uniapp小点梳理
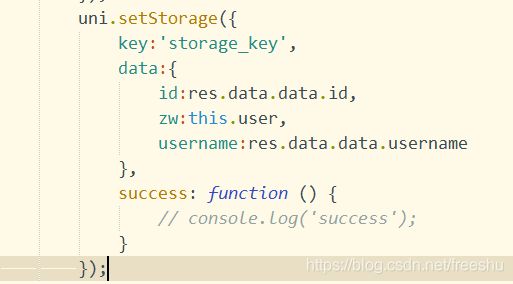
1、手机端存本地缓存
可以设置成异步获取

同步获取key值或者异步获取,如果是在onshow或者onload里异步获取缓存数据并且uni.request异步请求接口,最后写同步获取key值。
![]()
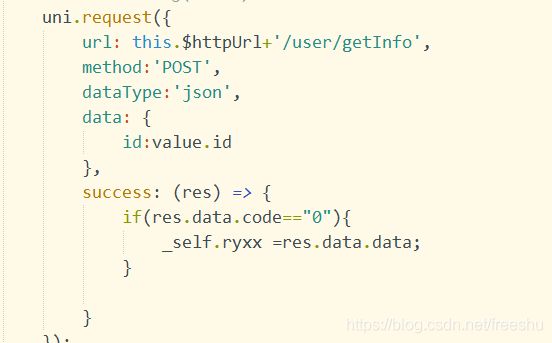
2、全局路径定义
vue全局属性定义
![]()
地址引用

3、uniapp提示框(可以自定义取消按钮文字)

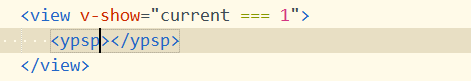
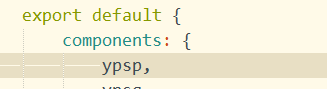
4、自定义组件创建引入
创建子组件
![]()
![]()
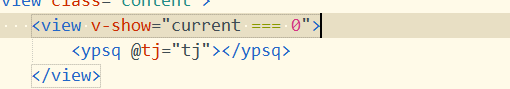
父组件template中放入子组件标签,@important引入,组件注册

![]()

5、父子组件互相传值
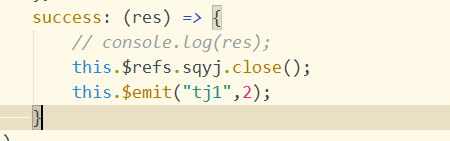
(1)子组件向父组件传值,给个事件,用$emit传值

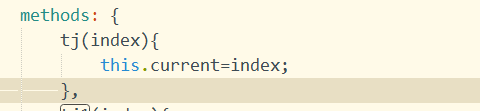
父组件在子组件标签中绑定@事件名=“所传值名”,在methods中事件方法中接收子组件值(index)


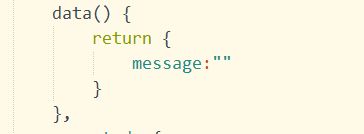
(2)父组件向子组件传值
父组件data定义向下传递的值,子组件引用标签里绑定自定义属性传递data数据里的值,:属性名=“可以直接用data里定义的,不用this.xx”


子组件通过props接收参数,就可以在子组件页面用接收的参数


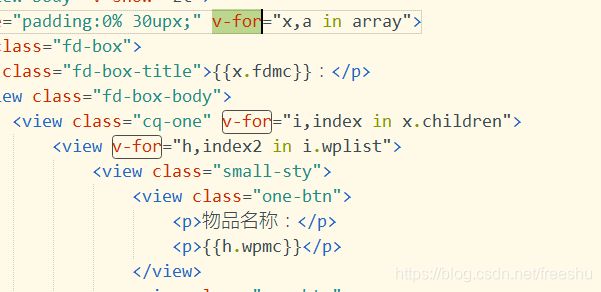
6、v-for三层循环

7、URL地址传参
url拼接传递参数

onLoad时,接收option参数

传递数组、对象数据先转成字符串,接收时再转成对象
uni.navigateTo({
url:'/pages/apply/dwcj/dwcj?data='+JSON.stringify(dat)
});
接收:(注意接收要用onLoad,onShow页面出现就执行还没接收到参数)
onLoad(options){
console.log(options.data);
console.log(JSON.parse(options.data))
}
8、判断object对象是否为空,例如{},先转成字符串判断
if(JSON.stringify(options)!='{}'){
console.log("不为空");
}
9、子页面返回到固定页面(自执行函数,放在methods)
//返回按钮固定返回页面
onBackPress(event) {
uni.redirectTo({
url: '/pages/index/sy'
});
return true;
}
10、uniapp写的app,直接搬到小程序用时候,样式的改变
(1)background本地路径不显示,不能用…/路径,用@/xx绝对路径,或者图片转base64(图片转base64不能超过300kb,记得先把图片在线压缩下)
(2)图片显示用image标签,不用img标签
(3)例如input的placeholder默认显示的样式用class命名添加样式可以在app中显示,但在小程序中要用组件定义的改样式方式。
此时placehoder字体颜色不显示
要按组件写法placeholder-style=“定义样式”
11、小程序网络图片地址拼接报错undefined,报渲染层错误

tx是main.js里定义的公共地址Vue.prototype.$tx = “http://网络地址路径(例如www.xxx.com?path=)”;
index.tx是动态获取的图片路径(例如mzpt/2020/xxx)。页面page部分渲染时不支持调用公共变量,所以显示是网络地址为undefined
解决方法:页面初始化onLoad方法里是可以获取公共变量,所以在页面data里定义个变量,在onLoad方法里将公共变量赋值给页面变量
onLoad:function(){
_this=this;
console.log(_this.$tx);
//tpdz重新赋值的网络地址前缀
_this.tpdz=_this.$tx;
}
v-if判断index.tx图片后缀地址不为空时显示,减少500报错
12、小程序报uniapp组件报错,例如xx:undefined,查看mainifest.json小程序AppleID有没有获取到

AppleID获取在微信公众平台——设置——底部appid(注册时最好是认证公司)
12、在不知道要循环多少input框的情况下,获取value值,不绑定v-moedl,让它自己获取,就能在同一页面的同一方法下同步到另一次调用的方法input值
b可以带别的参数
wzsr:function(event,b){
// 当前的inputvalue值,在失去焦点时获取
console.log(event.detail.value);
},
13、只能在开发版小程序,并且体验版小程序在打开调试模式下调出地图,查看有没有勾选不检验合法域名,如果勾选了开发时不会曝露问题,但上传代码后会出现不是合法域名,要在微信公众平台添加域名,建议:开发是勾选不检验,上传是不勾选

14、导航如果出现打不开页面,注意域名可能是用的http,而不是https,因此在调用导航外部url是https


14、动态样式可以用:class绑定,也可以用 r e f s . x x . refs.xx. refs.xx.el.style操作dom绑定,微信小程序不能操作dom元素,可以用vue方法:style或者:class,此时需要动态变动width值,用:style绑定变量就行。注意样式与样式之间不能用分号而是逗号,jrcjl是动态变量先在data数据里面声明,接口数据成功后更改jrcjl值
data:{
jrcjl:'' //一定是定义成字符串
}
15、多级跳转,例如从首页——跳到任务清单——详情提交——确认页面——生成通知单——再跳转回到任务清单。
首页到任务清单用navigateTo,不销毁页面,同理任务清单到详情提交也用navigateTo;
uni.navigateTo({
url:'/pages/apply/fhxc/csxq?id='+data.cjid
});
但是详情提交到确认页面要用redirectTo关闭当前页面,跳转到某个页面;
同理确认页面跳到通知单也用redirectTo;
wx.redirectTo({
url: "/pages/apply/fhxc/fhxcgzd?cjid="+_this.cjid
})
而通知单页面跳转回任务清单时候,因为前两个页面已经关闭,所以可以用navigateBack,跳回到任务清单。
wx.navigateBack({
delta: 2
});
小点:
小程序不支持onBackPress监听左上角返回键,因此可以用onUnload监听跳转到固定页面,注意reLaunch是关闭所有页面跳转到某一页面
// onUnload: function () {
// wx.reLaunch({
// url: '/pages/index/sy',
// })
// },
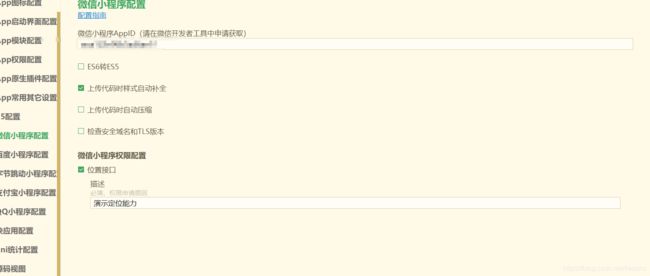
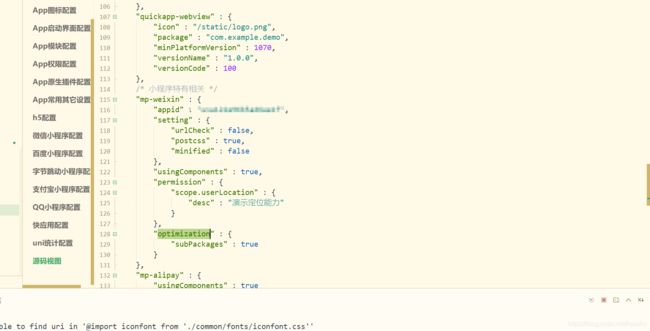
16、微信小程序地图导航(腾讯地图插件)。小程序地图插件配置在app.json里面代码对应放在uniapp的mainifest.json对应的地图配置那(微信小程序权限配置)

配置好小程序后源码试图会出现相应代码,在代码里面插入对应插件代码

把地图代码块在需要处执行,注意如果在新页面初始化时候执行,返回会先返回到新建页面,再返回上一级,建议触发事件执行时地图代码运行直接跳到插件页面。
17、图片转二进制流,uni.uploadFile上传api会把image图片转成二进制流,(base64码转二进制流),formData传参数,后台要post接收封装为file的字段
sumit:function(){
// console.log(_this.tildata.sjhm);
uni.uploadFile({
url: _this.$httpUrl+'/xjxq/senddx', //仅为示例,非真实的接口地址
filePath: _this.qztp, //图片数组,这里只有一张图片参数存的是base64
name: 'file', //封装的字段名
formData: {
'所传参数':'xx',
},
success: (uploadFileRes) => {
// console.log(uploadFileRes.data);
}
});
},
页面提交出发sumit方法
18、uni.previewImage(OBJECT)预览图片能保存到手机照片图库
方法可以封装在公共js里面,这里函数命名tpyl,url为网络地址公共部分,tp为 图片网络地址后半段,[]中括号必不可少,括号里面是字符串格式,比如http://192.168.1.1.1/test+123.jpg . 注意:后台给的网络地址一定要加图片格式后缀比如.jpg,否则保存到手机时当前保存的图片会覆盖上一张图片,一定要有后缀名
tpyl(url,tp){
// console.log(url+tp)
uni.previewImage({
urls: [url+tp],
// longPressActions是长按保存图片,单纯点开图片,就简单写
// longPressActions: {
// itemList: ['发送给朋友', '保存图片', '收藏'],
// success: function(data) {
// console.log('选中了第' + (data.tapIndex + 1) + '个按钮,第' + (data.index + 1) + '张图片');
// },
// fail: function(err) {
// console.log(err.errMsg);
// }
// }
});
},
19、uni.request请求方式header请求头默认为application/json,如果是get则不需要在请求时写header,但是post请求一定要加请求头’content-type’: ‘application/x-www-form-urlencoded’
GET:
uni.request({
url: _this.$httpUrl+'xxx?SSJG_DM='+_this.xfzid,
method:'GET',
dataType:'json',
success: (res) => {
console.log(res);
}
});
POST:
uni.request({
url: _this.$ksxt+'xxxx',
method:'post',
header:{
'content-type': 'application/x-www-form-urlencoded',
},
data:{
ryid:'123'
},
dataType:'json',
success: (res) => {
console.log(res);
}
});
get方法会把参数转为query string
post方法如果不指定header,数据会JSON序列化(当默认请求头为application/json时)
post指定请求头为’application/x-www-form-urlencoded’时,数据才转为query string,所以当后台接收为字符格式时候需要转为字符格式,要么写请求头,要么把data转JSON.stringify()再传,如果后台用实体类接收则不用写请求头,因为uni.request的POST默认为JSON序列,传list数组.
延申:vue请求axios是在封装时候get已经默认application/json请求头,post也已经默认application/x-www-form-urlencoded请求头,不需要特意改请求头直接用
20、uniapp发布成小程序后,页面数据加载前出现undefined,或者当数据为0时出现undefined,需要考虑是否是data中变量未定义。比如request从后台接收过的数据在h5页面中不需要定义数组内字段就能在页面试用
data(){
imgArray:[],
},
methods:{
uni.request({
url: _this.$httpUrl+'/xjxq/queryXjWtsj?cjid='+_this.cjid+'&xjid='+_this.xjid,
method:'GET',
dataType:'json',
success: (res) => {
console.log(res);
_this.imgArray=res.data.data;
//此时template部分可以直接使用res.data.data中后台传的字段
}
});
}
但在微信小程序中需要提前在data中声明后台传的字段才能不在页面初始化时候显示undefined,此时dwmc和jgjc就是后台会传的数据内字段
data(){
imgArray:{
dwmc:'',
jgjc:""
},
}