30天自制操作系统——综合设计
文章目录
- 一、实验目的
- 二、实验环境
- 三、功能介绍及运行效果截图
-
- 实现功能1 开机动画
- 实现功能2 密码解锁
- 实现功能3 按键盘上capslock实现大小写切换
- 实现功能4 实时时间显示
- 实现功能5 设置桌面图标
- 实现功能6 桌面图标最大化,最小化和关闭
- 实现功能7 窗口的移动
- 实现功能8鼠标碰到边界,小窗口就会最大化
- 实现功能9 当窗口最大化后,如果拖到窗口上方,可以将其最小化
- 实现功能10,11
- 实现的功能12 游戏:宇宙飞船大战怪兽
- 四、 遇到的问题及解决方法
-
- 问题1
- 问题2
- 问题3
- 五、 心得体会
一、实验目的
通过对操作系统启动过程的模拟,以及软件功能设计与实现,进一步理解和掌握《操作系统实验》课程中学习到的各个功能模块的原理和用法,提高自己的系统设计能力。
二、实验环境
硬件环境:计算机,无特殊配置要求
软件环境:QEMU虚拟机、批处理文件、相关编译工具等
语言环境:C语言、汇编语言
三、功能介绍及运行效果截图
实现功能1 开机动画
开机动画分为4个部分,首先会看到3个水滴从画面上方滴落,当滴落到屏幕中间时,水滴散落,化为3个圆环状的涟漪扩散开来,扩散到画面外后,出现4个方块,从4个角落逐渐向中间汇集,最后出现加载的白色圆点。
水滴滴落:设计时画面时每0.05s一帧,保证了动画的流畅性

水滴散落(这个图截了好久,设计的时候也是本着更加接近实际的初衷才进行这样的处理)

水滴滴下产生的涟漪:采用不断扩大的圆环来实现这样的效果。最后圆环消失时做了一些细节处理,先使两边的圆环消失,最后是中间的圆环消失。

方块向中间汇集:设计的时候需要考虑最后一帧图像4个方块之间的间距,根据这个间距来控制速度,使得最后停下来的位置恰到好处。

加载中的画面,出现圆点:这里看动画效果更佳。

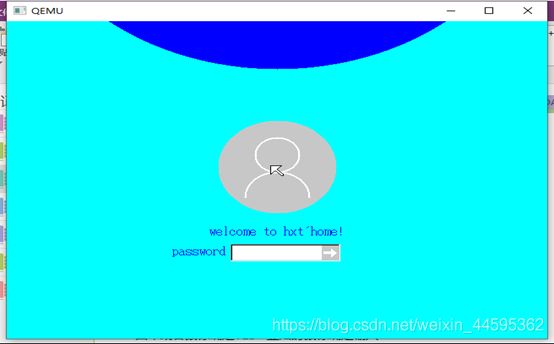
实现功能2 密码解锁
密码登陆界面除了密码正确登陆进去的功能外,还加入了一些功能:对输入密码长度限制,超过8位会发出提示信息;单击鼠标左键/enter键确定输入密码;输入错误并且按下enter或者鼠标单击确定,有出现提示框,并需要确定(鼠标左键);可尝试密码的多次输入。
对密码的安全性也进行了考虑,密码输入支持英文字母的大小写,字符,数字等多种组合。大设计中开机密码设为HMR13r。
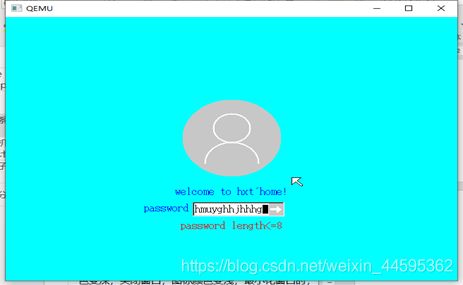
输入密码长度限制:密码输入超过8位后会出现“password length<=8”的信息提示,当删除字符使得长度小于等于8时,提示信息消失,并且保证输入字符不会超出输入框。

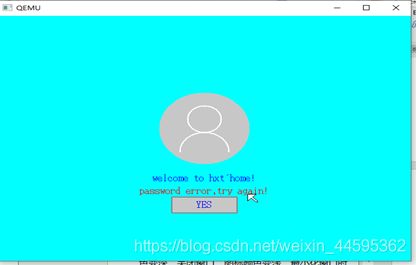
单击鼠标左键/enter确定输入的密码,将密码输入错误,确定,出现如下图的提示框。

单击确定后提示框消失,如下图。

密码输入正确后,进入登陆界面

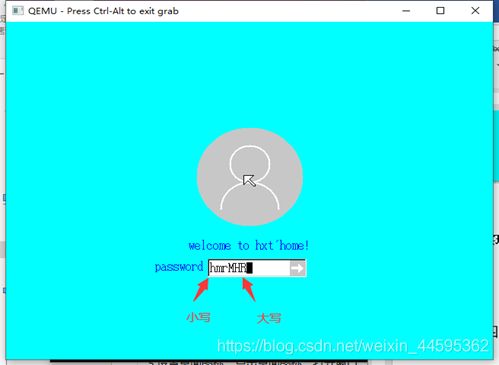
实现功能3 按键盘上capslock实现大小写切换
默认输入时小写字母,这一点和windows保持一致,按下capslock后切换为大写模式,再次按下切换回小写模式。

实现功能4 实时时间显示
登陆进入桌面后,桌面显示时间,时间的初始值设置为23:59:40,并且能够看到时分秒的变化过程。
桌面右下角显示时间,并且时分秒可以变化。

这是过了4min后的截图

实现功能5 设置桌面图标
双击桌面图标,打开窗口,这里单击是无法打开桌面图标的。打开图标后图标颜色变深,关闭窗口,图标颜色变浅,最小化窗口时,图标颜色保持不变。
双击打开桌面图标。

关闭窗口,图标颜色变浅。

最小化后,桌面图标颜色不改变

实现功能6 桌面图标最大化,最小化和关闭
当鼠标移动到最大化按钮的区域时:对于最大化的情况,如果当前窗口是大窗口,按下最大化后,窗口会还原成小窗口,如果是小窗口,就是将窗口最大化。

当鼠标移动到最小化按钮的区域时:对于最小化的情况,无论当前是大窗口还是小窗口,最小化后均需将窗口隐藏。

最大化后图标的变化:注意到windows系统下,最大化前后图标是有区别的,这里仿照windows系统对最大化图标按下前后进行了改变的设置。
实现功能7 窗口的移动
当按下鼠标左键时,且鼠标在窗口的上方位置,判定为可以移动窗口。需要大设计中也对窗口移动的位置进行判断,要保证移到显示界面外后还能将窗口拖回来。下面两张图片展示了拖动的效果,先将拖到显示界面外,再将其拖回来(时间的先后可以证明)


实现功能8鼠标碰到边界,小窗口就会最大化
实现功能9 当窗口最大化后,如果拖到窗口上方,可以将其最小化
实现功能10,11
双击可以打开软件。在软件打开的状态下,点击一下窗口,窗口会隐藏。软件最小化时,只需要单击一次即可打开软件,无需双击,这一点和windows是保持一致的。
实现的功能12 游戏:宇宙飞船大战怪兽
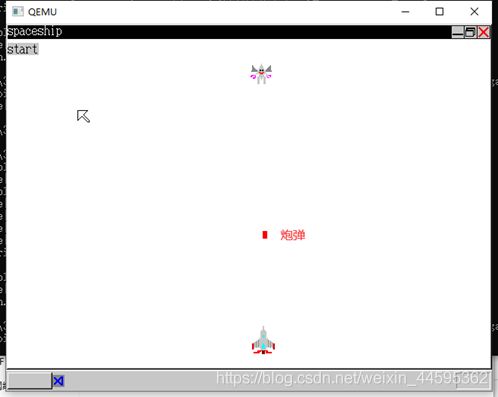
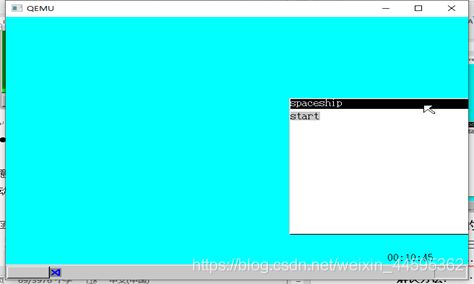
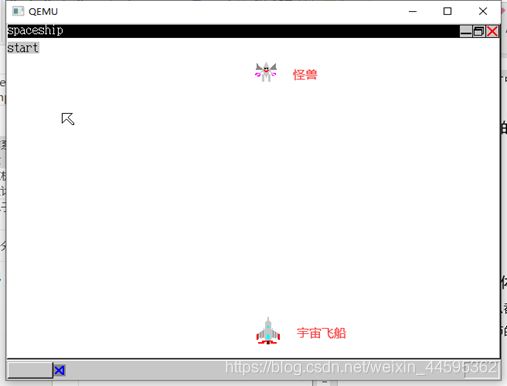
双击打开桌面软件,最大化后,鼠标按下start开始按键,然后按键盘任意键,出现宇宙飞船和怪兽。

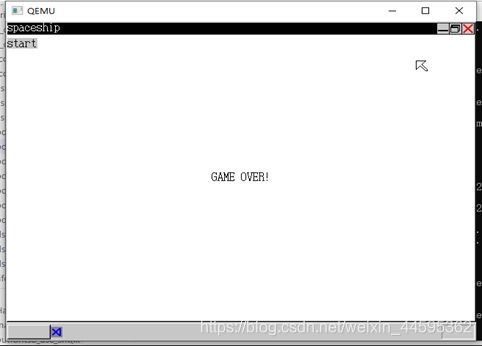
按下A键宇宙飞船发射炮弹对怪兽进行攻击,按键盘上的<-可以使飞船向左移动,按键盘上的->可以使飞船向右移动。怪兽会自由移动。 炮弹击中怪兽后,怪兽死亡,但是会出现下一只怪兽(怪兽繁殖能力极强)。

验收的时候没有增加飞船打中怪兽后的一个计分,确实不太像个游戏,验收结束后将计分功能加入。可以看到,现在已经打死10只怪兽了。(这算是弥补这个极其简单的游戏的一点点缺陷吧,后面有时间还会对其进行优化下)
四、 遇到的问题及解决方法
问题1
如何使用定时器制作动画?这个问题我从最初的想法到最终实现的版本进行了不断的修改,简化代码量,也从一些性能上进行了优化。
解决方法
制作动画是这个大设计开始着手是需要面临一个最大的问题。最初的想法是设置一个定时器专门用于开机动画,当取出数字为i时,就向缓冲区发送数字i+1,同时根据i来绘制当前第i帧的动画画面。为了保证连续,设置每次的超时时刻为0.2s。按照这个想法做出来,效果确实还行。但是当时代码量还比较少,没有看到这样的设计其中存在的问题。
当逐渐增加动画帧数时,我发现这样设计,最后的代码会很长,也不便于后期的修改和调试。于是采用了另外一种方案,使用一个计数变量去记录动画要多少帧,这样的话就只用每次向缓冲区存入相同的数字i了,当要切换到下一个画面时,再使用if语句单独向缓冲区送入数字i+1。

问题2
新增图层5时显示显示黑色。

解决方法
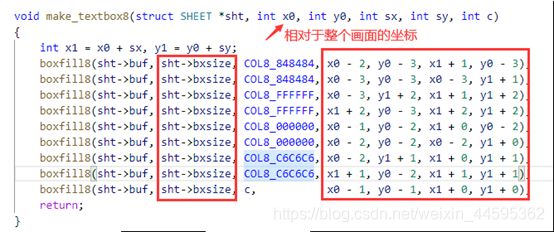
对boxfill8函数使用错误,注意参数xsize是图层的bxsize,当图层为背景是自然xsize就是binfo->scrnx了,参数中的两个坐标是相对于图层的坐标,不是整个画面的坐标。解决方法:传递xsize时,是图层的bxsize,可以用图层的相对坐标 ,之前传参传成了binfo->scrnx ,并且坐标也使用成了整个画面的坐标(如果图层刚好是整个背景时,不会出错,但是换图层后会出错)。

由于出现了这个理解上的偏差,赶紧对使用到boxfill8函数的地方进行了检查,以免继续添加功能对其造成影响。
问题3
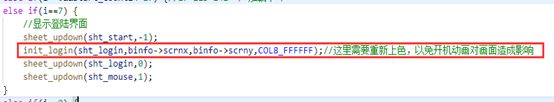
修改背景颜色后,界面存在一个圆弧状的图案。

原因:在水滴滴落的动画中存在部分超出画面范围内的地址被填上蓝色。
修改:在显示之前,重新上色。
从这里可以看到虽然使用到了不同的图层,但是也可能存在同一图层使用相同内容的情况,这个时候在代码层面最好是在显示大图层前重新对图层进行一下初始化。

五、 心得体会
这是30天自制操作系统的综合大设计。验收结束的那一刻,算是松了一口气。再次感悟,综合设计一定需要提前做,因为后期可能遇到的问题不是一时半会能解决的,需要花费大量的精力和时间,才能做好较好的作品。综合设计我是从上周实验课结束开始着手的(但还是时间比较晚了),元旦假期,完成了开机动画和密码登陆,并对代码进行了优化,简化和提升性能(性能上主要是指减少了中断期间使用的循环)。假期结束,第16周是最后一周,很多事情堆积在一起,确实不得不减少一部分做大设计的时间,最后完成的游戏其实我也不太满意,功能比较简单,画面单调,也缺少了计分环节和一些游戏规则的实现(打死n只怪兽获胜等等)。总体上完成情况一般,对于开机动画的设计以及密码输入的细节实现,我还是比较满意的,游戏设计在后续整理博客可能还会进行进一步完善。
回顾一学期以来,从0基础开始到现在做出综合设计,有动画,时间显示,一款初具功能的游戏软件,可以说是收获了很多。前3天从开机启动,启动区的制作,中断,BIOS显卡设定,学到了很多开发一个操作系统需要一些必备知识,像编程语言的知识,相关算法和技巧等。在我看来,今后只要灵活运用前几天的学习内容,就可以开发出不错的操作系统了。后期笔者就开始侧重在画面显示,绘图,键盘输入等设计上了,并没有完全按照开发一个操作系统,在实现最小内核,中断,进程管理,文件系统并没有涉及太多。虽然这样,在学习过程中也体会到了笔者思维逻辑的严密性,体会到了一些设计过程中的思想,比如使用参数去表示,目的是方便后期的修改和扩展,我在设计窗口,画面时也秉持了这个思想,最后设计的作品除了开机动画部分,其他部分在切换为更高的分辨率之后,也能正常使用。实验过程中,我也将理论课上学到的东西尝试和实验结合,在笔者分配内存的时候,我在创新点就尝试用最优适配法实现内存分配。
最后,感谢老师一学期以来的悉心指导,感谢我身边的同学和朋友帮助我解决实验过程中遇到的各种问题。