2023年春节祝福第二弹——送你一只守护兔,让它温暖每一个你【html5 css3】画会动的小兔子,炫酷充电,字体特效
2023年春节祝福第二弹
送你一只守护兔,让它温暖每一个你!
【html5 css3】画一只会动的兔子
目录
一、送你一只守护兔,效果图
二、前言
三、代码解释及部分特效教程
(1)、css3 立体字
(2)、充电特效
(a)、前置知识
(b)、主要思路步骤及相关代码
(c)、充电特效完整源代码
(3)、动态爱心特效
(4)、满屏花瓣飘落动画特效
四、兔字的谐音祝福词
五、完整源代码下载及其他内容见(下)
一、送你一只守护兔,效果图
来张动态截图:
二、前言
最近老妈经常说我,你弄那些有什么用,关你什么事,访问量高收藏量高有什么用,别人不是他的都抢,你还将自己熬夜辛苦弄出来的白给别人,你得到了什么?
我得到了什么呢?
我连评选2022年新注册博客的2022「博客新星」年度评选TOP100入围赛都进不了,
是我的博客太差没人看吗?按访问量统计排名,不分注册时间,所有人中,我现在大概在1100左右,如果单从2022年注册csdn的人中排名,前10内。我是2022年5月开始写csdn博客的。博客处野生状态,访问量完全随缘,主要来源是各大搜索平台。
有好心人提醒,这种评选是要拉选票的。但这种拉票方式我真学不会,也不想学。所以只能官方玩官方的游戏,我玩我的(按我的准则决定参与程度)。
为什么要写这个分享详细具体技术纯干货的博客呢?包括自己写的完整源代码也是无偿提供给所有需要者?
1、我不是职业老师
2、我虽然会写点代码,但不是程序员
3、我不是养尊处优之辈,经济状况很一般,煮饭洗碗之类一般人需要做的家务事,我也需要亲自动手处理。
4、我只是一个平凡得不能再平凡的普通人。
5、我虽然还是姐姐,但年龄是真的很老了,身体也不好。
。。。
每个人的天分不一样,成长经历也不一样,我从小是有些与众不同的天分能力,但那些是别人认为不可能存在也理解不了的东西,现在所有都已经变成了事实,那些天分已经没有任何意义了,除此,我就只是一个平凡得不能再平凡的普通人。
我是奶奶级别的老。。。老。。。老姐姐,但我很宅,从小到大在大城市中隐居般两点一线的生活方式,让我还保持着孩子般清澈纯洁的心和会为别人流泪的眼睛。
我没有讨好别人的倾向,相反,我很骄傲,我从来就没求过别人,我只靠自己努力得到想要的东西,力所不能及的从不奢望亦不稀罕。象我这类人,并不适合这个社会,太累,但改不了也不想改,那就只能这样了。。。
因为曾经淋过雨,所以希望雨天时能为有需要的人带把伞。因为懂得,所以慈悲。生活不易,能够多一点幸福快乐总是好的。在我力所能及的范围内,我希望自己的努力和付出能带给别人开心和快乐!虽然你我并不认识,虽然逆境清醒已经很笨,但我还是选择坚持做个单纯善良的人。
粉丝数量多少会被当成身份高低的标榜,我知道规则,但我从不在博文中强求任何人成为我的粉丝。对我而言,那只是别人的数字游戏而已,不能代表什么。
我一直很喜欢一句话:你S了,谁会真心哭?那些真心为你掉眼泪的人,才是你来到这个世界上真正收获得到的东西。
如果有缘,天晴后,我们可以像平等的朋友一样在网上聊聊天,聊聊彼此的近况,这大概就是我想要的吧。我不会因为你飞黄腾达而跟你多说一句话,也不会因为你落魄而避开。。。
2023年春节祝福第二弹的内容,我选择了用 html5 和 css3画一只会自己动的兔子,这是一只守护兔,我想让它温暖每一个看到她的你!
项目构思:当你孤单无助地面对强敌时,谁会是那个信得过的战友?送你一只守护兔,她会像你爱她一样爱着你,她并不厉害,但即使失败了,小小的她也会再度勇敢站起来,保护自己的朋友们。
兔子的颜色一开始我用了浅浅的淡蓝色,但搭配到背景里效果不太理想,就换成了浅粉色,更符合现在的节日环境吧。她是女孩子哟。守护兔细节上还有很多不完美需要调整的地方,以后再更新改进吧,单css文件就有5000多行代码。(时间上不允许,还有几天就过年了。。。)
三、代码解释及部分特效教程
(1)、css3 立体字
方法比较简单,在css中写好相关的代码(详细代码见下文),通过html页面调用:
使用时不需要每次都重写代码,只需将 “2023年” 这几个字换成你所需要做成这种立体效果的文字即可。
2023年.threeD1 {
width: 500px;
margin: 80px auto;
margin: 0;
padding: 0;
box-sizing: border-box;
position: absolute;
display: flex;
text-align: center;
height: 100%;
margin-top: 150px;
content: '';
display: inline-block;
vertical-align: top;
text-align: center; /*设置文字居中*/
font-size: 80px; /*设置字体大小*/
font-weight: 800; /*设置字体粗细*/
color: #fefefe;
text-shadow: 0px 1px 0px #c0c0c0, 0px 2px 0px #b0b0b0, 0px 3px 0px #a0a0a0, 0px 4px 0px #909090, 0px 5px 10px rgba(0,0,0,0.6);
-webkit-transform-style: preserve-3d; /*设置元素保留3D位置*/
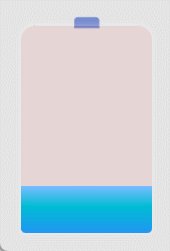
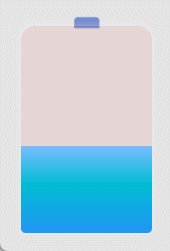
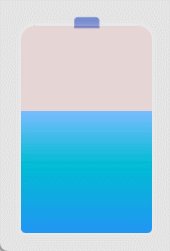
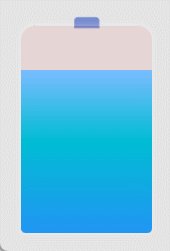
}(2)、充电特效
(a)、前置知识
要想完成这个特效,须要知道一些前置的属性:animation 、transform
| box-shadow:阴影 | |
| boxShadow 属性把一个或多个下拉阴影添加到框上。该属性是一个用逗号分隔阴影的列表,每个阴影由 2-4 个长度值、一个可选的颜色值和一个可选的 inset 关键字来规定。省略长度的值是 0。 | |
| 用法:box-shadow: h-shadow v-shadow blur spread color inset; | |
| 值 | 说 明 |
| h-shadow | 必需的。水平阴影的位置。允许负值 |
| v-shadow | 必需的。垂直阴影的位置。允许负值 |
| blur | 可选。模糊距离 |
| spread | 可选。阴影的大小 |
| color | 可选。阴影的颜色。 |
| inset | 可选。从外层的阴影(开始时)改变阴影内侧阴影 |
| border-radius:设置圆角 | |
| border-radius 允许你设置元素的外边框圆角,即允许你为元素添加圆角边框。 当使用一个半径时确定一个圆形, 当使用两个半径时确定一个椭圆。这个(椭)圆与边框的交集形成圆角效果。 最多可指定四个 border-radius 属性的复合属性。 每个半径的四个值的顺序是:左上角,右上角,右下角,左下角。 如果省略左下角,右上角是相同的。 如果省略右下角,左上角是相同的。 如果省略右上角,左上角是相同的。 |
|
| 用法:border-radius: 1-4 length|% / 1-4 length|%; | |
| 值 | 说 明 |
| length | 定义弯道的形状。 |
| % | 使用%定义角落的形状。 |
| linear-gradient() 创建一个线性渐变 | |
| linear-gradient() 函数用于创建一个表示两种或多种颜色线性渐变的图片。 | |
| 创建一个线性渐变,需要指定两种颜色,还可以实现不同方向(指定为一个角度)的渐变效果,如果不指定方向,默认从上到下渐变。 | |
| 用法:background-image: linear-gradient(direction, color-stop1, color-stop2, ...); | |
| direction | 制定方向,用角度值指定渐变的方向或角度 |
| color-stop1, color-stop2,... | 用于指定渐变的起止颜色。依次用什么颜色变为什么颜色 |
线性渐变 linear-gradient ,径向渐变 radial-gradient 详细实例介绍请查看此文内介绍:
2023春节祝福系列第一弹(上)(放飞祈福孔明灯,祝福大家身体健康)(附完整源代码及资源免费下载)_逆境清醒的博客-CSDN博客
| CSS3 filter(滤镜) | |
| filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url(); | |
| hue-rotate(deg) 给图像应用色相旋转 |
给图像应用色相旋转。"angle"一值设定图像会被调整的色环角度值。值为0deg,则图像无变化。若值未设置,默认值是0deg。该值虽然没有最大值,超过360deg的值相当于又绕一圈。 |
色彩颜色对照表(300+颜色)(16进制、RGB、CMYK、HSV、中英文名)
(b)、主要思路步骤及相关代码
| 1、 |
用css3画出电池的大概形状,四周用小圆角,设定充电动画效果的颜色 |
css代码:
html,
body {
width: 100%;
height: 100%;
display: flex;
background: #e4e4e4;
}
.container {
position: relative;
width: 140px;
margin: auto;
}
.header {
position: absolute;
width: 26px;
height: 10px;
left: 50%;
top: 0;
transform: translate(-50%, -10px);
border-radius: 5px 5px 0 0;
background: #768bcc;
border: 1px solid rgba(255, 255, 255, 0.22);
}
.battery {
position: relative;
height: 220px;
box-sizing: border-box;
border-radius: 15px 15px 5px 5px;
box-shadow: 0 0 5px 2px rgba(255, 255, 255, 0.22);
background: #ff000011;
z-index: 1;
}
.battery-copy {
position: absolute;
top: 0;
left: 0;
height: 220px;
width: 140px;
border-radius: 15px 15px 5px 5px;
overflow: hidden;
}
.battery::after {
content: "";
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 90%;
border-radius: 0px 0px 5px 5px;
background: linear-gradient(to bottom, #7abcff 0%, #00BCD4 44%, #2196F3 100%);
}html部分:
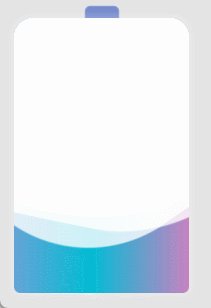
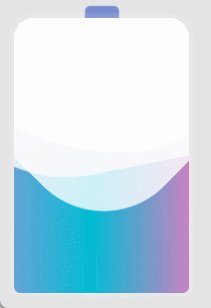
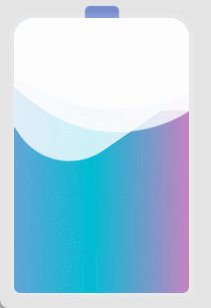
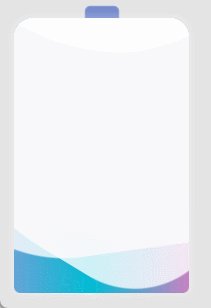
| 2、 | 添加基础动画 添加电池充电过程中,电量不断增加的动态效果动画 |
.battery::after {
content: "";
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 90%;
border-radius: 0px 0px 5px 5px;
-webkit-animation: charging 10s linear infinite;
animation: charging 5s linear infinite;
background: linear-gradient(to bottom, #7abcff 0%, #00BCD4 44%, #2196F3 100%);
}
@keyframes charging {
0% {
}
55% {
top: 5%;
border-radius: 0 0 5px 5px;
}
90% {
top: 0%;
border-radius: 15px 15px 5px 5px;
}
}
| 3、 | 添加动画 通过 filter: hue-rotate(angle),给图像应用色相旋转。"angle"一值设定图像会被调整的色环角度值。 默认值是0deg。则图像无变化。 该值虽然没有最大值,超过360deg的值相当于又绕一圈。 |
css3代码:
@keyframes charging {
0% {
filter: hue-rotate(180deg);
}
55% {
top: 5%;
filter: hue-rotate(30deg);
border-radius: 0 0 5px 5px;
}
90% {
top: 0%;
filter: hue-rotate(200deg);
border-radius: 15px 15px 5px 5px;
}
}| 4、 | 添加波浪动画效果 |
css3代码:
.g-wave {
position: absolute;
width: 300px;
height: 300px;
background: rgba(255, 255, 255, 0.8);
border-radius: 15% 57% 24% 62%;
bottom: 25px;
left: 50%;
transform: translate(-50%, 0);
z-index: 1;
-webkit-animation: move 5s linear infinite;
animation: move 5s linear infinite;
}
@-webkit-keyframes move {
100% {
transform: translate(-50%, -160px) rotate(720deg);
}
}
@keyframes move {
100% {
transform: translate(-50%, -160px) rotate(720deg);
}
}html代码:
| 5、 | 添加多个波浪动画 添加阴影 通过修改各种相关设置,我们可以做出不同效果的电池充电特效,例子可以参见本文内不同的效果图片。 |
(c)、充电特效完整源代码
电池充电动画特效源代码---逆境清醒2023年春节祝福系列相关代码
(3)、动态爱心特效
html动态爱心
(4)、满屏花瓣飘落动画特效
完整源代码如下:
满屏飘落花瓣特效源代码---逆境清醒2023年春节祝福系列相关代码
四、兔字的谐音祝福词
兔字的谐音祝福词,读起来简单容易,朗朗上口,也很萌萌哒。
符合兔年春节氛围,表达出美好的新年愿景。
这里收集了一些“兔”字谐音祝福词,需要的可自行更改到祝福框里
- 大展鸿“兔”(大展鸿图)、
- “兔”飞猛进(突飞猛进)、
- “钱”“兔”似锦(前途似锦)、
- “兔”步青云(徒步青云)、
- “钱”“兔”无量(前途无量)
- “兔”来运转(突来运转),
- 扬眉“兔”气(扬眉吐气),
- “兔”个乐呵(图个乐呵)、
- 难得“福”“兔”(难得糊涂),
- 好事成“兔”(“好事成双”,“双”用two”)
- 我爱你,兔(too)
- 兔(to)必NO.1
- “钱”“兔”无量(前途无量)
- 大有“钱”“兔”(大有前途)
- “兔”然暴富(突然暴富)
五、完整源代码下载及其他内容见(下)
![]() 2023年春节祝福第二弹——送你一只守护兔,让它温暖每一个你(下)
2023年春节祝福第二弹——送你一只守护兔,让它温暖每一个你(下)
推荐阅读:
|
|
2023年春节祝福第二弹——送你一只守护兔,让它温暖每一个你【html5 css3】画会动的小兔子 | |
| 25 |
|
2023春节祝福系列第一弹(放飞祈福孔明灯,祝福大家身体健康)(附完整源代码及资源免费下载) |
| 24 |
|
HTML+CSS+svg绘制精美彩色闪灯圣诞树,HTML+CSS+Js实时新年时间倒数倒计时(附源代码) |
| 23 |
|
草莓熊python绘图(春节版,圣诞倒数雪花版)附源代码 |
| 22 |
|
【程序人生】卡塔尔世界杯元素python海龟绘图(附源代码),世界杯主题前端特效5个(附源码) |
| 21 |
|
python爱心源代码集锦 |
| 20 |
|
巴斯光年python turtle绘图__附源代码 |
| 19 |
|
Three.js实例详解___旋转的精灵女孩(附完整代码和资源) |
| 18 |
|
草莓熊python turtle绘图(玫瑰花版)附源代码 |
| 17 |
|
立体多层玫瑰绘图源码__玫瑰花python 绘图源码集锦 |
| 16 |
|
皮卡丘python turtle海龟绘图(电力球版)附源代码 |
| 15 |
|
【CSDN云IDE】个人使用体验和建议(含超详细操作教程)(python、webGL方向) |
| 14 |
|
草莓熊python turtle绘图(风车版)附源代码 |
| 13 |
|
用代码过中秋,python海龟月饼你要不要尝一口? |
| 12 |
|
《 Python List 列表全实例详解系列》__系列总目录 |
| 11 |
|
用代码写出浪漫__合集(python、matplotlib、Matlab、java绘制爱心、玫瑰花、前端特效玫瑰、爱心) |
| 10 |
|
Python函数方法实例详解全集(更新中...) |
| 9 |
|
matplotlib 自带绘图样式效果展示速查(28种,全) |
| 8 |
|
手机屏幕坏了____怎么把里面的资料导出(18种方法) |
| 7 |
|
2023年1月多家权威机构____编程语言排行榜__薪酬状况 |
| 6 |
|
Python中Print()函数的用法___实例详解(全,例多) |
| 5 |
|
色彩颜色对照表(300种颜色)(16进制、RGB、CMYK、HSV、中英文名) |
| 4 |
|
Node.js (v19.1.0npm 8.19.3) vue.js安装配置教程(超详细) |
| 3 |
|
Tomcat 启动闪退问题解决集(八大类详细) |
| 2 |
|
Tomcat端口配置(详细) |
| 1 |
|
Tomcat10 安装(Windows环境)(详细)sss |