知识点13--vue-axios
我们平常自己开发一些小demo或者研究些前后端技术的时候,我们通常为了方便是前后端写在一个项目里,当然我们也可以前后端分开写,写成父子项目,这就是正式开发时,所用的手段模块化开发,但是大家如果前后端交互主要用的技术就是HTML和jquery,那开发起来就很顺畅,但是大家此刻想一想,我们用的是vue,你怎么和后端交互呢?用form表单吗?还是用ajax?貌似都不是一个最优解,而且在vuecli项目时form表单能不能正常用还是两说,ajax你需要jquery更不要想了,所以本章要为大家介绍一个vue为我们准备的前后端交互支撑技术vue-axios
强调一点,我说的ajax是jquery为我们封装的$.ajax写法,如果有人要跟我抬杠,说不是非这种方式也行,我确实我认这个说法,有这种想法的人头铁自己去写原生的XMLhttprequest对象也可以,你工作中非要体现你自己去写原生代码,做团队合作的那个异类,你就看人家试用期内优不优化你就完了,不过估计你面试都过不去
介绍vue-axios这个技术需要后端的支持,我先前做过一套spring boot的使用知识点,我就沿用当时的后端项目了,有兴趣学习spring boot的也可以去看看
第一步:我们使用npm方式为项目下载vue-axios的依赖

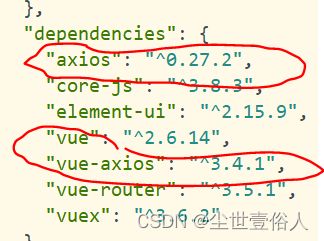
安装结束,和element ui一样你可以在package.json中看到版本信息

第二步:在入口文件中导入vue-axios
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios,axios)
第三步:在后端准备一个用来处理前端请求的Controller,由于是前后端交互,所以使用RestController
package com.wy.scjg.controller;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.wy.scjg.bean.User;
import com.wy.scjg.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletRequest;
@RestController
@CrossOrigin(originPatterns = "*",allowCredentials = "true")
@RequestMapping("/users")
public class UsersController {
@Autowired
private UserService userService;
/**
* 出列表
* @param request
* @param current
* @param size
* @param user
* @return
*/
@RequestMapping("/list")
public IPage<User> list(HttpServletRequest request, @RequestParam(defaultValue = "1") long current, @RequestParam(defaultValue = "3") long size, User user){
//创建分页对象
Page<User> page =new Page<>(current,size);
IPage<User> pageInfo = userService.getUserList(page, user);
return pageInfo;
}
}
这个后端代码我就不解释了,一个很简单的列表数据,之后我们后端代码启动着就不用管了
此外如果你的数据有时间字段,最好是在实体bean上添加两个注释
@DateTimeFormat(pattern = "yyyy-MM-dd")
@JsonFormat(pattern = "yyyy-MM-dd")
用浏览器,访问一下后端暴露的接口看看是否可以拿到数据
![]()
第四步:我们现在要做的就是如何在vue项目里面请求这个后端的接口拿到数据,并渲染到页面上去,问题来了渲染简单,问题是怎么拿到数据????怎么请求后端的接口???这个时候就要用到,前面知识点说到的钩子函数,在Vue对象被创建后,去请求数据,所以现在我们需要去修改users.vue
<template>
<div>
<el-table :data="tableData" style="width: 100%;">
<el-table-column type="selection">el-table-column>
<el-table-column prop="id" label="编号">el-table-column>
<el-table-column label="用户头像">
<template slot-scope="scope">
<el-avatar shape="square" :size="100" :src="scope.row.zp">el-avatar>
template>
el-table-column>
<el-table-column prop="name" label="用户名">el-table-column>
<el-table-column prop="age" label="年龄">el-table-column>
<el-table-column prop="email" label="邮箱">el-table-column>
<el-table-column prop="dname" label="所在部门">el-table-column>
<el-table-column prop="birth" label="出生日期">
el-table-column>
<el-table-column label="操作" width="300">
<template slot-scope="scope">
<el-button size="mini" type="success">详情el-button>
<el-button size="mini" type="primary">编辑el-button>
<el-button size="mini" type="danger">删除el-button>
template>
el-table-column>
el-table>
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :total="total" :current-page="current"
:page-size="size" :page-sizes="pageSizes" layout="total,sizes,prev,pager,next,jumper" background>el-pagination>
div>
template>
<script>
export default {
data() {
return {
total: 0,
size: 3,
current: 1,
pageSizes: [3, 5, 8],
tableData: []
}
},
created: function() { //必须使用function(){} this才代表的是vueComponent
//初始化数据
this.initData();
},
methods: {
initData: function() {
//axios 的get请求方式 必须使用箭头函数 this 代表的是vueComponent
this.axios.get("http://localhost:91/users/list", {
params: {
current: this.current, //当前页
size: this.size //每页显示的记录数
}
}).then((response) => {
//列表数据
this.tableData = response.data.records;
//分页相关的数据
this.total = response.data.total;
this.current = response.data.current;
this.size = response.data.size;
});
},
handleSizeChange(val) {
this.size = val; //记录每页显示的记录数
this.initData();
},
handleCurrentChange: function(val) {
this.current = val; //记录当前页
this.initData();
}
}
}
script>
<style>
style>
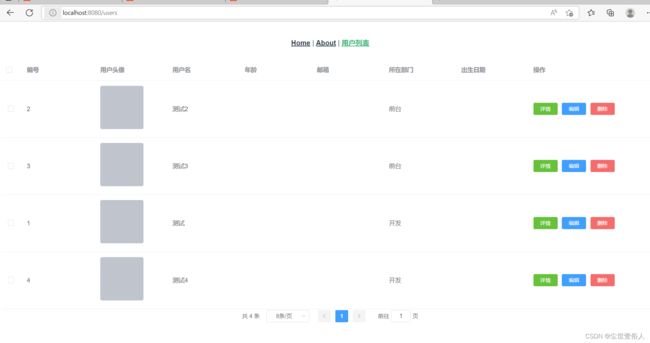
效果如下

最后说一点,我们在vuecli的项目中使用上面这种方式,如果你在普通的HTML项目中vue-axios是可以直接引用官方资源的,使用方法见官网,此外我演示用的get,官网上有post等其他的方式供大家使用,vue-axios中文网:http://www.axios-js.com/zh-cn/docs/vue-axios.html
直接引用官方资源
<script src="https://unpkg.com/axios/dist/axios.min.js">script>