pyqt5内嵌OpenGL-2
目录
序
VAO
鼠标拖动,滚轮缩放
pyopengl的引入
一定的UI交互
当窗口大小改变时
以鼠标为中心的缩放
消息响应
后记
序
在上一节的CSDN里,实现了简单的显示。但是没有交互,这一节CSDN,主要就看看怎么交互的。
VAO
看来VAO是能用的。
游戏存档如下:
https://gitee.com/marchand/pyqt5-pyopengl/tree/master/%E6%91%B8%E7%B4%A2%E7%95%8C%E9%9D%A2/2![]() https://gitee.com/marchand/pyqt5-pyopengl/tree/master/%E6%91%B8%E7%B4%A2%E7%95%8C%E9%9D%A2/2
https://gitee.com/marchand/pyqt5-pyopengl/tree/master/%E6%91%B8%E7%B4%A2%E7%95%8C%E9%9D%A2/2
鼠标拖动,滚轮缩放
怎么接受鼠标键盘的消息?
接受鼠标的消息![]() https://blog.csdn.net/fgh1991/article/details/89851327?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522165042732416781683944230%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fall.%2522%257D&request_id=165042732416781683944230&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~first_rank_ecpm_v1~rank_v31_ecpm-1-89851327.142%5Ev9%5Epc_search_result_cache,157%5Ev4%5Econtrol&utm_term=pyqt5+%E9%BC%A0%E6%A0%87%E9%94%AE%E7%9B%98&spm=1018.2226.3001.4187接受键盘的消息
https://blog.csdn.net/fgh1991/article/details/89851327?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522165042732416781683944230%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fall.%2522%257D&request_id=165042732416781683944230&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~first_rank_ecpm_v1~rank_v31_ecpm-1-89851327.142%5Ev9%5Epc_search_result_cache,157%5Ev4%5Econtrol&utm_term=pyqt5+%E9%BC%A0%E6%A0%87%E9%94%AE%E7%9B%98&spm=1018.2226.3001.4187接受键盘的消息![]() https://blog.csdn.net/m0_37828248/article/details/79766580?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522165042732416781683944230%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fall.%2522%257D&request_id=165042732416781683944230&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~first_rank_ecpm_v1~rank_v31_ecpm-3-79766580.142%5Ev9%5Epc_search_result_cache,157%5Ev4%5Econtrol&utm_term=pyqt5+%E9%BC%A0%E6%A0%87%E9%94%AE%E7%9B%98&spm=1018.2226.3001.4187
https://blog.csdn.net/m0_37828248/article/details/79766580?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522165042732416781683944230%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fall.%2522%257D&request_id=165042732416781683944230&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~first_rank_ecpm_v1~rank_v31_ecpm-3-79766580.142%5Ev9%5Epc_search_result_cache,157%5Ev4%5Econtrol&utm_term=pyqt5+%E9%BC%A0%E6%A0%87%E9%94%AE%E7%9B%98&spm=1018.2226.3001.4187
怎么重绘OpenGL窗口?
啥update?update谁?
百度吧
OpenGL与update与pyqt5https://stackoverflow.com/questions/46834303/qglwidget-not-updating-pyqt5-and-opengl![]() https://stackoverflow.com/questions/46834303/qglwidget-not-updating-pyqt5-and-opengl平移,缩放,还是滚轮缩放。
https://stackoverflow.com/questions/46834303/qglwidget-not-updating-pyqt5-and-opengl平移,缩放,还是滚轮缩放。
鼠标怎么拖动?
pyqt5事件与鼠标事件https://blog.csdn.net/weixin_45553177/article/details/104513333![]() https://blog.csdn.net/weixin_45553177/article/details/104513333
https://blog.csdn.net/weixin_45553177/article/details/104513333
鼠标拖动https://blog.csdn.net/qq_34765552/article/details/78981044?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522165046221216780264034973%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fall.%2522%257D&request_id=165046221216780264034973&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~first_rank_ecpm_v1~rank_v31_ecpm-1-78981044.142%5Ev9%5Epc_search_result_cache,157%5Ev4%5Econtrol&utm_term=pyqt5+%E9%BC%A0%E6%A0%87%E6%8B%96%E5%8A%A8&spm=1018.2226.3001.4187![]() https://blog.csdn.net/qq_34765552/article/details/78981044?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522165046221216780264034973%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fall.%2522%257D&request_id=165046221216780264034973&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~first_rank_ecpm_v1~rank_v31_ecpm-1-78981044.142%5Ev9%5Epc_search_result_cache,157%5Ev4%5Econtrol&utm_term=pyqt5+%E9%BC%A0%E6%A0%87%E6%8B%96%E5%8A%A8&spm=1018.2226.3001.4187PyQt5-如何操作鼠标位置,和跟踪鼠标https://jingyan.baidu.com/article/656db91843f4b4a381249cd2.html
https://blog.csdn.net/qq_34765552/article/details/78981044?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522165046221216780264034973%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fall.%2522%257D&request_id=165046221216780264034973&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~first_rank_ecpm_v1~rank_v31_ecpm-1-78981044.142%5Ev9%5Epc_search_result_cache,157%5Ev4%5Econtrol&utm_term=pyqt5+%E9%BC%A0%E6%A0%87%E6%8B%96%E5%8A%A8&spm=1018.2226.3001.4187PyQt5-如何操作鼠标位置,和跟踪鼠标https://jingyan.baidu.com/article/656db91843f4b4a381249cd2.html![]() https://jingyan.baidu.com/article/656db91843f4b4a381249cd2.htmlHow to draw a rectangle and adjust its shape by drag and drop in PyQt5https://stackoverflow.com/questions/44468775/how-to-draw-a-rectangle-and-adjust-its-shape-by-drag-and-drop-in-pyqt5
https://jingyan.baidu.com/article/656db91843f4b4a381249cd2.htmlHow to draw a rectangle and adjust its shape by drag and drop in PyQt5https://stackoverflow.com/questions/44468775/how-to-draw-a-rectangle-and-adjust-its-shape-by-drag-and-drop-in-pyqt5![]() https://stackoverflow.com/questions/44468775/how-to-draw-a-rectangle-and-adjust-its-shape-by-drag-and-drop-in-pyqt5控件的局部坐标系如下:
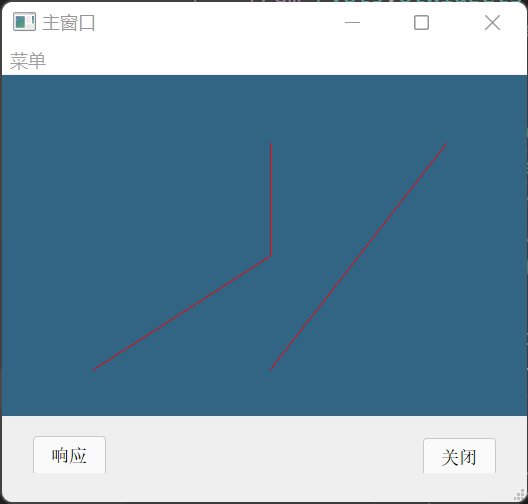
https://stackoverflow.com/questions/44468775/how-to-draw-a-rectangle-and-adjust-its-shape-by-drag-and-drop-in-pyqt5控件的局部坐标系如下:
挺好的……拖动移动,滚轮缩放。
至此,OpenGL完全沦为一个绘图工具。。
存档:
https://gitee.com/marchand/pyqt5-pyopengl/tree/master/%E6%91%B8%E7%B4%A2%E7%95%8C%E9%9D%A2/3![]() https://gitee.com/marchand/pyqt5-pyopengl/tree/master/%E6%91%B8%E7%B4%A2%E7%95%8C%E9%9D%A2/3
https://gitee.com/marchand/pyqt5-pyopengl/tree/master/%E6%91%B8%E7%B4%A2%E7%95%8C%E9%9D%A2/3
pyopengl的引入
pyqt教程里的这个代码。。看不懂。所以就想用pyopengl的,看着比较的熟悉。
参考了下这个,这个用的就是pyopengl。
Basics of PyQt5 and PyOpenGLhttps://stackoverflow.com/questions/60234269/basics-of-pyqt5-and-pyopengl![]() https://stackoverflow.com/questions/60234269/basics-of-pyqt5-and-pyopengl没有了一大堆陌生前缀的函数,正常运行。
https://stackoverflow.com/questions/60234269/basics-of-pyqt5-and-pyopengl没有了一大堆陌生前缀的函数,正常运行。
存档:
https://gitee.com/marchand/pyqt5-pyopengl/tree/master/%E6%91%B8%E7%B4%A2%E7%95%8C%E9%9D%A2/4![]() https://gitee.com/marchand/pyqt5-pyopengl/tree/master/%E6%91%B8%E7%B4%A2%E7%95%8C%E9%9D%A2/4
https://gitee.com/marchand/pyqt5-pyopengl/tree/master/%E6%91%B8%E7%B4%A2%E7%95%8C%E9%9D%A2/4
一定的UI交互
为什么叫一定的?因为不复杂,很简陋;不就是一定的吗?
这里其实也就获取一下参数就没了。。用不了多高级的UI。
PyQt5弹出窗口--QInputDialog, QMessageBox, QFileDialoghttps://blog.csdn.net/weixin_50113231/article/details/124102931![]() https://blog.csdn.net/weixin_50113231/article/details/124102931获取一下数字
https://blog.csdn.net/weixin_50113231/article/details/124102931获取一下数字
import sys
from PyQt5.QtWidgets import *
class MyWindow(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle('PyQt5 弹出窗口')
self.resize(400, 300)
# 加了self为全局布局,没加为局部布局
h1 = QHBoxLayout(self)
btn = QPushButton('弹出窗口')
btn.clicked.connect(self.do_btn)
h1.addWidget(btn)
def do_btn(self, event): # 输入:整数
# 后面四个数字的作用依次是 初始值 最小值 最大值 步幅
value, ok = QInputDialog.getInt(self, "输入框标题", "这是提示信息\n\n请输入整数:", 37, -10000, 10000, 2)
print(value)
# # 1为默认选中选项目,True/False 列表框是否可编辑。
# items = ["Spring", "Summer", "Fall", "Winter"]
# value, ok = QInputDialog.getItem(self, "输入框标题", "这是提示信息\n\n请选择季节:", items, 1, True)
# print(value)
if __name__ == "__main__":
app = QApplication(sys.argv)
win = MyWindow()
win.show()
sys.exit(app.exec_())
import sys
from PyQt5.QtWidgets import *
class MyWindow(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle('PyQt5 弹出窗口')
self.resize(400, 300)
# 加了self为全局布局,没加为局部布局
h1 = QHBoxLayout(self)
btn = QPushButton('弹出窗口')
btn.clicked.connect(self.do_btn)
h1.addWidget(btn)
def do_btn(self, event):
#dir_ = QFileDialog.getExistingDirectory(self, "选取文件夹", "E:/") # 起始路径
# # 设置文件扩展名过滤,注意用双分号间隔
#打开一个文件(获取文件路径)
file_, filetype = QFileDialog.getOpenFileName(self, "选取文件", "E:/", "All Files (*);;Text Files (*.dxf)")
print(file_)
#保存文件
#file_, ok = QFileDialog.getSaveFileName(self, "文件保存", "C:/", "All Files (*);;Text Files (*.txt)")
# #另存文件
# file_, ok = QFileDialog.getSaveFileName(self, "文件另存为", "C:/", "All Files (*);;Text Files (*.txt)")
if __name__ == "__main__":
app = QApplication(sys.argv)
win = MyWindow()
win.show()
sys.exit(app.exec_())
UI做到这个程度,也就够用了。
当窗口大小改变时
这个肯定不行呐……
pyqt控件随窗口大小自适应变化https://blog.csdn.net/whuzhang16/article/details/109384506![]() https://blog.csdn.net/whuzhang16/article/details/109384506 设置栅格布局
https://blog.csdn.net/whuzhang16/article/details/109384506 设置栅格布局
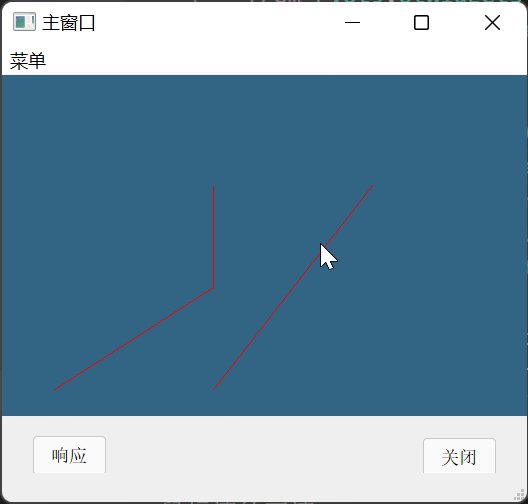
以鼠标为中心的缩放
之前那个缩放,是以世界坐标系原点为中心的缩放,用着不顺手。怎么以鼠标为中心去缩放?
反复鞭尸……
OpenGL鼠标缩放中心点位置问题![]() https://bbs.csdn.net/topics/396987670这个看着有一种醍醐灌顶的感觉。。之前截取视口,逆推鼠标,搞得对吗?
https://bbs.csdn.net/topics/396987670这个看着有一种醍醐灌顶的感觉。。之前截取视口,逆推鼠标,搞得对吗?
鼠标坐标转世界坐标?先平移再缩放,先缩放再平移?绕人……看着简单,变起来烦……
下面这个 ,值得一看。
OPENGL的各个变换的顺序![]() https://blog.csdn.net/geshuai1992/article/details/18911835?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522165051789616780264096950%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fall.%2522%257D&request_id=165051789616780264096950&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~first_rank_ecpm_v1~rank_v31_ecpm-2-18911835.142%5Ev9%5Epc_search_result_cache,157%5Ev4%5Econtrol&utm_term=opengl%E5%8F%98%E6%8D%A2%E9%A1%BA%E5%BA%8F&spm=1018.2226.3001.4187
https://blog.csdn.net/geshuai1992/article/details/18911835?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522165051789616780264096950%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fall.%2522%257D&request_id=165051789616780264096950&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~first_rank_ecpm_v1~rank_v31_ecpm-2-18911835.142%5Ev9%5Epc_search_result_cache,157%5Ev4%5Econtrol&utm_term=opengl%E5%8F%98%E6%8D%A2%E9%A1%BA%E5%BA%8F&spm=1018.2226.3001.4187
变换顺序怎么搞呢?
这里只用到了平移和缩放,没有旋转。
……
局部变换,不管再怎么变,局部坐标系和物体之间是始终相对静止的。
所以,以局部坐标系为基准缩放,缩放以后,鼠标下的点就不是原来的点了,需要计算平移量,加一个平移,使鼠标下的点还是原来的那个点。
平移这事原来是手动干的,现在放到OpenGL变换里来干。原理是一样的。
弄个趁手的OpenGL浏览器,也不容易呐……
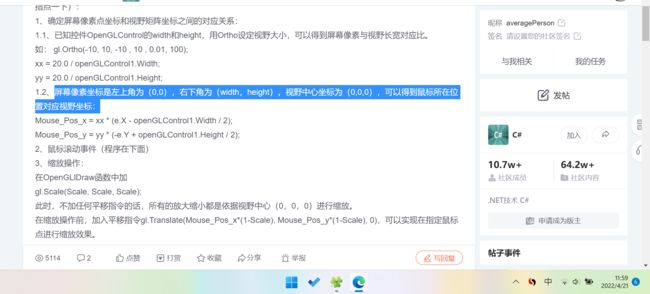
抵消一下缩放造成的偏移,就行了嘛。计算方法如下:
消息响应
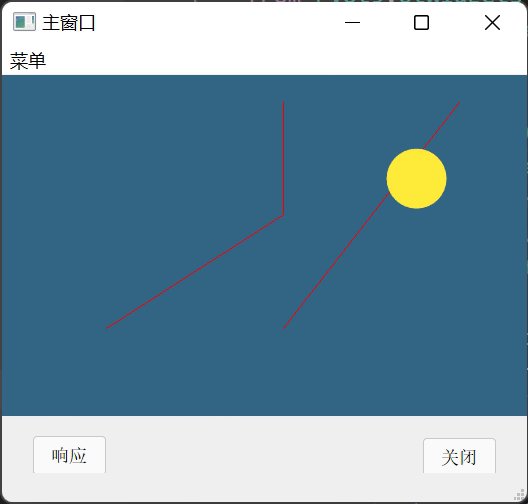
前面确实实现了OpenGL的窗口交互,但是,消息响应怎么搞?比如,选一个dxf文件,然后打开,然后通知OpenGL画出来。
匀速旋转的三角形![]() https://www.csdn.net/tags/MtTaEg5sMzUxOTc3LWJsb2cO0O0O.html看了没啥用……
https://www.csdn.net/tags/MtTaEg5sMzUxOTc3LWJsb2cO0O0O.html看了没啥用……
然后就想到了——OpenGL窗口,是提升以后的类,也是对象。
OpenGL窗口属于这个类的这个对象
那就能通过信号-槽来调用这个对象的成员函数。
效果符合预期……
后记
第一次实现有UI的程序。
依旧是面向百度编程。。唉……