Ajax学习总结
Ajax学习笔记
【Ajax】HTTP相关内容-GET-POST-同源跨域问题
ajax学习
- Ajax学习笔记
-
- 【Ajax】HTTP相关内容-GET-POST-同源跨域问题
- 1.Ajax简介
-
- 1.1Ajax简介
- 1.2XML简介
- 1.3Ajax特点
-
- 1.3.1AJax优点
- 1.3.1AJax缺点
- 2. HTTP相关内容
-
- 2.1 HTTP 请求交互的基本过程
- 2.2 HTTP 请求报文
-
- 1. 请求行
- 2. 多个请求头
- 3. 请求体
- 2.3 HTTP 响应报文
- 3.AJAX 的基本使用
-
- 3.1GET请求
- 3.2POST请求
- 3.3json数据请求
- 3.4取消发送
- 4.跨域问题
-
- 4.1JSOP
- 4.2CORS处理
1.Ajax简介
1.1Ajax简介
AJAX 是一种在无需重新加载整个网页的情况下,通过在后台与服务器进行少量数据交换,能够更新部分网页的技术。就是异步的JS和XML能够通过Ajax在浏览器中向服务器发送异步请求,优势:无需刷新获取新的数据,Ajax不是一种编程语言,而是将现有标准组合在一起使用的新方式。
1.2XML简介
- XML是可拓展标记语言
- XML 被设计为传输和存储数据,而不是显示数据
- HTML 旨在显示信息,而 XML 旨在传输信息
例如一个描述书籍的XML文档:
<book id="1">
<name>Java核心技术name>
<author>Cay S. Horstmannauthor>
<isbn lang="CN">1234567isbn>
<tag>Javatag>
book>
现在被JSON取代了
1.3Ajax特点
1.3.1AJax优点
- 可以无需刷新页面而与服务器端进行通信
- 允许你根据用户事件来更新部分页面内容
1.3.1AJax缺点
- 没有浏览历史,不能回退
- 存在跨域问题(同源)
- SEO 不友好
2. HTTP相关内容
HTTP【超文本传输协议】协议详细规定了浏览器和万维网服务器之间互相通信的规则。
2.1 HTTP 请求交互的基本过程
- 前后应用从浏览器端向服务器发送HTTP 请求(请求报文)
- 后台服务器接收到请求后, 调度服务器应用处理请求, 向浏览器端返回HTTP响应(响应报文)
- 浏览器端接收到响应, 解析显示响应体/调用监视回调
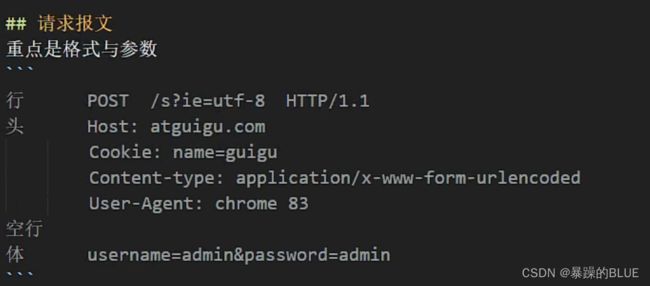
2.2 HTTP 请求报文
1. 请求行
2. 多个请求头
3. 请求体
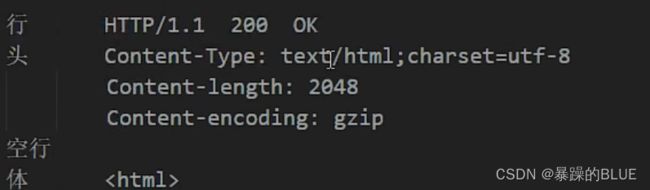
2.3 HTTP 响应报文
3.AJAX 的基本使用
3.1GET请求
GET请求一般用去请求获取数据,请求刷新浏览器或回退时没有影响,可被缓存,GET请求比较常见的方式是通过url地址栏请求。
//获取button元素
<script>
const btn = document.getElementsByTagName('button')[0];
const result = document.getElementById('result');
//绑定事件
btn.onclick = function(){
// 1. 创建对象
const xhr = new XMLHttpRequest();
// 2. 初始化 设置请求方法和url
xhr.open('GET', 'http://127.0.0.1:8000/server')
// 3. 发送
xhr.send();
// 4. 事件绑定 处理服务端返回的结果
xhr.onreadystatechange = function(){
// readyState 是 xhr 对象中的属性, 表示状态 0 1 2 3 4
//判断 (服务端返回了所有的结果)
if(xhr.readyState === 4){
//判断响应状态码 200 404 403 401 500
if(xhr.status >= 200 && xhr.status < 300){
// 处理结果 行 头 空行 体
// 响应
console.log('状态码', xhr.status); // 状态码
console.log('状态字符串', xhr.statusText); // 状态字符串
console.log('所有响应头', xhr.getAllResponseHeaders()); // 所有响应头
console.log('响应体', xhr.response); // 响应体
//设置 result 的文本
result.innerHTML=xhr.response;
}else{
}
}
}
}
</script>
3.2POST请求
POST一般作为发送数据到后台时使用,回退时会重新提交数据请求,POST 请求不会保留在浏览器历史记录中,最常见是通过form表单发送数据请求。
<script>
// 获取元素对象
const result = document.getElementById('result');
// 绑定事件
result.addEventListener("mouseover", function(){
// 1. 创建对象
const xhr = new XMLHttpRequest();
// 2. 初始化 设置类型(请求方式)与url
xhr.open('POST', 'http://127.0.0.1:8000/server');
// 3. 发送 设置请求参数(请求体)
xhr.send('a=100&b=200&c=300');
// 4. 事件绑定
xhr.onreadystatechange = function(){
// 判断
if(xhr.readyState === 4){
if(xhr.status >=200 && xhr.status < 300){
// 处理服务端返回的结果
result.innerHTML = xhr.response;
}
}
}
});
</script>
3.3json数据请求
json通常用于在网站上表示和传输数据(例如从服务器向客户端发送一些数据,因此可以将其显示在网页上),json有两种表示结构,对象和数组。
<script>
const result = document.getElementById('result');
// 绑定键盘按下事件
window.onkeydown = function(){
// 发送请求
const xhr = new XMLHttpRequest();
// *2*.(自动转换) 设置响应体数据的类型(自动转换)
xhr.responseType = 'json';
// 初始化
xhr.open('GET', 'http://127.0.0.1:8000/json-server');
// 发送
xhr.send();
// 事件绑定
xhr.onreadystatechange = function(){
if(xhr.readyState === 4){
if(xhr.status >= 200 && xhr.status < 300){
console.log(xhr.response);
// 1. 手动对数据转化 (字符串再转换成json)
// let data = JSON.parse(xhr.response); //转换成json
// result.innerHTML = data.name;
// *2*. (自动转换)自动转换(自动转换)
result.innerHTML = xhr.response.name; //已经自动变成json
}
}
}
}
</script>
Json对象转为Json字符串
var json_jsonObj = {"code": 100,"data": {"member_id": 1,"x_token": "","expires_in": 1},"message": "成功"};
var rtText = JSON.stringify(json_jsonObj); // JSON对象 2 JSON字符串
// 读取方式
alert(rtText);
3.4取消发送
// 手动取消
xhr.abort()
4.跨域问题
跨域问题来源于JavaScript的"同源策略",即只有 协议+主机名+端口号 (如存在)相同,则允许相互访问。也就是说JavaScript只能访问和操作自己域下的资源,不能访问和操作其他域下的资源。跨域问题是针对JS和ajax的,html本身没有跨域问题。同源政策规定,AJAX请求只能发给同源的网址,否则就报错,有三种方法规避这个限制。
- JSONP
- WebSocket
- CORS
4.1JSOP
jsop常用于服务器与客户端跨源通信,基本思想是:网页通过添加一个script元素,向服务器请求JSON数据,这种做法不受同源政策限制;服务器收到请求后,将数据放在一个指定名字的回调函数里传回来。script请求发过去之后,返回的是一段js代码(即函数调用的内容),返回函数调用,将参数放在里面,前端的函数对参数镜像进行处理。
//1.动态创建script标签
const script = document.creatElement('script');
//2.设置标签的src属性
script.src = 'http://127.0.0.1:8000/check-username'
//3.将script插入到文本中
document.body.appendChild(script);
服务器中的处理
//用户名检验是否存在
app.all('/check-username', (request, response) => {
// response.send('console.log("hello jsonp")');
const data = {
exist: 1,
msg: '用户名已经存在'
};
let str = JSON.stringify(data);
response.end(`handle($(str))`)
});
4.2CORS处理
CORS(跨源资源分享),它是W3C标准,是跨源AJAX请求的根本解决方法。相比JSONP只能发GET请求,CORS允许任何类型的请求。不需要在客户端做任何特殊的操作,完全在服务器中进行处理,跨域资源共享标准新增了一组HTTP 首部字段,允许服务器声明哪些源站通过浏览器有权限访问哪些资源。
主要在服务器端处理:
router.get("/testAJAX" , function (req , res) {
//通过res 来设置响应头,来允许跨域请求
//res.set("Access-Control-Allow-Origin","http://127.0.0.1:3000");
res.set("Access-Control-Allow-Origin","*");
res.send("testAJAX 返回的响应");
});