(15)腾讯云微搭:云开发为底层支撑的低代码应用/表单开发平台
文章目录
- 一、 实验平台——腾讯云微搭
- 二、 项目功能与实现
-
- 1、3个数据模型
-
- (1) 我的课程
- (2) 任务清单
- (3) 成绩单
- 2、2个通用选项集
-
- (1) 星期
- (2) 周数
- 3、 组件功能
-
- (1) 标识:EVT事件、D链接、FOR循环
- (2) 数据采集:表单容器
- (3) 展示相关:数据列表、数据详情
- (4) 图表组件:饼图
- (5) 其他功能
- 4、 页面功能和展示
-
- (1) 页面概述
- (2) 【我的课程】页面功能
- (3) 【任务清单】页面功能
- (4) 【个人中心】页面功能
- 三、 问题解决
-
- 1、 Tab栏遮蔽问题
- 2、 Tab栏选中不变色问题
- 3、 页面链接问题
一、 实验平台——腾讯云微搭
官网:https://cloud.tencent.com/product/weda
腾讯云微搭以云开发作为底层支撑,提供高度开放的开发环境,将繁琐的底层架构和基础设施抽象化为图形界面,通过行业化模板、拖放式组件和可视化配置快速构建多端应用(小程序、H5 应用、Web 应用等),免去了代码编写工作,让开发者能够完全专注于业务场景。
- 微信生态能力
国内首个微信小程序原生的低代码平台。集成微信交易能力,轻松接入交易组件和商品库,开启视频号带货。
- 腾讯系 SaaS 产品生态
可与腾讯系产品如企业微信、腾讯会议、腾讯文档、微信支付、腾讯广告等产品数据打通。
- 云原生底座
无需关心服务器、数据库等底层运维和技术架构,具备 Serverless 化的高可用、安全防刷、免流量等能力。
- 低代码核心能力
可视化拖拉拽、可视化流程引擎、可视化数据模型,专为企业级应用而设计的低代码解决方案。
二、 项目功能与实现
1、3个数据模型
(1) 我的课程
【我的课程】主要存储课程信息,各门课的授课教室、老师、时间等相关信息。
- 课程名不唯一:一门课可以在多个时间段进行
- 授课老师不唯一:一位老师可以教授多门课程
- 教室不唯一:一个教室可能会上多门课程
- 时间相关信息不唯一
- 授课教室和授课老师可选填
(2) 任务清单
【任务清单】主要存储各门课的任务目标。
- 课程名不唯一:一门课可以创建多个任务目标
- 其他内容均不唯一
- 任务关键词:形如
期末考、期末大作业、汇报展示等 - 任务基础信息必填,任务说明和相关文件可选填
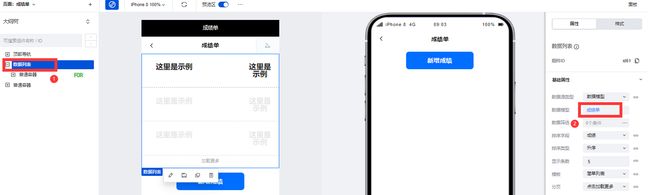
(3) 成绩单
【成绩单】主要存储各门课的成绩信息。
- 课程名唯一、必填:一门课只会记录一个成绩
- 成绩不唯一、必填:多门课可能是同一个成绩
2、2个通用选项集
(1) 星期
一周有七天,用于后续表单收集
(2) 周数
假设一个学期有25周,用于后续表单收集
3、 组件功能
(1) 标识:EVT事件、D链接、FOR循环
- EVT
代表事件/行为,可以自由设置,如页面跳转、弹出消息框等功能。
选中组件,右侧【行为】窗口设置触发事件
- D
代表数据库链接。成功链接数据模型后,可以展示该数据模型中对应的内容。
- FOR
代表循环展示,常用于数据列表中。相当于遍历数据库中的内容,逐条展示。
只要在数据列表上绑定模型即可。
(2) 数据采集:表单容器
数据列表用于采集表单,当我们创建数据模型后,采取以下几个步骤实现将提交的表单数据存储到数据源
a) 创建数据模型
b) 创建表单容器,绑定数据模型
绑定后将会自动生成表单,在右侧自由设计表单样式。
必填项默认展示,选填项可选择展示,可切换数据采集方式、表单展示效果等。
c) 提交一个表单后,在数据管理中将生成对应数据
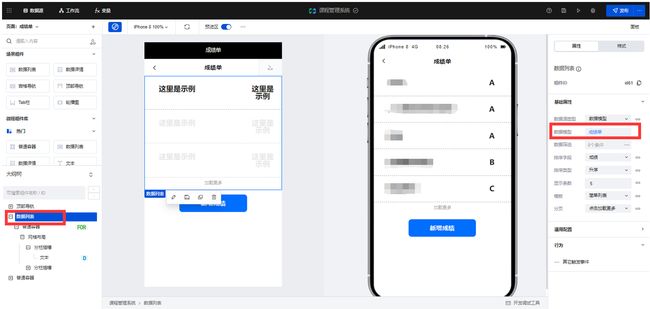
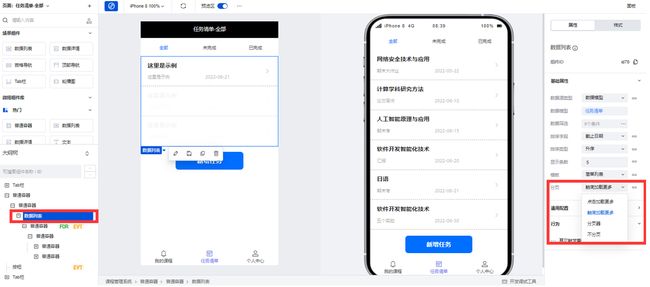
(3) 展示相关:数据列表、数据详情
数据列表
数据列表一般用于循环展示数据库中的数据内容,通过以下几个操作实现。
a) 绑定数据模型
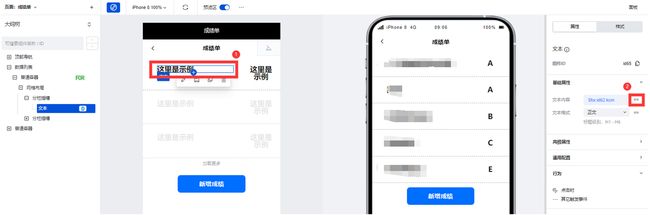
b) 设置想要展示的对应内容/条目
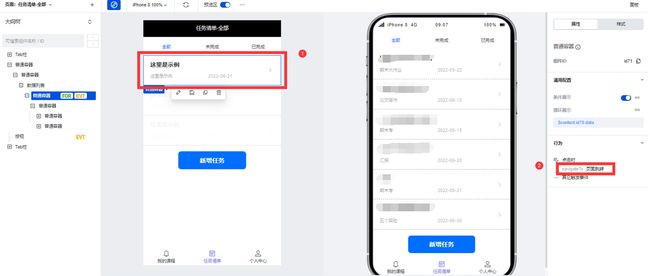
- 数据详情
数据列表一般用于展示数据库中某条数据的详细信息,通过以下几个操作实现。
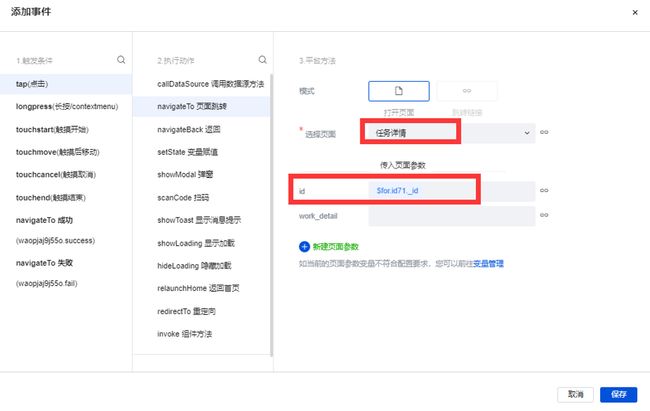
a) 在上级页面设置事件并传入参数
即点击某条数据,我们希望展示其数据详情。为其设置页面跳转的功能。
b) 在任务详情页面绑定数据模型、接收参数并设置条件
由于在上级传入了唯一标识【数据标识】,并将其命名为id,与是将该页面接收到的id与数据标识比较,当相等时才唯一展示该条数据。
c) 设置想要展示的对应内容/条目
(4) 图表组件:饼图
在成绩板块设计了饼图展示,以饼图形式展示自己的成绩信息,如获得几个A、几个B+,以此类推。通过以下几个操作实现:
a) 拖入饼图,设置数据模型
与数据模型相绑定。
b) 设置维度和统计内容,选择是否显示百分比。
维度:成绩
数值字段:课程名
即实现统计每个成绩下各有几门课达到该成绩。
(5) 其他功能
- 返回按钮
为返回的按钮图像设置页面跳转事件,点击返回键后将跳转到对应界面
- 排序
对相应的内容排序展示,如成绩降序展示,任务清单升序展示。
- 下拉加载/点击加载
当数据库中内容较多时,需要在页面进行加载,主要用于数据列表界面。可以设计不同的加载方案,如页面触底时进行加载,或是点击加载更多的按钮时进行加载。
- 样式和布局
可在样式界面自定义想要的展示方式
4、 页面功能和展示
(1) 页面概述
共有3/5个主页面(我的课程、任务清单、个人中心)
共有3个表单页面(新增课程、新增任务、新增成绩)
共有6/8个二级页面(任务详情、课程内容、成绩单、我的文件、我的消息、关于我们)
(2) 【我的课程】页面功能
-
日历显示今日日期,并在日期下标注任务清单完成情况
- 红色表示未完成
- 绿色表示已完成
-
时间轴展示今日课程列表
-
表单收集:新增课程
- 对应【我的课程】数据模型
- 用到通用选项集【星期】和【周数】
(3) 【任务清单】页面功能
-
展示任务清单(全部、已完成、未完成)
- 每一条数据显示任务名、关键词和截止时间
-
按截止时间升序排序,越紧迫的任务越早展示
-
点击某一条目,将对应展示任务详情
- 详情包括【课程、任务、截止时间、任务要求、任务说明、相关图片】
-
表单收集:新增任务
- 对应【任务清单】数据模型
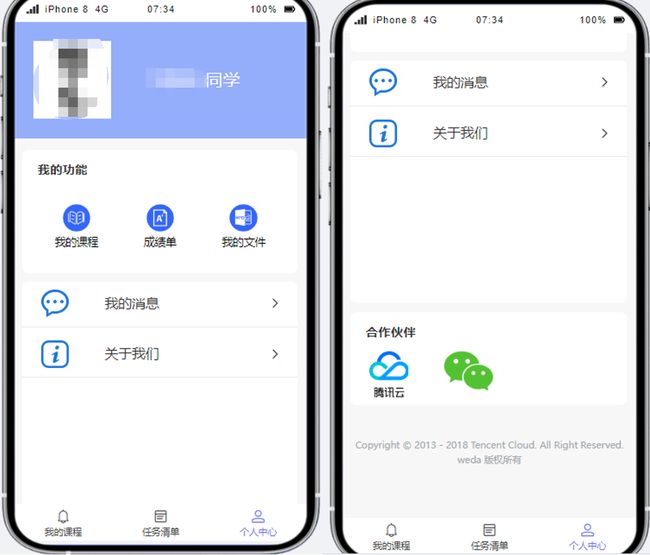
(4) 【个人中心】页面功能
-
涵盖个人信息展示:头像和姓名
-
包括 " 我的功能 " 板块:我的课程、成绩单、我的文件
- 【我的课程】展示了个人所修课程信息
- 包括教室、老师、课时、星期和周数在内的详细信息
- 【成绩单】展示了个人成绩列表
- 个人成绩降序排序,更在意好的成绩
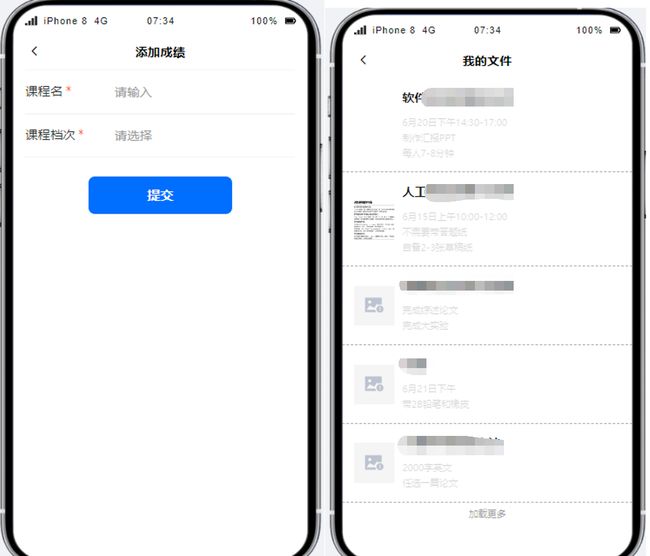
- 表单收集:新增成绩
- 对应【成绩单】数据模型
- 用到通用选项集【成绩档次】
- **【我的文件】**展示了任务清单相挂钩的文件/图片信息
- 【我的课程】展示了个人所修课程信息
-
包括其他板块:
- **【我的消息】**展示了头条信息
- **【关于我们】**展示了小程序介绍
三、 问题解决
1、 Tab栏遮蔽问题
问题:
有时会发现明明拖入了组件,但是却无法显示。这往往是因为组件之间产生了重叠。例如Tab栏常常会和容器重叠展示,导致底部无法显示。
解决方案:
加入一个较大的板块,避免重复影响到内容展示
在【样式】中调整布局的像素和距离
2、 Tab栏选中不变色问题
问题
在选中Tab栏不同内容的时候,希望其变色来方便用户识别当前处于哪个页面,但设置完成后并没有改变。
解决方案
设置完默认色和选中色后,需要将【跳转页面】和【选中页面】进行对应。
3、 页面链接问题
问题
在跳转到数据详情时,会产生点击的数据与展示的数据无法对应的问题。
解决方案
按照数据详情中的步骤进行即可解决,重点在于传入参数并设置条件。