Vue组件之间的通信(组件之间的数据传递)
一、Vue组件之间的关系
- 父子关系:A组件和B组件、B组件和C组件、B组件和D组件
- 兄弟关系:C组件和D组件
- 隔代关系:A组件和C组件、A组件和D组件
二、父组件向子组件传递数据
通过props方式向子组件传递数据(在子组件中添加props属性)
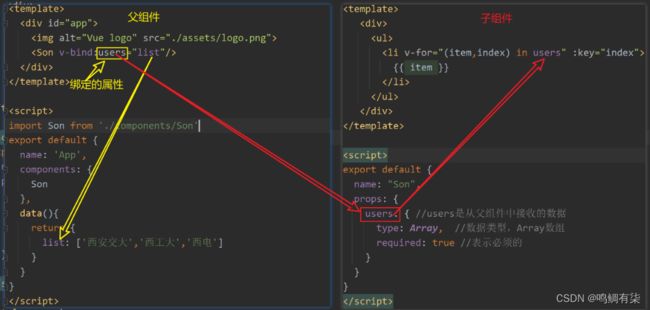
父组件:App.vue
子组件:Son.vue
App.vue ——-users数组 ———> Son.vue
第一步:在父组件中使用子组件时,给子组件绑定属性
第二步:在子组件中使用props接收绑定的属性值
三、子组件向父组件传递数据
通过事件的形式来实现 使用$emit
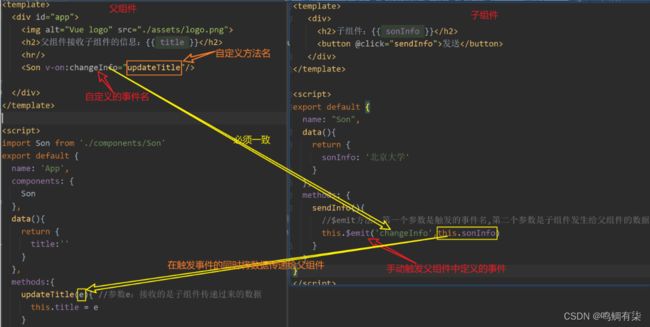
第一步:在子组件中通过$emit触发指定的事件,同时传值
第二步:在父组件中给子组件监听事件,同时接收子组件传来的值
练习:在子组件中定义input,将input的值传递给父组件
//子组件:son.vue
//父组件:App.vue

父组件接收子组件的信息:{{ title }}
四、兄弟组件之间的通信
1. 使用Vue的状态管理器Vuex:建议在大型项目中使用
2. 使用第三方的模块:mitt(中央数据总线方式),创建一个事件中心,由它来进行事件的监听、触发,在这个过程中实现任意组件之间的通信
第一步:安装 npm install mitt
第二步:创建事件中心
//导入mitt库
import mitt from 'mitt'
//创建事件触发器
const emitter = mitt()
//导出事件触发器
export default emitter第三步:创建组件,在组件中使用事件触发器,触发事件的同时发送数据
第四步:接收数据
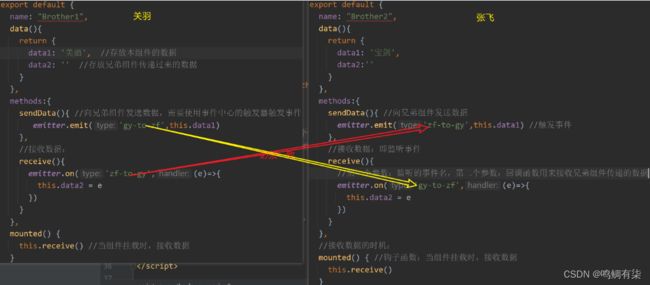
强调:A组件和B组件是兄弟组件
(1)on(‘事件名’,callback):事件的监听,一旦监听的事件被触发,说明兄弟组件在传递数据,callback用来接收数据
(2)emit(‘事件名’,data):事件触发。触发事件即告诉兄弟组件要传数据了,data中就是要传递的数据
A组件监听的事件名 必须与 B组件触发的事件名相同
五、跨级组件之间的通信
provide / inject 类似于消息的订阅和发布。provide 提供或发送数据, inject 接收数据。
(1)provide( name,value ):函数接收两个参数
name:定义提供 property 的 name 。
value :property 的值。
(2)inject(name,default):函数有两个参数
name:接收 provide 提供的属性名。
default:设置默认值,可以不写,是可选参数
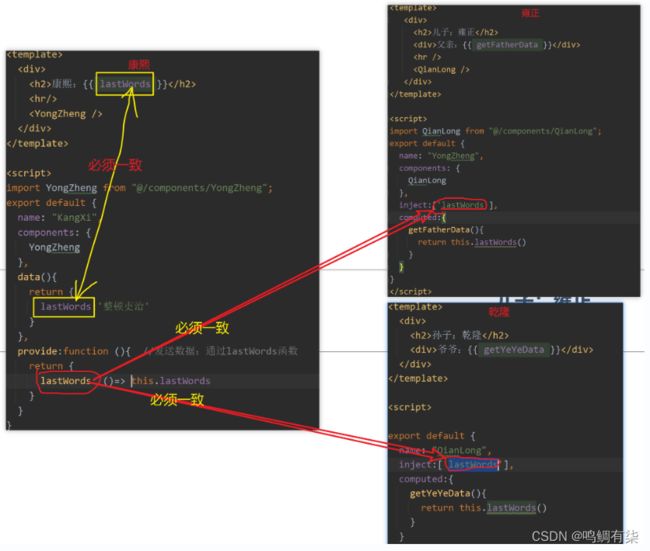
Vue2.0的实现方式
//QianLong.vue
孙子:乾隆
爷爷:{{ getYeYeData }}
//YongZheng.vue
儿子:雍正
父亲:{{ getFatherData }}
//KangXi.vue
康熙:{{ lastWords }}
六、总结
1. 父子关系:父传子通过props,子传父通过$emit触发事件
2. 兄弟关系:vuex(状态管理器)、mitt(第三方库,通过事件总线—传数据的一方触发事件,接收数据的一方监听事件)
3. 跨级关系:vuex(状态管理器)、mitt、 provide/inject