Orchard中的多语言功能
在Orchard中支持了两种本地化的方法:
1、对Orchard应用程序和模块中的一些文本字符串进行本地化。这个就相当程序本身的多语言支持,大多数的CMS系统都支持这一功能,如:DotNetNuke。
2、对网站内容的本地化。如:你在录入一篇新闻的时候可以同时录入中英文两种版本。
本地化Orchard应用程序和模块
在Orchard应用程序中所有的文本字符串都是通过一个单独的T()方法输出的。这个方法可以根据当前站点的语言区域设置查找相应字符串的本地化翻译。默认情况下,Orchard提供英文(en-US)字符串,不过你也可以提供其它语言区域的。你可以通过添加语言包文件(.po格式)的形式翻译管理后台和前台网站中所有静态的字符串。下面的内容将介绍如何下载并安装一个语言包文件,并设置使用它。
安装语言包文件
作为一个例子,我们来下载并设置一个简体中文(zh-CN)的语言包文件。在下面的地址中可以下载到我们所需的语言包文件:
点击Download the PO files并将所下载的.zip文件保存到你的电脑中。
方法一:直接解压语言包文件
解压刚刚下载的语言包文件到网站的根目录下。确保你解压的内容都提取到了网站根目录下,而不是以zip文件名命名的子目录中。这种方法通过解压语言包文件将po文件复制到你的网站目录下。这是一个非常简单的方法,但是如果语言包中有的模块,而你网站中并没有。这样就会多出一些目录来,如果你不想看的这样的结果,那么接下来的方法就可能更适合你了。
方法二:使用翻译管理(Translation Manager)模块来安装语言包文件
首先你需要从Orchard软件商店中下载并安装
Translation Manager模块。一旦这个模块安装好后,你就可以在命令行工具中通过以下命令来安装语言包文件了。
install translation c:\temp\zh-CN.zip
c:\temp\zh-CN.zip就是你刚刚下载文件保存的位置,而关于命令行工具的用法可以
查看这里。
运行此命令后,已存在的模块将会安装相应的po文件。而没有存在的模块,也不会去创建多余的目录来安装po文件。如果你以后再安装新的模块,就再重新运行一次这个命令就可以了。
设置站点语言
设置当前站点的默认语言可以在后台管理中点击“Settings => General”。在Default Site Culture下面点击Add or remove supported cultures for the site。
在Cultures页面,从可用语言区域列表中选择一个语言区域添加即可。如果要移除一个语言区域只用在相应已添加的语言区域后面点X即可。
在你添加一个或多个语言区域以后,点击General菜单,回到Manage Settings页面。在Default Site Culture中选择本站的默认的语言。
设置了刚刚安装的那种语言包语言区域后,网站的后台界面就变成简体中文的界面。
当然界面上的内容也不是完全都翻译了的,那是因为有些内容是语言包中没有的模块,还有些内容是动态内容。接下来我们会接着介绍如何完善这两项剩余的翻译工作。
设置默认语言区域为一个其他的语言区域不会有任何影响,除非你安装了相应的语言包文件。Orchard将通过查找以下路径来获取相应的语言包文件。
| 核心模块本地化文件路径 | ~/Core/App_Data/Localization/<culture-code>/orchard.core.po |
| 普通模块本地化文件路径 | ~/Modules/<module-name>/App_Data/Localization/<culture-code>/orchard.module.po |
| 主题本地化文件路径 | ~/Themes/<theme-name>/App_Data/Localization/<culture-code>/orchard.theme.po |
| 全局站点通用本地化文件路径 | ~/App_Data/Localization/<culture-code>/orchard.root.po |
| 虚拟子站通用本地化文件路径 | ~/App_Data/Sites/<tenant name>/Localization/<culture-code>/orchard.po |
可用的语言包文件
你可以在
http://orchardproject.net/localize 中下载已有的语言包文件,这些语言包文件是大家提供的。如果你找不到相应的语言包文件,请考虑帮忙翻译一下。它只用花费你几个小时的时间,但是将有利于整个社会。
贡献新的语言包文件
当你找不到可用的语言包文件时,或可用的语言包中有存在错误或缺失时。你可以通过下面的介绍来创建和完善语言包文件,并提供给Orchard来造福大家。
通过记事本来修改语言包文件
在http://orchardproject.net/Localize中可为你提供一个待翻译的语言包文件模板。找到Create a new translation部分,并选择你需要翻译的语言,点击“Create”。然后会跳转到一个新的页面,点击“Download the PO files”来下载这个模板文件。
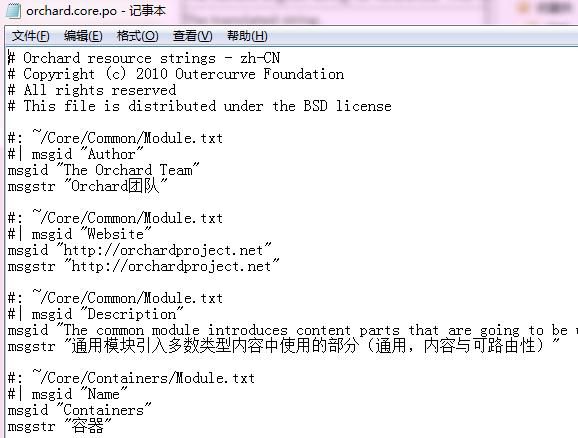
解压刚刚下载下来的语言包模板文件,找到里面的.po文件并用记事本打开它。然后翻译完成里面相应的内容,翻译完所有的po文件后重新压缩这个文件夹,并将你所翻译的内容发送邮件[email protected]就可以了。他们会把你翻译的内容放到可用语言包列表中的。
你需要在保存.po文件时,将文件编码格式设置为UTF-8。这个通常在另存为的时候,在保持按钮旁边的编码下拉框中选择。
语言包文件格式
下面将介绍如何去翻译一个语言包文件。下表列出了语言包文件中的一个翻译条目对应的一些元素:
|
使用位置,注明是再什么位置使用这个翻译条目的
|
#: reference-string |
|
条目ID,这通常是原始未翻译的字符串。这个ID设置后,此字符串不应该再修改。
即使是英文字符串有变化也可以让现有的一些其它语言翻译在不更新的情况下能继续工作。 |
#| msgid "id-string" |
|
当前的英语字符串,这个可以作为我们翻译的基础。
|
msgid "English-string" |
|
需要翻译的内容
|
msgstr "translated-string" |
翻译条目的引用位置
在一个.po文件中翻译条目引用位置是可选的。如果没有指定翻译条目的引用位置,它将作为一个相同ID且未找到相应引用位置的翻译条目时的后备资源。这种方式可以用于一个应用程序中的通用字符串,比如Save,这样在应用程序中多次出现Save时,只用一个翻译条目就可以了。
翻译条目的引用位置可以是不同的位置,这取决于应用程序中是如何使用翻译条目的,引用位置通常有以下几种:
- 视图中使用的:引用位置为视图文件的虚拟路径,如:~/Themes/TheThemeMachine/Views/User.cshtml
- .cs文件中使用的:引用位置为相应类的完全限定类型名称,如:Orchard.Packaging.AdminMenu
- 模块和主题清单文件中使用的:引用位置为清单文件的虚拟路径,如:~Themes/TheThemeMachine/Theme.txt。请注意,模块和主题清单的msgId,为相应字段的名称,如:作者在翻译时所用的msgId为Author。
在线修改语言包文件
这个要发邮件给Orchard才能注册相应的帐号,所以没有试过。大家可以
点击这里了解相应的内容。
提供第三方模块的语言包文件
Orchard所提供的可用语言包文件只包含了一些常用的模块。如果是我们自己开发的模块,就需要我们自己提供语言包文件了。我们可以在安装Translation Manager后,在命令行工具中使用下面的命令来创建自己模块的语言包文件,如:
extract default translation /Extensions:Bing.Maps /Output:\temp
这个命令将查找你模块中所有带有T()方法的字符串和模块清单文件中的字段以及其他需要翻译的内容,并将其生成一个语言包文件Orchard.en-us.po.zip到你指定的目录中。你也可以将这个文件发送到[email protected]中,Orchard会把你模块的语言包文件加入到在线翻译数据库中,并提供给大家下载。
本地化网站内容
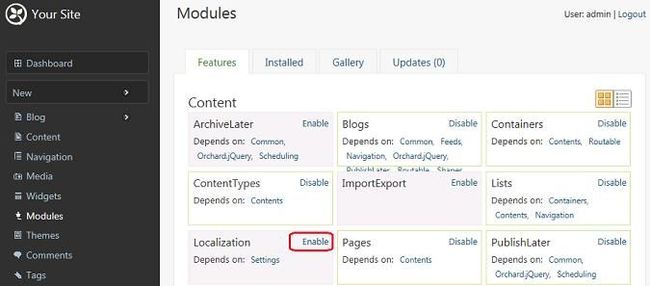
除了本地化网站和模块中的一些静态字符串以外,Orchard还提供了本地化网站内容的功能。首先你需要启用Localization功能,在Orchard管理后台中点击Modules菜单,找到Localization功能,点击Enable即可。
默认Page类型和Blog Post类型将自动加上Localization部件。你也可以添加Localization部件到其他你需要翻译的内容类型中去。在后台管理系统中点击Content菜单,你可以在某些内容下面看见一个+ New Translation的链接。
注意:这个链接只在你的站点设置支持多种语言时显示。设置方法见上文所述。
点击+ New Translation链接后,就会出现一个翻译内容的页面。用于翻译你所要翻译的父内容(就是网站缺省语言的那个内容),每一种翻译的内容都会做为Orchard中一个独立的内容项存在。在翻译内容的界面中,你可以选择相应需要翻译的语言,内容的链接也会相应的加上这种语言名称作为后缀。
翻译完成后点击Save后,回到前台网站,找到刚刚翻译的内容。你会发现在页面中多处了一个翻译版本的区域,如下图:
点击相应的语言版本,将会跳转到相应语言版本的内容页面。
参考文档