。指定这个参数将可以检测 formId 是否有效,以这个参数的时间作为这项检测的超时时间。如果失败,将返回 requestFormId:fail 开头的 formId | 微信小程序2.6.2 |
| @submit | EventHandle | 携带 form 中的数据触发 submit 事件,event.detail = {value : {‘name’: ‘value’} , formId: ‘’},report-submit 为 true 时才会返回 formId | |
| @reset | EventHandle | 表单重置时会触发 reset 事件 |
input
输入框。
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| value | String | 输入框的初始内容 | ||
| type | String | text | input 的类型 | H5 暂未支持动态切换请使用 v-if 进行整体切换 |
| password | Boolean | false | 是否是密码类型 | H5和App写此属性时,type失效 |
| placeholder | String | 输入框为空时占位符 | ||
| placeholder-style | String | 指定 placeholder 的样式 | ||
| placeholder-class | String | “input-placeholder” | 指定 placeholder 的样式类,注意页面或组件的style中写了scoped时,需要在类名前写/deep/ | |
| disabled | Boolean | false | 是否禁用 | |
| maxlength | Number | 140 | 最大输入长度,设置为 -1 的时候不限制最大长度 | |
| cursor-spacing | Number | 0 | 指定光标与键盘的距离,单位 px 。取 input 距离底部的距离和 cursor-spacing 指定的距离的最小值作为光标与键盘的距离 | App、微信小程序、百度小程序、QQ小程序 |
| focus | Boolean | false | 获取焦点。 | 在 H5 平台能否聚焦以及软键盘是否跟随弹出,取决于当前浏览器本身的实现。nvue 页面不支持,需使用组件的 focus()、blur() 方法控制焦点 |
| confirm-type | String | done | 设置键盘右下角按钮的文字,仅在 type=“text” 时生效。 | 微信小程序、App、H5 |
| confirm-hold | Boolean | false | 点击键盘右下角按钮时是否保持键盘不收起 | App、微信小程序、支付宝小程序、百度小程序、QQ小程序 |
| cursor | Number | 指定focus时的光标位置 | ||
| selection-start | Number | -1 | 光标起始位置,自动聚集时有效,需与selection-end搭配使用 | |
| selection-end | Number | -1 | 光标结束位置,自动聚集时有效,需与selection-start搭配使用 | |
| adjust-position | Boolean | true | 键盘弹起时,是否自动上推页面 | App-Android(vue 页面 softinputMode 为 adjustResize 时无效)、微信小程序、百度小程序、QQ小程序 |
| hold-keyboard | boolean | false | focus时,点击页面的时候不收起键盘 | 微信小程序2.8.2 |
| auto-blur | boolean | false | 键盘收起时,是否自动失去焦点 | App 3.0.0+ |
| @input | EventHandle | 当键盘输入时,触发input事件,event.detail = {value} | 差异见下方 Tips | |
| @focus | EventHandle | 输入框聚焦时触发,event.detail = { value, height },height 为键盘高度 | 仅微信小程序、App(2.2.3+) 、QQ小程序支持 height | |
| @blur | EventHandle | 输入框失去焦点时触发,event.detail = {value: value} | ||
| @confirm | EventHandle | 点击完成按钮时触发,event.detail = {value: value} | ||
| @keyboardheightchange | eventhandle | 键盘高度发生变化的时候触发此事件,event.detail = {height: height, duration: duration} | 微信小程序基础库2.7.0+、App 3.1.0+ |
Tips
input事件处理函数可以直接 return 一个字符串,将替换输入框的内容。仅微信小程序支持。- 如果遇到 value 属性设置不生效的问题参考:组件属性设置不生效解决办法
input组件上有默认的min-height样式,如果min-height的值大于height的值那么height样式无效。
type 有效值
| 值 | 说明 | 平台差异说明 |
|---|---|---|
| text | 文本输入键盘 | |
| number | 数字输入键盘 | 均支持,app-vue下可以输入浮点数,app-nvue和小程序平台下只能输入整数。注意iOS上app-vue弹出的数字键盘并非9宫格方式 |
| idcard | 身份证输入键盘 | 微信、支付宝、百度、QQ小程序 |
| digit | 带小数点的数字键盘 | App的nvue页面、微信、支付宝、百度、头条、QQ小程序 |
注意事项
- 原html规范中input不仅是输入框,还有radio、checkbox、时间、日期、文件选择功能。在uni-app和小程序规范中,input仅仅是输入框。其他功能uni-app有单独的组件或API:radio组件、checkbox组件、时间选择、日期选择、图片选择、视频选择、多媒体文件选择(含图片视频)、通用文件选择。
- 小程序平台,
number类型只支持输入整型数字。微信开发者工具上体现不出效果,请使用真机预览。 - 如果需要在小程序平台输入浮点型数字,请使用
digit类型。 - 小程序端input在置焦时,会表现为原生控件,此时会层级变高。如需前端组件遮盖input,需让input失焦,或使用cover-view等覆盖原生控件的方案,参考。具体来讲,阿里小程序的input为text且置焦为原生控件;微信、头条、QQ所有input置焦均为原生控件;百度小程序置焦时仍然是非原生的。也可以参考原生控件文档
- input组件若不想弹出软键盘,可设置为disable
confirm-type 有效值
| 值 | 说明 | 平台差异说明 |
|---|---|---|
| send | 右下角按钮为“发送” | 微信、支付宝、百度小程序、app-nvue、app-vue和h5(2.9.9+,且要求设备webview内核Chrome81+、Safari13.7+) |
| search | 右下角按钮为“搜索” | |
| next | 右下角按钮为“下一个” | 微信、支付宝、百度小程序、app-nvue、app-vue和h5(2.9.9+,且要求设备webview内核Chrome81+、Safari13.7+) |
| go | 右下角按钮为“前往” | |
| done | 右下角按钮为“完成” | 微信、支付宝、百度小程序、app-nvue、app-vue和h5(2.9.9+,且要求设备webview内核Chrome81+、Safari13.7+) |
- App平台的nvue页面,如果是weex编译模式,需通过weex的api设置(weex模式已被淘汰)
- App平台的vue页面及 H5平台 的弹出键盘使用的是浏览器控制的键盘,在Chrome81+、Safari13.7+之前,键盘右下角文字只能设置完成和搜索,从Chrome81+、Safari13.7+起支持设置发送、下一个。
- App平台涉及聊天的建议使用nvue,一方面因为app-vue控制键盘右下角按键文字为“发送”对webview内核有要求,另一方面聊天记录如使用sroll-view,过长的内容在app-vue上会有性能问题。
textarea
多行输入框。
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| value | String | 输入框的内容 | ||
| placeholder | String | 输入框为空时占位符 | ||
| placeholder-style | String | 指定 placeholder 的样式 | ||
| placeholder-class | String | textarea-placeholder | 指定 placeholder 的样式类,注意页面或组件的style中写了scoped时,需要在类名前写/deep/ | 字节跳动小程序不支持 |
| disabled | Boolean | false | 是否禁用 | |
| maxlength | Number | 140 | 最大输入长度,设置为 -1 的时候不限制最大长度 | |
| focus | Boolean | false | 获取焦点 | 在 H5 平台能否聚焦以及软键盘是否跟随弹出,取决于当前浏览器本身的实现。nvue 页面不支持,需使用组件的 focus()、blur() 方法控制焦点 |
| auto-height | Boolean | false | 是否自动增高,设置auto-height时,style.height不生效 | |
| fixed | Boolean | false | 如果 textarea 是在一个 position:fixed 的区域,需要显示指定属性 fixed 为 true | 微信小程序、百度小程序、字节跳动小程序、QQ小程序 |
| cursor-spacing | Number | 0 | 指定光标与键盘的距离,单位 px 。取 textarea 距离底部的距离和 cursor-spacing 指定的距离的最小值作为光标与键盘的距离 | App、微信小程序、百度小程序、字节跳动小程序、QQ小程序 |
| cursor | Number | 指定focus时的光标位置 | 微信小程序、App、H5、百度小程序、字节跳动小程序、QQ小程序 | |
| confirm-type | String | done | 设置键盘右下角按钮的文字 | 微信小程序基础库2.13.0+、App-vue和H5(2.9.9+,且要求设备webview内核Chrome81+、Safari13.7+) |
| show-confirm-bar | Boolean | true | 是否显示键盘上方带有”完成“按钮那一栏 | 微信小程序、百度小程序、QQ小程序 |
| selection-start | Number | -1 | 光标起始位置,自动聚焦时有效,需与selection-end搭配使用 | 微信小程序、App、H5、百度小程序、字节跳动小程序、QQ小程序 |
| selection-end | Number | -1 | 光标结束位置,自动聚焦时有效,需与selection-start搭配使用 | 微信小程序、App、H5、百度小程序、字节跳动小程序、QQ小程序 |
| adjust-position | Boolean | true | 键盘弹起时,是否自动上推页面 | App-Android(softinputMode 为 adjustResize 时无效)、微信小程序、百度小程序、QQ小程序 |
| disable-default-padding | boolean | false | 是否去掉 iOS 下的默认内边距 | 微信小程序2.10.0 |
| hold-keyboard | boolean | false | focus时,点击页面的时候不收起键盘 | 微信小程序2.8.2 |
| auto-blur | boolean | false | 键盘收起时,是否自动失去焦点 | App 3.0.0+ |
| @focus | EventHandle | 输入框聚焦时触发,event.detail = { value, height },height 为键盘高度 | 仅微信小程序、App(HBuilderX 2.0+ nvue uni-app模式) 、QQ小程序支持 height | |
| @blur | EventHandle | 输入框失去焦点时触发,event.detail = {value, cursor} | ||
| @linechange | EventHandle | 输入框行数变化时调用,event.detail = {height: 0, heightRpx: 0, lineCount: 0} | 字节跳动小程序不支持,nvue ios暂不支持 | |
| @input | EventHandle | 当键盘输入时,触发 input 事件,event.detail = {value, cursor}, @input 处理函数的返回值并不会反映到 textarea 上 | ||
| @confirm | EventHandle | 点击完成时, 触发 confirm 事件,event.detail = {value: value} | 微信小程序、百度小程序、QQ小程序 | |
| @keyboardheightchange | Eventhandle | 键盘高度发生变化的时候触发此事件,event.detail = {height: height, duration: duration} | 微信小程序基础库2.7.0+、App 3.1.0+ |
confirm-type 有效值
| 值 | 说明 |
|---|---|
| send | 右下角按钮为“发送” |
| search | 右下角按钮为“搜索” |
| next | 右下角按钮为“下一个” |
| go | 右下角按钮为“前往” |
| done | 右下角按钮为“完成” |