- jenkins maven项目构建 踩坑
奇缘志骄✘
jenkinsmaven
jenkinsmaven项目构建踩坑Nogoalshavebeenspecifiedforthisbuild.Youmustspecifyavalidlifecyclephaseoragoalintheformat:or:[:]:.Availablelifecyclephasesare:pre-clean,clean,post-clean,validate,initialize,generate-
- Kotlin面向对象编程实战
Devil枫
安卓kotlin开发语言android
一、类与对象:从蓝图到实例Kotlin的类定义简洁高效,支持属性自动生成getter/setter。以下是一个完整的Person类示例://定义Person类classPerson(valname:String,varage:Int){//成员方法funintroduce(){println("姓名:$name,年龄:$age")}//私有方法示例privatefunvalidateAge(){r
- 外观模式 - Flutter中的一键操作大师,复杂功能的极简入口!
明似水
flutter外观模式flutterjavascript
痛点场景:多步骤的用户注册流程假设你的应用需要处理以下注册步骤:验证邮箱格式检查密码强度调用注册API保存用户Token初始化用户配置同步基础数据发送欢迎邮件传统实现方式:FutureregisterUser(Stringemail,Stringpassword)async{//1.验证邮箱if(!EmailValidator.validate(email)){throwInvalidEmailE
- 使用POI导入解析excel文件
码上心间
excel
首先校验/***校验导入文件*@paramfile上传的文件*@return校验结果,成功返回包含成功状态的AjaxResult,失败返回包含错误信息的AjaxResult*/privateAjaxResultvalidateImportFile(MultipartFilefile){if(file.isEmpty()){returnAjaxResult.error("文件不能为空");}Stri
- 游戏研发高效利器:SVN资源动态项目管理解决方案
还债大湿兄
游戏项目管理
一、问题背景与解决方案传统资源分发痛点:人工打包耗时:平均每次版本发布需2小时版本隔离:不同团队无法同时使用多个版本资源冲突:美术/QA/策划资源版本不一致动态管理方案优势:二、系统核心流程//完整工作流控制器voidGameResourceManager::executeFullWorkflow(){//1.凭证验证if(!validateCredentials()){showError("认证
- el-form 中的rules规则校验validate不起作用的可能原因
不想上班只想要钱
vue前端vue.jsjavascript前端
el-form中的rules规则校验validate不起作用的可能原因错误代码:repeatPassword:{required:true,trigger:'blur',validator:(rule,value,callback)=>{if(value){if(value
- 什么是OV通配符证书
OV通配符证书是一种SSL/TLS证书,属于组织验证(OV)级别的通配符证书,用于保护一个主域名及其所有同级子域名的安全加密,同时验证申请企业的真实身份。OV通配符证书中的“OV”代表OrganizationValidated(组织验证),与仅验证域名所有权的DV(域名验证)证书不同,OV证书在颁发前需要CA(证书颁发机构)对申请企业进行更严格的身份验证。申请者通常需要提供公司营业执照、组织机构代
- Spring Boot 参数验证
阿乾之铭
SpringBootSpringMVCmysqljava数据库
一、依赖配置首先确保在pom.xml中添加了以下依赖:org.springframework.bootspring-boot-starter-validation这个依赖包含了HibernateValidator(JSR-380规范的实现)和必要的Spring验证支持。验证执行流程:当请求到达Controller方法时,Spring会检查方法参数上的@Valid或@Validated注解触发Met
- C语言位段
C语言位段(BitFields)详解位段是C语言中一种特殊的数据结构,它允许程序员将一个整型变量划分为多个不同长度的位段,从而更高效地利用存储空间。1.位段的基本概念位段是结构体中的一种特殊成员,它指定了该成员占用的位数:struct{unsignedintwidthValidated:1;unsignedintheightValidated:1;}status;在这个例子中,widthValid
- MySQL(83)如何设置密码复杂度策略?
辞暮尔尔-烟火年年
MySQLmysqlandroid数据库
在MySQL中,可以通过配置密码策略来设置密码的复杂度要求。MySQL提供了一些参数和插件来帮助管理员强制实施密码复杂度策略,确保数据库用户使用强密码。下面将详细介绍如何设置密码复杂度策略,并结合代码示例进行说明。1.使用validate_password插件validate_password插件是MySQL提供的一个插件,用于验证密码的复杂度。通过启用和配置该插件,可以控制密码的长度、字符种类和
- PHP 导入xlsx文件,附带图片,并将图片上传到OSS
爱吃西红柿!
phpandroid开发语言
/***商品导入*@returnvoid*/publicfunctionimport(){$file=$this->request->file('file');if(!$file)returnapp('json')->fail('请上传EXCEL文件');$file=is_array($file)?$file[0]:$file;validate(["file|文件"=>['fileExt'=>'x
- javaScript实现E-mail 验证
麦田上的字节
JavaScript系列E-mail表单验证javascript
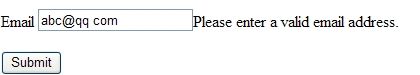
下面的函数检查输入的数据是否符合电子邮件地址的基本语法。意思就是说,输入的数据必须包含@符号和点号(.)。同时,@不可以是邮件地址的首字符,并且@之后需有至少一个点号:functionvalidateForm(){varx=document.forms["myForm"]["email"].value;varatpos=x.indexOf("@");vardotpos=x.lastIndexOf(
- Vue-admin-element,路由权限和按钮权限理解及全部流程
Vue安夏
vue.js前端javascript
前言个人理解的路由权限,按钮权限无非就是,根据登录用户的角色来向后台请求这个角色拥有的权限;换种说法就是,登录的账号它能查看的路由有哪些,对应的页面按钮操作又有哪些,知道了这些信息后就是交给前端去通过返回的数据操作替换路由表,展示返回数据里的路由。一、登录login.vuehandleLogin(){this.$refs.loginForm.validate(valid=>{if(valid){/
- go中validate包使用教程
川夜施密特
gogolang开发语言
文章目录前言安装简单使用错误处理翻译器Validator库介绍校验语法常用标记自定义校验需求【校验车身颜色】前言在go项目中,经常有校验数据合法性的需求,比如邮箱、年龄、车牌号、网址、字符串长度、金额、枚举范围等。一个好的校验包能帮我们少写很多ifelse,提高系统的可维护性。validate包内置了丰富的校验语法,包括字符串、数字、邮箱等,当然如果我们有定制化的校验提示文案或者校验规则,vali
- k8s排错过程----出现cgroupfs报错;FileContent --proc-sys-net-bridge-bridge-nf-call-iptables报错;
年轻,不是你努力而得来的奖赏
容器dockerk8s
背景:在vm安装k8s过程中,出现cgroupfs报错,一直无法继续下去。排查过程:出现5个报错:1:kubeadmcannotvalidatecomponentconfigs2:systemctlenabledocker.service3:cgroupfs4:swap(runingwithswaponisnotsupported)5:FileContent--proc-sys-net-bridg
- MVC项目验证码的生成
qq_17060989
MVC学习笔记
目录前端调用控制器验证码图片生成类WebHelperMd5加密前端调用html代码换一张js代码$("#switchCode").click(function(){$("#imgcode").attr("src","/Login/GetValidateCode?"+Math.random())})$("#imgcode").click(function(){$("#imgcode").attr("
- 振动分析师(ISO18436-2)四级能力矩阵 - 简介
子正
#技术追踪#测量BeyondProgram预防性维护振动分析PHM笔记
本文的内容绝大多数来自:VCAT-IIVibrationAnalyst-MobiusInstitute相关振动分析员培训招生彩页,特此致谢!内容整理参见:振动分析师四级能力矩阵-知乎。CATI振动分析技术员1.1角色画像CollectvibrationdataValidatethatthedataisgoodBegintoperformbasicanalysisUsethetrainingandc
- 前端表单验证进阶:如何使用 jQuery.validator.addMethod() 编写自定义验证器(全是干货,建议收藏)
叫我黎大侠
前端jqueryjavascriptvue.js前端框架htmlbootstrap
背景介绍在使用jQueryValidation插件时,我们通常会写这样一段代码:然后通过规则设定完成验证:$('#form').validate({rules:{startTime:{required:true}}});然而,有时候我们需要“业务自定义规则”,比如:❗用户不能选择00:00作为时间。这时内建的required,min,max等规则就不够用了。我们该怎么办?别慌!这就是jQuery.
- 缓存控制HTTP标头设置为“无缓存、无存储、必须重新验证”
Never_Satisfied
网络安全漏洞手札缓存http网络协议
文章目录说明示例核心响应头设置实现原理代码实现1.原生Node.js(使用`http`模块)2.Express框架3.针对特定路由设置(Express)验证方法(使用cURL)关键注意事项说明日期:2025年6月4日。对于安全内容,请确保缓存控制HTTP标头设置为“no-cache,no-store,must-revalidate”(无缓存、无存储、必须重新验证)。如果应该缓存资产,请考虑将指令设
- docker安装minio:Access key length should be at least 3, and secret key length at least 8 characters
渔陵
docker
docker安装完minio之后启动镜像发现未果查看日志:dockerlogs{你的minio的CONTAINERID}发现:ERRORUnabletovalidatecredentialsinheritedfromtheshellenvironment:Invalidcredentials>PleaseprovidecorrectcredentialsHINT:Accesskeylengthsh
- @Transactional高级用法之失效场景、实现原理
一颗红心丶
数据库sqlspringboot后端
一、@Transactional失效的八大场景深度剖析1.同类方法自调用:AOP代理的致命盲区问题本质:Spring通过动态代理实现事务管理,自调用会绕过代理直接调用目标方法。@ServicepublicclassPaymentService{//事务失效的自调用案例publicvoidprocessPayment(PaymentRequestrequest){validateFunds(requ
- Oracle 12c新增的数字转换验证VALIDATE_CONVERSION函数
zxrhhm
oracle数据库
Oracle12c新增的数字转换验证函数一、VALIDATE_CONVERSION函数(12cR2新增)Oracle12cRelease2引入了原生验证函数,可直接判断字符串能否转换为指定类型:SELECTVALIDATE_CONVERSION('123.45'ASNUMBER)FROMdual;--返回1(可转换)SELECTVALIDATE_CONVERSION('ABC'ASNUMBER)F
- DRF 序列化器字段级验证深度解析最新版
Yant224
DjangoRESTFramework#第4章序列化器DRF字段级验证validate_方法内置参数验证自定义验证器动态条件验证
一、字段级验证核心机制1.验证执行阶段字段级验证在反序列化过程中最早触发,分为两个阶段:内置参数验证(如max_length)validate_方法验证ClientSerializer字段验证对象级验证提交原始数据执行内置参数检查执行validate_方法传递处理后的数据返回字段级错误alt[验证通过][验证失败]ClientSerializer字段验证对象级验证二、内置参数验证详解1.常用验证参
- JavaScript 手机号和固话验证
冷冷清清中的风风火火
javascript开发语言ecmascript
JavaScript手机号和固话验证以下是一个JavaScript函数,可以同时验证中国大陆手机号和固定电话号码:/***验证电话号码(支持手机号和固话)*@param{string}phone-要验证的电话号码*@returns{boolean}-验证结果*/functionvalidatePhoneNumber(phone){//手机号正则表达式constmobileReg=/^(?:(?:\
- Element UI 统一社会信用代码校验
冷冷清清中的风风火火
笔记前端前端
ElementUI统一社会信用代码校验统一社会信用代码是中国企业的唯一标识,由18位字符组成,包含数字和大写字母。在ElementUI表单中,可以使用自定义校验规则来验证这个字段。校验规则实现1.基本校验规则//统一社会信用代码校验函数functionvalidateSocialCreditCode(rule,value,callback){if(!value){returncallback(ne
- Thinkphp6使用token+Validate验证防止表单重复提交
一只会跑会跳会发疯的猴子
前端javascript服务器
htm页面加Validate官方文档ThinkPHP官方手册
- C# Invalidate() Update() Refresh()的区别
Zack-zzh
winform
Control.Invalidate方法:使控件的特定区域无效并向控件发送绘制消息。通常情况下,用Invalidate()使区域无效就可触发该控件的重画了,但在一些条件下却没有触发重画.例如:privatevoidbutton1_Click(objectsender,EventArgse){textBox1.Text="888";textBox1.Invalidate();//textBox1.U
- C#中使用Invalidate()与MouseMove方法刷新控件时,控件闪烁问题解决方法
素昧の平生
C#winformVS2019
1.问题出现场景当我们在使用C#中的绘图功能时,如果需要动态改变控件UI的状态,比如绘制了一个圆,点击时填充圆颜色为绿色。那么我们必须使用Invalidate()函数进行刷新。运行程序之后会发现,控件闪烁的特别厉害,这完全达不到我们要的效果,特别是如果配合MouseMove()鼠标滑动事件使用时,这种效果会更明显。2.解决方案目前用的比较稳定的解决方法是在类构造函数添加如下语句//解决绘图时画面闪
- C# 窗体中Control以及Invalidate,Update,Refresh三种重绘方法的区别
月落.
C#c#开发语言
在C#中,Control类是WindowsForms应用程序中所有控件的基类。它提供了控件的基本功能和属性,这些功能和属性被所有继承自Control类的子类所共享。这意味着Control类是构建WindowsForms应用程序中用户界面元素的基础。以下是Control类的一些关键特性和方法:属性:Size:获取或设置控件的宽度和高度。Location:获取或设置控件在其容器中的位置。Visible
- Oracle 11g post PSU Oct18 设置ssl连接(使用jks)
李曰福
Oracleoraclessl数据库
说明oracle11g从PSU2018Oct(含)及之后的补丁不支持MD5.要使用JDBCSSL要使用TSL1.2.update:2025.05.21.把jks文件放到jks目录下。而不是lib.wallets_2_jks.sh自动建立此目录。并把jks文件生成在此目录.生成wallet时,把validate改为3650(10年)-validity36501.为什么用TSL1.2https://b
- Hadoop(一)
朱辉辉33
hadooplinux
今天在诺基亚第一天开始培训大数据,因为之前没接触过Linux,所以这次一起学了,任务量还是蛮大的。
首先下载安装了Xshell软件,然后公司给了账号密码连接上了河南郑州那边的服务器,接下来开始按照给的资料学习,全英文的,头也不讲解,说锻炼我们的学习能力,然后就开始跌跌撞撞的自学。这里写部分已经运行成功的代码吧.
在hdfs下,运行hadoop fs -mkdir /u
- maven An error occurred while filtering resources
blackproof
maven报错
转:http://stackoverflow.com/questions/18145774/eclipse-an-error-occurred-while-filtering-resources
maven报错:
maven An error occurred while filtering resources
Maven -> Update Proje
- jdk常用故障排查命令
daysinsun
jvm
linux下常见定位命令:
1、jps 输出Java进程
-q 只输出进程ID的名称,省略主类的名称;
-m 输出进程启动时传递给main函数的参数;
&nb
- java 位移运算与乘法运算
周凡杨
java位移运算乘法
对于 JAVA 编程中,适当的采用位移运算,会减少代码的运行时间,提高项目的运行效率。这个可以从一道面试题说起:
问题:
用最有效率的方法算出2 乘以8 等於几?”
答案:2 << 3
由此就引发了我的思考,为什么位移运算会比乘法运算更快呢?其实简单的想想,计算机的内存是用由 0 和 1 组成的二
- java中的枚举(enmu)
g21121
java
从jdk1.5开始,java增加了enum(枚举)这个类型,但是大家在平时运用中还是比较少用到枚举的,而且很多人和我一样对枚举一知半解,下面就跟大家一起学习下enmu枚举。先看一个最简单的枚举类型,一个返回类型的枚举:
public enum ResultType {
/**
* 成功
*/
SUCCESS,
/**
* 失败
*/
FAIL,
- MQ初级学习
510888780
activemq
1.下载ActiveMQ
去官方网站下载:http://activemq.apache.org/
2.运行ActiveMQ
解压缩apache-activemq-5.9.0-bin.zip到C盘,然后双击apache-activemq-5.9.0-\bin\activemq-admin.bat运行ActiveMQ程序。
启动ActiveMQ以后,登陆:http://localhos
- Spring_Transactional_Propagation
布衣凌宇
springtransactional
//事务传播属性
@Transactional(propagation=Propagation.REQUIRED)//如果有事务,那么加入事务,没有的话新创建一个
@Transactional(propagation=Propagation.NOT_SUPPORTED)//这个方法不开启事务
@Transactional(propagation=Propagation.REQUIREDS_N
- 我的spring学习笔记12-idref与ref的区别
aijuans
spring
idref用来将容器内其他bean的id传给<constructor-arg>/<property>元素,同时提供错误验证功能。例如:
<bean id ="theTargetBean" class="..." />
<bean id ="theClientBean" class=&quo
- Jqplot之折线图
antlove
jsjqueryWebtimeseriesjqplot
timeseriesChart.html
<script type="text/javascript" src="jslib/jquery.min.js"></script>
<script type="text/javascript" src="jslib/excanvas.min.js&
- JDBC中事务处理应用
百合不是茶
javaJDBC编程事务控制语句
解释事务的概念; 事务控制是sql语句中的核心之一;事务控制的作用就是保证数据的正常执行与异常之后可以恢复
事务常用命令:
Commit提交
- [转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论
bijian1013
java多线程线程安全HashMap
在Java类库中出现的第一个关联的集合类是Hashtable,它是JDK1.0的一部分。 Hashtable提供了一种易于使用的、线程安全的、关联的map功能,这当然也是方便的。然而,线程安全性是凭代价换来的――Hashtable的所有方法都是同步的。此时,无竞争的同步会导致可观的性能代价。Hashtable的后继者HashMap是作为JDK1.2中的集合框架的一部分出现的,它通过提供一个不同步的
- ng-if与ng-show、ng-hide指令的区别和注意事项
bijian1013
JavaScriptAngularJS
angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或
- 【持久化框架MyBatis3七】MyBatis3定义typeHandler
bit1129
TypeHandler
什么是typeHandler?
typeHandler用于将某个类型的数据映射到表的某一列上,以完成MyBatis列跟某个属性的映射
内置typeHandler
MyBatis内置了很多typeHandler,这写typeHandler通过org.apache.ibatis.type.TypeHandlerRegistry进行注册,比如对于日期型数据的typeHandler,
- 上传下载文件rz,sz命令
bitcarter
linux命令rz
刚开始使用rz上传和sz下载命令:
因为我们是通过secureCRT终端工具进行使用的所以会有上传下载这样的需求:
我遇到的问题:
sz下载A文件10M左右,没有问题
但是将这个文件A再传到另一天服务器上时就出现传不上去,甚至出现乱码,死掉现象,具体问题
解决方法:
上传命令改为;rz -ybe
下载命令改为:sz -be filename
如果还是有问题:
那就是文
- 通过ngx-lua来统计nginx上的虚拟主机性能数据
ronin47
ngx-lua 统计 解禁ip
介绍
以前我们为nginx做统计,都是通过对日志的分析来完成.比较麻烦,现在基于ngx_lua插件,开发了实时统计站点状态的脚本,解放生产力.项目主页: https://github.com/skyeydemon/ngx-lua-stats 功能
支持分不同虚拟主机统计, 同一个虚拟主机下可以分不同的location统计.
可以统计与query-times request-time
- java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132
bylijinnan
java
import java.util.Arrays;
import java.util.Comparator;
public class MinNumFromIntArray {
/**
* Q68输入一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的一个。
* 例如输入数组{32, 321},则输出这两个能排成的最小数字32132。请给出解决问题
- Oracle基本操作
ccii
Oracle SQL总结Oracle SQL语法Oracle基本操作Oracle SQL
一、表操作
1. 常用数据类型
NUMBER(p,s):可变长度的数字。p表示整数加小数的最大位数,s为最大小数位数。支持最大精度为38位
NVARCHAR2(size):变长字符串,最大长度为4000字节(以字符数为单位)
VARCHAR2(size):变长字符串,最大长度为4000字节(以字节数为单位)
CHAR(size):定长字符串,最大长度为2000字节,最小为1字节,默认
- [强人工智能]实现强人工智能的路线图
comsci
人工智能
1:创建一个用于记录拓扑网络连接的矩阵数据表
2:自动构造或者人工复制一个包含10万个连接(1000*1000)的流程图
3:将这个流程图导入到矩阵数据表中
4:在矩阵的每个有意义的节点中嵌入一段简单的
- 给Tomcat,Apache配置gzip压缩(HTTP压缩)功能
cwqcwqmax9
apache
背景:
HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,
- SpringMVC and Struts2
dashuaifu
struts2springMVC
SpringMVC VS Struts2
1:
spring3开发效率高于struts
2:
spring3 mvc可以认为已经100%零配置
3:
struts2是类级别的拦截, 一个类对应一个request上下文,
springmvc是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应
所以说从架构本身上 spring3 mvc就容易实现r
- windows常用命令行命令
dcj3sjt126com
windowscmdcommand
在windows系统中,点击开始-运行,可以直接输入命令行,快速打开一些原本需要多次点击图标才能打开的界面,如常用的输入cmd打开dos命令行,输入taskmgr打开任务管理器。此处列出了网上搜集到的一些常用命令。winver 检查windows版本 wmimgmt.msc 打开windows管理体系结构(wmi) wupdmgr windows更新程序 wscrip
- 再看知名应用背后的第三方开源项目
dcj3sjt126com
ios
知名应用程序的设计和技术一直都是开发者需要学习的,同样这些应用所使用的开源框架也是不可忽视的一部分。此前《
iOS第三方开源库的吐槽和备忘》中作者ibireme列举了国内多款知名应用所使用的开源框架,并对其中一些框架进行了分析,同样国外开发者
@iOSCowboy也在博客中给我们列出了国外多款知名应用使用的开源框架。另外txx's blog中详细介绍了
Facebook Paper使用的第三
- Objective-c单例模式的正确写法
jsntghf
单例iosiPhone
一般情况下,可能我们写的单例模式是这样的:
#import <Foundation/Foundation.h>
@interface Downloader : NSObject
+ (instancetype)sharedDownloader;
@end
#import "Downloader.h"
@implementation
- jquery easyui datagrid 加载成功,选中某一行
hae
jqueryeasyuidatagrid数据加载
1.首先你需要设置datagrid的onLoadSuccess
$(
'#dg'
).datagrid({onLoadSuccess :
function
(data){
$(
'#dg'
).datagrid(
'selectRow'
,3);
}});
2.onL
- jQuery用户数字打分评价效果
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/5.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery用户数字打分评分代码 - HoverTree</
- mybatis的paramType
kerryg
DAOsql
MyBatis传多个参数:
1、采用#{0},#{1}获得参数:
Dao层函数方法:
public User selectUser(String name,String area);
对应的Mapper.xml
<select id="selectUser" result
- centos 7安装mysql5.5
MrLee23
centos
首先centos7 已经不支持mysql,因为收费了你懂得,所以内部集成了mariadb,而安装mysql的话会和mariadb的文件冲突,所以需要先卸载掉mariadb,以下为卸载mariadb,安装mysql的步骤。
#列出所有被安装的rpm package rpm -qa | grep mariadb
#卸载
rpm -e mariadb-libs-5.
- 利用thrift来实现消息群发
qifeifei
thrift
Thrift项目一般用来做内部项目接偶用的,还有能跨不同语言的功能,非常方便,一般前端系统和后台server线上都是3个节点,然后前端通过获取client来访问后台server,那么如果是多太server,就是有一个负载均衡的方法,然后最后访问其中一个节点。那么换个思路,能不能发送给所有节点的server呢,如果能就
- 实现一个sizeof获取Java对象大小
teasp
javaHotSpot内存对象大小sizeof
由于Java的设计者不想让程序员管理和了解内存的使用,我们想要知道一个对象在内存中的大小变得比较困难了。本文提供了可以获取对象的大小的方法,但是由于各个虚拟机在内存使用上可能存在不同,因此该方法不能在各虚拟机上都适用,而是仅在hotspot 32位虚拟机上,或者其它内存管理方式与hotspot 32位虚拟机相同的虚拟机上 适用。
- SVN错误及处理
xiangqian0505
SVN提交文件时服务器强行关闭
在SVN服务控制台打开资源库“SVN无法读取current” ---摘自网络 写道 SVN无法读取current修复方法 Can't read file : End of file found
文件:repository/db/txn_current、repository/db/current
其中current记录当前最新版本号,txn_current记录版本库中版本