使用 nginx ,快速部署静态资源
文章目录
- 静态页面部署
-
- 一、前言
- 二、部署过程
-
- 1、购买云服务器
- 2、打包静态资源
- 3、上传服务器
- 4、配置 nginx
- 5、测试访问
静态页面部署
一、前言
有的时候,我们只是想展示一下个人信息,这个时候,部署一个静态页面即可,没有必要大动干戈的使用 tomcat 服务器
下面,我就手把手带大家进行一下静态页面的部署
虽说不使用 tomcat 服务器,但是我们也不能直接让别人访问我们的云服务器的文件夹吧,所以这里我们要使用 nginx
二、部署过程
1、购买云服务器
这一步我就不详写了,各位可以更具自己的喜好,挑选云服务器,我这里选择的是阿里云的 ECS
2、打包静态资源
如果是传统的静态资源文件,那直接复制整个文件夹(包括所有资源和 html+css+js)即可
我是使用 vue-cli 进行编写的,所以我这里的打包稍显复杂
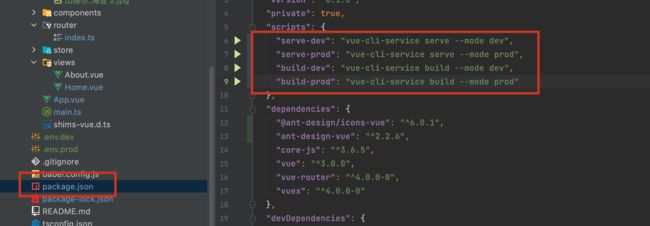
1、package.json 中添加下面这段
"serve-dev": "vue-cli-service serve --mode dev",
"serve-prod": "vue-cli-service serve --mode prod",
"build-dev": "vue-cli-service build --mode dev",
"build-prod": "vue-cli-service build --mode prod"
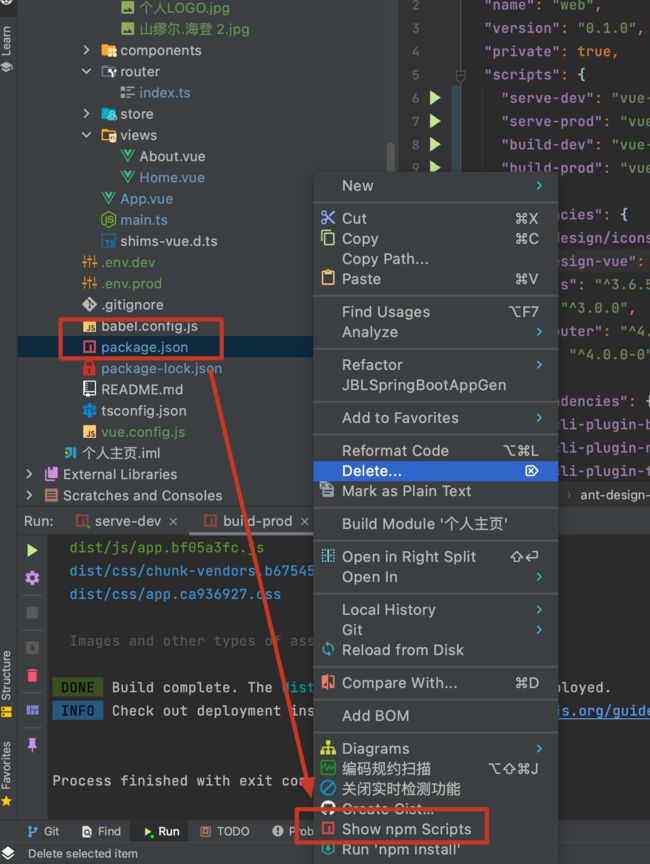
2、选择 show npm scripts
3、在弹出的页面中,选择 build-prod
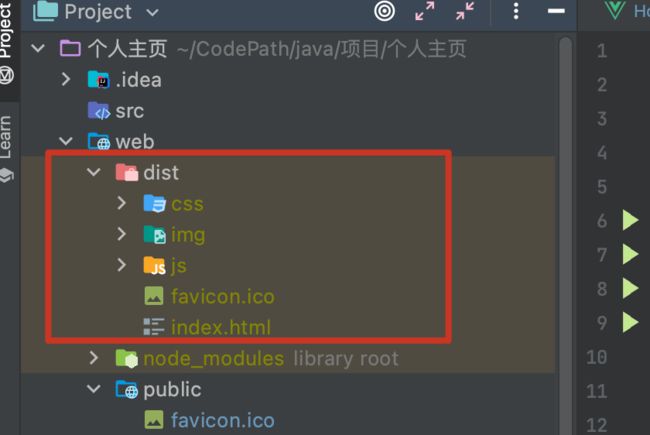
这会将我们的 vue 项目,打包成 html+css+js的组合
4、打包后的文件在 dist 目录中,我们整个复制出来就行
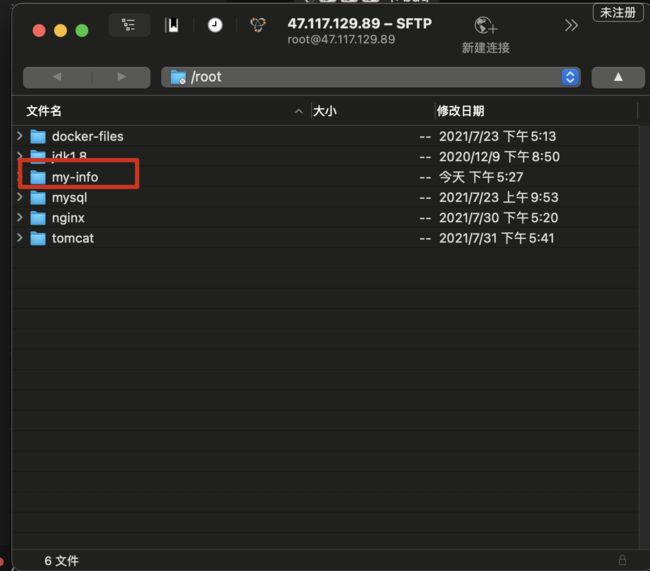
3、上传服务器
光使用命令行,我们是无法直接把文件上上传到 ESC 的,需要借助第三方 SFTP 工具
我只用的 MACOS,这里就选用了 cyberduck 作为上传工具
4、配置 nginx
nginx 的安装和主配置的教程,我这里就不再赘述了,各位可以上网找寻相关教程,或者翻阅如下博客:
https://blog.csdn.net/weixin_44062380/article/details/119279562
我直接跳到域名配置这一步
我因为是用的 docker 安装的 nginx ,所以一切操作都是在挂载的数据卷进行的
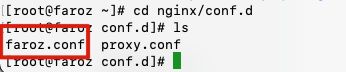
1、我们在 conf.d 文件夹下,添加自定义配置文件
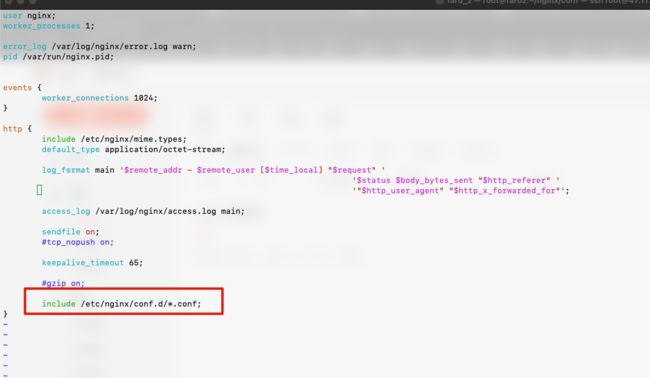
配置文件名无所谓,因为主配置文件中,我们已经定义了,只要是以 .conf 结尾的,都可以作为我们的配置文件
2、在自定义配置文件中,添加如下内容
server {
listen 80; # 监听的端口
server_name info.faroz.top; # 域名或ip
location / { # 访问路径配置
root /usr/share/nginx/html/my-info;# 根目录
index index.html index.htm; # 默认首⻚
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
我们监听 80 端口,这样用户在访问的时候,不需要去手动输入端口号
这里要注意, ECS 用户需要在控制台开放 80 端口
server_name 配置的是域名或 ip,如果你没有去申请域名的话,可以暂时用自己的 ECS ip 代替,问题就是其他人访问的时候,就需要去输入你的 ip 了,不太友好
location 配置的是我们的项目根目录和首页,这里要注意,这里的路径,都要填写 docker 容器中的虚拟路径,不要填写成挂载的数据卷的路径了!
3、配置完成后,重启容器
c_nginx 是我的 docker 容器的名称
docker restart c_nginx
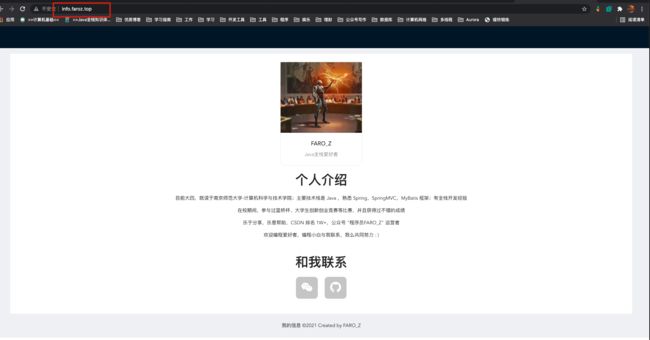
5、测试访问
输入我们的网址,查看能否访问到
可能有小伙伴会感到页面加载十分缓慢,如果想加速的话,可以去购买 CDN 加速业务~,跟着文档走就 OK 了,配置十分方便