实验2:天气查询小程序
一、实验目标
1、掌握服务器域名配置和临时服务器部署;
2、掌握 wx.request 接口的用法。
二、实验步骤
(一)准备工作
(1)API密钥申请
这里选择了可以提供全球气象数据服务接口的和风天气API,其官方网址为https://www.heweather.com/(如图所示)。
官方网址现已改为和风天气开发平台 ~ 高效强大的天气API,天气SDK和天气插件 (qweather.com)
点击“天气API”,跳转到https://dev.qweather.com/。用户选择 “免费用户”类型然后使用邮箱进行注册并激活后,可以获取三天之内全球各地区的实时天气,免费接口调用流量为1000次/天、频率为200次/分钟,该数据基本可以满足读者的开发学习需求。
注册完毕之后,点击“控制台”按钮,可以访问https://id.qweather.com/#/login?redirect=https%3A%2F%2Fconsole.qweather.com来查看账号信息,用户登陆后即可看到开发者申请到的个人认证key,
(2)API调用方法
目前免费用户可以调用的最新版接口地址为:https://dev.qweather.com/docs/api/weather/weather-now/,其服务器节点在中国境内。该接口地址后面追加不同的关键词将获取不同种类的气象数据信息,例如alarm为天气自然灾害预警、读者可以访问官方文档开发文档 | 和风天气开发平台,以及https://dev.qweather.com/docs/api/,了解各类关键词的使用方法。
本示例将选用关键词weather/now进行实况天气数据的获取。实况天气即为当前时间点的天气状况以及温湿风压等气象指数,具体包含的数据:体感温度、实测温度、天气状况、风力、风速、风向、相对湿度、大气压强、降水量、能见度等。目前该接口允许查询的城市覆盖范围为全球任意一个城市。
免费用户调用接口的常见语法格式如下:
https://free-api.heweather.com/s6/weather/now?[parameters]
(3)服务器域名配置
每一个小程序在与指定域名地址进行网络通信前都必须将该域名地址添加到管理员后台白名单中。因此本示例需要对域名地址https://free-api.heweather.com进行服务器配置。
小程序开发者登陆mp.weixin.qq.com进入管理员后台,选择【设置】—【开发设置】—【服务器域名】即可进行添加或修改需要进行网络通讯的服务器域名地址
将当前需要使用的接口添加到【request合法域名】栏目中,配置完成后再登陆小程序开发工具就可以允许小程序与指定的服务器域名地址之间的网络通讯了
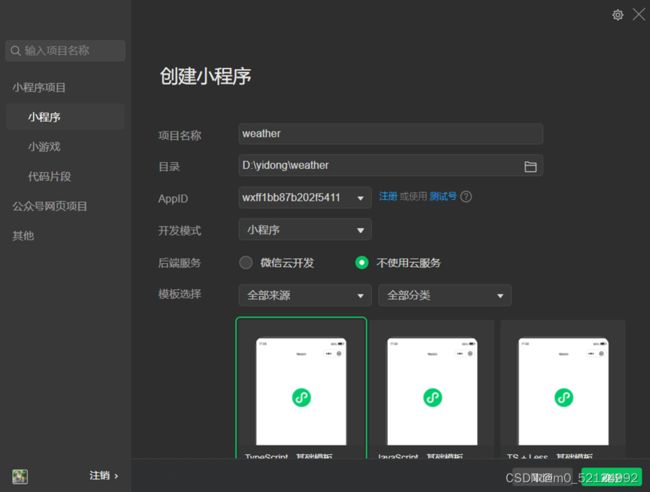
(二)项目创建
详情参照上一个实验,(57条消息) 移动软件开发实验1_m0_52124992的博客-CSDN博客
这里不再赘述
(三)页面配置
详情参照上一个实验,(57条消息) 移动软件开发实验1_m0_52124992的博客-CSDN博客
这里不再赘述
(四)导航栏设计
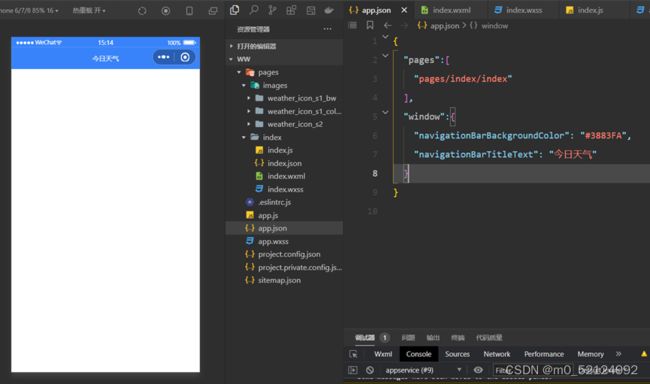
小程序默认导航栏是黑底白字的效果,因此需要在app.json中自定义导航栏标题和背景颜色。更新后的app.json文件代码与效果如下:
页面上主要包含4个区域,具体内容解释如下:
区域1:地区选择器,用户可以自行选择查询的省市区; 区域2:显示当前城市的温度和天气状态的文字说明; 区域3:显示当前城市的天气图标; 区域4:分多行显示其他天气信息,例如湿度、气压、能见度和风向等。 面板之间需要有一定的间隔距离,设计图如图所示。
计划使用组件如下:
页面整体:
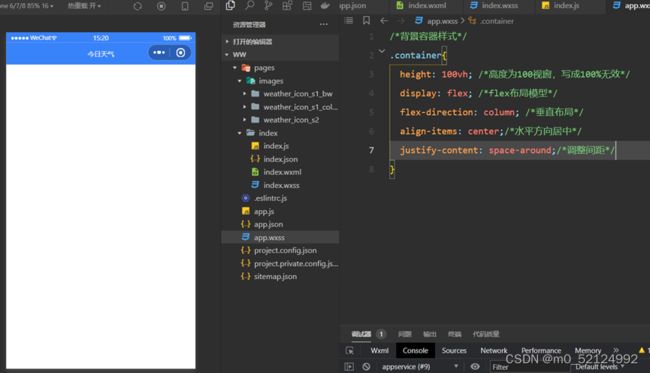
(1)整体容器设计
首先定义页面容器
在app.wxss中设置容器样式,代码片段及运行效果如下:
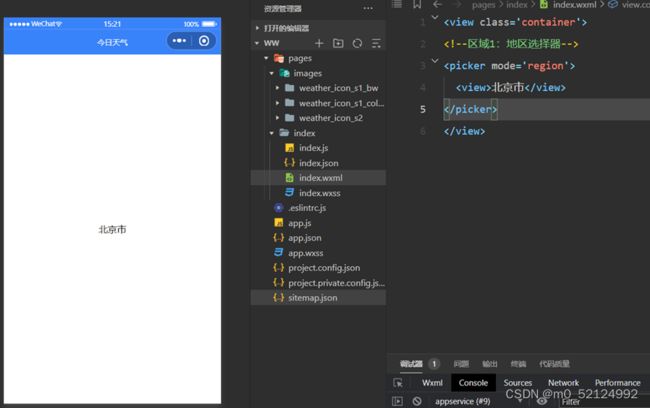
(2)区域1(省市区选择器)设计
区域1需要使用
WXML(pages/index/index.wxml)代码片段修改及效果如下:
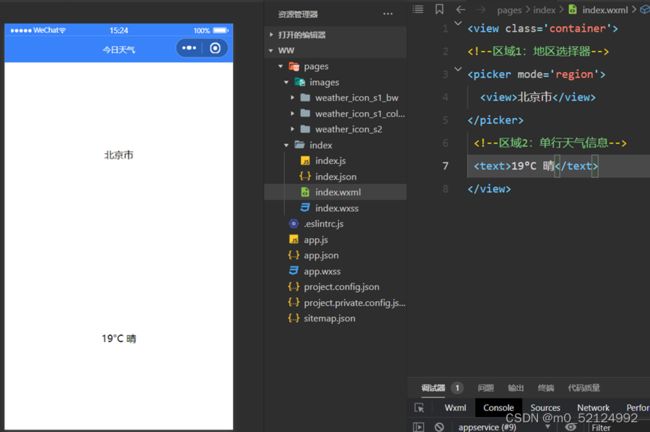
(3)区域2(文本)设计
区域2需要使用
WXML(pages/index/index.wxml)代码片段修改及效果如下:
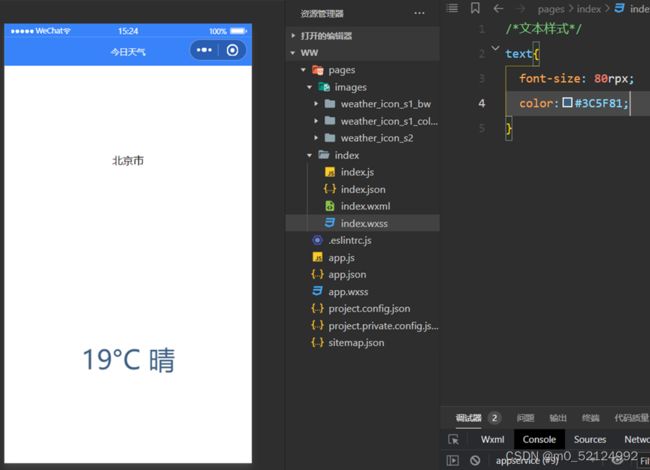
WXSS(pages/index/index.wxss)代码片段修改及效果如下:
(4)区域3(天气图标)设计
区域3需要使用
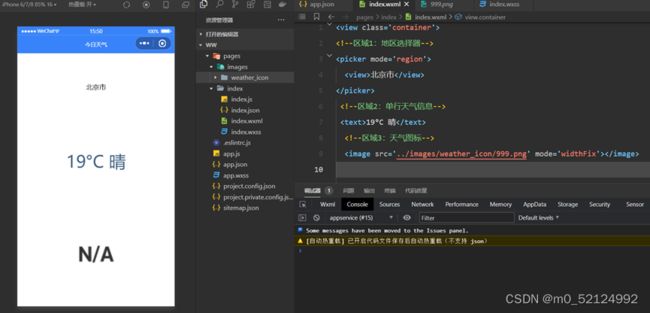
WXML(pages/index/index.wxml)代码片段修改及效果如下:
“N/A”表示的天气状况为“未知”,待查询到实况数据后将动态更新图标内容。
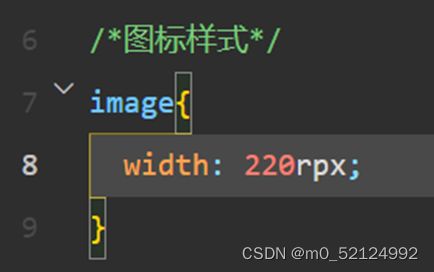
WXSS(pages/index/index.wxss)代码片段如下:
(5)区域4(多行天气信息)设计
区域4需要使用
WXML(pages/index/index.wxml)代码片段修改如下:
湿度
气压
能见度
0 %
0 hPa
0 km
风向
风速
风力
0
0 km/h
0 级
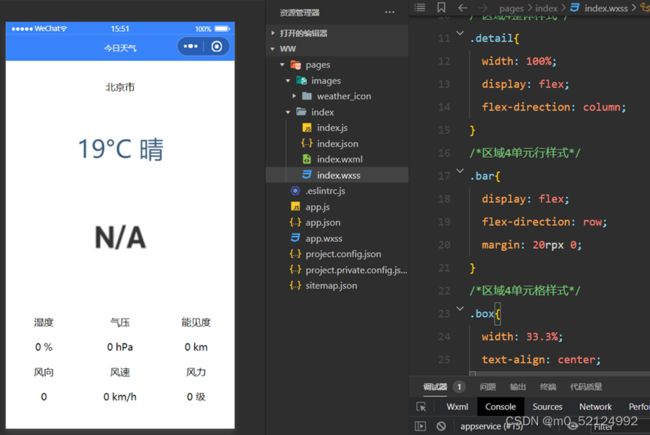
WXSS(pages/index/index.wxss)代码片段及效果图如下:
(五)逻辑实现
(1)更新省市区信息
首先修改
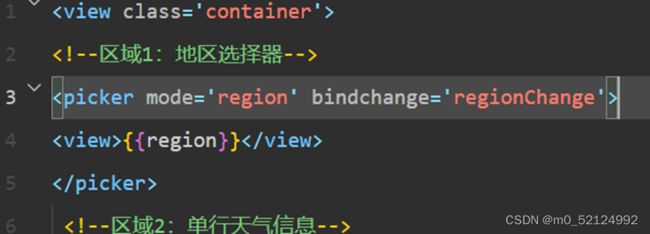
WXML(pages/index/index.wxml)代码片段修改如下:
由于省市区选择器的返回结果是数组的形式,因此在JS文件的data中定义region为包含了省、市、区三个项目的数组,初始城市信息由开发者自定义。
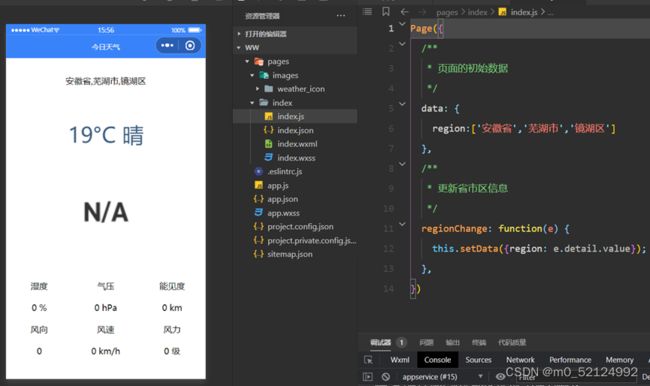
JS(pages/index/index.js)代码片段修改及效果图如下:
(2)获取实况天气数据
在JS文件中使用自定义函数getWeather进行实况天气数据的获取。由于非直辖市无法查询到具体的区,因此后续的天气查询以城市作为查询依据。
JS(pages/index/index.js)代码片段修改如下:
/**
\* 获取实况天气数据
*/
getWeather: function () {
var that = this;//this不可以直接在wxAPI函数内部使用
wx.request({
url: 'https://free-api.heweather.com/s6/weather/now', //后端程序
data:{
• location:that.data.region[1],
• key:'58cde137c76f44f5bc7885fc1e711aa9' //也可以换成其他的和风天气密钥key
},
success:function(res){
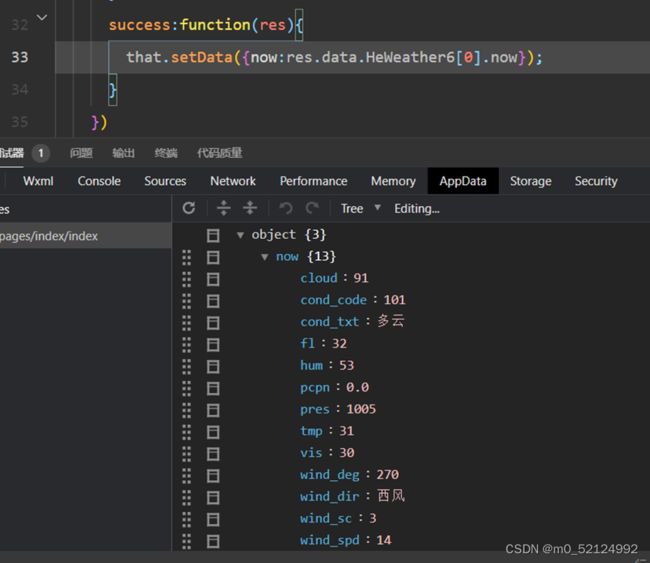
• console.log(res.data);
}
})
},将上述函数在生命周期函数onLoad和自定义函数regionChange中分别进行调用,表示当页面加载时和切换城市时均主动获取一次实况天气数据。
JS(pages/index/index.js)代码片段修改如下:
/**
\* 更新省市区信息
*/
regionChange: function(e) {
this.setData({region: e.detail.value});
this.getWeather();//更新天气
},
/**
\* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
this.getWeather();//更新天气
},更新getWeather函数,将该属性存入到JS文件的data中,JS(pages/index/index.js)代码片段修改及效果图如下:
(3)更新页面天气信息
将WXML页面上所有的临时数据都替换成{{now.属性}}的形式,例如温度是{{now.tmp}}。
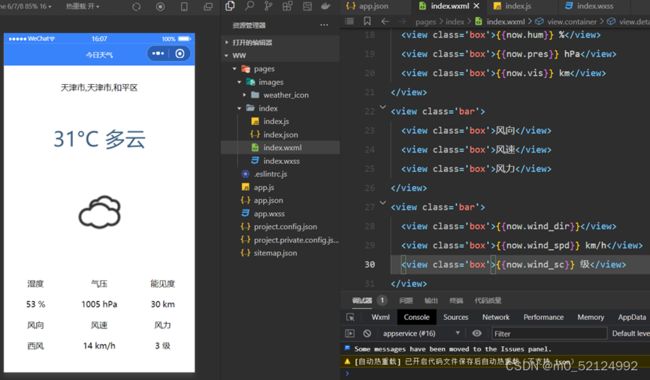
WXML(pages/index/index.wxml)代码片段修改及效果图如下:
需要注意的是,在网速受限的情况下可能不能立刻获取到数据,因此最好在JS文件的data中为now规定自定义初始数据,获取到实际数据前可以临时显示这些数据。
JS(pages/index/index.js)代码片段修改如下:
Page({
/**
* 页面的初始数据
*/
data: {
region: ['安徽省', '芜湖市', '镜湖区'],
now:{
tmp:0,
cond_txt:'未知',
cond_code:'999',
hum:0,
pres:0,
vis:0,
wind_dir:0,
wind_spd:0,
wind_sc:0
}
},
})至此,项目已经全部完成。
三、程序运行结果
列出程序的最终运行结果及截图。
四、问题总结与体会
1、在向和风天气发送请求时,保持登录状态则无法发送请求,解决方法——切换为游客模式
2、关于本次小程序编写的知识点:
(1)关于网络API:
和风天气:提供的API接口
根据网站的相关代码提示和接口信息制作url
回到微信公众平台,添加服务器域名
• (2)调用函数:this."函数名"(参数列表)
(3)wx.requst({
url:
data:
success:function(e){
通常先在控制台输出查看一下
}
})
+ 更改变量值
3、本次实验按照教程完成地比较顺利,源码在GitHub已经分布,地址为:
yidongruanjian/exercise2 at main · adu324/yidongruanjian (github.com)