wordpress图像大小_如何修复WordPress中的常见图像问题
wordpress图像大小
WordPress comes with some pretty neat tools to manage and edit images. You can easily upload images, align them, and even edit them inside WordPress.
WordPress附带了一些非常简洁的工具来管理和编辑图像。 您可以轻松地上传图像,对齐它们,甚至可以在WordPress中对其进行编辑。
Most beginners are not aware of these WordPress image editing features. It takes users a while to discover out some of them while other features go completely unnoticed.
大多数初学者都不了解这些WordPress图像编辑功能。 用户需要一段时间才能发现其中的一些功能,而其他功能却完全不为人所知。
If you ever had a question about WordPress images, then you’re in luck. In this article, we will cover the most common image issues in WordPress and how to fix them.
如果您对WordPress图像有疑问,那么您很幸运。 在本文中,我们将介绍WordPress中最常见的图像问题以及如何修复它们。
Since this is a detailed article, here is the list of image related issues that we will cover this article.
由于这是一篇详细的文章,因此这里是我们将介绍本文的与图像相关的问题的列表。
- How to Upload Images in WordPress?如何在WordPress中上传图片?
- How to Align Image to the Left or Right in WordPress?如何在WordPress中将图像向左或向右对齐?
- How to Add Caption below Images?如何在图片下方添加标题?
- How to Display Photos in Columns and Rows?如何在列和行中显示照片?
- Create Beautiful Responsive Image Galleries in WordPress在WordPress中创建漂亮的响应式图像库
- How to Fix Missing Post Thumbnails / Featured Image?如何修复丢失的帖子缩略图/特色图片?
- How to Add Cover Images in WordPress Posts and Pages如何在WordPress帖子和页面中添加封面图像
- How to Fix Featured Image Appearing Twice Issue?如何修复特色图像出现两次的问题?
- Image too Big? How to Crop Images in WordPress?
- 图片太大? 如何在WordPress中裁剪图片?
- How to Add a Header Image in WordPress?如何在WordPress中添加标题图片?
- How to Add a Background Image in WordPress?如何在WordPress中添加背景图片?
- How to Find Free Images for Your WordPress Blog Posts?如何为您的WordPress博客文章查找免费图像?
- How to Tag Images in WordPress?如何在WordPress中标记图像?
- How to Import External Images in WordPress?如何在WordPress中导入外部图像?
- How to Require Featured Image for Posts in WordPress?如何在WordPress中要求发布特色图片?
- How to Set a Default Featured Image in WordPress?如何在WordPress中设置默认的特色图片?
Let’s start with the most obvious one.
让我们从最明显的一个开始。
1.如何在WordPress中上传图片? (1. How to Upload images in WordPress?)
WordPress makes it super easy to upload images to your posts, pages, and non-content areas like sidebars.
WordPress使将图像上传到帖子,页面和侧边栏等非内容区域变得非常容易。
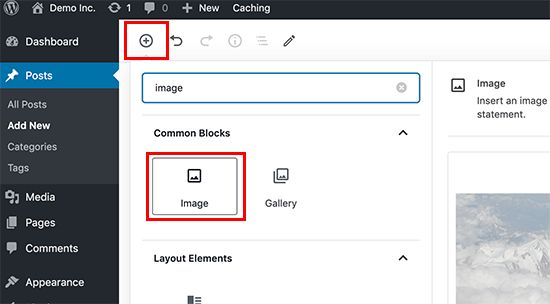
To upload images in WordPress posts and pages, you simply need to add the image block to the content editor.
要在WordPress帖子和页面中上传图像,只需将图像块添加到内容编辑器中。
You can also add the image block by simply typing /image in a paragraph block. The editor will start showing blocks you can insert as soon as you start typing.
您也可以通过在段落块中键入/ image来添加图像块。 一旦开始键入,编辑器将开始显示您可以插入的块。
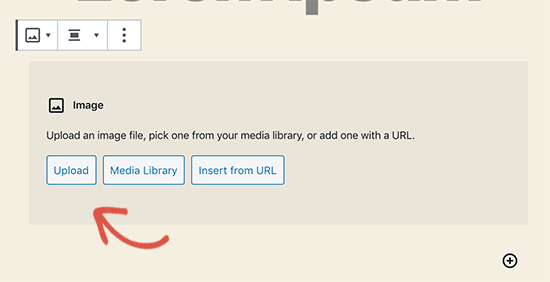
WordPress will now add the image block to the editor. You need to click on the ‘Upload’ button to select and upload the image from your computer.
WordPress现在将图像块添加到编辑器中。 您需要单击“上传”按钮以从计算机中选择并上传图像。
You can also select a previously uploaded image from your media library.
您还可以从媒体库中选择以前上传的图像。
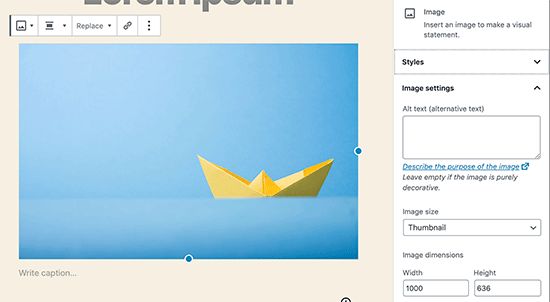
After uploading the image, you’ll see a live preview of the image in the content editor.
上载图像后,您将在内容编辑器中看到图像的实时预览。
You’ll see a bunch of image settings on the right panel. From there you can provide image alt text, select image size, and image style.
您会在右侧面板上看到一堆图像设置。 在这里,您可以提供图片替代文字,选择图片尺寸和图片样式。
2.如何在WordPress中将图像向左或向右对齐? (2. How to Align Image to the Left or Right in WordPress?)
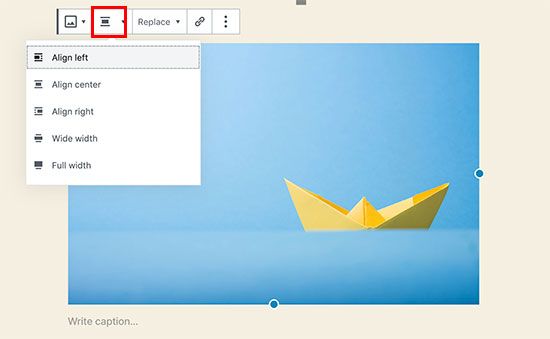
WordPress makes it easier to align images to the left, right, or center. Simply select the image by clicking on it, and then click on alignment button from the block toolbar.
WordPress使将图像左对齐,右对齐或居中对齐更加容易。 只需通过单击选择图像,然后从块工具栏中单击对齐按钮。
You may have noticed how some popular blogs use images with text wrapped around them. This is done by using the align feature.
您可能已经注意到一些流行的博客如何使用带有环绕文本的图像。 这是通过使用对齐功能来完成的。
Alternatively, you can also use the ‘Media & Text’ block instead of the image block. This block is made specifically for adding images next to the text.
或者,您也可以使用“媒体和文本”块而不是图像块。 此块专门用于在文本旁边添加图像。
You can then upload an image and text side by side. You can also use the block toolbar to change the image or text side.
然后,您可以并排上传图像和文本。 您也可以使用块工具栏更改图像或文本的一面。
3.如何在图片下方添加标题? (3. How to Add Caption below Images?)
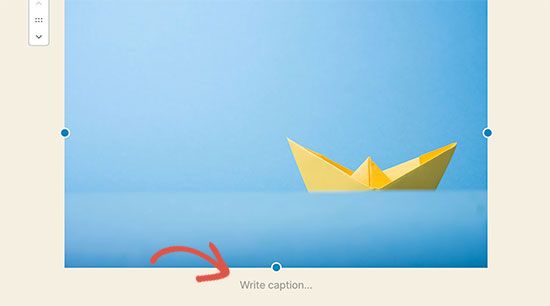
WordPress allows you to easily add caption for images. After you upload an image, you’ll see the option to add caption right below the image preview.
WordPress允许您轻松添加图像标题。 上传图片后,您会在图片预览下方看到添加字幕的选项。
Similarly, you can also add captions to image galleries in WordPress. For more details, see our guide on how to add captions to images in WordPress.
同样,您也可以在WordPress中为图片库添加标题。 有关更多详细信息,请参见有关如何在WordPress中为图像添加标题的指南。
4.如何在列和行中显示照片? (4. How to Display Photos in Columns and Rows?)
Often users ask us how to neatly display photos in columns and rows.
经常有用户问我们如何整齐地在列和行中显示照片。
Let’s say you want to share photos of a birthday party or vacation photos. You can add them one by one into a post, but this will look like a lengthy list of images.
假设您要分享生日聚会的照片或度假照片。 您可以将它们一个接一个地添加到帖子中,但这看起来像是一堆冗长的图像。
The better way to group your photos is by creating image galleries.
对照片进行分组的更好方法是创建图库。
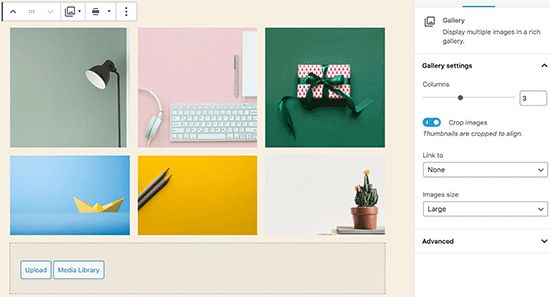
WordPress comes with a built-in gallery block that allows you to easily add images in rows and columns with thumbnail previews.
WordPress带有内置的图库块,可让您轻松地通过缩略图预览在行和列中添加图像。
Simply add the gallery block to the post editor and select the images you want to upload.
只需将图库块添加到帖子编辑器中,然后选择要上传的图像。
For more detailed instructions see our guide on how to create an image gallery in WordPress.
有关更多详细说明,请参阅有关如何在WordPress中创建图片库的指南。
5.在WordPress中创建漂亮的响应式图像库 (5. Create Beautiful Responsive Image Galleries in WordPress)
You will notice that the default WordPress image galleries lack several features. For instance, they are also not very easy to browse.
您会注意到默认的WordPress图像库缺少几个功能。 例如,它们也不是很容易浏览。
If you often upload images and photographs to your WordPress site, then you will need a proper WordPress photo gallery plugin.
如果您经常将图像和照片上传到WordPress网站,那么您将需要一个合适的WordPress相册插件 。
We recommend using Envira Gallery. It allows you to easily create beautiful and fully mobile-friendly image galleries on your WordPress site.
我们建议使用Envira Gallery 。 它使您可以轻松地在WordPress网站上创建美观且完全适合移动设备使用的图片库。
The best part is that it adds additional functionality like albums, gallery templates, social sharing, slideshows, watermarking, pagination, password protection, tagging, fullscreen view, and much more.
最好的部分是它添加了其他功能,例如相册,画廊模板,社交共享,幻灯片,水印,分页,密码保护,标记,全屏视图等等。
6.如何修复丢失的缩略图/精选图片? (6. How to Fix Missing Post Thumbnails / Featured Image?)
Most WordPress themes allow you to prominently display a featured image with your articles. Here is how to set a featured image in WordPress to avoid missing thumbnails.
大多数WordPress主题都允许您在文章中突出显示特色图片。 这是在WordPress中设置特色图片的方法,以避免丢失缩略图。
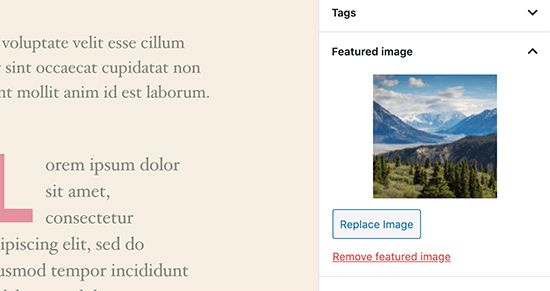
Now, you can click on ‘Set Featured Image’ to upload your post thumbnail. After uploading the image, you’ll be able to see your post thumbnail in the featured image meta box like this:
现在,您可以单击“设置特色图片”以上传您的帖子缩略图。 上传图片后,您将可以在精选图片元框中看到自己的帖子缩略图,如下所示:
For more details, see our guide on how to add featured image or post thumbnail in WordPress.
有关更多详细信息,请参见有关如何在WordPress中添加特色图片或发布缩略图的指南 。
7.如何在WordPress帖子和页面中添加封面图像 (7. How to Add Cover Images in WordPress Posts and Pages)
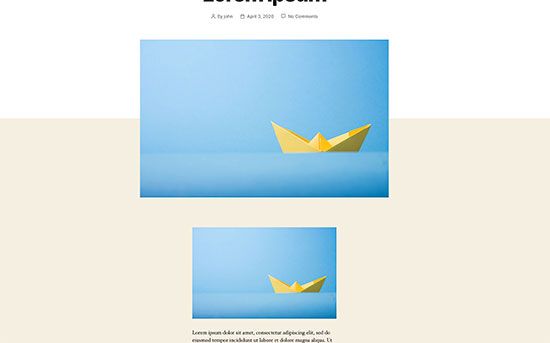
Cover images are the wide or full-width images that can be used as a separator between different sections of an article or a lengthy sales page.
封面图像是可以用作商品不同部分或冗长的销售页面之间的分隔符的宽幅或全幅图像。
They are highly engaging and help users easily scan a page without feeling overwhelmed by too much text.
它们具有很高的吸引力,可帮助用户轻松扫描页面而不会被太多文本淹没。
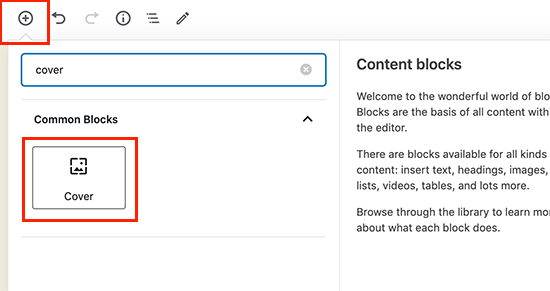
To add a cover image, you simply need to add the ‘Cover’ block to the content editor.
要添加封面图像,只需将“封面”块添加到内容编辑器中。
Next, you need to upload the image you want to use from your computer or select one from the media library. If you don’t want to use an image, then you can also select a color background as the cover.
接下来,您需要从计算机上传要使用的图像,或者从媒体库中选择一个。 如果您不想使用图像,则还可以选择彩色背景作为封面。
Tip: It is best to use a large image for a better result.
提示:最好使用大图像以获得更好的效果。
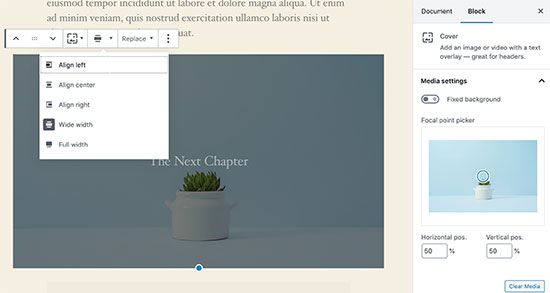
You’ll now see a liver preview of your cover image in the editor. You can change the cover image display options from the block toolbar or using the settings on the right.
现在,您将在编辑器中看到封面图像的肝脏预览。 您可以从块工具栏或使用右侧的设置更改封面图像显示选项。
To learn more see our guide on the difference between cover image vs featured image in WordPress and how to use them effectively.
要了解更多信息,请参阅我们的指南,了解WordPress中封面图片与特色图片之间的区别以及如何有效使用它们。
8.如何修复特色图像出现两次的问题? (8. How to Fix Featured Image Appearing Twice Issue?)
Inserting the featured image inside content is a common mistake made by beginners.
将特色图片插入内容是初学者经常犯的错误。
Once you set a featured image, you don’t need to insert it into the post editor along with your post content.
设置特色图片后,您无需将其与帖子内容一起插入到帖子编辑器中。
Doing so, will make your featured image appear twice. Once as the featured image, and once as an image inside the post.
这样做会使您的特色图片出现两次。 一次作为精选图片,一次作为帖子内的图片。
You can add other images in your post, but your featured image goes in the featured image box.
您可以在帖子中添加其他图像,但是您的精选图片会显示在精选图片框中。
For more details, see our guide on how to fix featured image appearing twice in WordPress posts.
有关更多详细信息,请参阅有关如何修复在WordPress帖子中两次出现的特色图片的指南。
9.图片太大? 如何在WordPress中裁剪图片? (9. Image too Big? How to Crop Images in WordPress?)
When you are uploading images from your phone or camera they are usually too big.
当您从手机或相机上传图像时,它们通常太大。
WordPress automatically creates small, medium, and large image sizes for your original upload. But sometimes you may need to crop the image in a different size.
WordPress会自动为您的原始上传创建小,中和大图像尺寸。 但是有时您可能需要以其他尺寸裁剪图像。
WordPress is no Photoshop, but it comes with some basic image editing features like scale, crop, flip and rotate images.
WordPress不是Photoshop,但它具有一些基本的图像编辑功能,例如缩放,裁剪,翻转和旋转图像。
Go to Media » Add New and upload your image. After uploading the image, you will see an Edit link next to the uploaded image.
转到媒体»添加新内容并上传您的图片。 上传图像后,您将在上传的图像旁边看到一个“编辑”链接。
Clicking on it will open the Edit Media screen where you will see an Edit Image button right below the image. This will open the WordPress image editor.
单击它将打开“编辑媒体”屏幕,您将在图像下方看到一个“编辑图像”按钮。 这将打开WordPress图像编辑器。
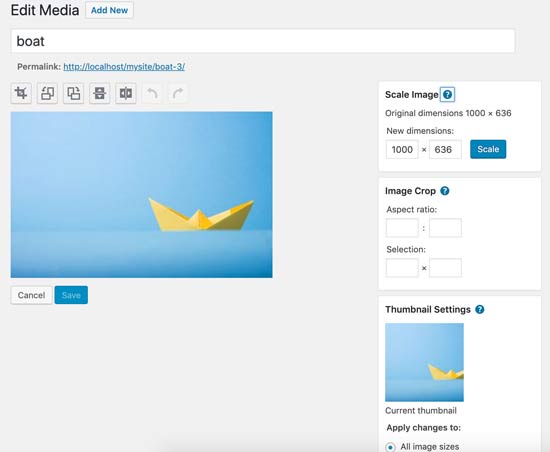
From here you can click on the ‘Edit Image’ button below the image preview. This will open the image editing screen.
在这里,您可以单击图像预览下方的“编辑图像”按钮。 这将打开图像编辑屏幕。
On the image editor screen, you will see buttons to perform some basic image editing tasks such as cropping, rotating, resizing, etc.
在图像编辑器屏幕上,您将看到执行一些基本图像编辑任务的按钮,例如裁剪,旋转,调整大小等。
For more detailed instructions see our guide on how to crop, rotate, scale, and flip images in WordPress.
有关更多详细说明,请参阅有关如何在WordPress中裁剪,旋转,缩放和翻转图像的指南 。
10.如何在WordPress中添加标题图片? (10. How to Add a Header Image in WordPress?)
A header image in WordPress is a theme feature. Many WordPress free and premium themes comes with support for header image.
WordPress中的标题图片是主题功能。 许多WordPress 免费主题和高级主题都附带对标题图像的支持。
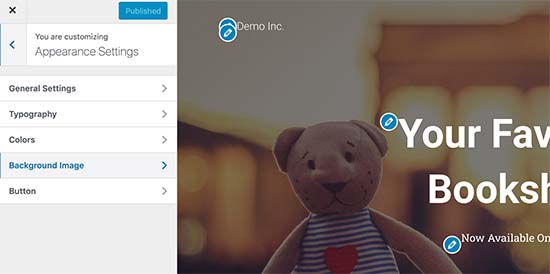
You can upload your own custom header image from the Appearance » Customize page.
您可以从外观»定制页面上载自己的定制标题图像。
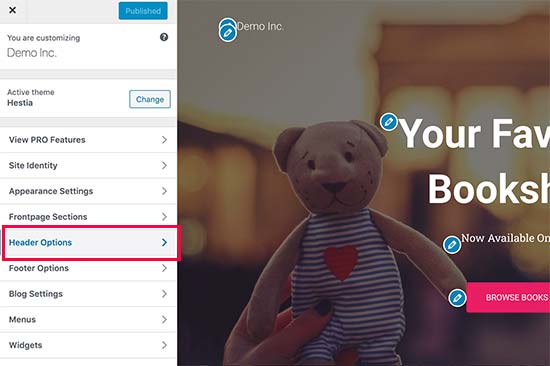
Since it is a theme feature, many WordPress themes come with their own header options. Some allow you to set a site-wide header image, while others allow you to only set a header image for the homepage.
由于它是主题功能,因此许多WordPress主题都带有自己的标题选项。 有些允许您设置站点范围的标题图像,而有些允许您仅设置主页的标题图像。
11.如何在WordPress中添加背景图片? (11. How to Add a Background Image in WordPress?)
Just like the custom header image, custom background image is also a WordPress theme feature. Many WordPress themes come with support for custom background images.
就像自定义标题图片一样,自定义背景图片也是WordPress主题功能。 许多WordPress主题都支持自定义背景图片。
Visit Appearance » Customize to launch the theme customizer. If you can see the Background Image option, then your theme has support for custom backgrounds.
访问外观»定制以启动主题定制器。 如果可以看到“背景图像”选项,则您的主题支持自定义背景。
It is a theme feature which is why it varies from one theme to another. Depending on your theme you’ll see different options for styling your background image.
这是一个主题功能,这就是为什么它从一个主题变化到另一个主题的原因。 根据您的主题,您会看到样式背景图像的不同选项。
If your theme does not support background image, then you can still use a plugin to add full-screen background images to your website.
如果您的主题不支持背景图片,那么您仍然可以使用插件将全屏背景图片添加到您的网站。
12.如何为您的WordPress博客文章查找免费图像? (12. How to Find Free Images for Your WordPress Blog Posts?)
Images can make your articles stand out. However, you must respect copyrights of other people and try to find images that you are legally allowed to use.
图片可以使您的文章脱颖而出。 但是,您必须尊重他人的版权,并尝试查找法律允许使用的图像。
We are often asked by our readers about how to find best royalty free images to use in their posts?
读者经常问我们如何找到最佳的免版税图片以在其帖子中使用?
There are many websites where you can find free images to use. However, you will soon notice that images on those sites look overused and generic.
在许多网站上,您都可以找到要使用的免费图像。 但是,您很快就会注意到,这些站点上的图像看起来过度使用且通用。
See our list of the best sources for free public domain and CC0-licensed images on the internet.
请在互联网上查看我们的免费公共领域和CC0许可图像的最佳来源列表。
13.如何在WordPress中标记图像? (13. How to Tag Images in WordPress?)
If you run a photography blog, then you will notice that WordPress does not allow you to sort photos and images.
如果您经营摄影博客,那么您会注意到WordPress不允许您对照片和图像进行排序。
Wouldn’t it be great if you could add tags to your images, so that you and your users can easily browse them?
如果可以在图像中添加标签,这样您和您的用户就可以轻松浏览它们,那不是很好吗?
Luckily, there are some great plugins that allow you to do just that.
幸运的是,有一些很棒的插件可以让您做到这一点。
For a photography related blog, the best option is to use Envira Gallery which comes with an add-on to add tags.
对于与摄影相关的博客,最好的选择是使用带有附件的Envira Gallery来添加标签。
Envira Gallery allows you to create beautiful, mobile-ready, photo galleries in WordPress. Using tags, your users can easily filter and sort photos without even reloading a page.
Envira Gallery可让您在WordPress中创建漂亮的,可移动的画廊。 使用标签,您的用户甚至可以在不重新加载页面的情况下轻松地对照片进行过滤和排序。
For more details, see our article on how to add categories and tags to WordPress media library.
有关更多详细信息,请参阅有关如何向WordPress媒体库添加类别和标签的文章。
14.如何在WordPress中导入外部图像? (14. How to Import External Images in WordPress?)
This question often comes up when you are migrating your site to WordPress. Some images on your website may still be pointing to older location.
当您将网站迁移到WordPress时,经常会出现此问题。 您网站上的某些图像可能仍指向较旧的位置。
Specially users importing blogs from Blogger, Squarespace, or WordPress.com may face this problem.
特别是从Blogger , Squarespace或WordPress.com 导入博客的用户可能会遇到此问题。
While the images on your site may appear correctly, they are still loading from external source. To solve this issue, all you need to do is install and activate Auto Upload Images plugin.
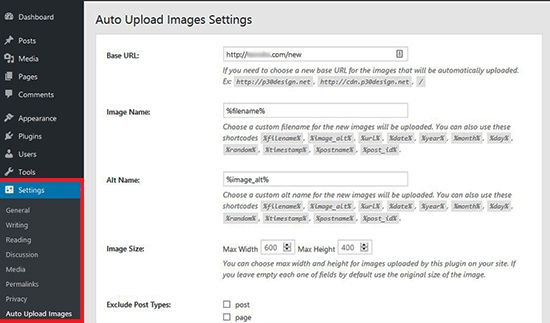
虽然您站点上的图像可能正确显示,但它们仍是从外部来源加载的。 要解决此问题,您需要做的就是安装并激活“ 自动上传图片”插件。
The plugin will check for external images once you update or save any post or page. You can manually do that for each post or page or you can bulk edit all posts and simply click the update button.
一旦您更新或保存任何帖子或页面,该插件将检查外部图像。 您可以为每个帖子或页面手动执行此操作,也可以批量编辑所有帖子,只需单击更新按钮。
For detailed instructions, see our guide on how to import external images in WordPress.
有关详细说明,请参阅有关如何在WordPress中导入外部图像的指南。
15.如何在WordPress中要求发布特色图片? (15. How to Require Featured Image for Posts in WordPress?)
When running a multi-author site in WordPress, some of your authors may not be familiar with the featured image functionality.
在WordPress中运行多作者网站时,您的某些作者可能不熟悉精选图片功能。
In this case, you may want to remind yourself or your users to upload a featured image whenever they are submitting a post in WordPress.
在这种情况下,您可能想提醒自己或用户在WordPress中提交帖子时上传特色图片。
You can do this by installing and activating the Require Featured Image plugin.
您可以通过安装并激活Require Featured Image插件来做到这一点。
Once activated, the plugin will display a notification box in the post edit area, informing users that this post requires a featured image.
激活后,插件将在帖子编辑区域中显示一个通知框,通知用户此帖子需要特色图片。
You and your users will be able to save posts as drafts, but you cannot publish the post until you add a featured image.
您和您的用户将能够将帖子另存为草稿,但是只有添加特色图片后才能发布帖子。
See our article on how to require featured images for posts in WordPress for more instructions.
有关更多说明,请参阅我们有关如何要求WordPress帖子中具有特色图像的文章 。
16.如何在WordPress中设置默认的特色图片? (16. How to Set a Default Featured Image in WordPress?)
Finding the perfect featured image for every post or article is a tough task. Sometimes you may not want to add a featured image to a post, but your theme may look awkward without a featured image.
为每篇文章或文章寻找完美的特色图片是一项艰巨的任务。 有时您可能不想在帖子中添加特色图片,但是如果没有特色图片,您的主题可能看起来很尴尬。
This is where a default featured image can come in handy. A default featured image is used when an article does not have a featured image of its own.
这是默认的特色图像可以派上用场的地方。 当文章本身没有特色图像时,将使用默认的特色图像。
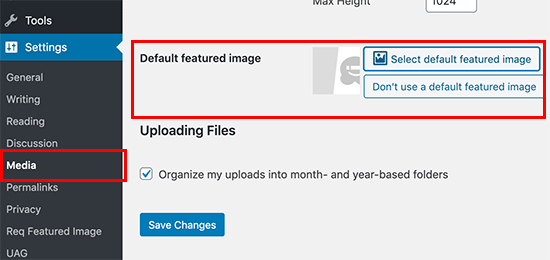
You can set a default featured image by using the default featured image plugin.
您可以使用默认的特色图片插件设置默认的特色图片 。
We hope this article helped you fix some of the most common image issues in WordPress. You may also want to see our list of the most common WordPress errors and how to fix them.
我们希望本文能帮助您解决WordPress中一些最常见的图像问题。 您可能还想查看我们最常见的WordPress错误列表以及如何修复它们 。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/beginners-guide/how-to-fix-common-image-issues-in-wordpress/
wordpress图像大小