HTML5(下)
目录
表格标签
表格的主要作用
表头单元格标签
表格结构标签
合并单元格
列表标签
无序列表
有序列表
自定义列表
表单
表单域
表单控件(表单元素)
表单元素
label标签
select下拉列表
textarea文本域元素
案例-注册页面
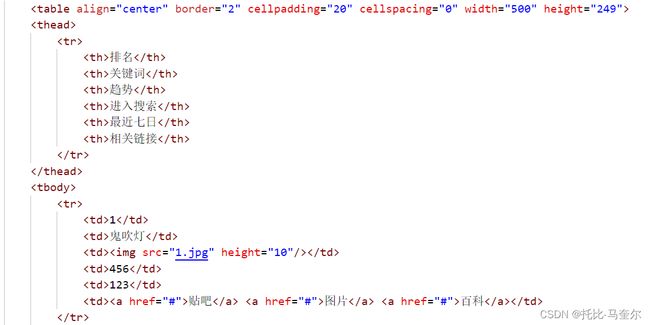
表格标签
表格的主要作用
表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要
td指表格数据,即数据单元格的内容
表头单元格标签
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示
姓名 性别 年龄 刘德华 男 58 张学友 男 58 黎明 男 58 郭富城 男 58
表格结构标签
因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成表格头部和表格主体两大部分
在表格标签中,分别用:标签表格的头部区域、
用于定义表格的头部。内部必须拥有标签,一般是位于第一行
合并单元格
跨行合并:rowspan=“合并单元格的个数”
跨列合并:colspan="合并单元格的个数"
目标单元格:跨行合并则最上侧单元格为目标单元格;跨列合并则最左侧单元格为目标单元格
谨记需要删除多余的单元格
列表标签
表格是用来显示数据的,列表是用来布局的
无序列表
- 标签表示HTML页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用
- 标签定义
之间相当于一个容器,可以容纳所有元素
- 无序列表会带有自己的样式属性
您喜欢的食物?
- 榴莲
- 臭豆腐
- 鲱鱼罐头
有序列表
- 标签用于定义有序列表,列表排序以数字来显示,并且使用
- 标签来定义列表项
之间相当于一个容器,可以容纳所有元素
- 有序列表会带有自己的样式属性
粉丝排行榜
- 刘德华
- 马德华
- 刘德划
自定义列表
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号
- 标签用于定义描述列表(定义列表),该标签会与
- (定义项目/名字)和
- (描述每一个项目/名字)一起使用
- 关注我们
- 新浪微博
- 官方微信
- 联系我们
- 和
- 和
- 个数没有限制,经常是一个
- 对应多个
表单
使用表单目的是为了收集用户信息
一个完整的表单通常由表单域、表单控件和提示信息三个部分组成
表单域
一个包含表单元素的区域
在HTML标签中,