问题描述
- 使用
optimize-css-assets-webpack-plugin和cssnano插件在vue项目中进行css压缩。 - 在
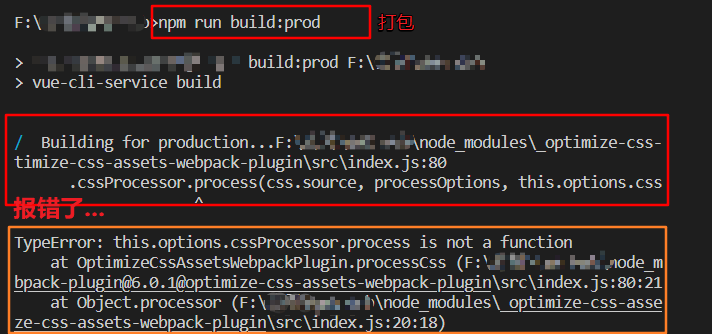
npm run build打包时报错了 - 报错截图如下:
问题原因-插件版本问题
笔者的项目的webpack版本是4版本,下载的用于压缩项目中css的插件的版本分别是最新版的optimize-css-assets-webpack-plugin和cssnano。版本分别是:
"devDependencies": {
...
"optimize-css-assets-webpack-plugin": "^6.0.1",
"cssnano": "^5.1.14",
...
},直接cnpm i xxx就会默认下载最新的xxx包,最好指定版本
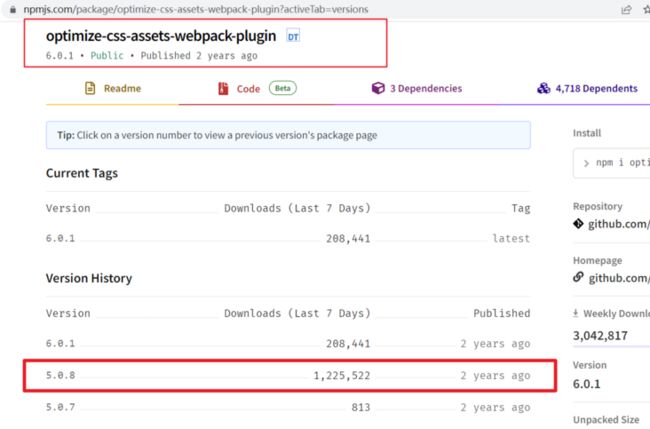
笔者尝试了一下,只需要将版本降低一下就行了,下图是笔者使用的对应版本
cnpm install --save-dev [email protected]
cnpm install [email protected] -D 也就是npm上的下载人数最多的版本(稳定版),如下图:
- 大家以后遇到webpack的相关插件报错时,可以考虑是不是插件版本的问题。
- 最新版的插件和之前版本的插件相比,可能一些语法,或者写法发生了变化,导致插件在执行时报错。
- 所以在安装插件时最好去npm上看看哪个版本的下载次数最多,下载次数最多的那个版本,也是最稳定版。
- 当然也要看看相应版本的发布时间,综合比较选择
css压缩步骤
- 在项目优化时,各种资源,视情况而定去压缩
- 如图片压缩、字体压缩、js压缩、当然css能压缩,也去压缩一下下
- 顺带记录一下vue项目中使用
optimize-css-assets-webpack-plugin和cssnano插件压缩流程 - 以及压缩前后的对比
第一步,下载插件包
下载指定版本的插件包(webpack4版本)
// 淘宝镜像
cnpm install --save-dev [email protected]
cnpm install [email protected] -D 第二步,在vue.config.js中的configureWebpack中使用
我们知道configureWebpack有对象和函数两种写法,两种写法举例如下:
对象写法
// 引入两个插件包
const OptimizeCSSAssetsPlugin = require('optimize-css-assets-webpack-plugin')
const cssnano = require('cssnano')
module.exports = {
configureWebpack: {
plugins: [
new OptimizeCSSAssetsPlugin({ // 实例化一个此插件
assetNameRegExp: /\.(sa|sc|c)ss$/g, // 通过正则匹配要去实行压缩的样式文件
cssProcessor: cssnano, // 依赖于cssnano进行压缩计算
cssProcessorPluginOptions: { // 配置项
preset: ['default', {
safe: true, //设置为安全,避免cssnano重新计算
discardComments: { removeAll: true }, //把注释都清除掉
normalizeUnicode: false // 建议false,否则在使用unicode-range的时候会产生乱码
}]
},
}),
]
},
}函数写法
const OptimizeCSSAssetsPlugin = require("optimize-css-assets-webpack-plugin"); // css压缩
const cssnano = require('cssnano')
module.exports = {
configureWebpack: config => {
if (process.env.NODE_ENV !== 'production') return // 开发环境不配置
return { // 生产环境再通过插件进行配置
plugins: [
new OptimizeCSSAssetsPlugin({ // 实例化一个此插件
assetNameRegExp: /\.(sa|sc|c)ss$/g, // 通过正则匹配要去实行压缩的样式文件
cssProcessor: cssnano, // 依赖于cssnano进行压缩计算
cssProcessorPluginOptions: { // 配置项
preset: ['default', {
safe: true, //设置为安全,避免cssnano重新计算
discardComments: { removeAll: true }, //对注释的处理
normalizeUnicode: false // 建议false,否则在使用unicode-range的时候会产生乱码
}]
},
}),
]
}
}第三步npm run build打包
我们来看一下css压缩前后的打包以后的dist文件夹中的css文件大小对比,如下图:
笔者的项目,通过optimize-css-assets-webpack-plugin和cssnano插件压缩以后,减小了2kb的文件大小。
具体这两个插件能够压缩的大小取决于项目的不同。本项目收益不是特别高,但是苍蝇再小也有肉呗...