前端笔记汇总
目录
目录
前端基础
HTML
1.基本标签
2.页面结构分析
3.高级标签
CSS
1.基础知识
2.美化网页
JS
1.基础知识
2.数据类型详解
3.函数
4.面向对象编程
5.操作BOM对象(重点)
6.操作DOM对象(重点)
7.操作form表单
8. jQuery
9.总结
前端基础
课程听的是b站狂神说:狂神说 笔记有些是借鉴:夜里的雨
HTML
1.基本标签
基本标签
粗体:hello
斜体: hello
空 格
>大于号
<小于号
©版权符号
-
img标签

-
超链接
百度 -
列表
- 数学
- 语文
- 英语
- 数学
- 语文
- 英语
- 学科
- 数学
- 语文
- 英语
- 成绩
- 99
- 96
- 55
-
表格table
border:加边框
rowspan跨行
colspan跨列
学科及成绩 java python c++ 99 92 80 -
视频和音频
视频:video
src为路径,autoplay为播放控制(进度条暂停下载...),autoplay自动播放打开网页后音频:audio
src为路径,autoplay为播放控制(进度条暂停下载...),autoplay自动播放打开网页后
2.页面结构分析
3.高级标签
CSS
1.基础知识
1.1简介
css1.0
css2.0 div + css,html与css分离思想,网页变得简单
css2.1 浮动加定位
css3.0 圆角,阴影,动画,浏览器兼容
1.2简单示例
index.html
Title
css测试
css
h1{
color: chartreuse;
}
1.3三种基本选择器(重点)
- 标签选择器
例:p{ } - 类选择器
好处:可以使多个不同标签分类
例:
java
c++
/*css*/
.wmp{
color: #a03493;
}
- id选择器
好处:全局唯一,当只需要对一个标签特效时可以用
例子:#id{ }
不遵循就近原则
id选择器 > class选择器 > 标签选择器
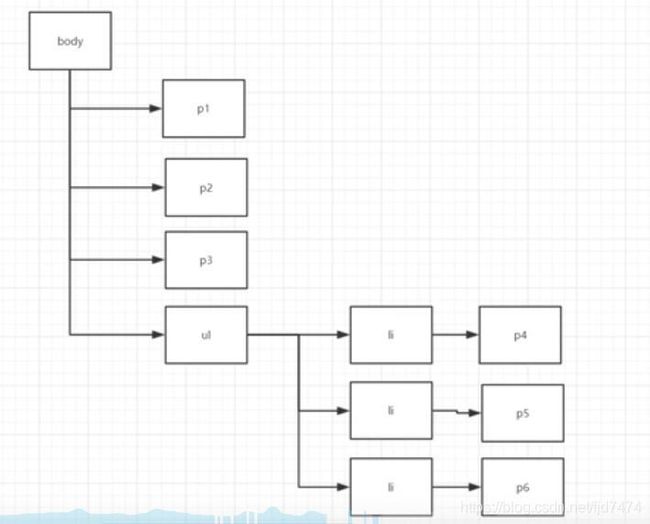
1.4层次选择器
p1
p2
p3
-
p4
-
p5
-
p6
/* body后面的p标签都选择 */
body p{
color: chartreuse;
}
(2)子选择器
/*儿子一代,注意是>不是-> */
body>p{
background-color: antiquewhite;
}
(3)相邻兄弟选择器
只有一个相邻的(向下相邻)
用加号 +
(4)通用选择器
选择向下的所有兄弟
用 ~
- 结构伪类选择器
/*ul标签里面的li标签的第一个和最后一个,也可以用id选择器*/
ul li:first-child{
background-color: chartreuse;
}
ul li:last-child{
background-color: aqua;
}
或者
/*选择当前li标签的父级标签的第一个子标签,并且是当前元素才生效*/
li:nth-child(1){
background-color: #9c65a0;
}
1.5属性选择器(重点)
正则表达式
*= 存在
^= 以什么开头
$= 以什么结尾
/*a标签中有id的*/
a[id]{
background-color: chartreuse;
}
/*a标签中id = name的*/
a[id=name]{
background-color: antiquewhite;
}
/*通配,存在,因为class的名字可以有不同的多个,只用包含,不能绝对等于*/
a[class*="links"]{
background-color: #9a74a0;
}
/*选中href标签中以http开头的元素*/
a[href^=http]{
background-color: antiquewhite;
}
/*选中href标签中以pdf结尾的元素*/
a[href$=pdf]{
background-color: antiquewhite;
}
2.美化网页
2.1 span标签
重点要突出的字,使用span标签套起来,然后用css样式美化
欢迎学习java
2.2字体样式
p{
font-family: 楷体;
font-size: 10px;
font-weight: bold;
color: antiquewhite;
}
2.3文本样式
p{
text-align: center; /*文本居中*/
text-indent: 2em; /*首行缩进2个英文字母*/
line-height: 400px;
}
2.4 超链接伪类
a{
text-decoration: none; /*去掉下划线*/
color: black; /*默认颜色*/
}
a:hover{ /*鼠标浮动到超链接产生变化*/
color: aqua;
font-size: 40px;
}
2.5 列表样式练习
list-style: none; li标签前面的黑点去掉
list-style: circle; 空心圆
list-style:decimal ; 有序前面有数字
html代码:
css代码
#nav{
width: 300px;
height: 500px;
}
#tytle1{
font-size: 18px;
font-weight: bold;
text-indent: 1em;
line-height: 30px;
background-color: crimson;
}
/*
list-style: none; li标签前面的黑点去掉
list-style: circle; 空心圆
list-style:decimal ; 有序前面有数字
*/
ul{
background-color: aliceblue;
}
ul li{
height: 30px;
list-style: none; /*li标签前面的黑点去掉*/
}
a{
text-decoration: none;
color: black;
}
a:hover{
color: chartreuse;
}
背景图片应用
ul li{
height: 30px;
list-style: none; /*li标签前面的黑点去掉*/
background-image: url("../image/01.jpg");
background-repeat: no-repeat;
background-position: 236px,2px; /*定位图片位置*/
}
background-image:url("");/默认是全部平铺的/
background-repeat:repeat-x/水平平铺/
background-repeat:repeat-y/垂直平铺/
background-repeat:no-repeat/不平铺/
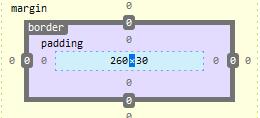
2.6盒子模型
margin:外边距
padding:内边距
border:边框
(2)边框border
border:粗细 样式 颜色
(3)外边距----妙用:居中
margin:0 0 0 0/*分别表示上、右、下、左;从上开始顺时针*/
/*例1:居中*/
margin:0 auto /*auto表示左右自动*/
/*例2:*/
margin:4px/*表示上、右、下、左都为4px*/
/*例3*/
margin:10px 20px 30px/*表示上为10px,左右为20px,下为30px*/
盒子的计算方式:
margin+border+padding+内容的大小
(4)圆角边框
border-radius有四个参数(顺时针),左上开始,左下结束
圆圈:圆角=半径
2.7 浮动
使用浮动可以把行内元素变为块内元素
块级元素:独占一行 h1~h6 、p、div、 列表…
行内元素:不独占一行 span、a、img、strong
行内元素可以包含在块级元素中,反之则不可以。
(1)display
这也是一种实现行内元素排列的方式,但是我们很多情况用float
行内元素只占一行,改变height和width不起作用,可以在span标签里加display: inline-block;
block:块元素
inline:行内元素
inline-block:是块元素,但是可以内联,在一行
div{
height: 100px;
width: 100px;
border: 1px solid red;
}
span{
height: 100px;
width: 100px;
border: 1px solid red;
}
(2)float
父级边框塌陷
clear:
right:右侧不允许有浮动元素
left:左侧不允许有浮动元素
both:两侧不允许有浮动元素
none: 解决父级边框塌陷的方法:
解决父级边框塌陷的方法:
方案一:增加父级元素的高度;
方案二:增加一个空的div标签,清除浮动
方案三:在父级元素中增加一个overflow:hidden
overflow:hidden/*隐藏*/
overflow:scoll/*滚动*/
方案四:父类添加一个伪类:after
#father:after{
content:'';
display:block;
clear:both;
}
小结:
浮动元素增加空div----》简单、代码尽量避免空div
设置父元素的高度-----》简单,元素假设没有了固定的高度,就会超出
overflow----》简单,下拉的一些场景避免使用
父类添加一个伪类:after(推荐)----》写法稍微复杂,但是没有副作用,推荐使用
display:方向不可以控制
float:浮动起来的话会脱离标准文档流,所以要解决父级边框塌陷的问题。
2.8 定位
(1)相对定位
相对定位:positon:relstive;
相对于原来的位置,进行指定的偏移,相对定位的话,它仍然在标准文档流中,原来的位置会被保留
positon:relstive;
top:-20px;
left:20px;
bottom:-10px;
right:20px;
#box{
height: 300px;
width: 300px;
border: 1px red solid;
padding: 10px;
}
a{
width: 100px;
height: 100px;
text-decoration: none;
background: #a05775;
line-height: 100px;
text-align: center;
color: aliceblue;
display: block;
}
a:hover{
background: chartreuse;
}
.a2,.a4{
position: relative;
left: 200px;
top:-100px
}
.a5{
position: relative;
left: 100px;
top:-300px
}
(2)绝对定位
定位:基于xxx定位,上下左右~
1、没有父级元素定位的前提下,相对于浏览器定位
2、假设父级元素存在定位,我们通常会相对于父级元素进行偏移
3、在父级元素范围内移动
总结:相对一父级或浏览器的位置,进行指定的偏移,绝对定位的话,它不在标准文档流中,原来的位置不会被保留
(3)固定定位fixed
div{
width: 50px;
height: 50px;
background: yellow;
position: fixed;
right: 0;
bottom: 0;
}
视野拓展
cancas动画
JS
JavaScript是一门世界上最流行的脚本语言
一个合格的后端人员,必须要精通 JavaScript
1.基础知识
1.1显示hello
Title
alert("hello");
1.2基础语法
- 定义变量 var a = 10;
- 条件控制
if(1<2){
alert("true");
}
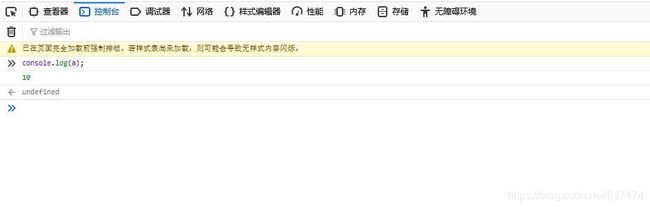
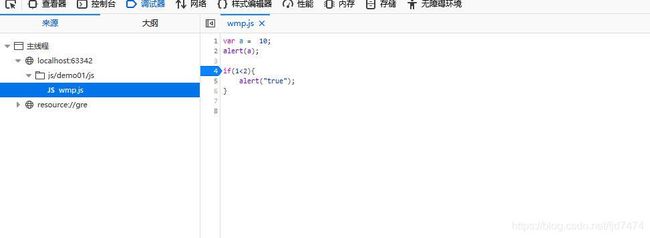
1.3调试js代码
1.4数据类型
数值,文本,图形,音频,视频…
NaN //not a number
Infinity //最大的数
'abc'
"abc"
注意(==和 ===)
== //只要内容一样,不管类型是否一样 例如:"1" == 1为真
=== //绝对等于 "1" === 1为假
比较一定要用 ===
NaN === Nan 为false,只能通过isNaN(NaN)
java中数组一定要相同类型,js中可以不同
例:
var arr = [1,2,3,"a",false];
new Array(1,2,3,'a');
数组越界会undefine
1.5严格检查模式
在js代码开头加上 'user strict'(引号不能少),局部变量建议用let定义,不用 var
2.数据类型详解
2.1字符串
(1)模板字符串
let name = "wmp";
let msg = `你好呀,${name}`; //注意:这里是电脑Tab键上面的反单引号
console.log(msg)
(2)字符串不可变
2.2数组
常用的方法slice(截取),push(压入),pop(弹出),shift(压入首部),unshift(弹出首部),concat(拼接)
2.3对象
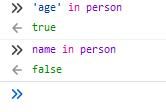
(1)使用不存在的对象,不会报错,undefine
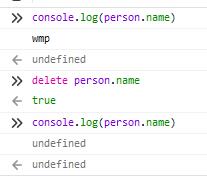
(2)可以动态删减属性
2.4流程控制
if,while,for和java一样,forEach如下
var arr = [1,2,"wmp"];
// 函数
arr.forEach(function (value) {
console.log(value)
})
2.5map和set
ES6出来的
map
(1)基本使用
var map = new Map([['tom',100],['wmp',0]]);
var value = map.get('wmp');
console.log(value);
map.delet('lmy');
set
无序不重复
2.6 迭代器
ES6的新特性~
使用iterator来迭代Map和Set
var arr = [1,2,3];
for(let x of arr){
console.log(x)
}
//map set一样
3.函数
3.1 函数定义
两种定义,方法二是匿名函数
function fun(x) {
}
var fun = function (x) {
}
调用 :fun(10);
js可以传任意个参数,不会报错
最好提前判断传入参数类型,用
if(typeof x != 'number'){
throw 'Not a Number'
}
3.2 方法
js中也有const(和c++一样的作用)
定义方法
var person = {
name:'wmp',
age:12,
birth:2000,
now:function () {
return this.age + this.birth;
}
};
内部对象
(1) Date
var now = new Date();
console.log(now.getHours());
注意now.getMonth();为0-11月
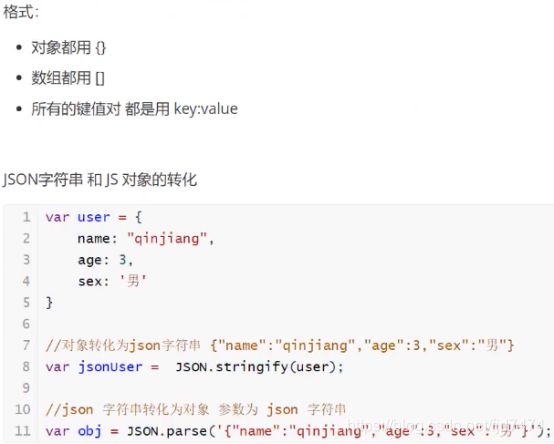
在JavaScript一切皆为对象,任何js支持的类型都可以用JSON来表示

4.面向对象编程
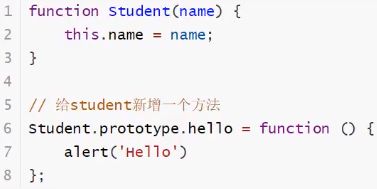
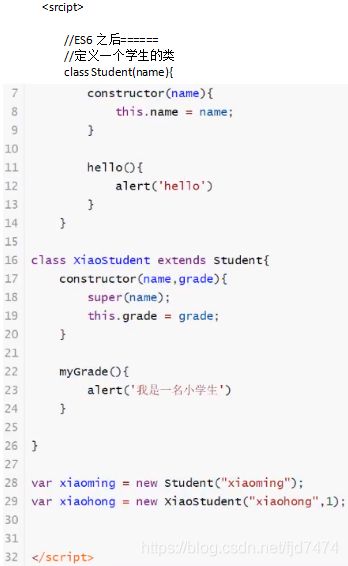
4.1 继承
(1)原来的继承
5.操作BOM对象(重点)
BOM:浏览器对象模型
5.1 window
代表浏览器窗口
5.2 screen
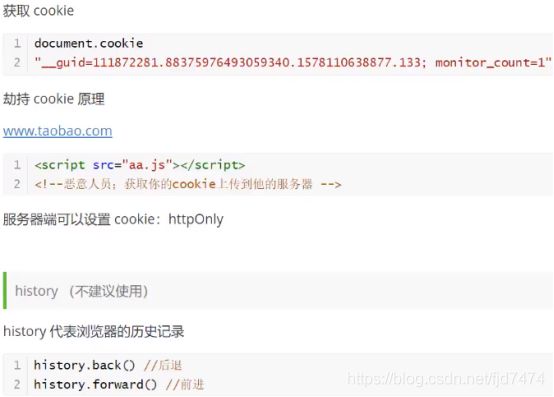
5.3 location
获取当前页面URL信息
Location https://www.baidu.com/index.php?tn=monline_3_dg
5.4 document
document代表当前页面
document.title = '大火狐'
"大火狐"
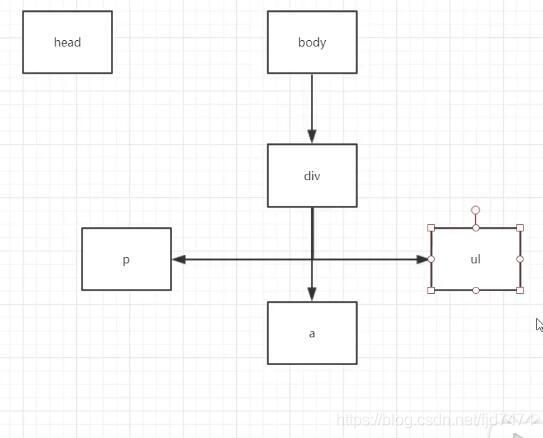
可以获取文档树节点
......
6.操作DOM对象(重点)
6.1 获取节点(后用jQuery());
标题一
p1
p2
//获取对应css选择器
var h1 = document.getElementsByTagName('h1'); //通过标签拿
var p1 = document.getElementById('p1'); //通过id获取
var p2 = document.getElementsByClassName('p2'); //通过class获取
var father = document.getElementsByClassName('father');
var children = father.children(); //获取父节点的子节点
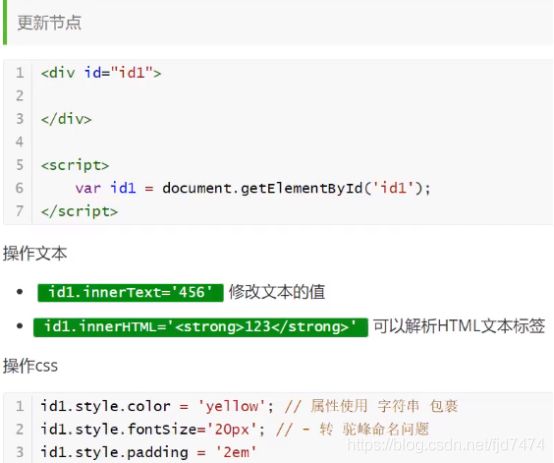
6.2 更新Dom节点
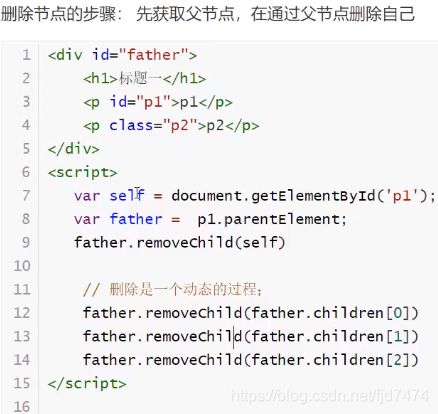
6.3删除节点
先获得父节点再删除
注意,删除多个节点的时刻,children是在时刻变化的,删除节点的时候一定要注意。
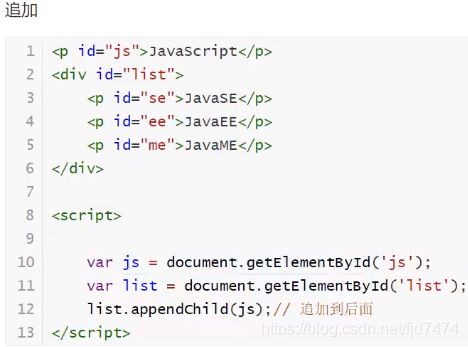
6.4插入节点
7.操作form表单
如果我们获得了一个节点的引用,就可以直接调用value获得对应的用户输入值:
//
var input = document.getElementById('email');
input.value; // '用户输入的值'
7.1 表单提交验证
用户名:
密 码:
7.2 md5密码加密
在 < head >标签里面加
8. jQuery
存在大量的js函数
获取jQuery - 公式:$(selector).action()
公式:$(选择器).** 事件(函数)**
注意开头要引入:
具体引入方法可以看下面网站
点击
Title
点我
文档工具站jQuery API 中文文档 | jQuery API 中文在线手册 | jquery api 下载 | jquery api chm
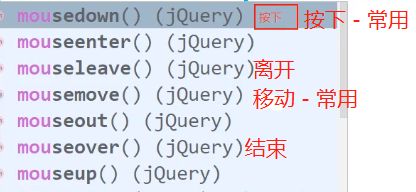
8.1 事件
获取鼠标位置
Title
mouse:
在这里移动试试:
操作DOM
9.总结
9.1、巩固JS
看jQuery源码
看游戏源码
9.2、巩固HTML
CSS —> 扒网站,全部下载下来,修改对应位置的样式,看效果
9.3.相关文档
jQuery
相关前后端模板和游戏:源码之家