C#- 利用Web Service实现短信发送
通过编程方式实现短信息的发送对很多人来说是一件比较烦杂的事情,目前一般的解决方法是通过计算机和手机的连线,通过可对手机编程的语言编写相关的手机短信息程序来实现,而这种方法对于一般人来说是很难达到的,因为此种方法不仅要有很多必备的硬件设备,也还需懂得手机编程的相关知识。本文就来探讨一下另外一种通过Visual C#发送短信息的简单实现方法,这种方法在实现过程中比我们想象的要简单许多,只需拥有Visual C#一般编程基础,并确定您的计算机接入互联网即可。下面就来详细介绍一下Visual C#发送短信息的具体实现过程。
一. Visual C#发送短信息的原理:
我想当很多读者一看到本文的题目一定会想本文内容一定非常深奥,并且作者一定知道了电信的发送短信的网关地址,其实并非如此。本文其实是利用一个现成的资源,一个可发送短信的Web Serviec。这个Web Service就是新浪网就提供的一个,可供用户直接调用的发送短消息的Web Service。这个Service的地址是http://smsinter.sina.com.cn/ws/smswebservice0101.wsdl。在这个Service中提供了一个发送短消息的方法"sendXml"。此方法的语法格式如下:
string sendXml (carrier , userid , password , mobilenumber , content , msgtype )
sendXml方法中的六个参数均为string类型,并且sendXml方法的返回值也是string类型。
以下是sendXml方法中的六个参数的具体说明:
·carrier:运营商名称,具体使用时此参数并没有什么具体要求,即这里面可以随便输,输入的字符串也不会在对方手机中有任何显示。
·userid:在新浪网上注册的手机号,注册手机所用的地址是:http://sms.sina.com.cn,具体注册方法下面会具体介绍。
·password:您在新浪网成功注册手机后,新浪网所反馈来的密码。
·mobilenumber:要发送短信到对方的手机号码。
·content:所要发送短消息的内容。
·msgtype:发送短消息的类型,由于本文发送的不是彩信,所以输入"Text"。
调用此Web Service只需在Visual C#开发环境中直接添加Web引用,把该地址输入即可,就可以使用此Web Service中的sendXml方法发送短消息了。当然发送短消息的机器必须接入互联网。
二.在新浪网上注册手机:
按照如下步骤就可在新浪网上注册手机:
1. 打开浏览器,并在地址栏中输入新浪无线的地址:http://sms.sina.com.cn.。在浏览器德左上角,可见如图01界面:

图01:新浪网注册手机界面之一 |
输入手机号后,单击图01中的"登陆",如果你的手机没有在新浪,则提示如图02所示信息。

图02:新浪网注册手机界面之二 |
2. 按照图02中的选项输入相应的信息后,单击"登陆移动梦网"按钮,如果注册成功,移动梦网则会向你注册的手机上发送一个8位长度的口令就可以得到图03所示界面。

图03:新浪网注册手机界面之三 |
这个口令要保留,下面发送短信就要使用这个口令。
三.本文程序设计、调试和运行的环境:
(1).微软公司视窗2000服务器版。
(2).Visual Studio .Net 2003企业构建版,.Net FrameWork SDK版本号4322。
四.Visual C#实现短信息发送的具体实现步骤:
Visual C#发送短信息的关键就是通过Web引用新浪网提供的发送短信息的Web Service,并在引用完成后。调用此Service的sendXml方法即可。以下就是Visual C#引用Web Service发送短信息的具体实现步骤:
1. 启动Visual Studio .Net。
2. 选择菜单【文件】|【新建】|【项目】后,弹出【新建项目】对话框。
3. 将【项目类型】设置为【Visual Basic项目】。
4. 将【模板】设置为【Windows应用程序】。
5. 在【名称】文本框中输入【短信】。
6. 在【位置】的文本框中输入【E:\VS.NET项目】,然后单击【确定】按钮,这样在"E:\VS.NET项目"目录中就产生了名称为"短信"的文件夹,并在里面创建了名称为"短信"的项目文件。
7. 把Visual Studio .Net的当前窗口切换到【Form1.cs(设计)】窗口,并从【工具箱】中的【Windows窗体组件】选项卡中往Form1窗体中拖入下列组件,并执行相应的操作:
四个Label组件。
四个TextBox组件。
一个Button组件,其作用是发送短信息。并在这个Button组件拖入Form1的设计窗体后,双击它,则系统会在Form1.cs文件分别产生这个组件的Click事件对应的处理代码。
8. 把Visual Studio .Net的当前窗口切换到Form1.vb的代码编辑窗口,并用下列代码替换Form1.cs中的InitializeComponent过程对应的代码,下列代码作用是初始化窗体中加入的组件:
| private void InitializeComponent ( ) { this.textBox1 = new System.Windows.Forms.TextBox ( ) ; this.textBox2 = new System.Windows.Forms.TextBox ( ) ; this.textBox3 = new System.Windows.Forms.TextBox ( ) ; this.button1 = new System.Windows.Forms.Button ( ) ; this.label1 = new System.Windows.Forms.Label ( ) ; this.label2 = new System.Windows.Forms.Label ( ) ; this.label3 = new System.Windows.Forms.Label ( ) ; this.label4 = new System.Windows.Forms.Label ( ) ; this.textBox4 = new System.Windows.Forms.TextBox ( ) ; this.SuspendLayout ( ) ; this.textBox1.Location = new System.Drawing.Point ( 144 , 16 ) ; this.textBox1.Name = "textBox1" ; this.textBox1.Size = new System.Drawing.Size ( 184 , 21 ) ; this.textBox1.TabIndex = 0 ; this.textBox1.Text = "" ; this.textBox2.Location = new System.Drawing.Point ( 144 , 69 ) ; this.textBox2.Name = "textBox2" ; this.textBox2.PasswordChar = '*' ; this.textBox2.Size = new System.Drawing.Size ( 184 , 21 ) ; this.textBox2.TabIndex = 1 ; this.textBox2.Text = "" ; this.textBox3.Location = new System.Drawing.Point ( 144 , 122 ) ; this.textBox3.Name = "textBox3" ; this.textBox3.Size = new System.Drawing.Size ( 184 , 21 ) ; this.textBox3.TabIndex = 2 ; this.textBox3.Text = "" ; this.button1.Location = new System.Drawing.Point ( 152 , 256 ) ; this.button1.Name = "button1" ; this.button1.Size = new System.Drawing.Size ( 80 , 32 ) ; this.button1.TabIndex = 4 ; this.button1.Text = "发送" ; this.button1.Click += new System.EventHandler ( this.button1_Click ) ; this.label1.Location = new System.Drawing.Point ( 56 , 24 ) ; this.label1.Name = "label1" ; this.label1.Size = new System.Drawing.Size ( 88 , 16 ) ; this.label1.TabIndex = 5 ; this.label1.Text = "注册手机号:" ; this.label2.Location = new System.Drawing.Point ( 88 , 77 ) ; this.label2.Name = "label2" ; this.label2.Size = new System.Drawing.Size ( 72 , 16 ) ; this.label2.TabIndex = 6 ; this.label2.Text = "口令:" ; this.label3.Location = new System.Drawing.Point ( 56 , 128 ) ; this.label3.Name = "label3" ; this.label3.Size = new System.Drawing.Size ( 96 , 16 ) ; this.label3.TabIndex = 7 ; this.label3.Text = "目标手机号:" ; this.label4.Location = new System.Drawing.Point ( 96 , 176 ) ; this.label4.Name = "label4" ; this.label4.Size = new System.Drawing.Size ( 72 , 16 ) ; this.label4.TabIndex = 8 ; this.label4.Text = "内容:" ; this.textBox4.Location = new System.Drawing.Point ( 144 , 175 ) ; this.textBox4.Multiline = true ; this.textBox4.Name = "textBox4" ; this.textBox4.Size = new System.Drawing.Size ( 184 , 48 ) ; this.textBox4.TabIndex = 3 ; this.textBox4.Text = "" ; this.AutoScaleBaseSize = new System.Drawing.Size ( 6 , 14 ) ; this.ClientSize = new System.Drawing.Size ( 410 , 303 ) ; this.Controls.Add ( this.button1 ) ; this.Controls.Add ( this.textBox4 ) ; this.Controls.Add ( this.textBox3 ) ; this.Controls.Add ( this.textBox2 ) ; this.Controls.Add ( this.textBox1 ) ; this.Controls.Add ( this.label4 ) ; this.Controls.Add ( this.label3 ) ; this.Controls.Add ( this.label2 ) ; this.Controls.Add ( this.label1 ) ; this.FormBorderStyle = System.Windows.Forms.FormBorderStyle.FixedSingle ; this.MaximizeBox = false ; this.Name = "Form1" ; this.Text = "Visual C#实现短信发送" ; this.ResumeLayout ( false ) ; } |
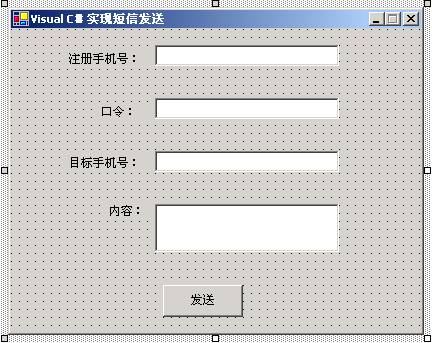
至此【短信】项目的界面设计和功能实现的准备工作就完成了,具体如图04所示:

图04:【短信】项目的设计界面 |
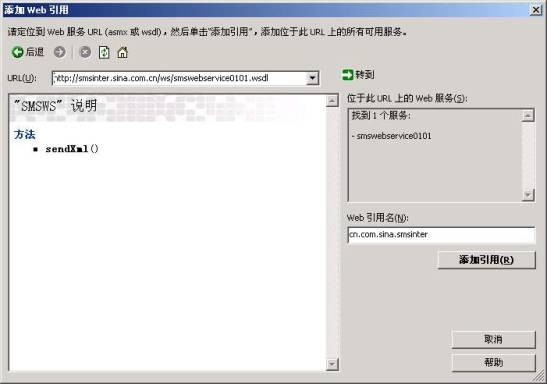
9. 选中【短信】的【解决方法资源管理器】,右击【引用】,弹出【添加Web引用】对话框。在此对话框中的【URL】文本框中输入"http://smsinter.sina.com.cn/ws/smswebservice0101.wsdl"后,单击【转到】按钮,则会得到图05所示界面:

图05:在【短信】项目中添加Web引用的界面 |
此时单击图04中的【添加引用】按钮,则成功实现在【短信】项目中添加可发送短信息的新浪网提供的Web Service。
10. 把Visual Stuido .Net的当前窗口切换到Form1.cs的代码编辑窗口,并用下列代码替换From1.cs中的button1的Click事件对应的代码,下列代码的作用是调用引入的Web Service中提供的sendXml方法向指定手机发送短信息:
| private void button1_Click ( object sender , System.EventArgs e ) { 短信.cn.com.sina.smsinter.SMSWS ws = new 短信.cn.com.sina.smsinter.SMSWS ( ) ; string result = ws.sendXml ( "Sina" ,textBox1.Text ,textBox2.Text ,textBox3.Text ,textBox4.Text ,"new" ) ; MessageBox.Show ( result ) ; } |
11. 至此,在上述步骤都正确执行后,【短信】项目的全部工作就完成了。单击快捷键F5运行程序,在输入【注册手机号】、【口令】、【目标手机号】和【内容】后,单击【发送】按钮后,程序就会向指定的手机号发送短信息了。
五.总结:
本文介绍的这种Visual C#发送短信息方法,其解决关键是引用Web Service,调用此Web Service中的方法。通观全文,此种方法是不是很简单。最后还要提醒诸位,利用这种发送短信息并不是免费的午餐,其资费标准可参看新浪无线网站上的相关说明,每发送一条收费一角钱,从在新浪网注册的手机上收费。在使用本文介绍的方法发送短信息时,在发送完成后,一般会有一个延迟。这是因为后台采用了了消息队列机制,不过这种延迟一般只会有几秒钟的时间。