登录时“自动填充”和“验证码”的实现
自动填充和验证码的实现
- 需求
- 1. 基础登录功能
-
- 1.1 持久层
-
- pojo实体类:
- 代理接口:
- 1.2 业务层
- 1.3 表现层
-
- login.jsp(登陆界面):
- LoginServlet:
- selectAllServlet:
- brand.jsp(登陆成功):
- 效果
- 2. 自动填充的实现(回显)
-
- 2.1 表现层
-
- login.jsp:
- loginServlet:
- login.jsp(回显):
- 效果
- 3. 基础注册功能
-
- 3.1 持久层
- 3.2 业务层
- 3.3 表现层
-
- register.jsp:
- registerServlet:
- login.jsp:
- 效果
- 4. 验证码功能
-
- 4.1 验证码的展示
-
- register.jsp:
- checkCodeServlet:
- 4.2 验证码的校验
-
- checkCodeServlet:
- RegisterServlet:
- 效果
需求
1. 基础登录功能
- 在表现层,从Servelt的request对象获取用户名密码;
- 将用户名密码传入servlet中创建service层的对象的方法,查询User并判断是否为null;
- 不为null则使用respond重定向跳转到列表页面的jsp,输出当前的用户名(动态)和表格信息;
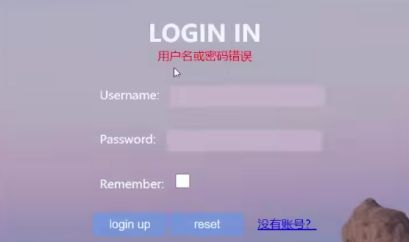
为null则登录失败并给出提示,这里将提示语使用request转发到jsp;
1.1 持久层
pojo实体类:
代理接口:
注意多条件时使用 @Param 注解参数的方式查询,参数要对应SQL中的占位符!

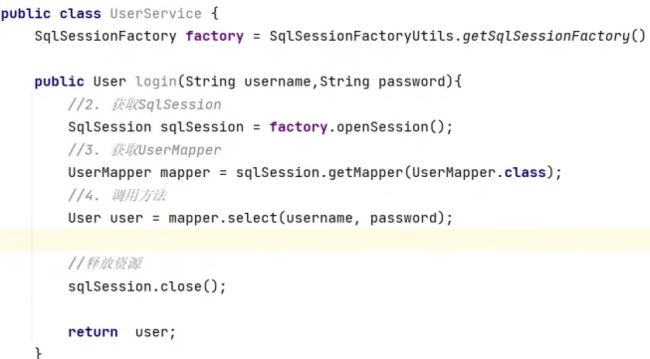
1.2 业务层
登录方法是查询,SQL不涉及事务,不需要sqlSession.commit();

1.3 表现层
login.jsp(登陆界面):
如果登录失败,会回到注册页面并显示提示语;
注意login.jsp提交的action 是loginServlet !
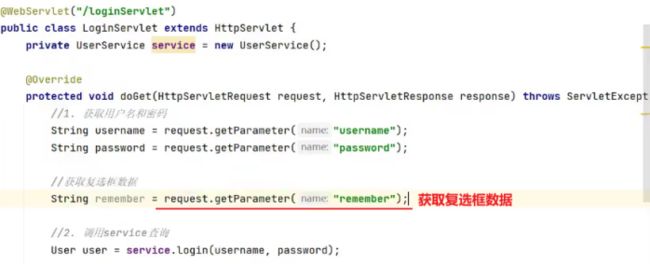
LoginServlet:
- 通过request对象获取用户名密码;
- 调用service类的对象的login方法传入参数查询数据库;
- 判断返回值user,不为null则登录成功,并将user对象存入Session,
重定向到selectAllServlet,跳转到brand.jsp,在brand.jsp中使用了Session中的user对象的username属性; - 为null则不成功,将数据
login_msg存入request域转发并跳转回login.jsp;
注意:
从LoginServlet 重定向 到selectAllServlet是第二个请求,两个servlet,一次会话多次请求需要使用会话跟踪技术共享数据!
由于是敏感信息,这里用Session对象来存储user对象,然后在brand.jsp中使用EL表达式取出user对象的username属性;

selectAllServlet:
查询所有列表信息, 并跳转到 brand.jsp;
brand.jsp(登陆成功):
显示由session获取的user对象的username和所有列表信息;
效果
访问 localhost:8080/brand-demo/login.jsp
正确时,跳转到 localhost:8080/brand-demo/selectAllServlet

“zhangsan”是user对象的属性,user对象是存在Session中的;因为重定向,两个Servlet通过会话跟踪技术进行数据共享!
2. 自动填充的实现(回显)
2.1 表现层
如何自动填充用户名和密码 ?
- 用户成功登陆并选择“记住”后,将用户名和密码写入
Cookie中,发送给用户浏览器并持久化存储! - 页面获取request对象的Cookie数据后,回显到用户名密码框!
注意:第一次和第二次登录是两次请求数据,需要在两次请求之间共享数据,并且数据需要长期保存-----------Cookie
什么时候写Cookie?有以下条件:
- 用户名密码登录成功!
- 用户勾选“记住用户”的checkbox框;
login.jsp:
- 增加一个checkbox 复选框remember,设置value=1;
value不写的话默认是on;
loginServlet:
- 从request对象获取用户名密码;
- 获取复选框的value;
- 判断如果成功登录且用户勾选了“记住”复选框(value=1),则创建两个
Cookie存用户名/密码,用setMaxAge()设置磁盘存储时间,并发送Cookie给浏览器存储;


login.jsp(回显):
效果
3. 基础注册功能
- 在持久层有两个方法,先查询用户名是否已经存在,已存在则不能再注册,如果不存在再add添加到数据库;
- 在表现层,从request对象接收用户信息,创建service对象,调用方法传入参数进行查询和注册;
- 如果注册成功,跳转到登录页面;失败则跳转注册页面,提示“用户名已存在”
3.1 持久层
需要用到后面两个方法,即单条件查询和添加;
public interface UserMapper {
/**
* 根据用户名和密码查询用户对象
* @param username
* @param password
* @return
*/
@Select("select * from tb_user where username = #{username} and password = #{password}")
User select(@Param("username") String username,@Param("password") String password);
/**
* 根据用户名查询用户对象
* @param username
* @return
*/
@Select("select * from tb_user where username = #{username}")
User selectByUsername(String username);
/**
* 添加用户
* @param user
*/
@Insert("insert into tb_user values(null,#{username},#{password})")
void add(User user);
}
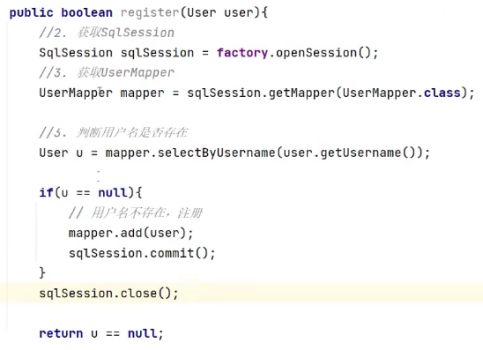
3.2 业务层
3.3 表现层
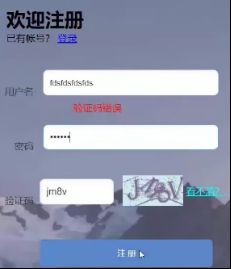
register.jsp:
form表单的cation是registerServlet;
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎注册title>
<link href="css/register.css" rel="stylesheet">
head>
<body>
<div class="form-div">
<div class="reg-content">
<h1>欢迎注册h1>
<span>已有帐号?span> <a href="login.html">登录a>
div>
<form id="reg-form" action="/brand-demo/registerServlet" method="post">
<table>
<tr>
<td>用户名td>
<td class="inputs">
<input name="username" type="text" id="username">
<br> 由request域转发的提示信息:“注册成功,请登录”
<span id="username_err" class="err_msg" >${register_msg}span>
td>
tr>
<tr>
<td>密码td>
<td class="inputs">
<input name="password" type="password" id="password">
<br>
<span id="password_err" class="err_msg" style="display: none">密码格式有误span>
td>
tr>
<tr>
<td>验证码td>
<td class="inputs">
<input name="checkCode" type="text" id="checkCode">
<img id="checkCodeImg" src="/brand-demo/checkCodeServlet">
<a href="#" id="changeImg" >看不清?a>
td>
tr>
table>
<div class="buttons">
<input value="注 册" type="submit" id="reg_btn">
div>
<br class="clear">
form>
div>
<script>
document.getElementById("changeImg").onclick = function () {
document.getElementById("checkCodeImg").src = "/brand-demo/checkCodeServlet?"+new Date().getMilliseconds();
}
script>
body>
html>
registerServlet:
service的方法为true代表不存在然后添加用户信息到数据库,则跳转到登录页面;
为false则代表已存在,跳转回到注册页面并提示“用户已存在”;
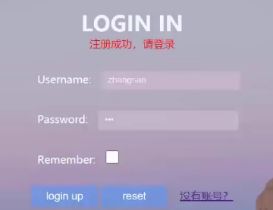
login.jsp:
login_msg 和 register_msg 灵活使用,传哪个就显示哪个!

效果
当输入不存在,则添加到数据库,并跳转到登录页面:

使用新账号登录,这里在基础登录功能中使用了重定向,重定向到selectAllServlet:
4. 验证码功能
4.1 验证码的展示
验证码就是java生成的图片;
作用:防止机器自动注册让服务器崩溃;
在CheckCodeUtil.java工具类中, 有 outputVerifyImage()输出图片验证码的方法:
参数是:宽度、高度、输出流、验证码长度;
public static String outputVerifyImage(int w, int h, File outputFile, int verifySize) throws IOException {
String verifyCode = generateVerifyCode(verifySize);
outputImage(w, h, outputFile, verifyCode);
return verifyCode;
}
使用:
可以将验证码图片输出到本地文件,也可以将输出流放入response对象就可以传到浏览器了!

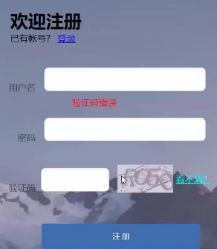
register.jsp:
添加了 并添加一个
问题:图片的url和图片会被浏览器缓存!无法再次请求servlet!
解决:在url后面加参数!为了不重复,使用时间戳!
绑定 onclick 事件和函数,在函数中修改img的src以此再次访问servlet获取新的验证码!

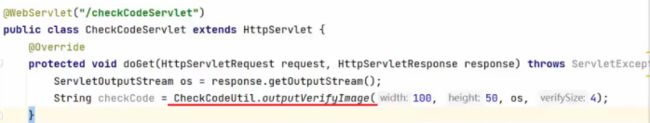
checkCodeServlet:
调用验证码的工具类,生成验证码图片进行展示;
4.2 验证码的校验
需要判断生成的验证码和输入的验证码是否一样,不一样则不能注册;
访问servlet生成的验证码 和提交注册表单是两次请求,要用到会话跟踪技术 Session(更安全)!需要将验证码的数据存入Session,然后再从session中获取验证码并和用户提交到request对象的验证码 进行对比;

checkCodeServlet:
先获取Session,再将验证码chekCode存入Session,这样就能后续从Session获取并和用户输入的比较,比较过程在RegisterServlet中;

RegisterServlet:
注意是在注册成功之前进行比对,比对时忽略大小写!使用 equalsIgnoreCase()
在注册之前增加比对的代码;
如果比对不成功,直接return不会执行后序代码; 还需要跳转回注册页面,提示验证码错误!
public class RegisterServlet extends HttpServlet {
private UserService service = new UserService();
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
/1. 获取用户名和密码数据
String username = request.getParameter("username");
String password = request.getParameter("password");
User user = new User();
user.setUsername(username);
user.setPassword(password);
// 获取用户输入的验证码
String checkCode = request.getParameter("checkCode");
// 程序生成的验证码,从Session获取
HttpSession session = request.getSession();
String checkCodeGen = (String) session.getAttribute("checkCodeGen");
/ 比对用户输入验证码和Session获取的验证码!
if(!checkCodeGen.equalsIgnoreCase(checkCode)){
// 跳转回register.jsp并提示验证码错误!
request.setAttribute("register_msg","验证码错误");
request.getRequestDispatcher("/register.jsp").forward(request,response);
// 不允许注册
return;
}