mac vscode配置c++ debug环境
1.debug环境重要性
对于开发代码来说,代码的可跟踪调试还是很重要的,能帮助我们快速定位发现问题,提高代码的健壮性,并提高平时工作效率。正好最近开发c++代码,使用了vscode,记录一下vscode上搭建debug环境的经过。虽然看着很简单,其实还是花了一些时间的。
2.vscode是什么
vscode是Microsoft开发并且开源的,全名是Visual Studio Code,但实在太冗长,所以一般叫vscode。微软官方给他的定义是一个免费开源的跨平台编辑器。强调“编辑器”的原因,应该主要是vscode不想成为一个真正意义上的继承开发环境,即IDE。
vscode相比VisualStudio,最主要的有点就是没有VisualStudio那么“重”。其目标是提供一个可以快速编码-编译-调试的“编辑器”。因此与VisualStudio这种真正的IDE相比,就显得比较"轻"。正是因为他的轻,所以现在越来越受欢迎。
3.tasks.json
vscode新建一个项目以后,会自动生成一个.vscode文件夹,该文件夹刚开始是空白的,但是我们可以在里面配置一些文件,其中最重要的就是tasks.json与launch.json。其中,tasks用于在launch前执行编译任务,而launch则是用来读取可执行文件。
我们先来看配置的tasks.json文件
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "build",
"command": "/usr/bin/clang",
"args": [
"-fdiagnostics-color=always",
"${file}",
"-o",
"${fileDirname}/../build/${fileBasenameNoExtension}",
"-g"
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault":true
},
"detail": "编译器: /usr/bin/clang"
}
]
}
重点分析一下上面的参数。
type:表示任务执行的shell任务。
label:表示任务的名称是build,注意要区分大小写,而且要注意的是,后面的launch中也会调用该名字。
command:执行的命令,因为是mac机器,所以使用的是clang。
args: command后面的参数,注意因为我们需要debug,所以需要加上-g参数。
4.launch.json
直接贴上launch的配置
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(lldb) Launch",
"preLaunchTask": "build",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/../build/${fileBasenameNoExtension}",
"args": [],
"stopAtEntry": true,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"MIMode": "lldb"
}
]
}
重点看下如下几个参数:
preLaunchTask:注意与前面tasks中配置的label名字相同!
program:表示可执行文件的地址,注意业务前面tasks中args配置的输出文件地址相同!
5.调试
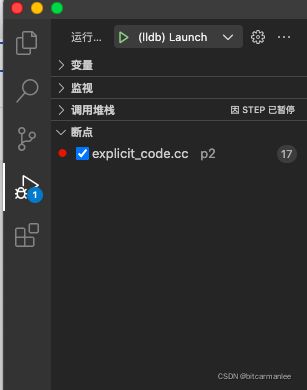
上面配置完成以后,在vscode中,点击左侧的运行与调试按钮(带小虫子图标那个),然后选择(lldb) Launch,该调试名字即为前面launch文件所配置的name。

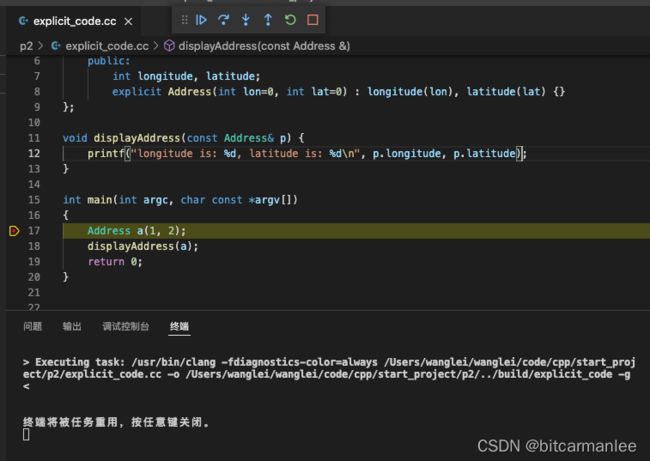
然后点击运行按钮,会出现下面的debug界面

注意看下面的终端,里面输出的命令行,就是我们前面tasks.json里配置的command+args组成的命令行。
上面则会有调试窗口出现,依次为继续按钮,单步调过按钮,单步调试按钮,单步跳出按钮,重启按钮以及结束按钮。我们就可以根据自己的需要进行接下来的调试。
箭头指向的高亮行,则是代表代码当前运行行。
在编辑区的左侧,可以查看变量,调用堆栈等常规信息。
6.注意与code-runner配置的区别
当时我尝试了很久没有成功的原因之一,就是因为安装了code-runner的插件。一般在vscode中都会安装code-runner用来执行程序,里面也会有相关配置。比如我再settings.json中,关于code-runner运行c++代码的配置如下:
"code-runner.executorMap": {
"cpp": "cd $dir && clang++ -g $fileName -o ../build/$fileNameWithoutExt && $dir/../build/$fileNameWithoutExt",
...
}
如果我们点运行按钮,实际执行的是code-runner里的相关配置。而我们debug的时候,与code-runner中的配置无关,需要在前面的tasks与launch中做好正确的配置。