用python中django创建网页_利用python web框架django实现py-faster-rcnn demo实例
操作系统、编程环境及其他:window7 cpu python2.7 pycharm5.0 django1.8x
说明:本blog是上一篇blog(http://www.cnblogs.com/deeplearning1314/p/7137737.html)的后继。本blog要解决的问题是利用Python的web框架,将faster-rcnn的demo程序以网页形式展现出来,简而言之是基于B-S架构的编程,直观地以网页形式展示目标检测的功能。由于本人才疏学浅,暂时未能习得Django精髓与Python编程精髓,虽然功能实现了,但以本人的要求来看,实现还是略为粗糙的,编程基本功正在加强中。这也是我一直追求的模样,我希望成为一个兼具理论和技能的研究生。本blog不具备较强的理论性,东拼西凑的Django上传、显示图片机制,以及一些为图省事拍脑袋想出的编程小技巧,但至少本blog具备较强的实践性。理论部分待我空下来了,系统学习Django框架后另行补充。我会回头来学好Django,大概是导师某天带着我去看一个老师写的Django工程,我被密密麻麻的代码震撼了,这大抵是原因。最后,如果读者在复现实验时认为本文有疏漏不对的地方,请在博客园私信联系我改正,谢谢!
感谢:特别感谢负责的导师,本人陋习太多,正在改正,比如拖延症、强迫症···如果不是导师一次次催我,一次次耐心地为我讲解代码、工作机制,以及上面提到的带着我求助Django编程方面比较专业的老师,我可能要花更久的时间来做好这项小任务。真诚地感谢这种督促,我会更加努力,少说话,多做事,丰富个人的学习和生活。除此之外,我还要感谢同济大学的俊杰兄,在python编程方面给了我很多指导,甚至为一个未曾谋面的我请教其师兄相关Django的问题。只记得那天完成这个小任务,我内心很有成就感,慢慢加油吧。毕竟是个小任务,不在此一一感谢那些在乎我关心我的人了。
注意:上一篇blog被多个技术网站转载并且未署名和来源,部分评论我看不到恢复不了,如有问题交流请在博客园上评论区联系我,如果看到了我一般会回,共同提高。
不说太多废话了,切入正题!
要完成上述提及的小任务,主要需要以下几个步骤:Django环境的搭建、弄懂Django文件上传机制、对faster rcnn demo程序的适应性修改
在讲解前,首先看下本文任务实现的效果:
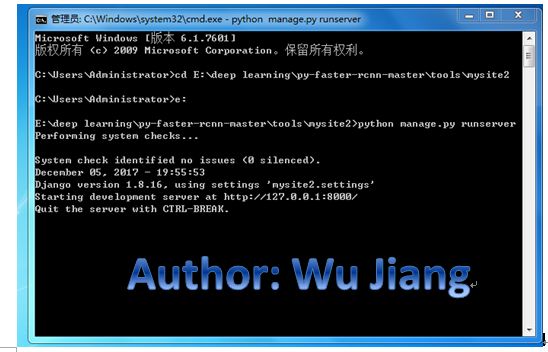
首先启动服务器,返回一个网址: http://127.0.0.1:8000/ 即本主机地址 (模拟网页,本机同时是服务器、后台和用户)
然后,我们可以登录上面给出的地址
接着,我们输入相关内容,点击ok
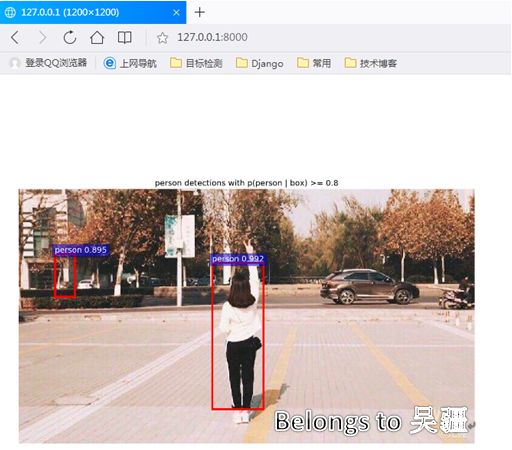
等待网页返回处理后的结果(实例图片是俺美丽的女朋友)
我们可以看到此时的后台程序是在执行相关代码的
效果看完了,接着我们开始介绍,如果想复现实验,请按本人写作顺序看懂后依次进行。
一、Django环境的搭建
以本人Windows7系统为例看Django环境搭建2.1.2部分应该就会了,建议选Django1.8版本便于学习,这个网址的作者也是这么建议的。
建议自主学习本网址Django视图与网址部分,半小时就能理解。大致能对新建Django工程、工程目录下都有什么文件、以及主要的一些文件如views.py、urls.py的作用有个清晰的理解,这些内容还是静静地看这个网址的讲解,后面我也会提及一部分,但是为避免出错不会过分提及。以下是本人安装Django的笔记,大略可以参考一下。
二、本文Django工程上传文件机制
上述网址中是基于deepin linux 2013、python 2.7、Django 1.6.2环境来实现的,根据本人window7 Django1.8因此需要做部分修改,结合参考blog具体以下面所讲为主。
(1)创建项目与应用
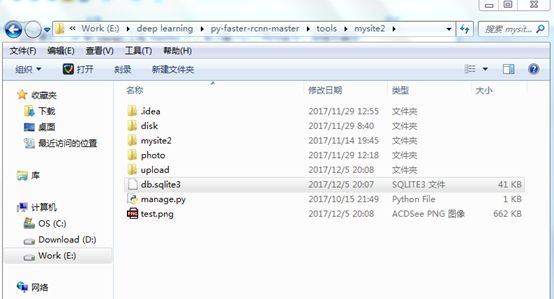
这部分内容在”一”中所给网址中讲解的非常清楚,我的django工程地址:E:\deep learning\py-faster-rcnn-master\tools\,首先cmd模式下cd到你想放置的路径,然后输入django-admin.py startproject mysite2 创建一个名为mysite2的Django工程,接着cd到mysite2的路径 cd mysite2,在项目下创建一个disk应用 python manage.py startapp disk,这时,可以在相应位置看到新建的Django工程,以及可以看到类似于下面的Django工程目录结构。
(2)设计model(数据库)
后面执行上传图片操作时,会将图片传至upload文件夹内。
(3)数据库同步
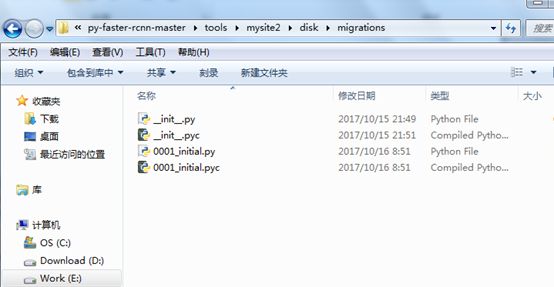
cmd模式下cd 到Django工程mysite2(第一级的mysite2)下,依次敲入以下命令(由于本人版本不同所以与上述blog中略有不同),按提示操作python manage.py syncdb,python manage.py makemigration,python manage.py migrate,正常情况下,cmd窗口应该会显示以下内容:(忽略我这里设置的路径,我刚开始默认存在c盘的,为了方便工作我后来直接拷贝整个Django工程到e盘相关路径下也是能正常工作的)
同时可以在mysite2中看到一些和数据库有关的文件
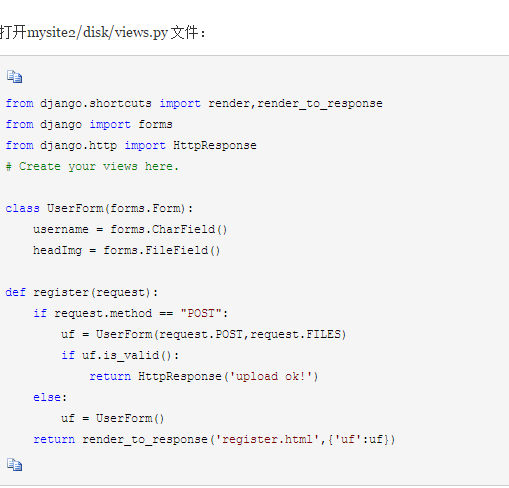
(4)创建视图函数 按下面截图要求修改views.py视图函数
(5)创建模板文件
先在mysite2/disk/目录下创建templates文件夹,接着在mysite2/disk/templates/目录下创建register.html 文件
不用按参考blog中提到的设置模板路径,Django1.8版能够自动找到
(6)设置URL
(7)启动服务
Cmd模式下cd到Django工程mysite2(第一级mysite2)的路径,输入命令Python manage.py runserver 启动服务器,有可能会抛出相应错误,具体解决办法见参考blog,正常成功情况下应显示如下界面,并能上传图片到自己新建的upload文件夹。(upload文件夹需要新建,路径参考下面截图)
至此,本文任务实现了一小部分,需要弄明白这里Django文件上传的机制。Django最主要的几个文件大概是urls.py、views.py、html、models.py文件,在这里我简要介绍一下上述代码的执行过程(读者可先不进行此步实验、文末我会给出完整的代码云盘链接)
首先,我们来看urls.py文件
重点看我标注的这一句,urls文件指明了当用户访问登录返回的网址时需要执行的函数,这句表示当用户访问http://127.0.0.1:8000/ 时要执行views.py中定义的register函数
接着我们看一下html文件内容
学过html一些概念的人应该能读懂这段,但是这里有句{{uf.as_p}}让人很难理解意思,uf是建立的user数据库,具体理论我说不清,但是这里是填充一些内容的,怎么知道的呢?当显示登录界面时,请在浏览器工具栏—工具----查看源代码可以看到网页信息如下,比较上下区别,就可以弄懂啦!
我们接下来关注views.py视图函数,这里面定义了一些Django工程中的核心函数,我们后续也是要将demo代码添加进来的。
在这里我主要想讲解一下这段代码的执行顺序,当我们输入网址登录网页时,这时request.method还不是post方式,所以执行的是else下的代码,返回了一个html文件,并且在原始文件中{{uf.as_p}}填充了uf的一些输入要求,比如type,这可以在上面的源文件中看到。render_to_response() 的第一个参数必须是要使用的模板名称。 如果要给定第二个参数,那么该参数必须是为该模板创建 Context 时所使用的字典。之后,当我们输入了username、选择的图片后点击OK,这时变成post方式,执行if语句,返回httpresponse对象,显示upload ok,这时文件夹upload里就会保存刚才上传的图片。至此upload的form表单方式上传文件机制介绍完了,实际上还有更简单的文件上传机制,比如文件流的方式,只是当时我没调通,所以没有细究。除此以外,将选择的图片经过demo处理后需要再在网页上显示处理结果,这里我投机取巧找到一个文件流的显示方式,具体见代码,返回了一个httpresponse对象。
以上只是为了讲解Django的文件上传显示机制,具体全部代码、代码执行过程以及本人投机取巧的地方将在后面代码注解中给出。
三、本文faster rcnn demo程序的适应性局部修改与关键地方讲解
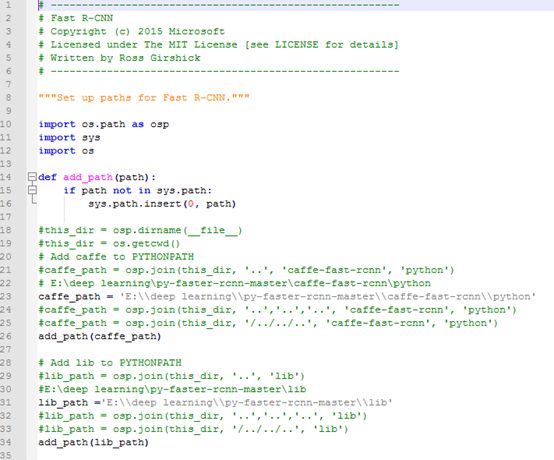
现在服务器、后台能够接受到用户传来的图片,所以我们很自然的想到下一步任务就是把demo的关键处理代码拷贝到Django工程下的views.py文件。拷贝过来,当然需要修改一些地方,faster_rcnn的模块调用要理顺。首先需要将E:\deep learning\py-faster-rcnn-master\tools中的_init_paths.py文件修改成如下图,并拷贝到如下路径,主要是为了使添加上述代码后的views.py执行时能找到faster_rcnn的相关文件,为方便处理,我直接给出了相应模块、py文件的完整路径。其中osp.join函数是个拼接路径函数,路径的正确格式也是我打断点调试才知道的。
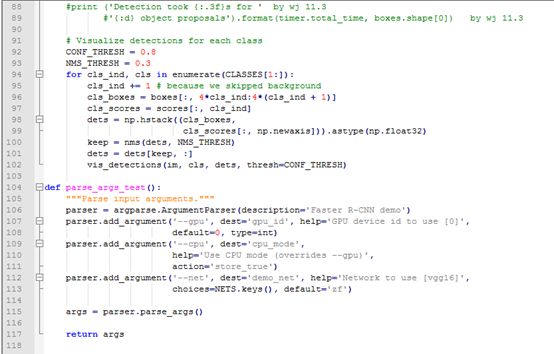
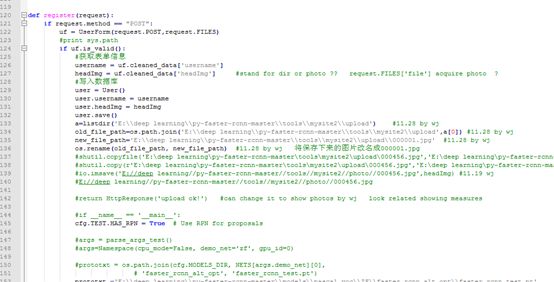
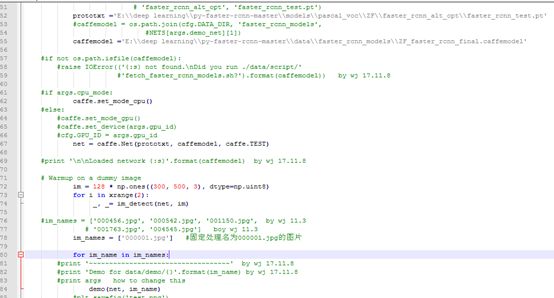
接下来,让我们来看最后的完整地views.py文件,具体代码关键注解部分请看文末给出的完整代码云盘链接。
关于views.py,我想在这里补充一下我投机取巧的地方,一是一些关键地方,比如模型文件、图片等的路径我直接给出了完整路径,并且代码修改的很粗糙。另外,利用form表单上传图片我在后台不知道如何取相应的图片,所以我采用的方法是:由于我知道图片会保存在upload文件夹里,每次将不同名字的图片保存后,我首先将图片改名成000001.jpg,这样就能被demo处理,处理完后生成test.png后清空upload文件夹里的图片,保存处理后的test.png显示在网页上。
四、其他需要补充讲解的部分
Django工程是可以在pycharm中打断点调试的!!!这大大方便了编程,我之前查了好久,然后被导师一查就查到了,不得不佩服啊!!!具体debug调试可参考blog:
在views.py打断点,用户在前端选择图片点ok后可以在pycharm中看到变量值。本文Django工程完整代码链接:https://pan.baidu.com/s/1sldYaWP 提取密码:y0os
结语:写blog一为总结、二为让后人少走弯路,国内Django方面的知识貌似传播的不太成熟,很少有系统的讲解。如果读者觉得有疏漏的地方,麻烦在博客园下留言。如果觉得有用,请祝福本人家人健康、学习进步、生活愉快、恋情美满!!!加油!!!