使用 Mashups4JSF 生成和消费 Mashup Feed
在早先的一篇关于 Mashups4JSF 的文章中(参见 参考资料),我们了解了 Mashups4JSF 是什么,如何配置它,以及如何使用它构建一个有用的 mashup 应用程序。我们还了解了如何在 WebSphere Application Server V7.0 上结合使用库和 Apache MyFaces 2.0 以及 IBM JWL (JavaServer Faces Widget Library)。
mashup 应用程序中最常见的用例之一就是以 feed(RSS 或 Atom)的形式导出应用程序的内部数据。在 Mashups4JSF 出现之前,开发人员需要从应用程序 DTO(数据传输对象)中手动生成 feed。现在要感谢 Mashups4JSF,它使得以 feed 形式导出应用程序数据变得更简单。
在本文中,我将解释如何使用 Mashups4JSF feed 生成器服务 (producer service) 以 RSS feed 的形式导出 Web 应用程序数据,以及如何通过 feed 阅读器组件使用这些数据。
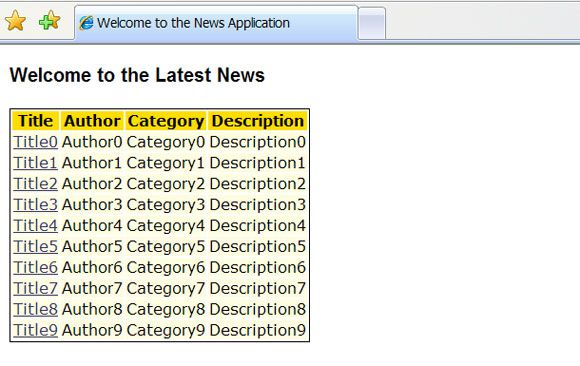
新闻应用程序是一个 JavaServer Faces (JSF) 2.0 应用程序,它在数据表中展示一个样例新闻集,如 图 1 所示,我们希望以 RSS feed 的方式导出这个样例新闻集。
新闻页面的代码非常简单。清单 1 展示了 news.xhtml 页面中的新闻 dataTable 的 XHTML 代码。
清单 1. news.xhtml 页面中的新闻 dataTable
<h:dataTable id="newsTable" value="#{newsList.news}" var="varnews"
styleClass="standardTable" headerClass="standardTable_Header"
footerClass="standardTable_Footer"
rowClasses="standardTable_Row1, standardTable_Row2"
columnClasses="standardTable_Column">
<h:column id="titleColumn">
<f:facet name="header">
<h:outputText value="#{messages.application_label_title}"
id="titleText">
</h:outputText>
</f:facet>
<h:outputLink value="#{varnews.link}">
<h:outputText id="title" value="#{varnews.title}">
</h:outputText>
</h:outputLink>
</h:column>
<h:column id="authorColumn">
<f:facet name="header">
<h:outputText value="#{messages.application_label_author}"
id="authorText">
</h:outputText>
</f:facet>
<h:outputText id="author" value="#{varnews.author}">
</h:outputText>
</h:column>
<h:column id="categoryColumn">
<f:facet name="header">
<h:outputText value="#{messages.application_label_category}"
id="categoryText">
</h:outputText>
</f:facet>
<h:outputText id="category" value="#{varnews.category}">
</h:outputText>
</h:column>
<h:column id="descColumn">
<f:facet name="header">
<h:outputText value="#{messages.application_label_description}"
id="descText">
</h:outputText>
</f:facet>
<h:outputText id="desc" value="#{varnews.desc}">
</h:outputText>
</h:column>
</h:dataTable>
|
newsTable 通过表达式 #{newsList.news} 与 NewsList DTO 绑定。清单 2 展示了 NewsList DTO 的代码。它包含新闻对象的静态列表。它可以保存来自数据库的真实数据,但是为了简便起见,这里使用了一个静态列表。
@ManagedBean
public class NewsList {
static List <News> news = new ArrayList<News>();
// Sample news list
static {
for (int i = 0; i < 10; ++i) {
news.add(new News(
"Title" + i,
"Description" + i,
"http://www.google.com/search?q=" + i,
"Category" + i,
"Author" + i));
}
}
public List<News> getNews() {
return news;
}
}
|
News 类是一个非常简单的 bean。它仅包含以下属性:
- Title
- Description
- Link
- Category
- Author
参见 清单 3。
public class News {
private String title;
private String desc;
private String link;
private String category;
private String author;
...
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getDesc() {
return desc;
}
public void setDesc(String desc) {
this.desc = desc;
}
public String getLink() {
return link;
}
public void setLink(String link) {
this.link = link;
}
public String getCategory() {
return category;
}
public void setCategory(String category) {
this.category = category;
}
public String getAuthor() {
return author;
}
public void setAuthor(String author) {
this.author = author;
}
}
|
现在,让我们看看如何以 RSS feed 的形式导出 NewsList 数据。
在详细介绍以 RSS feed 的形式导出新闻列表之前,您可能需要了解如何为 JSP 2.0 应用程序配置 Mashups4JSF 库,此前的一篇 Mashups4JSF 文章(参见 参考资料)介绍了这方面的内容。在使用 Mashups4JSF feed servlet 时,确保下载了 Mashups4JSF 0.0.3 的最新的稳定快照(参见 参考资料)。
要使用 Mashups4JSF 以 RSS feed 的形式导出 NewsList 数据,我们需要在 JSF 应用程序中执行下列步骤。
在您的应用程序的 web.xml 中注册 Mashups4JSF 的 MashupFeedServlet,如 清单 4 所示。
清单 4. 注册 Mashups4JSF feed servlet
<servlet> <servlet-name>mashupFeedServlet</servlet-name> <servlet-class>com.googlecode.mashups.servlets.MashupFeedServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>mashupFeedServlet</servlet-name> <url-pattern>/mashupFeedServlet</url-pattern> </servlet-mapping> |
使用 @Feed 注释 feed 类(NewsList 类),并分别使用 @FeedTitle、@FeedDescription、@FeedLink 和 @FeedItems 指定标题、描述、链接和 feed 项。清单 5 显示了应用注释后的 NewsList 类。
@ManagedBean
@Feed
public class NewsList {
static List <News> news = new ArrayList<News>();
// Sample news list
static {
for (int i = 0; i < 10; ++i) {
news.add(new News(
"Title" + i,
"Description" + i,
"http://www.google.com/search?q=" + i,
"Category" + i,
"Author" + i));
}
}
@FeedItems
public List<News> getNews() {
return news;
}
@FeedTitle
public String getTitle() {
return TITLE;
}
@FeedDescription
public String getDescription() {
return DESCRIPTION;
}
@FeedLink
public String getLink() {
return LINK;
}
private final String TITLE = "News List";
private final String DESCRIPTION = "News List Description";
private final String LINK = "http://somenewschannel.com";
}
|
使用 @ItemFeed 注释 feed 项类(News 类),并分别使用 @ItemTitle、@ItemDescription、@ItemLink, @ItemCategory 和@ItemAuthor 指定 feed 项的标题、描述、链接、类别和作者。 清单 6 显示了应用注释后的 News 类。
@FeedItem
public class News {
private String title;
private String desc;
private String link;
private String category;
private String author;
...
@ItemTitle
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
@ItemDescription
public String getDesc() {
return desc;
}
public void setDesc(String desc) {
this.desc = desc;
}
@ItemLink
public String getLink() {
return link;
}
public void setLink(String link) {
this.link = link;
}
@ItemCategory
public String getCategory() {
return category;
}
public void setCategory(String category) {
this.category = category;
}
@ItemAuthor
public String getAuthor() {
return author;
}
public void setAuthor(String author) {
this.author = author;
}
}
|
对 feed 和 feed 项类进行注释后,基本上已经完成了全部工作。接下来要做的就是呈现 feed,实现方式是将 feed 解析为 feed servlet 的参数,并指定 rss 作为输出,如 清单 7 所示。
清单 7. 通过将 feed 类解析为 feed servlet 的参数呈现 RSS feed
#{request.contextPath}/mashupFeedServlet?feedClass=dto.NewsList&output=rss
|
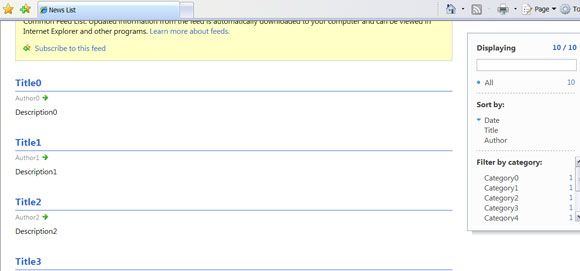
图 2 展示了以 RSS feed 的形式导出的 NewsList feed。
如果希望以 ATOM feed 的形式导出 NewsList,那么需要将 atom 指定为 feed servlet 的输出。
除了 RSS 和 ATOM feed 导出外,Mashups4JSF 还允许在 JSF 应用程序内部使用任何 RSS、ATOM 或 JSON feed。因此,让我们来看看如何通过 rssFeedReader 组件使用我们刚刚为 NewsList 数据创建的 RSS feed。
清单 8 展示了如何在 consumer.xhtml 页面中通过 rssFeedReader 组件使用 RSS feed。
清单 8. consumer.xhtml 页面中的 rssFeedReader 组件
<mashup:rssFeedReader
feedURL="http://#{facesContext.externalContext.request.remoteHost}:
#{facesContext.externalContext.request.localPort}
#{facesContext.externalContext.request.contextPath}
/mashupFeedServlet?feedClass=dto.NewsList&output=rss"
maximumCount="5"
channelVar="channel"
itemVar="item"
itemIndex="itemIndex">
<f:facet name="channel">
<h4>#{messages.application_channel_desc}#{channel.description}</h4>
</f:facet>
<f:facet name="item">
<b>#{messages.application_item_index} </b>#{itemIndex}<br />
<b>#{messages.application_item_title} </b>#{item.title}<br />
<b>#{messages.application_item_link} </b>
<h:outputLink value="#{item.link}">
#{item.link}
</h:outputLink><br />
<b>#{messages.application_item_author} </b>#{item.author}<br />
<b>#{messages.application_item_category} </b>
#{item.categories[0].name}<br /><br />
</f:facet>
</mashup:rssFeedReader>
|
如清单 8 所示,我们指定了以下内容:
- RSS feed URL,
- 用于访问 RSS 通道信息的 channel 变量(例如,
description), - item 变量,将访问所有 RSS feed 项(如
title、link和author),以及 - 项索引。
在 channel 部分中,我们可以指定希望为 RSS 通道显示的属性,而在 item 部分中,我们可以指定希望为每个 feed 项显示的属性。
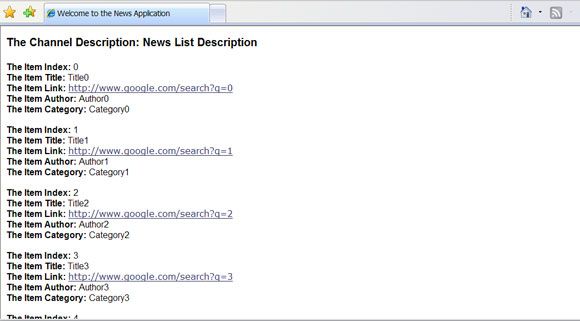
图 3 展示了 NewsList feed 的 rssFeedReader 输出。
图 3. NewsList RSS feed 的 rssFeedReader 输出
除了各种 mashup 组件和服务之外,Mashups4JSF 还抽象化了为 JSF 应用程序导出和导入 mashup feed 的方式。在 Mashups4JSF 出现之前,开发人员需要从应用程序 DTO(数据传输对象)中手动生成 feed。现在要感谢 Mashups4JSF,它使得以 feed 的形式导出应用程序数据变得更简单。在本文中,我们学习了如何使用 Mashups4JSF Feed Servlet 以 RSS feed 的形式表示 JSF 应用程序数据。我们还了解了如何通过 rssFeedReader 组件使用这些 feed。
学习
- Mashups4JSF 简介:使 Mashups 更加简单(Hazem Saleh,developerWorks,2010 年 7 月):了解 Mashups4JSF 架构和库配置。在 WebSphere Application Server 7.0 上使用 Mashups4JSF 和 IBM JWL (JSF Widget Library) 创建具有少量代码的 mashup 应用程序。
- Apache MyFaces Project 主页:了解有关 Apache Software Foundation 这一项目的更多信息。
- Mashups4JSF 主页:访问 Mashups4JSF 库,它允许在 Java™ 和 JSF 应用程序中轻松地构建 mashup。
- Mashups 和 JavaServer™ Faces Integration Library:观看 Mashups4JSF 演示。
- 感兴趣的活动:了解即将到来的、面向 IBM 开源开发人员的会议、展览和网络广播。
- 随时关注 developerWorks 技术活动和网络广播。
- 访问 developerWorks Open source 专区获得丰富的 how-to 信息、工具和项目更新以及最受欢迎的文章和教程,帮助您用开放源码技术进行开发,并将它们与 IBM 产品结合使用。