HTML 5移动App剖析
过去的几年里,我一直在研究HTML 5移动Apps。整体的印象就是HTML5为开发者提供了一个跨平台的移动apps开发方案,并且该方案具有很好的扩展性和灵活性。我始终认为web技术将成为移动设备上的开发平台,只是目前该技术可能尚未成熟。
我很担心有些人还没有弄清楚HTML 5到底是什么,就盲目地开始在自己的移动设备开发中使用HTML 5了。
在过去的一年中,我在努力地改变大家对HTML5的理解,让他们认识到HTML5是一个移动开发平台。
大家都知道HTML5能够做哪些事,但是你又是否知道HTML5是如何做这些事的呢?
从我使用web技术开发的第一个移动产品到今天,已经有超过十年的时间了。我见证了移动web发展的整个历史,我曾写过一本关于怎样设计和开发移动web apps的畅销书。
到底应该怎样使用和看待HTML5呢?通过采访许多相关的公司,我们找到了关于这个问题的答案。
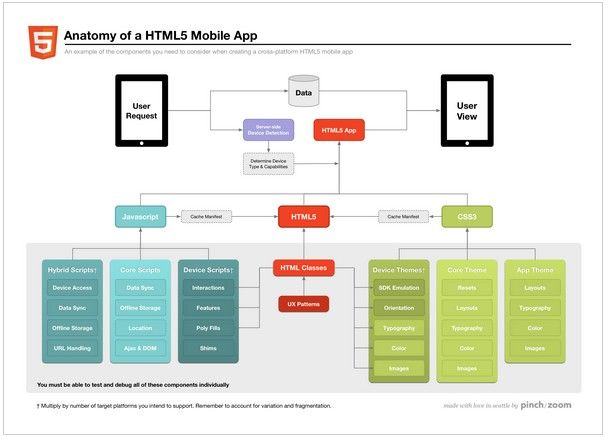
可以将这篇文章看做是了解开发跨平台的移动web apps的引导手册。为什么开发一个HTML5移动Apps是一件困难的事情呢?因为通常,开发者需要实现图表中展示的所有部分。即使你不亲自开发它,你也需要借用其他人的设计,并且你还是得对各个部分进行测试和调试。
设置服务器

客户端发送请求在移动web设备上查看某个内容。这个请求通常是一个发送到某台服务器上的HTTP请求。通常,会自动生成用户需要的内容。为了将内容加入到app中通常需要至少两件事情:数据以及怎样使数据变得有意义,或者是我们的HTML5 app。
你是否有一个设备检测方案?
由于各种设备存在很大的差异性,所有在服务器端最好能够有一个设备检测机制。实现这种检测机制的方法是很多的,甚至可以提供设备更多更加详细的信息以及容量性能方面的信息。
程序员可以对所有的设备统一进行处理,这对于简单的应用是可行的。但是对于大多数长久运行的项目来说,这显然是不够的。
针对移动设备处理方法,Scott Gledhill (http://twitter.com/gleddy)给出了一些简短的介绍文档——Mobile Bits
Scott on Mobile Devices(http://mobilebits.pinchzoom.com/devices.html)
Scott on Device Fragmentation(http://mobilebits.pinchzoom.com/fragmentation.html)
你打算如何处理离线数据
15% 的移动apps启动时设备是脱机。所以你的应用程序需要处理脱机的情况。最初的程序设计时页面的访问当然是需要通过Internet的,但是如果连接端掉了,你的程序应该也能够继续正常运行。当设备连接到网络时,应用程序如何处理用户的数据?为了处理脱机访问的情况,是否可以考虑将所有的数据打包返回?
本文稍后会介绍cache manifest,但是不要指望cache manifest能够解决所有的问题。你还需要调用RESTful API,用来处理数据同步刷回的问题。
HTML5 App

现在已经有了处理数据和设备的方法了,接下来就可以开发一个HTML5 App了——这是其中最简单的一部分。HTML5是由HTML演化来的,如果你已经知道HTML了,那么你能很快地了解怎样使用HTML5。
为了迅速了解HTML5中引入的新功能,你可以查看下面专题。
HTML5加入了许多好用的新功能,但是它并没有从根本上改变大家的编程方式。你可以在HTML5中使用Javascript和CSS3,但是它仍然还是使用标签定义内容的方式编写应用。
cache manifest
HTML5最好的功能之一就是提供了cache manifest,可以将它看作是app的一个缓存。cache manifest实际上是一个文本文件,上面罗列了需要在本地缓存的内容。使用该功能,可以方便地将常用的Javascript、CSS和图片文件缓存在设备的内存中。这样,即使设备处于脱机状态,用户还是能够正常访问应用的界面。
除此以外,使用cache manifest功能还能减少网络连接的请求次数。对于动态数据的缓存处理则需要使用Javascript刷回缓存的数据,而不是cache manifest。
需要指出的是,大多数的apps都需要处理脱机访问的问题。
你的降级策略是怎样的?
最后一点,需要指出的是各种设备存在着或多或少的差异。即使你只打算支持某一种平台,在这种平台上的各个设备也不是完全相同的。当应用无法按照预想的方式呈现时,能够提供一组隔离代码是最好的撤回策略。换句话说,就是要使代码尽量简洁且不依赖某些特殊的边缘技术——我们称之为优雅的降级。
HTML5开发的代码最好严格地遵循语法规定。首先不要在代码中加入任何的CSS或Javascript,通常这种形式最简单的代码具有最好的通用性。
Javascript

现在可以介绍其中一个很重要的部分了,Javascript。在几年以前,跨平台的Javascript还没有受到广泛的关注(那时HTML5也没有引起大家的注意)。但就在这几年,Javascript的地位发生了明显的变化。在短短两年的时间里,Javascript已经成为为用户提供数据、逻辑和交互的主要方法了。
而Javascript上的这些转变都是伴随着HTML5的推进而发生的,难怪人们总是将Javascript和HTML5视为一体。换言之,HTML5上有许多新的功能,但是如果没有Javascript,这些功能也无法应用。你能否找到用户的物理位置?如果有Javascript就可以。能否离线保存用户数据?有了Javascript就可以。
想想Javascript之前的开发框架: Scriptaculous, Prototype, MooTools和jQuery。我不认为有人是因为喜欢Javascript才采用它的——Javascript使用起来并不方便。所有的这些开发框架确实使得我们的生活变得更加方便,并且改变了Web的面貌,许多开发者如果没有其他这些框架的帮助,根本无法开发出Javascript程序。
移动web apps开发中最困难也是最耗时的工作就是测试。你使用的所有技术必须都是可以被检测的。如果你不了解一个技术的原理,那么你需要耗费大量的时间和精力来解决一个小小的bug。
如果你的应用只是针对某个特定的平台,也许这还可以容忍。但如果应用平台变得复杂起来,开发和测试的工作量将会呈现指数级的增长。
Murphy定律——“一个事情只要有可能出错,那么它不久将会出错”——是移动web apps开发中唯一的准则。如果你使用了某个技术,那么你需要确保这个技术在你的应用中不会出错。
下面将Javascript分成三个部分分别进行介绍。
混合脚本
混合脚本可以将开发人员编写的核心脚本与设备SDK连接起来。如果你想使用本地封装器(如 UIWebView和PhoneGap.)将HTML5 app封装起来,那么你需要使用混合脚本。需要针对不同的平台编写不同的混合脚本(phonegap.js是唯一一个支持多个平台的脚本)。
核心脚本
核心脚本是app在所有平台上的通用部分。如果app是通过浏览器访问的,核心脚本也应该使得app看起来像是一个native SDK。你的app需要负责收集和渲染HTML5页面。这个时候使用jQuery这类完整的框架是非常有用的,但是我们建议还是尽量使用微框架。
设备脚本
最后,你需要使用设备脚本模拟本地的行为。 jQTouch是一个很好的例子,它使用jQuery模拟iPhone的本地行为和动作。但是jQTouch无法区分不同设备间的差异,在Android以及其他的移动平台上,它都仍然使用在iOS上采用的方法。这一点受到用户的诟病。因此,需要为不同的设备编写单独的设备脚本。
CSS

CSS是app的展示层。CSS的开发更像是设计工作,而不是单纯的技术工作。页面的显示其实是HTML5移动App上最重要的一个部分。
Apple,Nokia,Microsoft等公司都花费了大量的人力物力开发出非常丰富的用户界面,从而省去了程序员的很多工作。但是如果你想要开发一个HTML5移动App,那么你需要自己开发一个用户界面,尽管这是一件很令人头疼的事情。
现在让应用拥有一个良好的用户体验变得越来越重要了。CSS就是用来帮助程序员提升应用的用户体验的。
如果说HTML5 App是一部小轿车的话,那么CSS就是这辆车的外观,颜色,甚至是内部的详细设计装饰。当你坐在车内,你看的的不仅仅是一些布料和皮革。我们更看重的是设计的细节。方向盘的手感如何,仪表盘的设计是否清晰,音响的立体声效果怎样,所有的这些因素都能影响我们的驾车体验。
Javascript也能影响我们的用户体验,但是它没有那么直接。我们当然需要Javascript,但正如 Top Gear(汽车杂志)所说的——好的引擎并不等于好的驾车体验。
只有让性能和外观和谐统一起来,才能给用户最好的体验。
我曾和jQTouch、Sencha Touch和jQuery Mobile的爱好者交流过,我向他们询问了他们设计应用界面的方法,回答无非是使用 “Device Theme”这类网页风格,他们用 “Device Theme”模拟iOS的界面风格,再加上几行Javascript代码。很少有人考虑使用CSS模拟其他设备的界面风格(Android上的CSS模板)。
有时候,开发者需要设计一个不同于其他app的应用,想要摆脱传统的设计风格,使用自己的页面风格。那么你可以考虑使用CSS为你的app设计一个全新的界面风格:
设备主题
这是开发者用来模拟设备风格的CSS代码。它是用户惯用的语言,普通用户看到这些语言后,能够直接开始执行想要处理的任务,而不用花费时间去学习你的界面。据不完全统计,每个平台上有将近100个独立的界面组件。我不推荐开发者自己设计一种新的组件,除非你清楚的知道自己在做什么。
Sencha Touch,jQuery Mobile和其他的工具都是用来帮你完成这项工作的,但是这也难免使得你的app看起来和这些平台很像,而没有了自己的风格。但是,使用这些工具可以帮助你开发自己的风格。
核心主题
核心主题是应用程序中可以重复利用的部分——那些你需要使用,但不一定会显示在界面的上的内容。我习惯将各种部件单独表示(如复位按钮,布局,排版,颜色,图像),这样就能将这些部件作为我的核心主题。这些主题在不同的平台上都是一样的。比如,你的logo在所有的平台上都是一样的。你的工具栏的颜色总是保持一样的风格。这些组件都可以定义为你的核心主题。当你在不同的设备上使用这些核心主题时,只需要修改相应的设备主题即可。
App主题
App主题是专属于某个App的风格组件。许多项目诣在将这些组件整合到一个样式表中。但是我建议,还是将你的核心主题和App主题区分开来。这对于debug有很大的帮助。
总结
HTML5能否满足你的要求?回答是肯定的。HTML5能够完成你的要求吗?答案也是肯定的,不过…
可能需要耐心等待。这个项目可能比以往你碰到的其他项目需要更久的时间
合理的预算。这不是一个网站,可能会花费你较多的预算
确保你有合适的人才。如果你认识到世界上最有经验的专家都在对此苦苦探索,那就不难想象,你的开发过程也不会太轻松
现在还没有所谓的合适工具,更多的时候,你得自己开发需要的工具
仔细考虑你的每一个选择,在移动开发领域没有绝对的对与错,要保持开放性,关注客户的需求