【Xamarin.Forms】使用Infragistics的Ultimate UI控件快速编写应用程序
Infragistics Xamarin的Ultimate UI控件是一系列生产力工具和美丽的UI控件,可以自定义并放置在Xamarin.Forms项目中,用于闪电般的本机UI。
您是否准备好加快使用Xamarin.Forms编写跨平台手机应用程序的过程?如果您刚开始使用Xamarin应用程序开发,或者即使您已经开发了几个移动应用程序,我们也知道大多数开发人员希望尽快开始使用项目。
Xamarin提供了许多伟大的资源来帮助您开始使用,但是您可能需要一些时间才能开始编写业务逻辑,特别是如果您刚开始使用移动开发。 Xagarin的Infragistics Ultimate UI旨在加快这一进程。
用于Xamarin的Infragistics Ultimate UI(您可以免费下载并尝试免费使用),您可以快速创建一个功能丰富,功能强大的全新控件以及革命性的新的生产力包,以改变方式你创建Xamarin应用程序。
我很想写出关于Xamarin的Ultimate UI中的所有伟大控件。但是,在这篇文章中,我要专注于Infragistics刚刚发布的生产力工具,可以改变您编写Xamarin.Forms应用程序的方式:
- Infragistics AppMap
- Infragistics Xamarin.Forms工具箱
- Infragistics控制配置器
AppMap
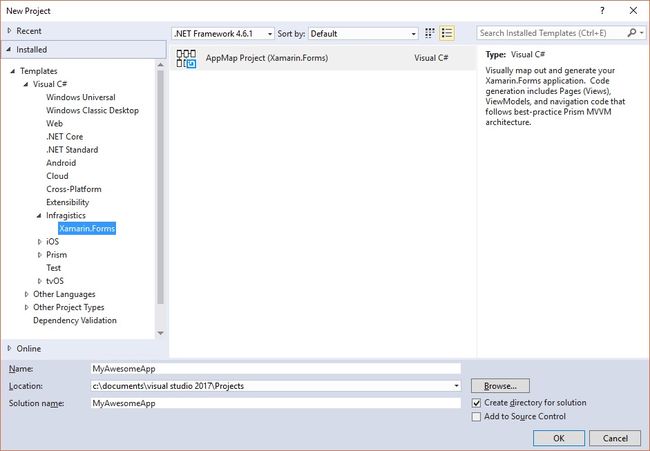
一次创建Xamarin.Forms应用程序可能是一个耗时的任务。 如何轻松地将白板放在下一个应用程序上,然后通过点击按钮生成一个完整的基于MVVM的Xamarin.Forms应用程序? 这正是Infragistics AppMap所做的。 从文件>新建,选择 Infragistics AppMap Project (Xamarin.Forms):
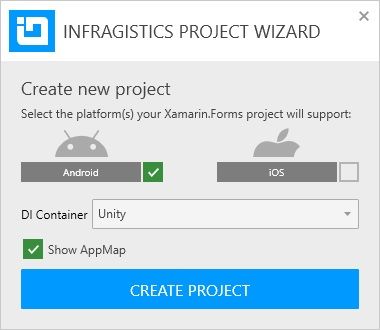
接下来,您可以使用Infragistics Xamarin.Forms项目向导选择要定位的平台。 这是我最喜欢的功能之一,因为我并不总是想要瞄准每一个可用的平台。
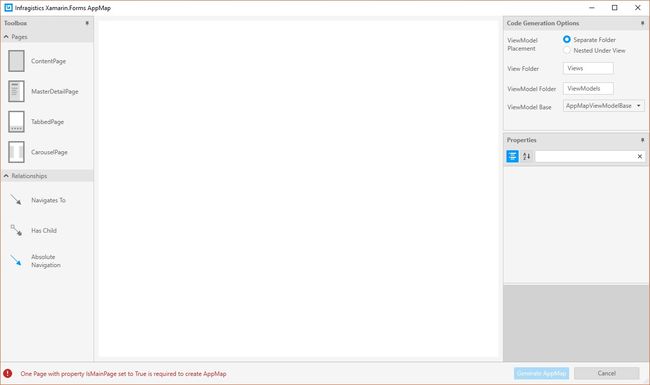
特别注意显示AppMap的复选框;这是您应该真正关心的。 一旦您选择了所需的平台并选择了您的容器(稍后将再回到此处),请单击“创建项目”按钮以获取全新的AppMap对话框。
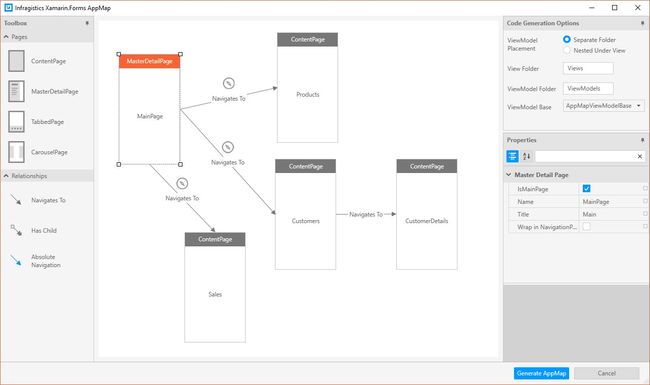
一旦出现对话框,您就会感觉到在家中,使用以Microsoft Visio和Microsoft Visual Studio混合为基础的直观UI。 如您所见,Infragistics AppMap可以将各种类型的Xamarin.Forms页面从工具箱拖放到设计表面上,并按照您的需要进行排列。 您还可以在表示子关系的页面之间创建连接(例如TabbedPage with Tabs),或者每个页面如何导航到其他关系。
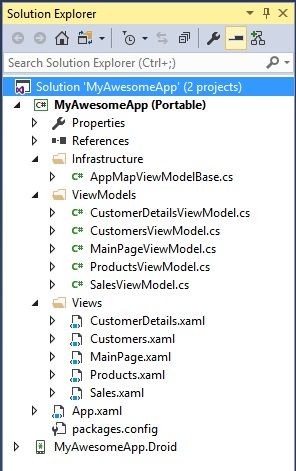
在AppMap设计器中完成设计应用程序后,只需单击生成AppMap按钮并观察魔术即可。 Visual Studio将为您生成Views,ViewModel和所有导航代码。 你不必做任何事情,只要按F5运行应用程序 - 几分钟后,用几分钟的时间就可以完成了几分钟!
AppMap中还有更多功能; 您可以通过观看这个介绍视频来深入了解它。
Infragistics如何做?
为了简短说明,AppMap生成了一个Prism应用程序。
对于AppMap,基于最佳模式和实践生成一个良好的架构的MVVM应用程序,它必须具有某种类型的应用程序框架,以生成可靠的MVVM友好代码。 Infragistics确定了Prism库是最好的Xamarin.Forms应用程序框架,并且基于Prism中可用功能的所有生成代码。
最值得注意的是,使AppMap成为可能的是Prism提供的强大的基于URI的导航框架。 另外,请记住,您必须在Infragistics Xamarin.Forms新建项目对话框中选择一个容器? 那么这是因为棱镜利用依赖注入(DI),并且需要使用一个容器。 Prism提供了您需要成功编写一个支持MVVM的Xamarin.Forms应用程序的一切。
有关Prism的更多信息,或者获取源代码,可以在这里找到Prism Library GitHub。
Infragistics Xamarin.Forms工具箱
使用Infragistics AppMap生成整个应用程序后,您可以开始向页面添加控件和其他元素。 如果您来自其他平台,如WPF,ASP.NET WebForms或WinForms,您会注意到没有设计器或工具箱。 这就是为什么我们创建了世界上第一个Xamarin.Forms Toolbox来提高您的生产率!
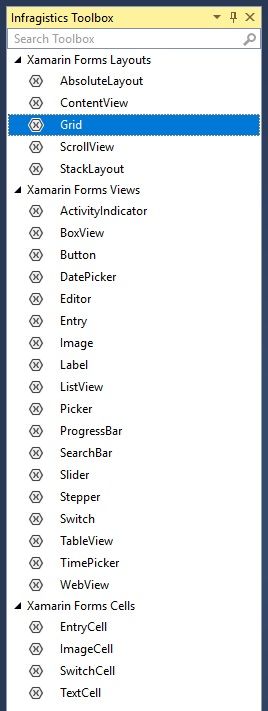
如您所见,Infragistics Xamarin.Forms工具箱提供了Xamarin所有可用的所有标准Xamarin.Forms布局,视图和单元格。 这使得从工具箱拖动元素并将其放到XAML文件上是非常简单的,这将在放置点插入XAML代码段。
它变得更好了。 工具箱不仅提供标准的拖放行为,还可以在拖动时按住CTRL键时提供扩展的XAML代码段。 当您握住CRTL键并将控件放在XAML文件上时,将创建一个完整的XAML代码段,其中提供了更多生成的代码。 例如,当您要创建一个网格时,您希望创建几行和几列。 不要用手写所有的XAML! 只需按住CTRL键,让工具箱为您完成工作。
点击(此处)折叠或打开
- Grid>
- Grid.ColumnDefinitions>
- ColumnDefinition Width="*" />
- ColumnDefinition Width="*" />
- /Grid.ColumnDefinitions>
- Grid.RowDefinitions>
- RowDefinition Height="*" />
- RowDefinition Height="*" />
- RowDefinition Height="*" />
- RowDefinition Height="*" />
- RowDefinition Height="*" />
- /Grid.RowDefinitions>
- ...
- /Grid>
由NuGet提供支持
Infragistics Xamarin.Forms Toolbox不仅是Xamarin.Forms的全球首创工具箱,而且还由NuGet软件包提供支持。 是的,你读了这个权利:由NuGet提供! 由于Infragistics还提供了大量的Xamarin控件,所以当它们添加到您的项目中时,它们将显示在工具箱中。
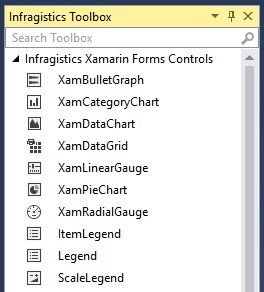
要尝试这样做,只需通过NuGet Manager将Infragistics Xamarin.Forms控件添加到您的项目中,并注意工具箱。 对于您添加到解决方案的每个Infragistics NuGet软件包,该控件的条目将添加到Infragistics Xamarin.Forms Toolbox中。
现在,从工具箱拖动一个Infragistics控件,并将其放到XAML文件上。 两件事情发生; 首先,最明显的是将控件添加到XAML。
|
1
|
|
第二,更令人惊奇的是,如果您看看XAML文件的顶部,则会自动添加控件的xmlns声明,这是一个巨大的时间。 不再看文档或试图使用IntelliSense尝试找到要使用的控件的命名空间。 VS2015不包括IntelliSense,所以这个新的工具箱特别方便地节省您的时间和头痛。 更好的是,如果您已经定义了现有的XMLNS,则工具箱会识别并使用它,而不是创建另一个XMLNS。
|
1
2
3
4
5
|
xmlns : igGauges = "clr-namespace:Infragistics.XamarinForms.Controls.Gauges;assembly=Infragistics.XF.Gauges"
xmlns = "http://xamarin.com/schemas/2014/forms"
xmlns : x = "http://schemas.microsoft.com/winfx/2009/xaml"
. . .
|
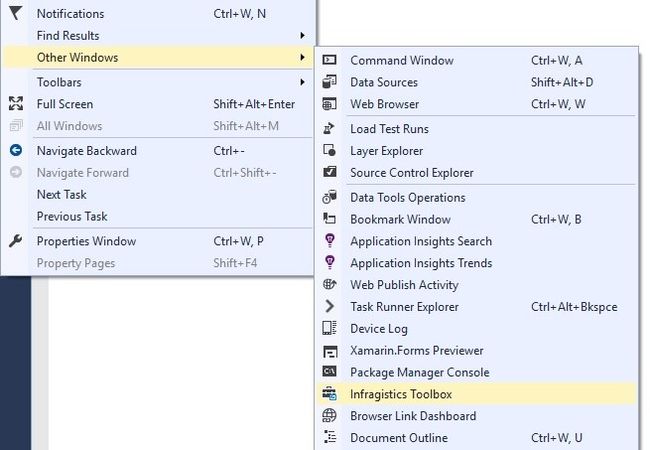
提示:当您首次为Xamarin安装Infragistics Ultimate UI时,该工具箱不会显示在VS中。 您必须手动显示工具箱,方法是转到Visual Studio中的“视图”>“其他Windows”>“Infragistics Toolbox”。
要查看Infragistics Toolbox的操作,请查看此视频。
控制配置器
在使用AppMap设计和生成整个应用程序后,通过拖放Infragistics Xamarin.Forms工具箱中的控件来布局您的页面结构,最后一步是开始创建自己的控件,将控件绑定到数据,并配置控制以满足您的应用要求。
最后一步只有一个问题:Xamarin.Forms不包括设计器。这是游戏变化的Infragistics控制配置器发挥作用的地方;控制配置器是一个对话框,您可以从XAML编辑器启动,允许您可视化地配置控件的每个方面,而无需每次运行项目进行预览。
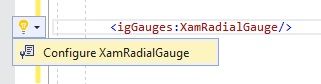
你怎么启动它?将Infragistics Xamarin.Forms控件拖动到XAML编辑器后,单击控件名称将鼠标光标放在控件XAML中。当您这样做时,您将看到Visual Studio建议灯泡出现。打开建议灯泡,您会看到一个名为“配置[ControlName]”的菜单选项。由于我使用XamRadialGauge,菜单项说“配置XamRadialGauge”。就个人而言,我喜欢使用CTRL +。快捷方式启动建议灯泡。
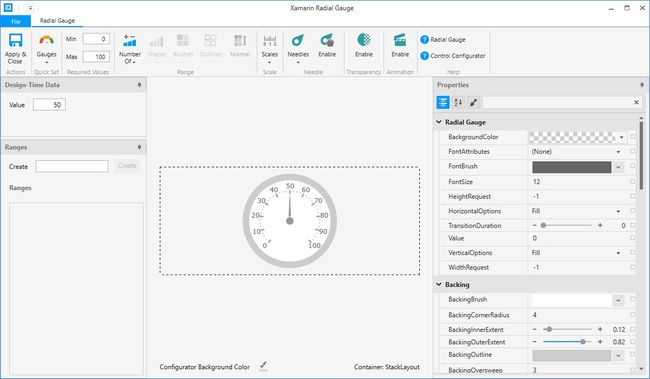
Once you see the menu item, click it. You’ll see a dialog appear that has a design surface containing the control and many options.
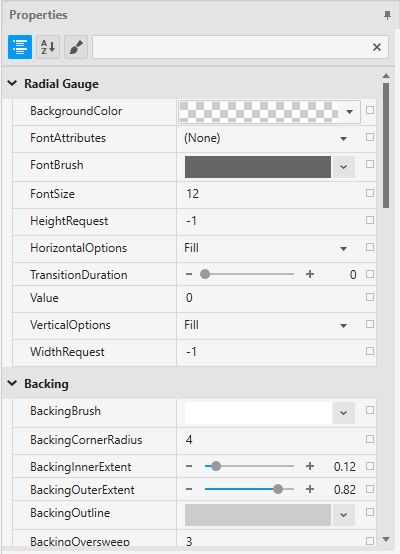
所有控制配置器都有一个通用的布局:顶部的功能区,右侧的属性网格,左侧您将根据您使用的配置程序获得其他几个选项。
如果您想要更多的控制比色带菜单可以给你,跳进属性网格,并开始修改每一个小财产,直到你开心。 无论你做什么,你会看到在设计表面上可视化的变化。
此示例使用许多QuickSets中的一个来创建计量器:
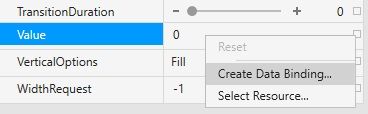
下一步是将XamRadialGauge的Value属性数据绑定到ViewModel中的一个属性。 您可能会认为您必须在XAML中执行此操作,但您不需要。 Infragistics提供了一个令人敬畏的数据绑定编辑器,用于任何可绑定的属性。 只需在属性网格中找到所需的属性,然后单击属性值右侧的小方块。
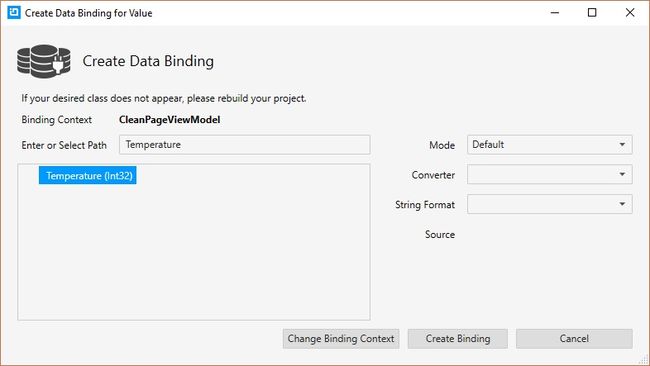
接下来,单击创建数据绑定菜单选项。 您将看到一个对话框,您可以使用它来完全按照您的要求创建绑定。 设置绑定路径,模式,转换器(是的,它将自动找到所有转换器),并提供一个字符串格式。
一旦对话框启动,注意它会使用[PageName] ViewModel的约定自动找到BindingContext(ViewModel)。 如果对话框猜测错误(或找不到),您可以通过从可用类的列表中选择BindingContext来设置。
一旦您完全按照需要配置控件,请点击“应用和关闭”按钮。
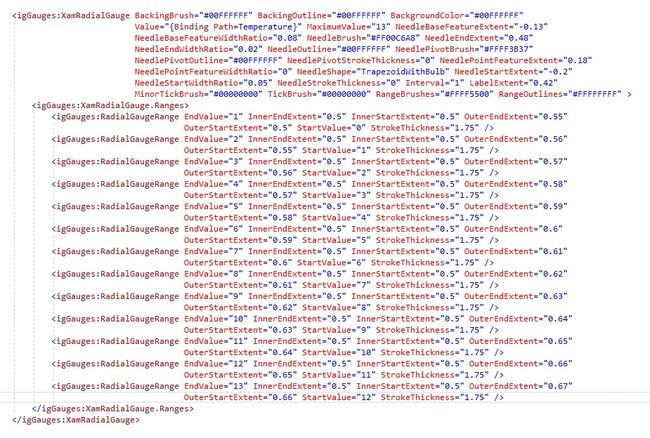
BAM! Check out all the XAML code that was automatically generated for you:
现在,我知道你的大脑现在正在渗出你的脑袋,但还有更多。 生成所有XAML后,更改背景颜色或其他属性(在本示例中,我将背景更改为LightBlue),然后选择XamRadialGauge并再次显示控件配置器。
是的,它不仅允许您生成XAML,而且还会读取它,控制配置器将会准确地向您显示您的XAML的功能。
Infragistics为以下控件配置器:
- 子弹图
- 线性规
- 径向量规
- 饼形图
- 数据网格
有关使用控制配置器的更详细的介绍,您可以查看此视频。
自动更新
关于所有这些新的生产力工具的最好的部分是它们托管在Visual Studio Marketplace上。 这意味着Infragistics可以(并将会)在持续的交付计划中推送更新,以便自动更新已安装的扩展。 您不必做任何事情 - 只需让Visual Studio为您管理所有的更新。 您只需专注于编写应用程序并提高效率!
自己试试
我不知道你,但是我对Xamarin.Forms开发的所有这些新的生产力工具感到非常兴奋。 不要误会我,Infragistics Xamarin.Forms控件同样棒,但是这些生产力工具会改变你将来编写Xamarin.Forms应用程序的方式。 从文件>新到生产,Infragistics已经为Xamarin.Forms生产力设置了一个新的条。
最好的部分是你现在可以试试这些。 前往Infragistics,今天下载Xagarin的Infragistics Ultimate UI试用版,您可以在几分钟甚至几个小时内,使用Xamarin.Forms来设计,布局和构建跨平台的移动应用程序。